
Component Driven Development(CDD)

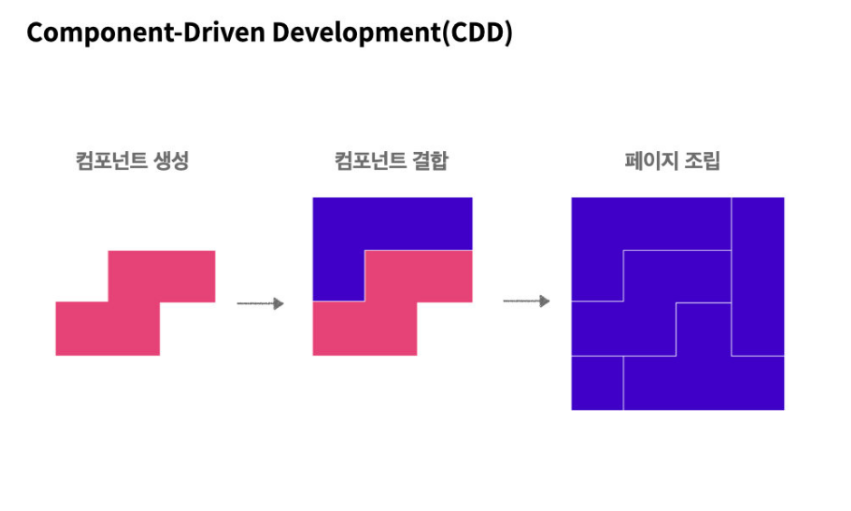
Component Driven Development(CDD)는 컴포넌트 주위에 개발 프로세스를 고정하는 개발 방법론이다. 컴포넌트 수준에서 시작해 페이지나 화면 수준에서 끝나는 것으로 "바닥부터 끝까지"(bottom up) UI를 구축하는 과정을 말한다. 레고처럼 조립해 나갈 수 있는 부품 단위로 UI 컴포넌트를 만들어 나가는 개발을 진행할 수 있다.
CDD의 장점
- Focus development: 앱 전체를 특정 상태로 조작해 단일 컴포넌트로 작업하는 것은 고통스럽고 고된 일입니다. 전체 앱 컨텍스트 내에서 개발을 할 때, 특정 상태는 달성하기 어렵거나 불가능할 수 있습니다(특정 로딩 또는 오류 상태 고려).
- Increase UI coverage: 관련된 모든 상태를 열거하는 것은 여러분이 어떤 것도 빠뜨리지 않았다는 것을 확신할 수 있고 컴포넌트가 모든 가능한 시나리오에서 작동한다는 것을 의미합니다.
- Target feedback: 같이 작업하는 동료가 새롭거나 변경된 컴포넌트를 리뷰하는 훨씬 더 쉬운 방법이 될 수 있습니다. 에디터에서 작업한 컴포넌트를 한 번에 찾아볼 수 있으니까요. 한 번에 하나의 컴포넌트에 초점을 맞춤으로써 훨씬 더 높은 정밀도로 커뮤니케이션이 이루어질 수 있습니다. (특히 디자이너와 개발자 사이의)
- Build a component library: 당신의 앱과 조직 내에서 컴포넌트 재사용을 극대화할 수 있습니다.
- Parallelize development: 한 번에 하나의 컴포넌트를 작업하면 "페이지" 단위의 개발에서는 불가능한 방식의 작업을 서로 다른 팀 구성원 간에 공유할 수 있다.
- Test visually: 컴포넌트 익스플로러가 "시각적" 테스트를 하는 것을 허용합니다. 특히, TDD와 같은 장점을 가지고 있지만 UI 영역에서는 "Visual TDD"의 형태를 허용할 수 있습니다.
Storybook
CDD가 트렌드로 자리 잡게 되면서 이를 지원하는 도구 중 하나인 Component Explorer (컴포넌트 탐색기) 가 등장했다. Component Explorer에는 많은 UI 개발도구가 다양하게 있는데 그중 하나가 Storybook 이다.

