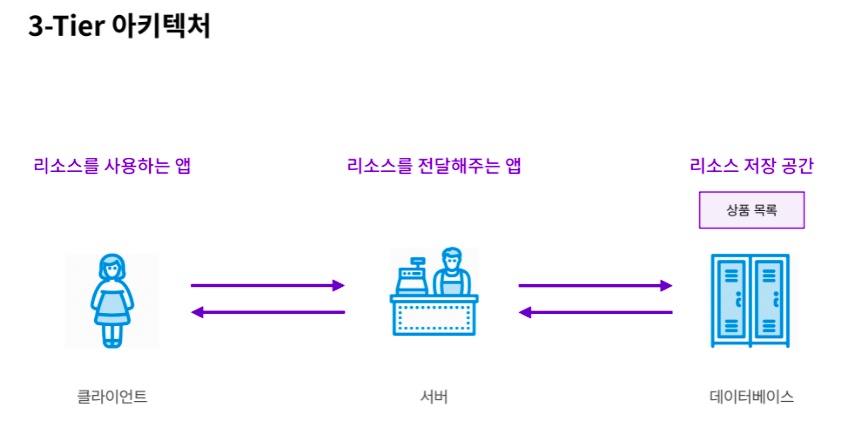
클라이언트(client)-서버(server)-데이터베이스(Database) 아키텍쳐

클라이언트와 서버는 요청(request)과 응답(response)을 주고 받는 관계이다. 클라이언트-서버 아키텍처에서는 요청이 선행되고, 그 후에 응답이 온다. 요청하지도 않았는데, 응답이 오는 경우는 없다.
일반적으로 서버는 리소스를 전달해주는 역할만 담당하고, 리소스를 데이터베이스라는 별도의 저장공간을 마련해 둔다. 이렇게 클라이언트-서버-데이터베이스의 형태를 3티어(3-Tier) 아키텍처라고 한다.

네트워크
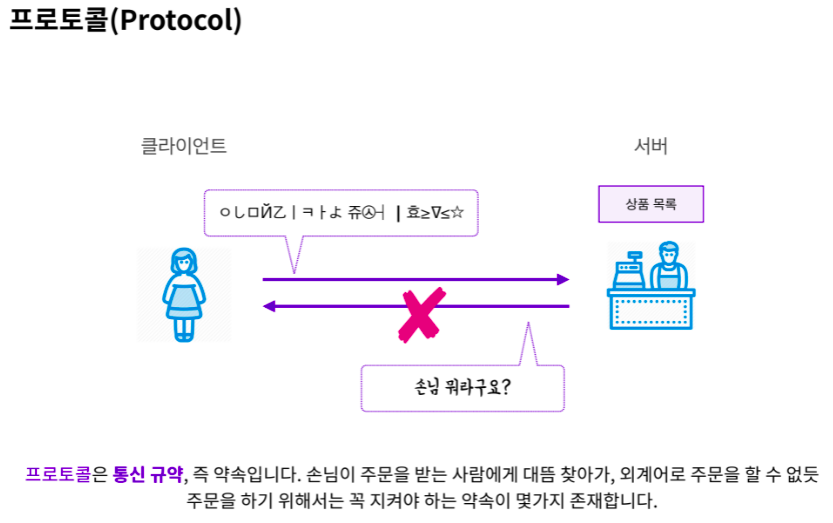
프로토콜(Protocol)

HTTP
HTTP는 HyperText Transfer Protocol의 약자로 HTML 문서와 같은 리소스들을 가져올 수 있도록 해주는 프로토콜이다. HTTP는 웹 브라우저와 웹 서버의 소통을 위해 디자인되었다. 전통적인 클라이언트-서버 모델에서 클라이언트가 HTTP messages 양식에 맞춰 요청을 보내면, 서버도 HTTP messages 양식에 맞춰 응답한다.
HTTP의 가장 큰 특성으로는 무상태성(Stateless)가 있다. HTTP는 특정 상태를 담고 있지 않으며, 이전 요청이나 다음 요청을 기억하지 않는다.
HTTP 참조 문서
URI / URL
URL은 Uniform Resource Locator의 줄임말로, 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타낸다.
URI는 Uniform Resource Identifier의 줄임말로, 일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 더해 query, bookmark를 포함한다.
