그 날이 오고야 말았습니다.
팀플
학생 시절을 겪어보신 분이라면 누구나 괴로워하는 단어.
그런데 저희 동기분들은 잘해서 딱히 걱정은 안 됐습니다.
제일 걱정되는건 나지...
어쨌든, 1차 팀 프로젝트는 클론 사이트 프로젝트입니다.
저희 조에서 정한 사이트는 각종 인테리어 가구들을 판매하는 커머스 사이트 데코뷰입니다.
스크럼 방식
보통 회사처럼 위에서 지시하면 부분적으로 팀을 나누어 한번에 완성품을 만들어내는 방식이 아닌, 간단한 기능부터 만들어가며 개선점을 보완한 후 수정해가는 협업 방식입니다. 때문에 끊임없는 소통과 빠른 템포가 중요하겠네요.
1일차
기획 회의
처음 조가 정해지고 나서 저희는 팀명과 사이트를 선정하고, 본격적으로 프로젝트가 시작되는 월요일까지 휴식을 가졌습니다. 아주 좋았습니다. 최상의 컨디션은 적절한 휴식에서 나오는 법이기 때문에..

그리고 월요일이 되자마자 저희는 온라인으로 폭풍 회의를 시작했습니다.
회의의 주된 내용은
- 누가 어떤 기능을 담당할것인가
- 페이지의 구현범위는 어떻게 설정할 것인가
- 사이트에 들어가는 이미지는 누가 담당할 것인가
- 어떤 API가 필요할까?
등이었습니다.
기능 분담
결과적으로는 프론트 2명,백 3명으로 구성되었지만 포지션 상관없이 1명이 최소한 프론트 및 백 구현과 기능 하나씩은 담당해보자- 라는 방침이 나와
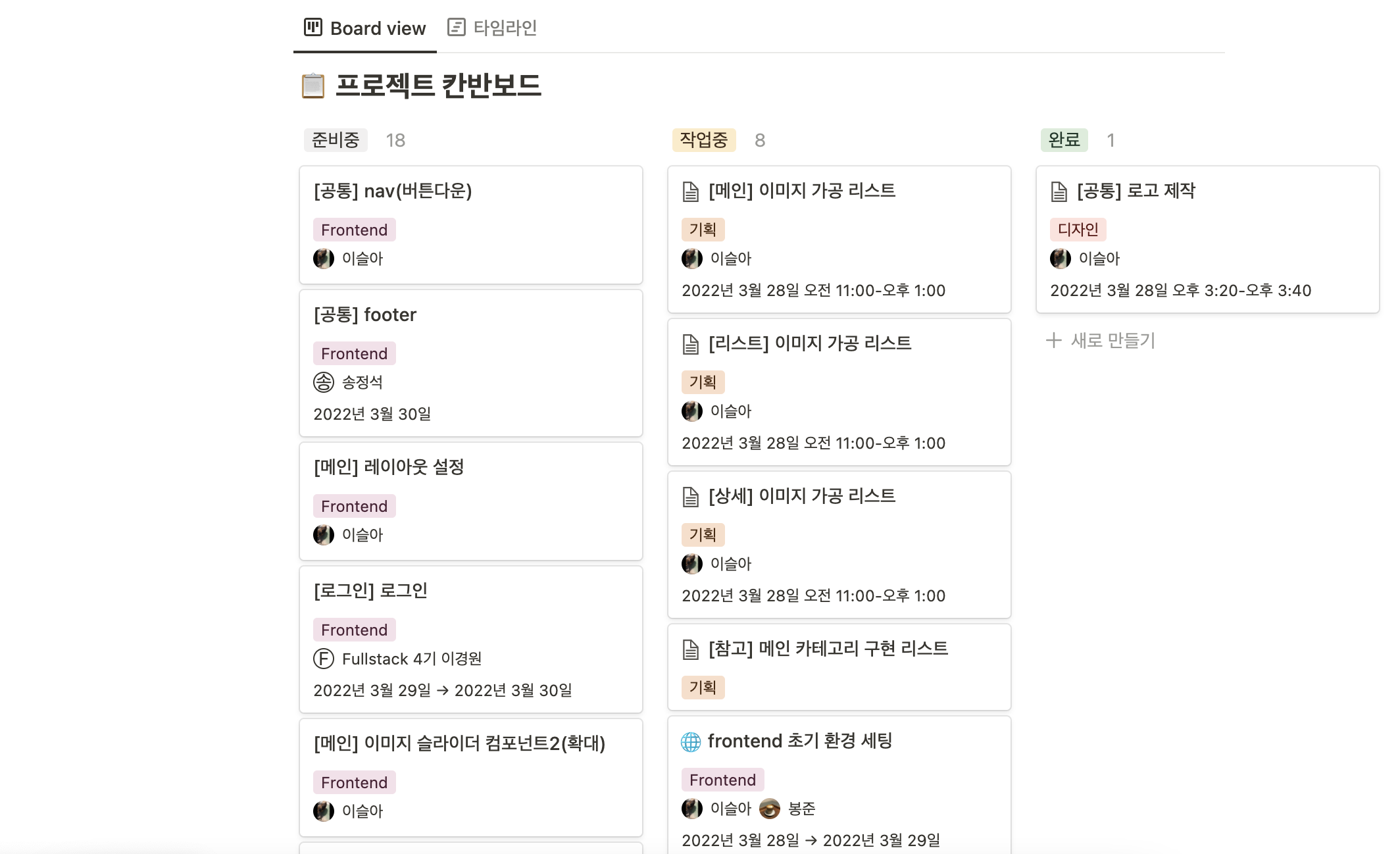
이를 기반으로 팀원분이 칸반보드를 정리해주셨습니다.
아래는 멘토님께 굉장히 세세하게 역할 분류를 잘 정리해두었다고 칭찬받은 칸반보드입니다.(제가 한건 아니지만 자랑합니다)

