- React로 만든 페이지는 Components로 구성
- 모든 Components는 대문자로 시작
- 페이지 단위로 HTML를 작성하지 않고 각 부분을 Components로 만든 후 조립해서 사용
→ 코드 재사용 가능, 유지보수 용이
✶ 코드 작성 시 중간에 들어갈 내용이 없을 경우
비추천 -> <Hello></Hello> 추천 -> <Hello />
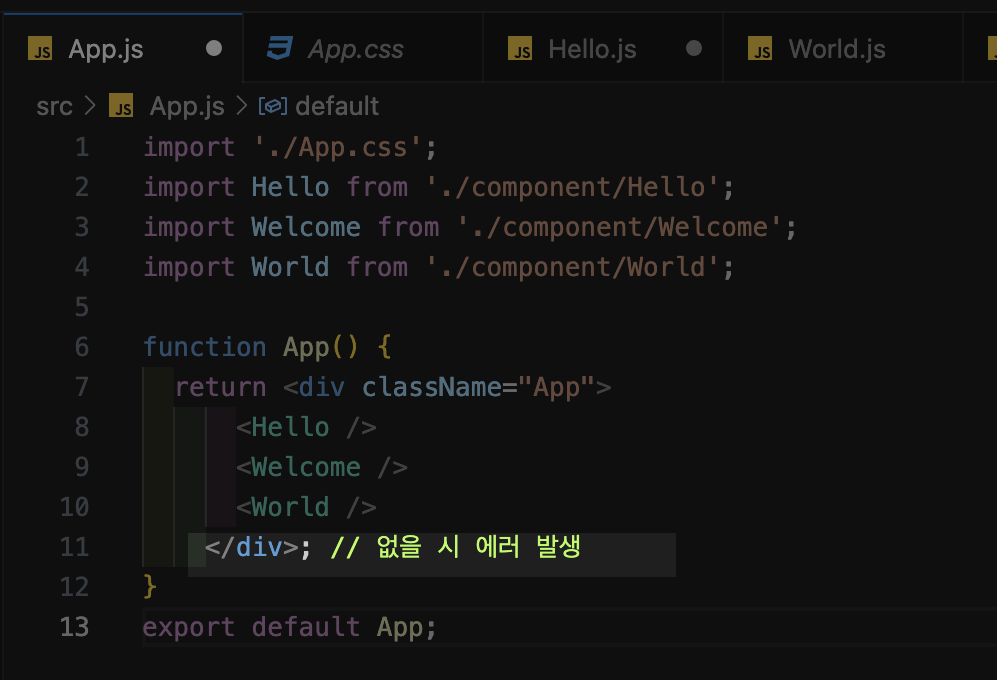
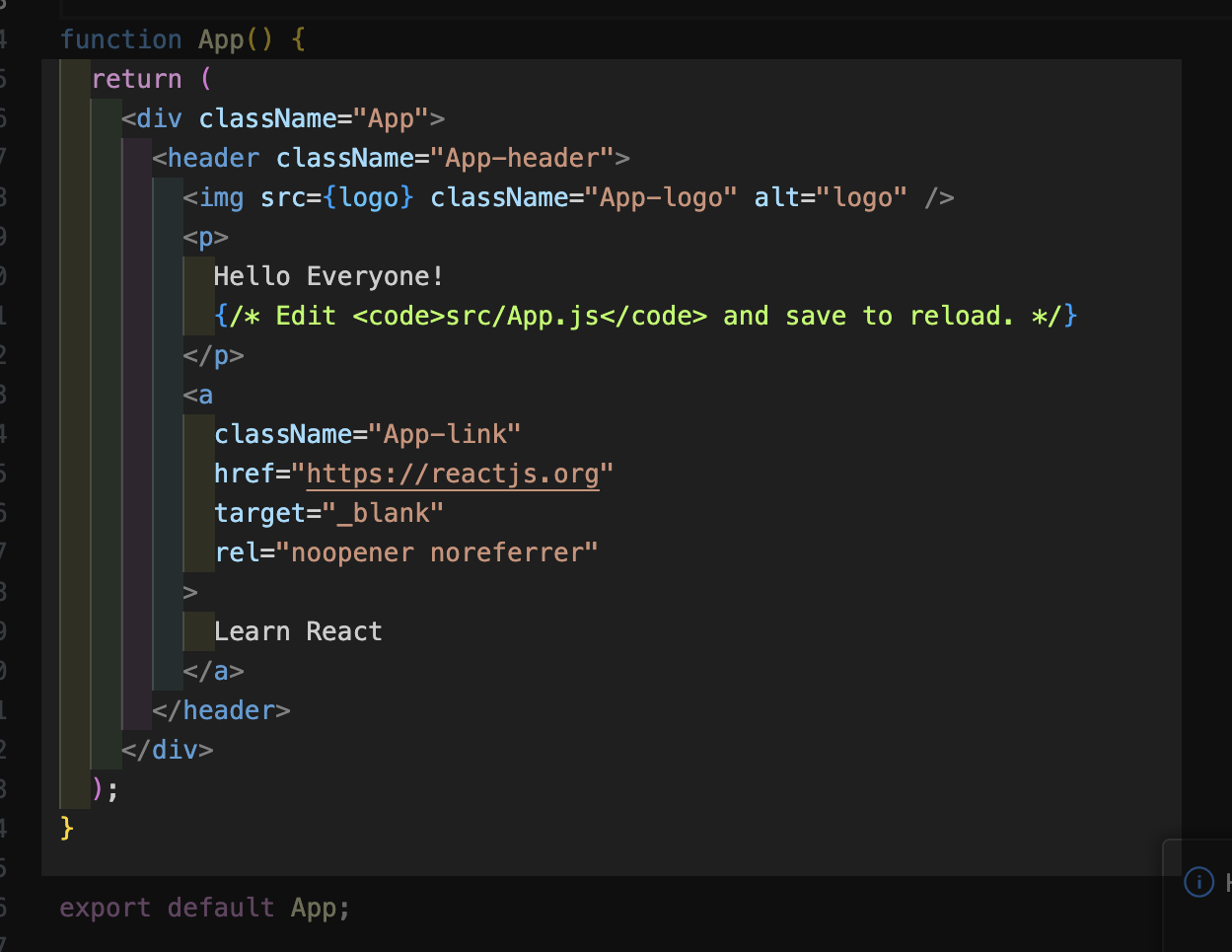
App.js
- App Component 존재
- App Component는 함수로 구성 (함수형 Component)
- default로 export 되고 있음
- App Component를 index.js 에서 import해 사용
- App 함수가 Return하는 것은 JSX(JavaScript XML)

import logo from './logo.svg'; import './App.css'; function App() { return ( <div className="App"> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> <p> Hello Everyone! {/* Edit <code>src/App.js</code> and save to reload. */} </p> <a className="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer" Learn React </a> </header> </div> ); } export default App;
Component 생성
- src 폴더 하위에 component 폴더 생성
- Hello.js Component 생성
Component 코드 A
const Hello = function(){ <p>Hello</p>; }; export default Hello;Component 코드 B (화살표 함수 사용)
const Hello = () => { <p>Hello</p>; }; export default Hello;Component 코드 C
export default function Hello(){ return <p>Hello</p>; }
- 컴포넌트 사용
- App.js 에서 import 하기 (끝에 .js 는 빼고 작성해도 됨)
import Hello from './component/Hello';- import 한 component 를 원하는 위치에 적어주기
import './App.css';
import Hello from './component/Hello';
function App() {
return <div className="App">
<Hello />
</div>;
}
export default App;< div >
- 없을 경우 에러 발생
- JSX 는 하나의 태그만 만들 수 있음