URI는 URL을 포함하는 상위개념이다.
| 부분 | 명칭 | 설명 |
|---|---|---|
| file://, http://, https:// | scheme | 통신 프로토콜 |
| 127.0.0.1, www.google.com | hosts | 웹 페이지, 이미지, 동영상 등의 파일이 위치한 웹 서버, 도메인 또는 IP |
| :80, :443, :3000 | port | 웹 서버에 접속하기 위한 통로 |
| /search, /Users/username/Desktop | url-path | 웹 서버의 루트 디렉토리로부터 웹 페이지, 이미지, 동영상 등의 파일이 위치까지의 경로 |
| q=JavaScript | query | 웹 서버에 전달하는 추가 질문 |
IP address(Internet Protocol address, IP 주소)
네트워크에 연결된 특정 PC의 주소를 나타내는 체계 IP주소라고한다. IP는 Internet Protocol의 줄임말로, 인터넷상에서 사용하는 주소체계를 의미한다.
인터넷에 연결된 모든 PC는 IP 주소체계를 따라 네 덩이의 숫자로 구분되는데, 이렇게 네 덩이의 숫자로 구분된 IP 주소체계를 IPv4(IP version 4)라고 한다. IPv4는 각 덩어리마다 0부터 255까지 나타낼 수 있다. 이 시스템을 따르면, 2^(32)인 약 43억 개의 IP 주소를 표현할 수 있다.
- localhost, 127.0.0.1 : 현재 사용 중인 로컬 PC를 지칭합니다.
- 0.0.0.0, 255.255.255.255 : broadcast address, 로컬 네트워크에 접속된 모든 장치와 소통하는 주소입니다. 서버에서 접근 가능 IP 주소를 broadcast address 로 지정하면, 모든 기기에서 서버에 접근할 수 있습니다.
개인 PC의 보급으로 전 세계의 누구나 PC를 이용해 인터넷에 접속하고, 각종 서비스를 위해 서버를 생산하면서 IPv4로 할당할 수 있는 PC가 한계를 넘어서게 되었다. 이를 위해 세상에 나오게 된 것이 IPv6(IP version 6)이다. IPv6는 표기법을 달리 책정하여 2^(128)개의 IP 주소를 표현할 수 있다.
PORT
포트번호는 IP 주소가 가리키는 PC에 접속할 수 있는 통로(채널)을 의미한다.
이미 사용 중인 포트는 중복해서 사용할 수 없다.
포트 번호는 0~ 65,535 까지 사용할 수 있다. 그 중에서 0 ~ 1024번 까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져 있다.
- 22 : SSH
- 80 : HTTP
- 443: HTTPS
- 더많은 포트번호 확인하기
이미 정해진 포트 번호라도, 필요에 따라 자유롭게 사용할 수 있다. 잘 알려진 포트의 경우 URI 등에 명시하지 않지만, 그 외의 잘 알려지지 않은 포트(:3000과 같은 임시 포트)는 반드시 포함해야 한다.
DNS
DNS는 Domain Name System의 줄임말로, 호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템이다.
도메인 네임(Domain Name)
웹 브라우저를 통해 특정 사이트에 진입을 할 때, IP 주소를 대신하여 사용하는 주소가 있다. 만약 IP 주소가 지번 또는 도로명 주소라면, 도메인 이름은 해당 주소에 위치한 상호로 볼 수 있다.
- 예시) Naver의 IP주소는 125.209.222.142이다. 주소창에 125.209.222.142를 입력하면 Naver에 접속이 가능하지만, 우리는 naver.com을 입력해서 Naver에 접속한다. naver.com을 입력한다면, 이 요청은 DNS에서 IP 주소(125.209.222.142)를 찾는다. 그리고 이 IP 주소에 해당하는 웹 서버로 요청을 전달하여 클라이언트와 서버가 통신할 수 있도록 한다. 이때 naver.com이 Naver의 도메인 네임이다.
