UI & API
이 글에서 간단하게 web API가 무엇인지 알아보았습니다.API의 한 종류였는데..
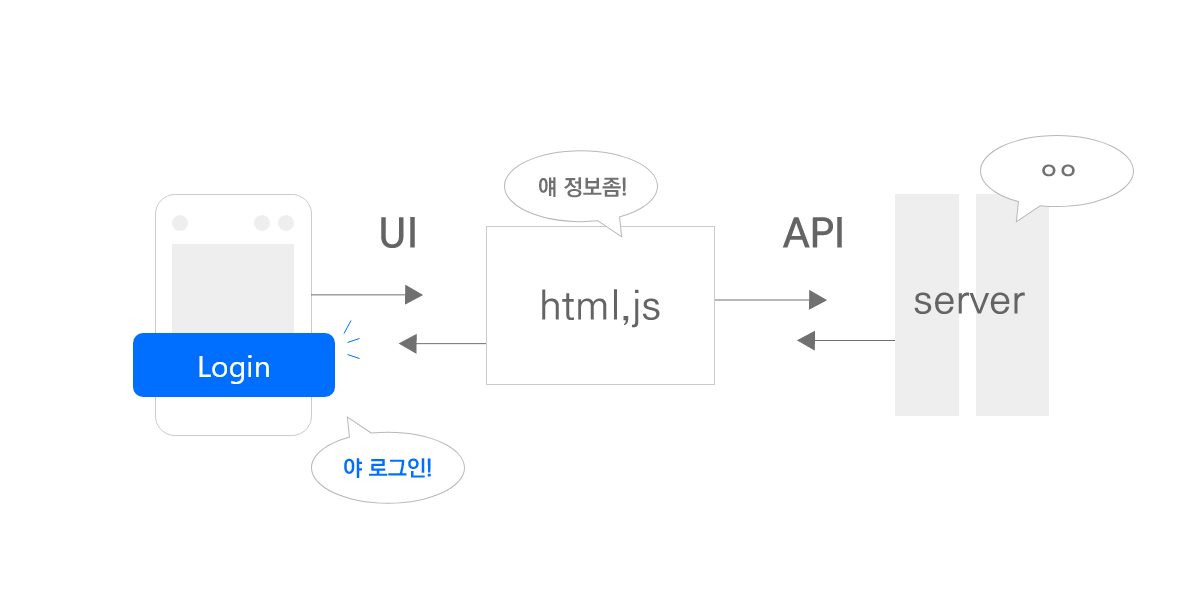
여기서는 User Interface인 UI와 Application Programming Interface인 API의 차이에 대해 쓸 것입니다. 아래 영상에서 간단하게 이해할 수 있어요.
짐코딩 유튜브
그러니까 이런 느낌.

- UI : 유저가 웹과 상호 소통하기 위한 기능
- API : 어플리케이션에서 데이터를 받기 위해 서버와 소통하기 위한 기능
웹서버 만들어보기
물론 저도 이런 서버를 직접 만들어볼수 있다 이말입니다.
저번에 설치한 node.js를 이용해서 말이죠..
먼저 서버의 상태를 설정해줄 js파일을 하나 만듭니다.
serverTest.jsconst http = require('http');//http를 생성해주는 변수 const { sendProducts } = require('./sendProducts');//require은 import같은 개념 const server = http.createServer((req, res) => { //서버를 만듭니다. //request와 response를 매개변수로 가집니다. const { url, method } = req; res.setHeader('Content-type', 'application/json'); if (url === '/ping') { return res.end(JSON.stringify({ message: '/pong' })); } //JSON.stringify()는 데이터를 json 파일로 만들어줍니다. if (url === '/signup' && method === 'POST') { return res.end(JSON.stringify({ message: '회원가입 완료' })) } if (url === '/login' && method === 'POST') { return res.end(JSON.stringify({ message: '로그인 완료' })) } if (url === '/products' && method === 'GET') { return sendProducts(res)//sendProducts라는 json 파일을 연결해두었다! } res.send(JSON.stringify({ message: 'this response answers to every request.' })); }); server.listen(8000, () => { console.log('이 서버는 8000 포트에서 가동중입니다.'); }) //서버가 가동되면 띄워질 문구이후 터미널에서 npm start....가 아니라,
node.serverTest.js명령어를 내려주었습니다.
웹 브라우저에서localhost:8000으로 접속한 후localhost:8000/ping,localhost:8000/signup등의 주소를 치면 설정해둔 메세지가 나옵니다.
이 함수들에 대해선 자세히 모르니까 일단 어떤 기능을 하는지만 알자!
그런데 사실 이것보다 더 짧게 쓸 수 있는 방법이 있습니다.
Express
express라는 node.js에서 사용 가능한 프레임워크입니다.
공식 사이트
이 글은 익스프레스 함수에 대해 자세히 설명할 게 아니므로, 위의 코드를 익스프레스를 이용해 바꿔봅니다.
serverTest2.jsconst http = require('http'); const express = require('express');//대신에 리액트처럼 express를 따로 연결해주어야 함 const { sendProducts } = require('./sendProducts2'); const app = express(); app.use(express.json()); app.get('/', (req, res) => { res.json({ message: '/ endpoint' }); }); app.post('/signup', (req, res) => { res.json('signup success!') }); //첫 번째 인자에 endpoint url 기입 app.post('/login', (req, res) => { res.json('login success!!') }); //각각의 요청에 대해 핸들링하는 함수를 두번째 인자로 넣는다. app.get('/products', sendProducts); const server = http.createServer(app); server.listen(8000, () => { console.log('server is listening on PORT 8000.'); });조금 더 짧아진 대신, express는 프레임워크이므로 express만의 문법을 따라주어야 합니다.
react의 백엔드 버전이라고 할 수 있겠네요.
res에 붙는 함수들이 비슷하다.
위 코드를 자세히 살펴보면, res에 붙는 세 가지 메소드들이 있습니다.
res.send()res.json()res.end()
뭔 차이죠? 그래서 Yohan Kim님의 블로그 글을 찾아봤습니다.(공식문서 봐도 영어를 못해서 이해를 못함)
1. res.send()
서버에서 데이터를 보내줄 때에는,(그러니까 response 처리를 할 때) Content-Type을 지정해주어야 한다고 합니다. 아까 코드에선 res.setHeader('Content-type', 'application/json');이 부분이겠네요.
send 함수는,어떤 데이터가 들어오는지 알아서 파악하고 Content-Type을 알아서 정해줍니다.
짱 편하네요.
2. res.json()
아까보다 명확합니다. 이 메소드는 무조건 데이터를 json 형태로 만들어줍니다.
3. res.end()
보내줄 데이터가 없을 때 사용하는 메소드라고 합니다. 하지만 사실상 send나 json도 응답을 종료하는 역할은 마찬가지이므로, 김요한님 블로그에선 쓸 일이 거의 없다고 써져 있습니다.
저렇게 res.end()를 사용하는 경우, status 404같은 데이터를 리턴할 때 쓴다고 합니다.
여기서 기술한 status 상태는 이런 서버 response에서 전달해주는거네요!
마무리
백엔드 기초이다 보니 아직 완전히 자리잡은 개념이 아니라 어색하네요. 그래서 오늘 적어본 코드들에 대해서는 간략하게 쓰고, 나머지는 실습 등을 통해 더 익혀볼 생각입니다.
