TIL
1.[TIL-20210525] 배열과 객체

arr.shift()0번째 위치의 index를 제거 하고 나머지 값들의 위치를 한칸 씩 앞으로 이동시키고 제거된 값을 return 한다. 만약 배열의 length가 0이면 undefined을 return한다.arr.unshift(element)배열의 맨 앞에 eleme
2.[TIL-20210526]

Javascript는 클래스 기반이 아닌 prototype에 기초한 객체 기반 언어입니다. 이런 차이점으로 인해, 객체들의 계층 구조의 생성과 속성 및 속성 값의 상속을 어떻게 구현해야 하는지에 대한 부분이 덜 분명할 수 있습니다. ex) console창에 입력을 해보
3.[TIL-20210527] 와이어프레임

와이어프레임(wireframe)
4.[TIL-20210528] 스코프와 클로저

원시 자료형(primitive type) & 참조 자료형(reference type) Javascript에서 원시 자료형으로는 객체가 아니면서 method를 가지지 않는 String, Number, Boolean, undefined, bigint, symbol 이렇게
5.[TIL-20210531] 호이스팅(hoisting)

호이스팅(hoisting) > 호이스팅(Hoisting)은 사전적 의미로 끌어 올리기 라는 의미를 가지고 있는 단어이며, 실제로 하는 일도 사전적 의미와 동일합니다. 모든 선언(var, function)들을 어느 위치에 호출하던지 간에 자바스크립트(Javascript
6.[TIL-20210601] DOM

DOM은 Document Object Model의 약자로 HTML 요소를 Javascript의 object처럼 조작할 수 있는 model이다. window 객체의 document 프로퍼티를 통해 사용할 수 있다.위의 예시와 같이 DOM은 계층적 구조로 되어있다. bod
7.[TIL-20210602] 이벤트(event)

이벤트 이벤트(event)란 웹 브라우저가 알려주는 HTML 요소에 대한 사건의 발생을 의미합니다. 브라우저에서의 사건이란 예를 들어 사용자가 클릭을 했을 '때', 스크롤을 했을 '때', 필드의 내용을 바꾸었을 '때'와 같은 것을 의미한다. 이것은 DOM의 요소와 관련
8.[TIL-20210603] 고차함수(Higher-Order Function)

일급 객체(First-class citizen) 컴퓨터 프로그래밍 언어 디자인에서, 일급 객체(영어: first-class object)란 다른 객체들에 일반적으로 적용 가능한 연산을 모두 지원하는 객체를 가리킨다. 보통 함수에 매개변수로 넘기기, 수정하기, 변수에 대
9.[TIL-20210604] What is React?

리액트(React)란? 리액트는 Frontend 개발을 위해 Facebook에서 개발한 Javascript 오픈소스 라이브러리이다. 리액트의 특징 3가지 선언형 > 리액트는 한 페이지를 보여주기 위해 HTML/CSS/JS로 나눠서 작성하기보다 한 파일에 명시적으로 작
10.[TIL-20210607] SPA(Single Page Application) & Routing

SPA의 등장 배경과 개념 SPA(Single Page Application)는 서버로부터 완전한 새로운 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통하는 웹 애플리케이션이나 웹사이트를 말한다. 위 그림과 같이 기존의 웹사이트는 페이
11.[TIL-20210607] React State & Props

State 살면서 변할 수 있는 값 컴포넌트의 사용 중 컴포넌트 내부에서 변할 수 있는 값 props vs state props는 외부로부터 전달 받은 값 state는 내부에서 변화하는 값 이름 - props 성별 - props 나이 - state 현재 사는 곳 -
12.[TIL-20210614] 객체 지향 프로그래밍(OOP : Object-oriented programming)

객체 지향 프로그래밍 객체 지향 프로그래밍(OOP, Object-oriented programming)은, 객체 지향 프로그래밍은 컴퓨터 프로그래밍 패러다임중 하나로, 프로그래밍에서 필요한 데이터를 추상화시켜 상태와 행위를 가진 객체를 만들고 그 객체들 간의 유기적인
13.[TIL-20210615] 재귀함수(Recursive function)

재귀 함수란 어떤 함수에서 자신을 다시 호출하여 작업을 수행하는 방식의 함수를 의미한다. 반복문을 사용하는 코드는 항상 재귀 함수를 통해 구현하는 것이 가능하며 그 반대도 가능하다. 재귀 함수를 작성할 때는 함수 내에서 다시 자신을 호출한 후 그 함수가 끝날 때까지 함
14.[TIL-20210617] 스택(Stack) & 큐(Queue)