SSR & CSR
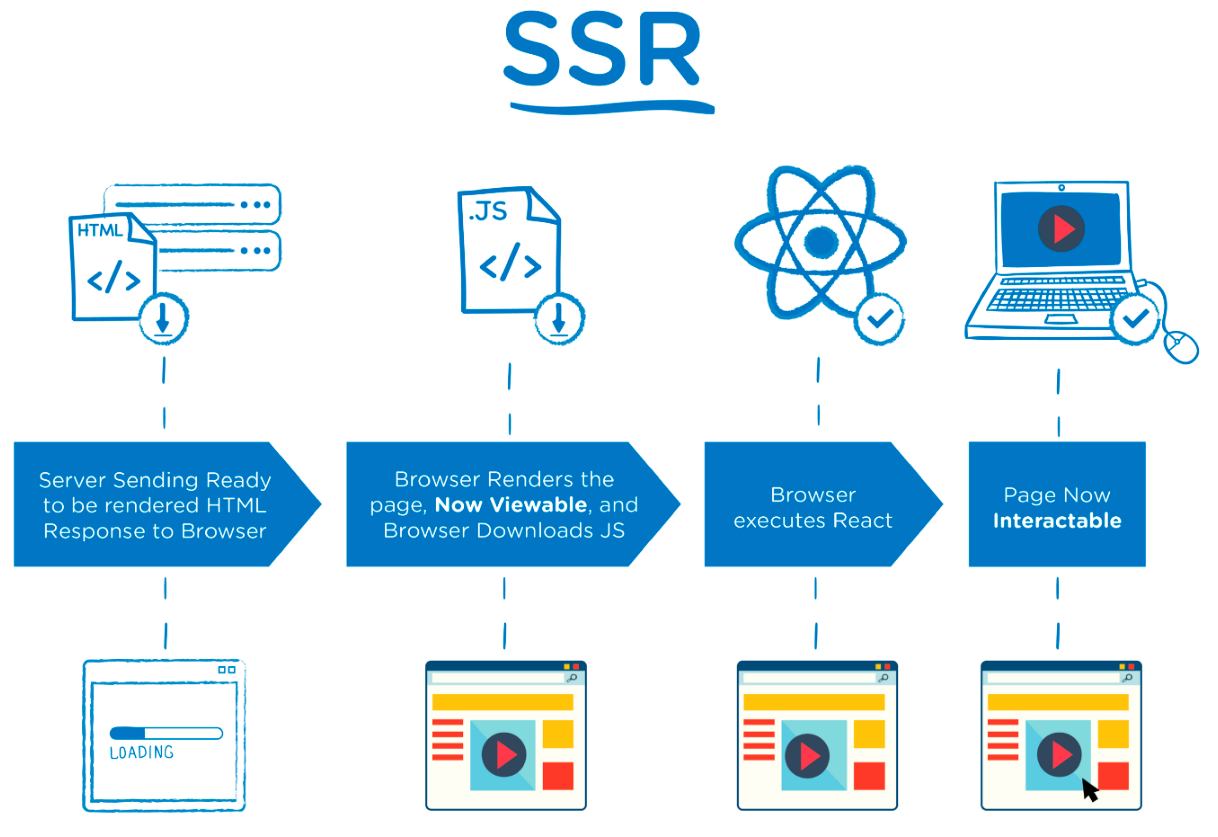
SSR

SSR은 Server Side Rendering의 줄임말입니다. 웹 페이지를 브라우저에서 렌더링하는 대신에, 서버에서 렌더링합니다. 브라우저가 서버의 URI로 GET 요청을 보내면, 서버는 정해진 웹 페이지 파일을 브라우저로 전송합니다. 그리고 서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링됩니다. 서버에서 웹 페이지를 브라우저로 보내기 전에, 서버에서 완전히 렌더링했기 때문에 Server Side Rendering 이라고 합니다. 웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데이터베이스의 데이터를 불러온 다음 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보냅니다. 웹 페이지를 살펴보던 사용자가, 브라우저의 다른 경로로 이동하면 어떻게 될까요? 브라우저가 다른 경로로 이동할 때마다 서버는 이 작업을 다시 수행합니다.
