DOM(Document Object Model - 문서 객체 모델)
DOM은 Document Object Model의 약자로 HTML 요소를 Javascript의 object처럼 조작할 수 있는 model이다. window 객체의 document 프로퍼티를 통해 사용할 수 있다.

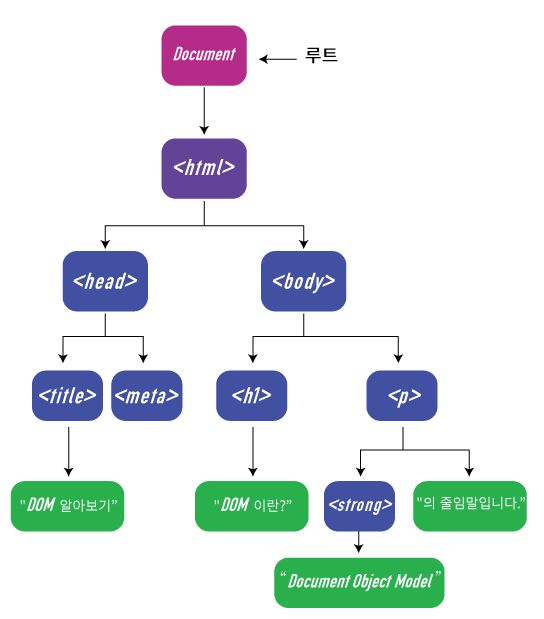
위의 예시와 같이 DOM은 계층적 구조로 되어있다. body는 h1과 p의 부모 엘리먼트이고, 또 html의 자식 엘리먼트이다. 이처럼 DOM 구조는 각 구성요소가 부모-자식 관계를 가지고 있다.
HTML은 Hypertext mark-up language 이름 그대로 마크업 언어이지 프로그래밍 언어가 아니기 때문에 javascript에서 사용했던 함수, 조건문, 반복문 등을 사용할 수 없고, 정보를 저장하기에 적합한 언어가 아니다.
그래서 javascript라는 프로그래밍 언어와 DOM을 이용해서 HTML에 접근하고 조작한다.
DOM 요소의 선택
HTML 요소에 접근하고 조작하기 위해서는 해당 요소를 선택해야 한다. javascript에서 해당 HTML 요소에 접근하는 방법으로는 아래와 같은 방법들이 있다.
- HTML 태그 이름(tag name)을 이용한 선택
- 아이디(id)를 이용한 선택
- 클래스(class)를 이용한 선택
- name 속성(attribute)을 이용한 선택
- CSS 선택자(selector)를 이용한 선택
- HTML 객체 집합(object collection)을 이용한 선택
DOM으로 HTML 조작하기
DOM을 javascript로 조작하기 위해서는 document 객체를 통해 HTML 엘리먼트를 생성(create)하고, 조회(read)하고, 갱신(update)하고, 삭제(delete)하고, 적용(append)할 줄 알아야 한다.
- createElement - Create
- querySelector / querySelectorAll - Read
- textContent, id, classList, setAttribute - Update
- remove, removeChild, textContent = "" - Delete
- appendChild - Append
*innerHTML은 꼭 필요하지 않다면 사용하지 않는 것이 좋다. HTML tag를 직접 삽입하여 실행하는 메소드는 대표적으로 XSS Attack과 같은 공격을 해커로 부터 받을 위험을 가지고 있기 때문에 공격의 여지를 주지 않게 개발하기 위해 되도록이면 지양하는 것이 좋다.


멋진 그림을 갖고계시네요