
React에서의 데이터 흐름

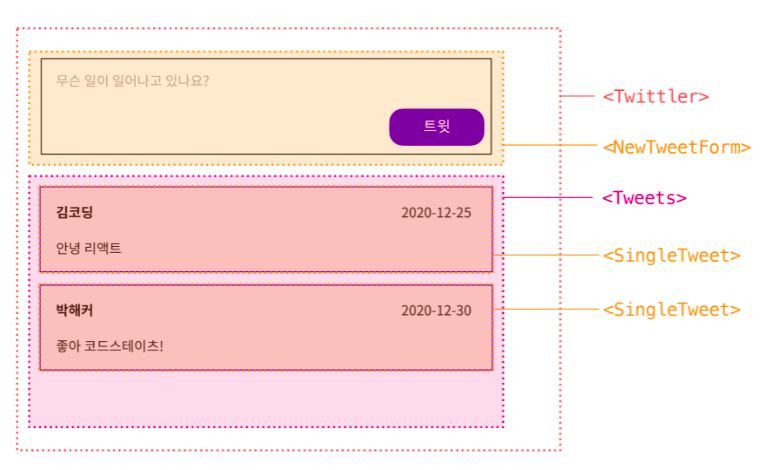
예를 들어 Twittler 예제를 만들어 보면 하나의 컴포넌트는 한가지 일만 하는 단일 책임 원칙에 따라 위 그림 처럼 컴포넌트를 만들어 볼 수 있다. 컴포넌트는 컴포넌트 바깥에서 props를 이용해 데이터를 마치 인자(arguments) 혹은 속성(attributes)처럼 전달받을 수 있다.
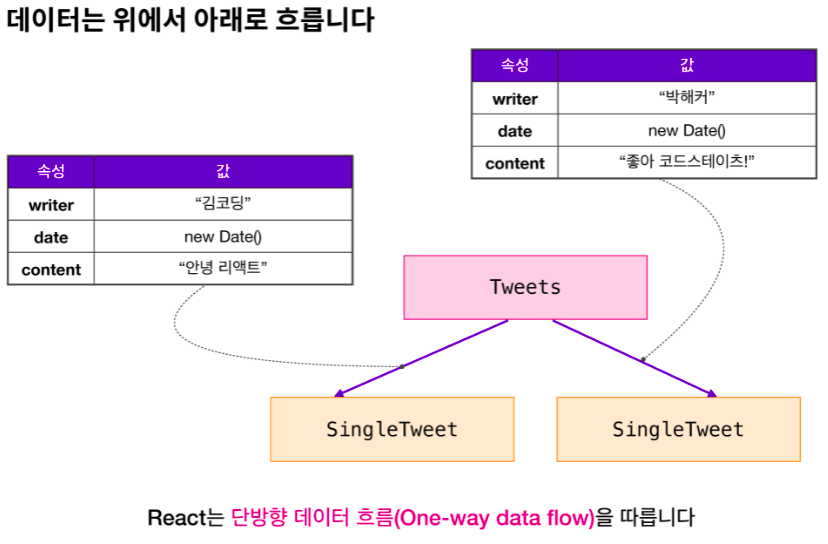
단방향 데이터 흐름

위 그림처럼 SingleTweet에 데이터를 전달하는 주체는 부모 컴포넌트(Tweets)가 되고, 이는 데이터의 흐름이 하향식임을 의미한다. 그리고 이렇게 하향식으로 한 방향으로 흐르기 때문에 단방향 데이터 흐름(One-way data flow)이 React를 대표하는 키워드 이기도 하다.
역방향 데이터 흐름
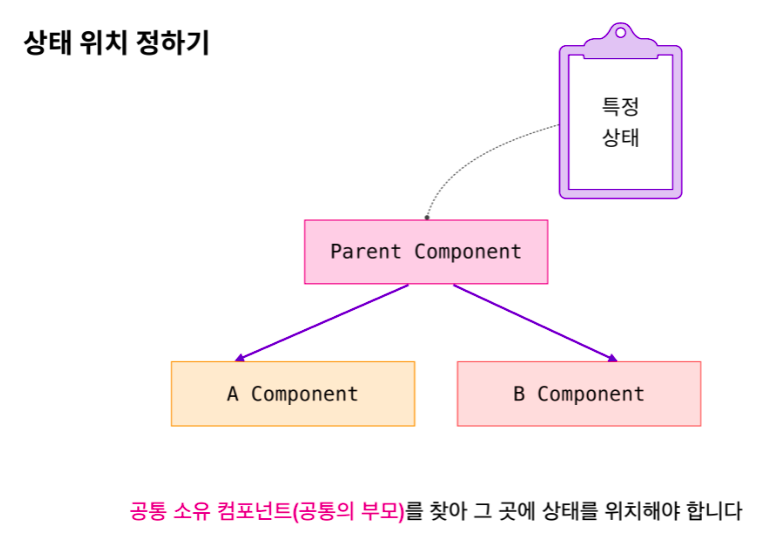
상태가 특정 컴포넌트에서만 유의미하다면, 특정 컴포넌트에만 두면 되니까 크게 어렵지 않지만, 만일 하나의 상태를 기반으로 두 컴포넌트가 영향을 받는다면 이 때에는 공통 소유 컴포넌트를 찾아 그 곳에 상태를 위치해야 한다.

Tweetler 앱이 가지고 있는 상태(state)
- 전체 트윗 목록
- 사용자가 작성중인 새로운 트윗 내용
작성중인 새로운 트윗 내용은 NewTweetForm에 위치하면 되지만 전체 트윗 목록은 NewTweetForm 그리고 Tweets 둘다 영향을 받고 주기 때문에 부모 컴포넌트인 Tweetler에 있어야 한다.
상태 위치를 전부 정하고 나서 생각해보니, 부모 컴포넌트에서의 상태(전체 트윗 목록)가 하위 컴포넌트에 의해 변하는 것(트윗 버튼을 눌러 전체 트윗 목록에 새 트윗을 추가)을 발견할 수 있다. 이처럼 하위 컴포넌트(NewTweetForm)에서의 클릭 이벤트가, 부모의 상태를 바꾸어야만 하는 상황이 생겼을 때, State 끌어올리기 (Lifting State Up)를 통해서 해결할 수 있다.
State 끌어올리기 (Lifting State Up)
단방향 데이터 흐름이라는 원칙에 따라, 하위 컴포넌트는 상위 컴포넌트로부터 전달받은 데이터의 형태 혹은 타입이 무엇인지만 알 수 있다. 그러므로 하위 컴포넌트에서의 어떤 이벤트로 인해 상위 컴포넌트의 상태가 바뀌는 것은 마치 "역방향 데이터 흐름"과 같이 조금 이상하게 들릴 수 있다.
React가 제시하는 해결책은 다음과 같다.
상위 컴포넌트의 "상태를 변경하는 함수" 그 자체를 하위 컴포넌트로 전달하고, 이 함수를 하위 컴포넌트가 실행한다
여전히 단방향 데이터 흐름에 원칙에 부합하는 해결방법이다. 바로 이것이 State 끌어올리기(Lifting State Up)이다.
참조 : React 공식문서 state 끌어올리기

트위틀러 멈춰!