이터레이터(iterator) 패턴
- 이터레이터 패턴은 이터레이터르 사용하여 컬랙션의 요소들에 접근하는 디자인 패턴
- 순회할 수 있는 여러 가지 자료형의 구조와는 상관없이 이터레이터라는 하나의 인터페이스로 순회가 가능
- iterator: 반복자
장점
- 다양한 데이터 순회 알고리즘을 코드로 분리 가능 (단일책임원칙)
- 기존 코드를 수정하지 않고 새로운 타입 컬랙션과 이터레이터를 추가 가능
- 객체마다 이터레이터가 존재하기 때문에 컬랙션을 병렬처리 가능
- 필요시 순뢰를 지연 또는 이어서 진행 가능
단점
- 간단한 컬랙션의 경우, 이터레이터 패턴의 사용은 과하다
- 컬랙션에서 특정 위치의 요소에 바로 접근 시, 이터레이터 사용은 비효율적
ex) for a of b라는 이터레이터 프로토콜을 통해 순회
const mp = new Map()
mp.set('a', 1)
mp.set('b', 2)
mp.set('c', 3)
const st = new Set()
st.add(1)
st.add(2)
st.add(3)
for (let a of mp) console.log(a)
for (let a of st) console.log(a)
/*
[ 'a', 1 ]
[ 'b', 2 ]
[ 'c', 3 ]
1
2
3
*/map, set에 관한 자료 : https://velog.io/@pjh1011409/JavaScriptMapSet
잠깐) 이터레이터 프로토콜 & 이터러블한 객체
- 이터레이터 프로토콜: 이터러블한 객체들을 순회할 때 쓰이는 규칙
- 이러러블한 객체: 빈복 가능한 객체로 배열을 일반화한 객체
노출모듈(revealing module) 패턴
- 노출모듈패턴은 즉시 실행 함수를 통해 private, public 같은 접근 제어자를 만드는 패턴
- 자바스크립트는 접근제이저가 존재하지 않고 전역 범위에서 스크립트 실행 -> 노출모듈패턴을 통해 private, public 접근제어자 구현
장점
- 깔끔한 접근 방법 제공
- 스크립트 문법에 일관성이 더해진다
- 전역변수의 복잡함을 덜어준다
- 클러저를 통해 함수와 변수를 지역화
단점
- private메서드에 접근할 방법 X
- private메서드에 대한 함수 확장이 어려움
- private 메서드를 참조하는 public 메서드를 수정하기 어려움
ex) a,b는 private c,d는 public
const pukuba = (() => {
const a = 1
const b = () => 2
const public = {
c : 2,
d : () => 3
}
return public
})() //즉시실행함수
console.log(pukuba)
console.log(pukuba.a)
// { c: 2, d: [Function: d] }
// undefined잠깐) public & protected & private & 즉시실행함수
- public: 클래스에서 정의된 함수에서 접근 가능하며 자식 클래스와 외부 클래스에서 접근 가능한 범위
- protected: 클래스에서 정의된 함수에서 접근 가능, 자식 클래스에서 접근 가능하지만 외부 클래스에서 접근 불가능한 범위
- private: 클래스에 정의된 함수에서 접근 가능하지만 자식 클래스와 외부 클래스에서 접근 불가능한 범위
- 즉시 실행 함수: 함수를 정의하자마자 바로 호출하는 함수. 초기화코드, 라이브러리 내 전역 변수의 충돌 방지 등에 사용
MVC 패턴
- model, view, controller로 이루어진 디자인 패턴
- 애플리케이션의 구성요소를 세가지 역할로 구분 -> 개발 프로세스에서 각각의 구성 요소에만 집중해서 개발 가능
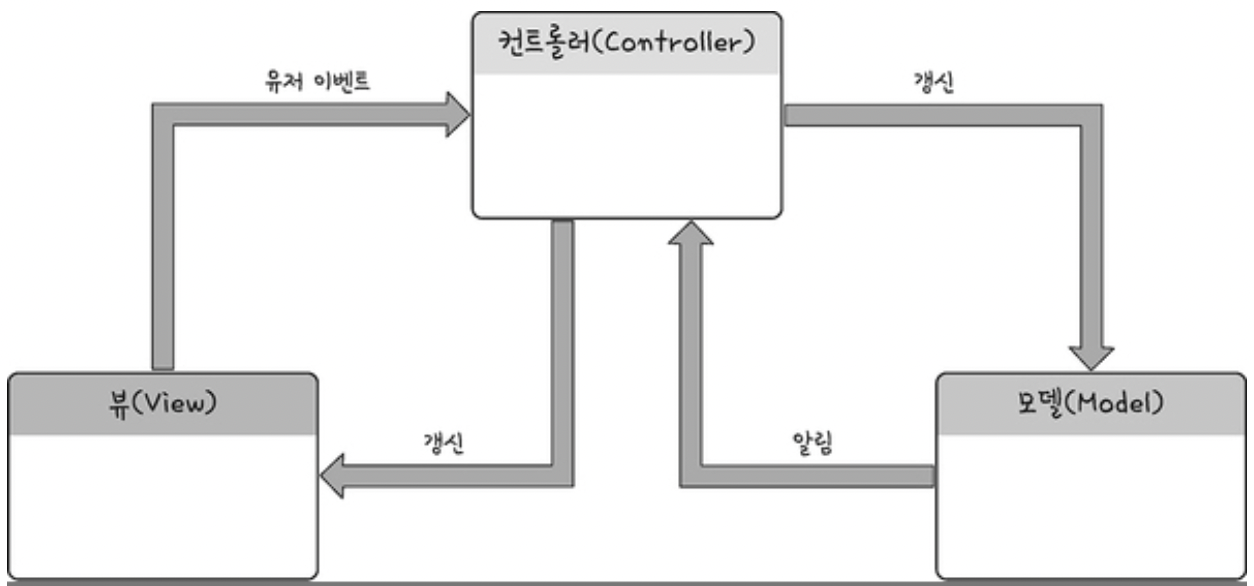
MVC 동작
- 사용자의 Action들은 Controller에 들어오게 됨
- Controller는 사용자의 Action를 확인하고, Model을 업데이트
- Controller는 Model을 나타내줄 View를 선택
- View는 Model을 이용하여 화면을 나타남

장점
- 재사용성과 확장성이 용이
- 단순하고 직관적
단점
- 애플리케이션이 복잡할수록 모델과 뷰의 관계가 복잡 -> 유지보수 힘듦
- view와 model의 의존성이 높다
model
- 애플리캐이션의 데이터인 데이터베이스, 상수, 변수 등을 뜻
ex) 글자 담긴 사각형 박스가 존재 -> 사각형 박스의 위치정보, 글자내용, 글자 위치, 글자 포맷에 관한 정보를 모두 가지고 있어야한다. 뷰에서 데이터를 생성하거나 수정하면 컨트롤러를 통해 모델을 생성하거나 갱신.
