원시 자료형(primitive type) & 참조 자료형(reference type)
Javascript에서 원시 자료형으로는 객체가 아니면서 method를 가지지 않는 String, Number, Boolean, undefined, bigint, symbol 이렇게 6가지가 있고, 겉보기엔 원시 자료형처럼 보이는 null도 있지만, 사실 모든 object, 모든 구조화된 자료형은 프로토타입 체인에 따라 null의 자손이다. 참조 자료형으로는 object, function, array가 있다.
스코프(Scope)
스코프(Scope)란?
스코프는 변수 접근 규칙에 따른 유효 범위이다.

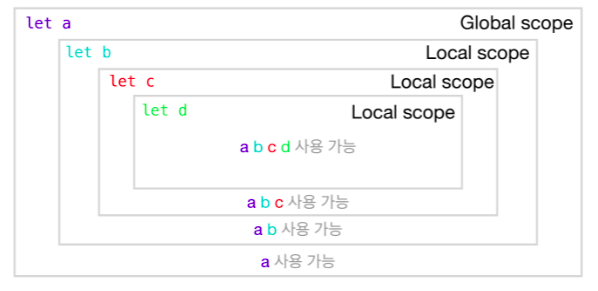
위처럼 변수에 접근할 수 있는 범위가 존재한다. 블록 {} 안쪽에 변수가 선언되었는가, 바깥쪽에 변수가 선언되었는가가 중요하다. 이 범위를 우리는 스코프(Scope)라고 부른다.
스코프의 규칙
스코프의 몇가지 규칙으로는 첫째 바깥쪽 스코프에서 선언한 변수는 안쪽 스코프에서 사용 가능하다. 반면에, 안쪽에서 선언한 변수는 바깥쪽 스코프에서는 사용할 수 없다. 두번째 규칙으로는 스코프는 중첩이 가능하는 것이다.

특별히 가장 바깥쪽의 스코프는 전역 스코프(Global Scope)라고 부른다. 전역의 반대말은 지역(local)으로 전역이 아닌 다른 스코프는 전부 지역 스코프(local scope)이다.
지역 스코프에 선언한 변수는 지역 변수, 전역 스코프에서 선언한 변수는 전역 변수이다. 스코프 규칙에서 또 하나 기억해야 할 규칙은, 지역 변수는 전역 변수보다 더 높은 우선순위를 가진다는 것이다.
스코프의 종류
먼저 스코프는 두 가지 종류가 있다. 하나는 블록 스코프(block scope)라고 부르고, 중괄호를 기준으로 범위가 구분됩니다. 또 다른 스코프 종류는 함수 스코프(function scope)가 있다. function 키워드가 등장하는 함수 선언식 및 함수 표현식은 함수 스코프를 만듭니다. 여기서 유의해야할 점은 화살표 함수는 블록 스코프로 취급되고 함수 스코프가 아니하라는 것이다.
참조 : MDN Scope
클로저
클로저를 이해하려면 자바스크립트가 어떻게 변수의 유효범위를 지정하는지(Lexical scoping)를 먼저 이해해야 한다. 여기서 "lexical"이란, 어휘적 범위 지정(lexical scoping) 과정에서 변수가 어디에서 사용 가능한지 알기 위해 그 변수가 소스코드 내 어디에서 선언되었는지 고려한다는 것을 의미한다. 단어 "lexical"은 이런 사실을 나타낸다. 중첩된 함수는 외부 범위(scope)에서 선언한 변수에도 접근할 수 있다. 이 환경은 클로저가 생성된 시점의 유효 범위 내에 있는 모든 지역 변수로 구성된다.
클로저는 함수와 함수가 선언된 어휘적 환경의 조합이다.
클로저 함수는 함수를 리턴하는 함수.
참조 : MDN 클로저