CSR

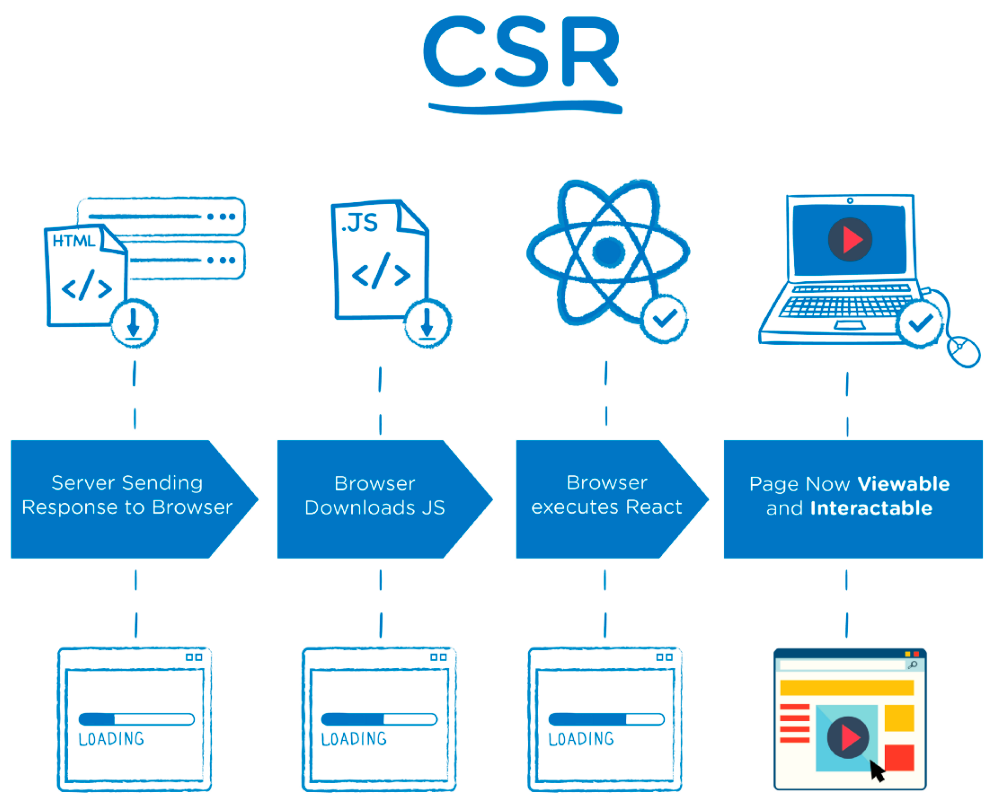
CSR은 Client Side Rendering 을 의미합니다. 일반적으로 CSR은 SSR의 반대로 여겨집니다. SSR이 서버 측에서 페이지를 렌더링한다면, CSR은 클라이언트에서 페이지를 렌더링합니다. 웹 개발에서 사용하는 대표적인 클라이언트는 웹 브라우저입니다. 브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지를 클라이언트에 보냅니다. 이때 서버는 웹 페이지와 함께 JavaScript 파일을 보냅니다. 클라이언트가 웹 페이지를 받으면, 웹 페이지와 함께 전달된 JavaScript 파일은 브라우저에서 웹 페이지를 완전히 렌더링 된 페이지로 바꿉니다. 웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우에는 어떻게 해야 할까요? 브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링을 해야 합니다. 이를 위해 API가 사용됩니다. 웹 페이지를 렌더링하는 데에 필요한 데이터를 API 요청으로 해소합니다. 마지막으로, 브라우저가 다른 경로로 이동하면 어떻게 될까요? CSR에서는 SSR과 다르게, 서버가 웹 페이지를 다시 보내지 않습니다. 브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링합니다. 이때 보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일한 파일입니다.
차이점
CSR과 SSR의 주요 차이점은 페이지가 렌더링되는 위치이다. SSR은 서버에서 페이지를 렌더링하고, CSR은 브라우저(클라이언트)에서 페이지를 렌더링한다. 브라우저는 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리한다.
SSR을 쓰는 경우
- SEO(Search Engine Optimization) 가 우선순위인 경우, 일반적으로 SSR(Server Side Rendering) 을 사용합니다.
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우에도, 단일 파일의 용량이 작은 SSR 이 적합합니다.
- 웹 페이지가 사용자와 상호작용이 적은 경우, SSR 을 활용할 수 있습니다.
CSR을 쓰는 경우
- SEO 가 우선순위가 아닌 경우, CSR을 이용할 수 있습니다.
- 사이트에 풍부한 상호 작용이 있는 경우, CSR 은 빠른 라우팅으로 강력한 사용자 경험을 제공합니다.
- 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공할 수 있습니다.

손님 뭐라구요? 이 글은 뭐라구요? 저는 누구라구요?