스택은 데이터(data)를 순서대로 쌓는 자료구조로 입력과 출력이 하나의 방향으로 이루어지는 제한적 접근에 있다. 이런 스택 자료구조의 정책을 LIFO(Last In First Out) 혹은 FILO(First In Last Out)라 부르기도 한다.그림 스택의 구조p
15.[TIL-20210618] 그래프(Graph) & 트리(Tree)

그래프 컴퓨터 공학에서 이야기 하는 자료구조 그래프는 마치 거미줄처럼 여러개의 점들이 선으로 이어져 있는 복잡한 네트워크 망과 같은 모습을 가지고 있다.[그림] 그래프 예시 그래프 관련 용어 정리 정점(vertex): 하나의 점 / 위치라는 개념 간선(edge): 위치
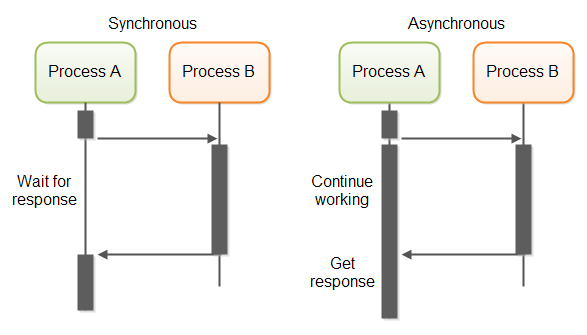
16.[TIL-20210622] 동기(Synchronous) & 비동기(Asynchronous)

동기 / 비동기 동기적 동작방식은 한 작업이 실행되는 동안 다른 작업은 멈춘 상태를 유지하고 자신의 차례를 기다리는 것을 말하는데 아래 그림의 왼쪽 그림과 같이 동작한다. 클라이언트가 작업(process)을 하다가 서버에 request를 보내면 보냄과 동시에 작업을 멈추고 서버로 부터 response를 받기 전까지 동작하지 않는다. 비동기적 동작방식은 어떠...
17.[TIL-20210623] Callback / Promise / async await

콜백(Callback) 프로미스(Promise) async await
18.[TIL-20210624] HTTP / 네트워크 / SSR & CSR

클라이언트(client)-서버(server) 아키텍쳐
19.[TIL-20210625] API

API(Application Programming Interface 애플리케이션 프로그래밍 인터페이스, 응용 프로그램 프로그래밍 인터페이스)는 응용 프로그램에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스를 뜻한다.
20.[TIL-20210628] React에서의 데이터 흐름 / State 끌어올리기 (Lifting State Up)

그림1 Twittler component예를 들어 Twittler 예제를 만들어 보면 하나의 컴포넌트는 한가지 일만 하는 단일 책임 원칙에 따라 위 그림 처럼 컴포넌트를 만들어 볼 수 있다. 컴포넌트는 컴포넌트 바깥에서 props를 이용해 데이터를 마치 인자(argum
21.[TIL-20210629] useEffect / Hook

Hook Hook을 이용하여 기존 Class 바탕의 코드를 작성할 필요 없이 상태 값과 여러 React의 기능을 사용할 수 있습니다.
22.[TIL-20210705] Component Driven Development(CDD) / Storybook / CSS in JS 방법론

Component Driven Development(CDD) Component Driven Development(CDD)는 컴포넌트 주위에 개발 프로세스를 고정하는 개발 방법론이다. 컴포넌트 수준에서 시작해 페이지나 화면 수준에서 끝나는 것으로 "바닥부터 끝까지"(b
23.[TIL-20210719] 사용권한