하지만 팀 노션과 칸반보드 구성으로도 하루가 지나가버린다는 것을 알았습니다.
프론트 구현 범위
1차로 설정된 구현 범위입니다.
- 메인 페이지
(중복되는 슬라이드 섹션이나 SNS 연동 구간,리뷰 구간은 우선순위에서 제외)- 상품 상세페이지
(페이지의 윗부분을 우선순위로)- 상품 리스트 페이지
(제품 카테고리중 5개 대분류, 대분류 당 2개 소분류까지 구현)- 로그인
(SNS 연동 로그인 제외)- 회원가입 페이지
(SNS 연동 로그인 제외)
백 구현 범위
- 로그인 API
- 회원가입 API
- 카테고리 로드
- 상품 정보 로드
- 신상품 필터링
- 베스트 상품 필터링
- 이미지 슬라이더로 나갈 데이터 연결
해당 페이지에 들어가는 이미지 개수를 세어봤는데, 생각보다 굉장히 많아 일단 겁부터 났습니다.
스타일 가이드 제작?
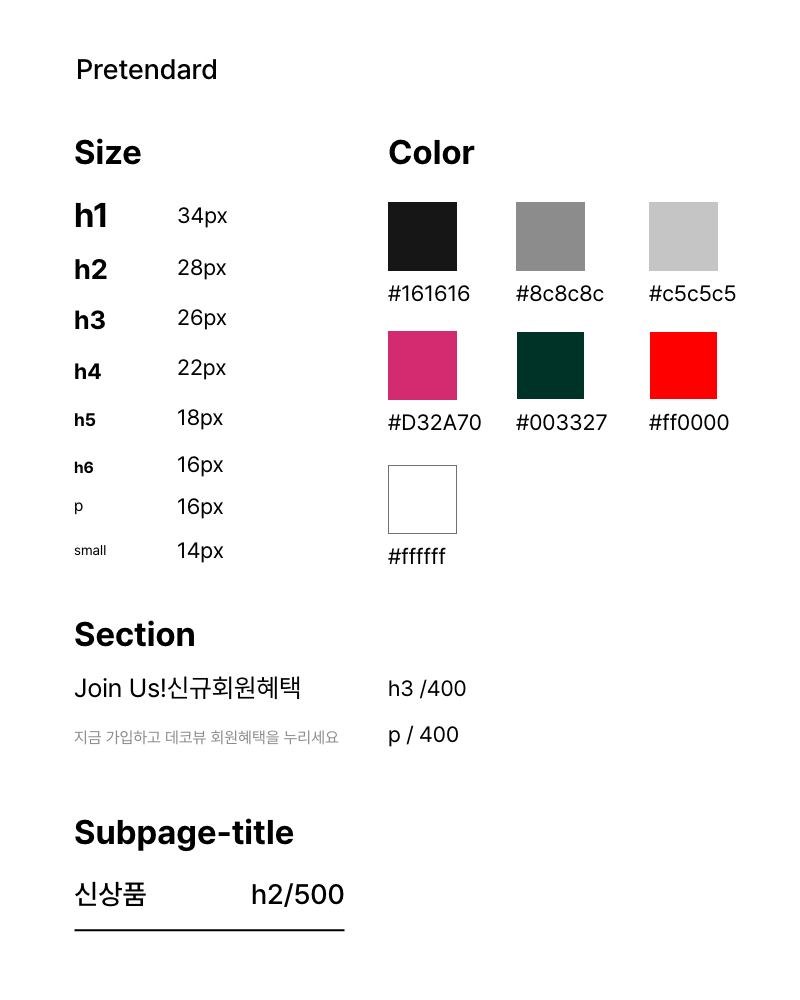
이전에 웹디자인을 했다 보니, 개발자분께 스타일가이드와 시안을 제작하여 가이드 파일을 넘기는 작업을 많이 했었습니다.
뭔가 기획부터 완성도를 높이고 싶은 마음에 무작정 XD로 사이트를 분석해가며

가이드를 만들기 시작했는데..

잠깐...나 이제 디자이너 아니지 않나?
라는 생각이 들자마자 머리가 차갑게 식었습니다.
물론 팀원들도 저런게 있으면 좋겠지만 차라리 저 스타일을 변수로 만들어서 빨리 공유하는게 더 효율적이라고 느꼈습니다.
스타일 가이드를 만들겠다는 큰소리는 결국 3시간만에 용두사미로 끝.
1일차 일정 완료
일단 여기까지 했으니 괜찮지 않을까?
저희는 다음날 오프라인으로 만나 본격적으로 초기 세팅과 데이터 스키마 회의를 하기로 했습니다.