Storybook과 같은 UI 개발 도구를 쓰는 이유
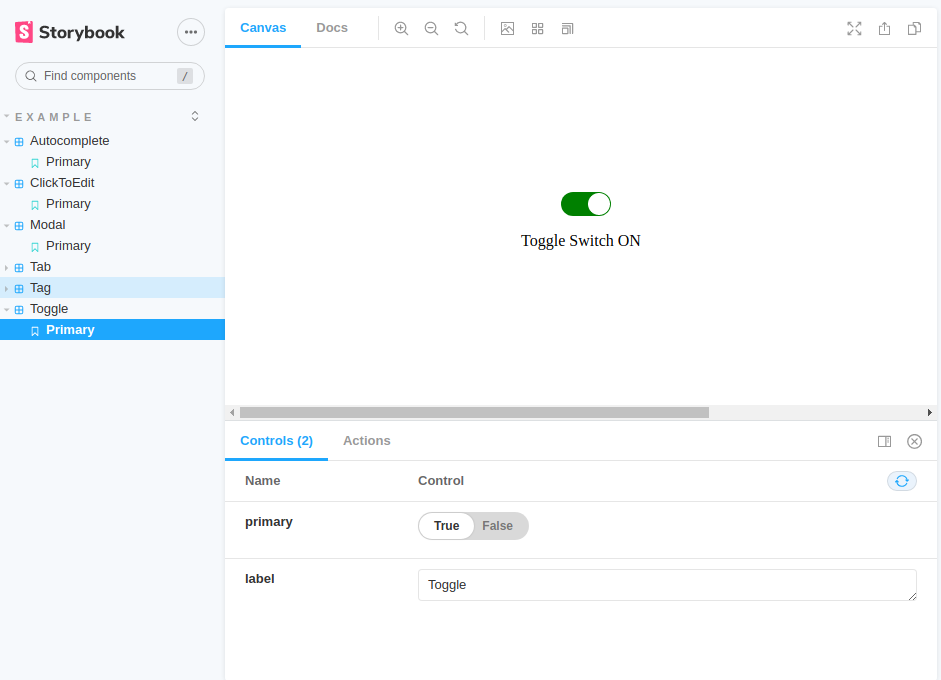
Storybook은 기본적으로 독립적인 개발환경에서 실행된다. 개발자는 애플리케이션의 다양한 상황에 구애받지 않고 UI 컴포넌트를 집중적으로 개발 할 수 있다.
Storybook에서 지원하는 주요 기능
- UI 컴포넌트들을 카탈로그 화하기
- 컴포넌트 변화를 Stories로 저장하기
- 핫 모듈 재 로딩과 같은 개발 툴 경험을 제공하기
- 리액트를 포함한 다양한 뷰 레이어 지원하기
CSS in JS
CSS 방법론
CSS 전처리기의 문제를 보완하기 위해 BEM, OOCSS, SMACSS 같은 CSS 방법론이 대두되었습니다.
방법론의 공통 지향점은 다음과 같습니다.
- 코드의 재사용
- 코드의 간결화(유지보수 용이)
- 코드의 확장성
- 코드의 예측성(클래스 명으로 의미 예측)
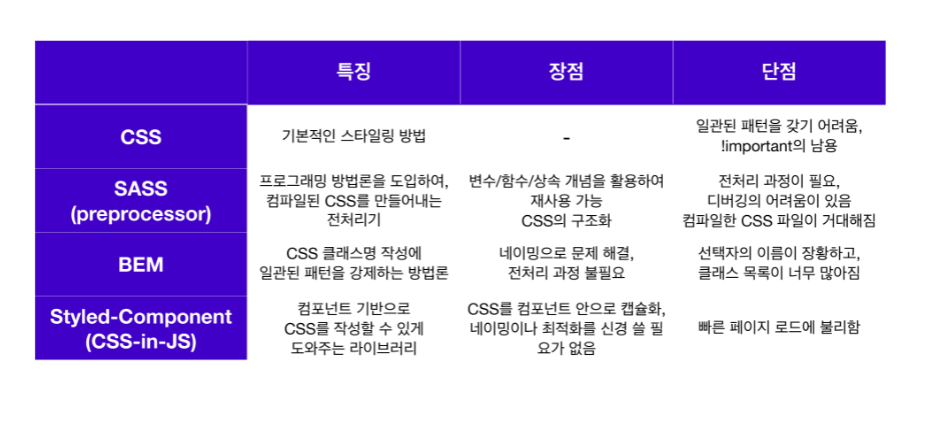
 [CSS 방법론의 장단점]
[CSS 방법론의 장단점]
Styled Component
Styled Component 를 이용하여 어플리케이션 내에 다른 웹페이지로 이동하는 기능을 가진 Button 을 하나 만든다면 아마도 아래 코드와 같을 것입니다.
// styled component 예시
const Button = styled.a`
display: inline-block;
border-radius: 3px;
padding: 0.5rem 0;
margin: 0.5rem 1rem;
width: 11rem;
`;JavaScript에서 변수를 선언하듯이(혹은 React 에서 컴포넌트를 만들듯이) Button 을 만들고, tag 의 속성을 정의하고 (여기서는 a tag), back-ticks (``) 안에 기존 CSS 문법을 이용하여 스타일 속성을 정의해 주는 것 뿐입니다.
Styled Component의 특징
- Automatic critical CSS
Styled Component 는 화면에 어떤 컴포넌트가 렌더링 되었는지 추적해서 해당하는 컴포넌트에 대한 스타일을 자동으로 삽입합니다. 따라서 코드를 적절히 분배해 놓으면 사용자가 어플리케이션을 사용할 때 최소한의 코드만으로 화면이 띄워지도록 할 수 있습니다. - No class name bugs
Styled Component 는 스스로 유니크한 className 을 생성합니다. 이는 className 의 중복이나 오타로 인한 버그를 줄여줍니다. - Easier deletion of CSS
기존에는 더 이상 사용하지 않거나 삭제한 컴포넌트에 해당하는 스타일 속성을 제거하기위해 CSS 파일 안의 className을 이리저리 찾아야 했습니다. 하지만 Styled Component 는 모든 스타일 속성이 특정 컴포넌트와 연결되어 있기 때문에 만약 컴포넌트를 더 이상 사용하지 않아 삭제할 경우 이에 대한 스타일 속성도 함께 삭제됩니다. - Simple dynamic styling
className을 일일이 수동으로 관리할 필요 없이 React 의 props 나 전역 속성을 기반으로 컴포넌트에 스타일 속성을 부여하기 때문에 간단하고 직관적입니다. - Painless maintenance
컴포넌트에 스타일을 상속하는 속성을 찾아 다른 CSS 파일들을 검색하지 않아도 되기 때문에 코드의 크기가 커지더라도 유지보수가 어렵지 않습니다. - Automatic vendor prefixing
개별 컴포넌트마다 기존의 CSS 를 이용하여 스타일 속성을 정의하면 될 뿐입니다. 이외의 것들은 Styled Component 가 알아서 처리해 줍니다.

이게 뭐야 !