사용 권한 폴더인지 파일인지 / 어떤 사용 권한이 있는지 확인하기 위 코드처럼 터미널에서 linux라는 폴더와 helloworld.js라는 파일을 만들고 내용으로 console.log("Hello World")를 입력해준뒤 ls -l 명령어를 입력해 결과를 보면 아래
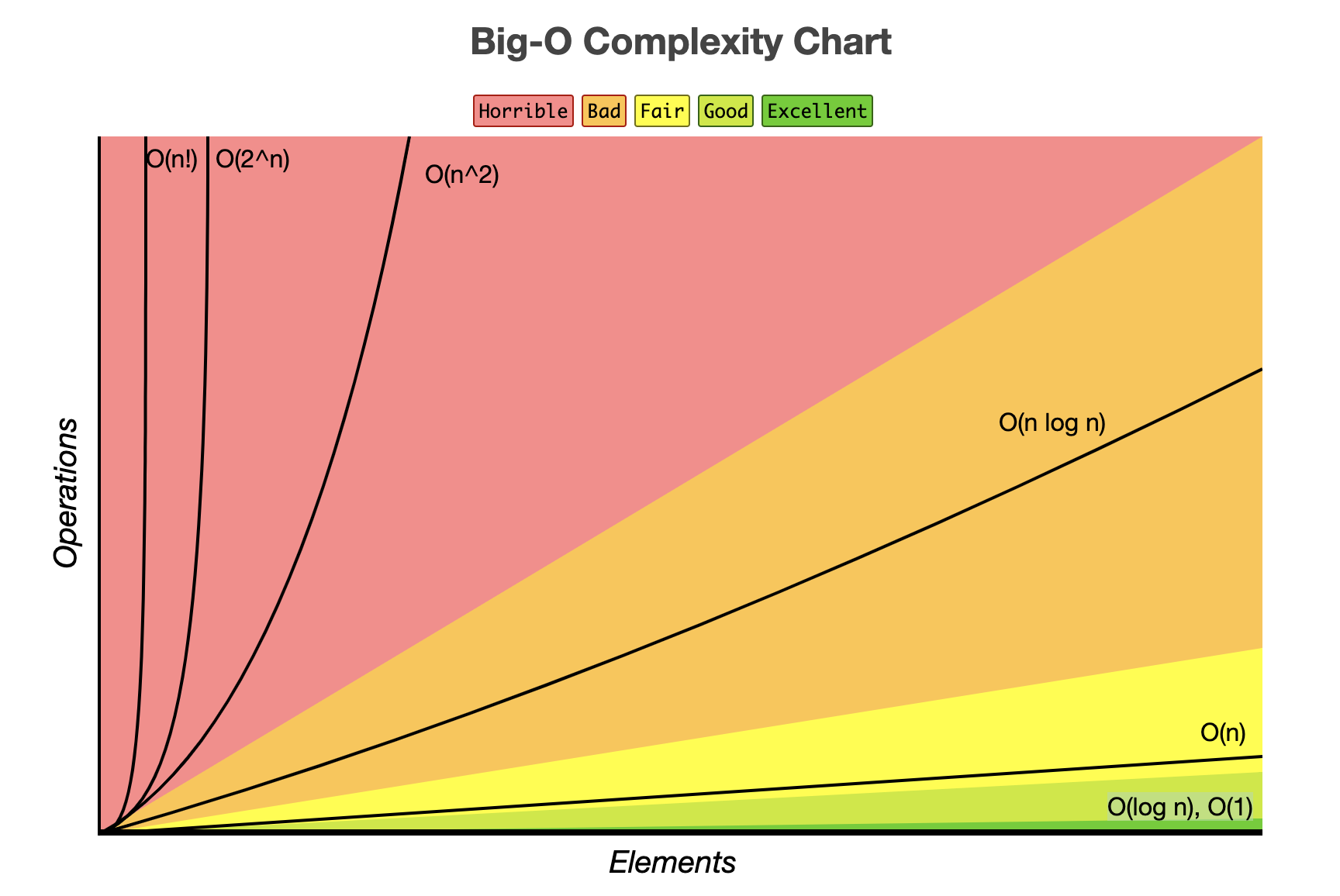
24.[TIL-20210720] [알고리즘] Time Complexity (시간복잡도)

Time Complexity(시간복잡도) 알고리즘을 푸는데 있어 해답을 찾는 것이 가장 중요하지만, 그만큼 효율적인 방법으로 문제를 해결하는 것도 중요하다. 효율적인 방법을 고민한다는 것은 시간 복잡도를 고려한다는 것과 같은 말이다. 알고리즘에서 시간복잡도를 고려한다는
25.[TIL-20210720] [알고리즘] Greedy Algorithm(탐욕법)

탐욕법(Greedy Algorithm)
26.[TIL-20210721] [알고리즘] Algorithm with math

A, B, C, D, E로 이뤄진 5장의 카드가 있습니다. 이 5장의 카드 중 3장을 선택하여 나열하려고 합니다. 이때, 다음의 조건을 각각 만족하는 경우를 찾아야 합니다.조건 1. 순서를 생각하며 3장을 선택합니다.조건 2. 순서를 생각하지 않고 선택합니다.조건 1을
27.[TIL-20210727] 관계형 데이터베이스

구조화된 데이터는 하나의 테이블로 표현할 수 있다. 사전에 정의된 테이블을 relation 이라고도 부르기 때문에, 테이블을 사용하는 데이터베이스를 관계형 데이터베이스(Relational database)라고 한다.데이터(data): 각 항목에 저장되는 값이다.테이블(
28.[TIL-20210730] 비관계형 데이터베이스 NoSQL

NoSQL Database NoSQL은 관계형 테이블의 레거시한 방법을 사용하지 않는 데이터 저장소를 말한다. NoSQL Database는 데이터를 행과 열이 아닌 체계적인 방식으로 저장한다. NoSQL 데이터베이스의 예는 도서카드 목록함에서 MongoDB 같은 보다