
동기 / 비동기
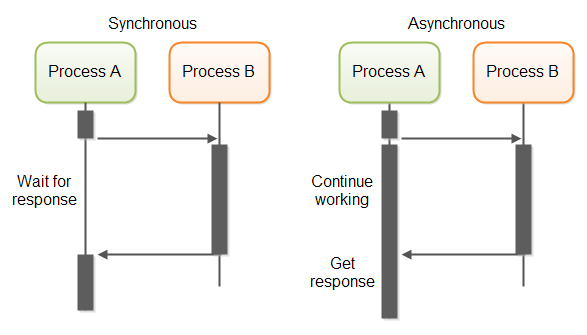
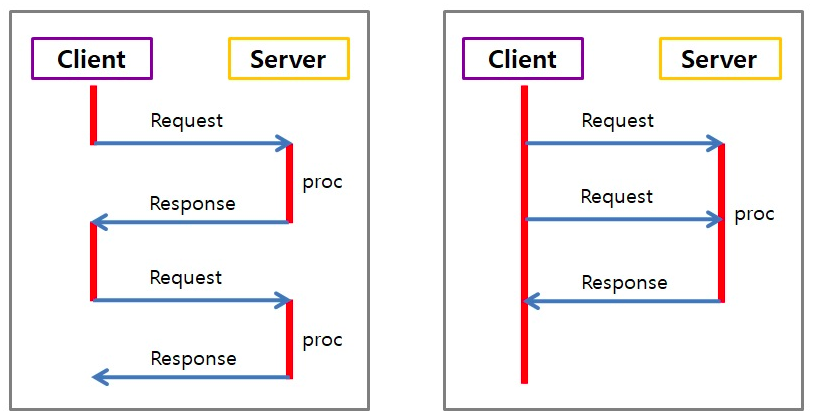
동기적 동작방식은 한 작업이 실행되는 동안 다른 작업은 멈춘 상태를 유지하고 자신의 차례를 기다리는 것을 말하는데 아래 그림의 왼쪽 그림과 같이 동작한다. 클라이언트가 작업(process)을 하다가 서버에 request를 보내면 보냄과 동시에 작업을 멈추고 서버로 부터 response를 받기 전까지 동작하지 않는다.
비동기적 동작방식은 어떠한 요청을 보내면 그 요청이 끝날 때까지 기다리는 것이 아니라, 응답에 관계없이 바로 다음 동작이 실행되는 방식으로 아래 그림의 오른쪽 그림과 같이 동작한다. 비동기에서 클라이언트는 작업하다가 서버에 요청을 보내지만 응답이 올때까지 작업을 멈추고 기다리는 것이 아니라 계속해서 작업을 진행한다.

비동기를 사용하는 이유

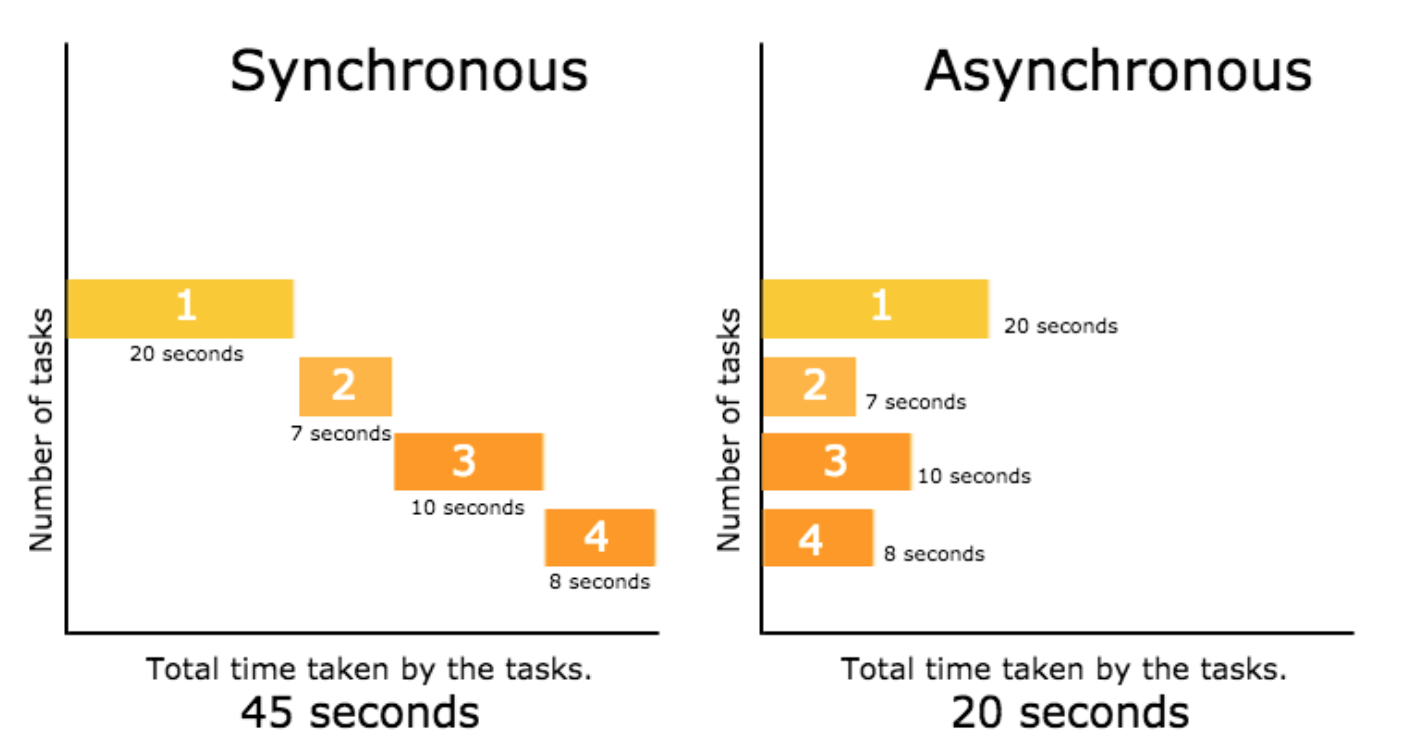
위 그림에서 왜 비동기를 사용하는지를 알 수 있다. 똑같은 4가지 작업을 진행하는데 있어서 동기는 1번 process가 끝남과 동시에 2번 process를 시작하고 이러한 방식으로 4번 process까지 진행 후 작업이 완료된다. 그래서 총 45초가 걸리는 반면, 비동기로 작업을 진행할 경우 각 process가 각자 동작해서 가장 긴 시간이 걸린 1번 process가 끝남과 동시에 작업이 완료되어 총 20초가 걸린다.
웹 앱을 이용하는 사용자들은 점점 더 빠른 서비스를 원하지, 불러오는 속도가 느리고 반응이 없는 것을 원하지 않기 때문에 비동기적으로 페이지를 잘 만들어야 한다.

비동기가 뭔가 어감으로 보면 별로일 것 같은데 더 빠르다니 신기하네요