뭐이게 얼마나 대단한 일이냐고 글을 쓰냐면...
대단합니다. 진짜로요.
옛날에는 React랑 Sass도 아무 파일 만든다음에 확장자만 바꿔주면 금방 하겠지~라는 안일한 생각으로 공식문서를 보다가, npm이니 node.js니 하는 것들을 알아듣지 못해 공식문서만 깔짝거리다가 실패했기 때문입니다.(이래서 독학으로 개발을 공부하셨다는 분들이 대단하다는 겁니다)
어쨌든 중요한건, 이걸 설치하려면 사전적인 지식과 작업이 필요합니다.
이 글과 저 글을 먼저 읽어주세요.
Check List
- 터미널의 기본 명령을 조금이나마 다룰 줄 안다.
- 내 터미널 환경에 리눅스 환경을 설치했다.(zshell이 설치되어있다)
- 내 컴퓨터에 Node.js 및 npm이 잘 깔려있다.(인터넷에 Node.js 설치법, npm 설치법을 검색해본 후 실행해봤다)
CRA 설치 방법
CRA는 검색해보면 온갖 단어들이 나옵니다. 개발 프론트엔드쪽에서 쓰는 의미로는 create-react-app의 줄임말입니다. => Create React App 공식 문서
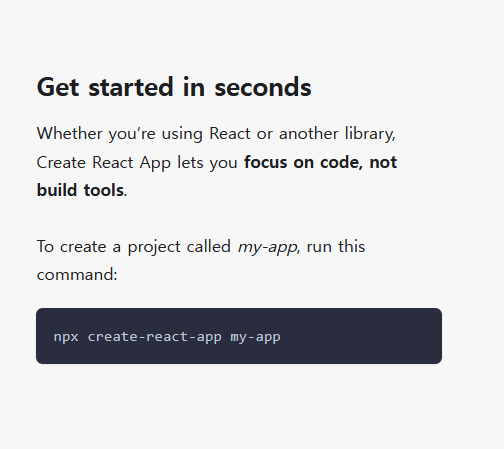
공식문서에 들어가면, 영어와 담을 쌓은 저는 정신이 아득해집니다.

일단 이 부분의 명령어 npx creacte-react-app my-app만 집중하기 전에
my-app이라는 것은 저 공식 문서에서 임의로 설정해준 폴더명입니다.
물론 제 문서에도 my-app이라는 이름의 폴더는 없습니다.
CRA는 한번 깔면 그만인 프로그램이 아니다.
여기서 한번 깔면 그만인 것들은
node.js
npm
git
이 친구들입니다.한번 설치해주면 터미널에서 명령어들을 실행할 수 있거든요.
CRA는 말하자면 '툴체인'으로서 UI 라이브러리인 React를 간편하게 사용할수 있도록 몇몇 모듈들을 모아둬서 패키지로 묶어주는 것입니다.이렇게 기본적인 모듈들을 설치하고 나면 앞으로 우리가 이 프로젝트에서 다른 모듈도 얼마든지 커스텀으로 설치할 수 있습니다.모듈이 뭐냐고요? 지금으로선 정확하게 설명이 불가능해서 일단 넘어갑시다.
결론: CRA는 프로젝트를 시작하려는 폴더에 설치해주어야 한다.
작업하려는 폴더명이 'Desktop/myproject/homepage'일 경우
- 터미널로 'homepage'가 있는 상위 폴더에서 시작
cd Desktop/myproject - create-react-app 설치 명령
npx creacte-react-app homepage - 'homepage' 폴더 진입
cd homepage - 로컬 서버로 창 띄우기
npm start
 이 창이 뜬다면 성공
이 창이 뜬다면 성공
npm start는 정확히 말하자면 개발모드로 앱을 실행한다는 이야기지만, 임의로 서버를 돌려서 현재 작업중인 페이지를 브라우저로 띄워준다는 것과 같습니다.
저는 맨처음에 npm start 한번만 하면 vscode에서 제공하는 라이브 서버처럼 에디터를 편집할때마다 자동으로 창을 띄워주는 줄 알았어요.
OX 퀴즈
npm start로 브라우저를 띄웠는데, 실수로 켜진 브라우저를 꺼버렸다!! 창을 다시 키려면npm start를 입력해야 한다.
❌ 이미 우리의 서버는 가동중입니다. 다시 아무 새 탭이나 열어준 후에,localhost:3000을 입력해줍니다.- 내 폴더에 CRA가 제대로 설치되었는지 모르겠다. 혹시 모르니까 다시 설치해본다!
❌ 터미널에create-react-app --version를 입력해줍니다.
package.json 확인
cra를 설치해준 그 폴더로 가봅니다. package.json과 package-lock.json이라는 요상한 파일들이 생성되어 있습니다.
json 확장자는 자바스크립트의 객체 문법으로 데이터를 표현하기 위한 포맷입니다. =>공식 문서 설명
이건 CRA에 딸려있는게 아니라, npm에 딸려 있는 파일이라고 보면 되겠습니다.
앞으로 여러 모듈들을 다루려면 이 파일을 읽고 해석할 수 있어야 합니다.
예시로 설치된 저의 package.json 파일입니다!
{
"name": "webucks-react",
"version": "0.1.0",
"private": true,
"dependencies": {
"@fortawesome/fontawesome-svg-core": "^1.3.0",
"@fortawesome/free-brands-svg-icons": "^6.0.0",
"@fortawesome/free-regular-svg-icons": "^6.0.0",
"@fortawesome/free-solid-svg-icons": "^6.0.0",
"@fortawesome/react-fontawesome": "^0.1.17",
"@testing-library/jest-dom": "^5.16.2",
"@testing-library/react": "^12.1.3",
"@testing-library/user-event": "^13.5.0",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-router-dom": "^6.2.1",
"react-scripts": "5.0.0",
"sass": "^1.49.9",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
뭔가 엄청 많네요! 아까부터 계속 말하는 '모듈'을 확인 하기 위해선 "dependencies" 항목을 봅니다.
"@fortawesome/fontawesome-svg-core": "^1.3.0"
"react": "^17.0.2"
"react-router-dom: "^6.2.1"
"sass": "^1.49.9"
앞에 있는 key 값이 제가 설치한 모듈 React와 React-Router-Dom,Sass,Fontawesome까지 정보가 나와있습니다. 그 옆에 값으로 있는건 이 모듈들의 버전입니다.
..모듈이 이제 뭔지 감이 약간 잡히시나요?
그래서 모듈이 뭔데
저는 웹페이지(웹 애플리케이션)를 만들기 위한 부분적인 라이브러리 및 툴킷으로 이해하였습니다.
조금 더 자세한 설명을 들어볼까요.
우리에게 친숙한 포토샵 프로그램은 사진 편집에서부터 페인팅, 애니메이션까지 할 수 있는 기능까지 갖춘 엄청난 집합체입니다.
아마 이 포토샵도 처음에는 아주 간단한 기능만 삽입된 가벼운 프로그램이었겠죠?
여기에 누군가가 '블러를 생성해주는 기능'을 추가하여 포토샵에 갖다 붙이라고 배포합니다.그런데 이 블러 기능을 추가하려면, 굉장히 복잡한 과정이 필요하기에 일부 전문적인 지식을 갖춘 사람들만 추가할 수 있었습니다. 그러나 시간이 흘러, 또다른 사람이 블러 기능을 쉽게 추가하라고 '블러 기능을 쉽게 붙일 수 있는 플러그인'을 만들어 배포합니다.
이러면 좀더 많은 사람들이 이로 인해 쉽게 블러기능을 추가하여 포토샵을 한층 더 편하게 쓸 수 있습니다. 이런 과정들을 거쳐 갖가지 기능들이 쌓이고 쌓여 전체적으로는 더욱 풍부한 기능을 가진 포토샵이 될 겁니다.
개발쪽 생태계는 결국 개발자끼리 돕고 돕는 구조라고 생각됩니다.
CRA 하나로 글이 길어져, 위의 모듈들을 설치한 경험은 다음 포스팅에 적겠습니다.