view
- inputbox, checkbox, textarea 등 사용자 인터페이스 요소
- 모델을 기반으로 사용자가 볼 수 있는 화면
- 모델이 가지고 있는 정보를 저장 X -> 단순히 화면에 표시하는 정보를 가진다.(변경 시 컨트롤러에 전달)
controller
- 하나 이상의 모델과 하나 이상의 뷰를 잇는 다리 역할
- 이벤트 등의 메인 로직을 담당
- 모델과 뷰의 생명주기를 관리
- 모델과 뷰의 변경 통지를 받으면 이를 해석하여 각각의 구성 요소에 해당하는 내용을 전달
ex) React(유저 인터페이스 구축 라이브러리)
불변성
- state는 setState를 통해서 수정 가능
- props를 기반으로 pureComponent 생성가능
- 단방형 바인딩 적용
- 자유도가 높다
MVP 패턴
- MVC패턴으로 부터 파생
- view와 presenter의 일대일 관계로 MVC보다 더 강한 결합을 지닌 디자인 패턴
- p = presenter(접착제 역할)
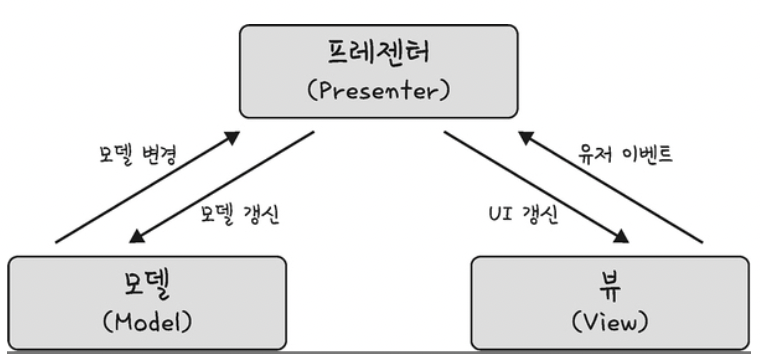
MVP 동작
- 사용자의 Action들은 View를 통해 들어오게 됨
- View는 데이터를 Presenter에 요청
- Presenter는 Model에게 데이터를 요청
- Model은 Presenter에서 요청받은 데이터를 응답
- Presenter는 View에게 데이터를 응답
- View는 Presenter가 응답한 데이터를 이용하여 화면을 나타냄

장점
- MVC와 달리 view와 model의 의존성이 없다
단점
- view와 presenter의 의존성이 높다
MVVM 패턴
- MVC의 controller(C)가 view model(VM)로 바뀐 패턴
- view model은 view를 추상화한 계층
- MVC와 다르게 커멘트와 데이터 바인딩을 가지고 있다
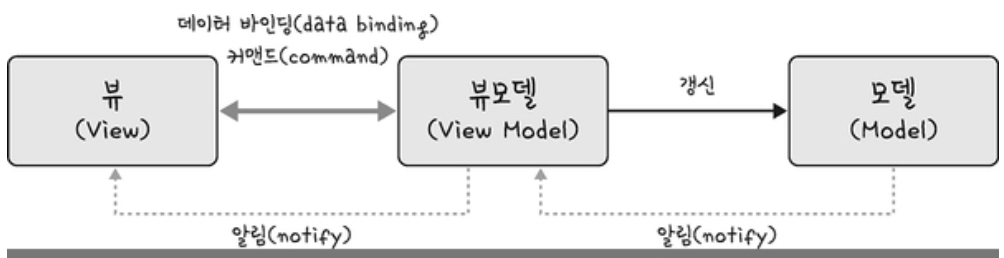
MVVM 동작
- 사용자의 Action들은 View를 통해 들어오게 됨
- View에 Action이 들어오면, Command 패턴으로 View Model에 Action을 전달
- View Model은 Model에게 데이터를 요청
- Model은 View Model에게 요청받은 데이터를 응답
- View Model은 응답 받은 데이터를 가공하여 저장
- View는 View Model과 Data Binding하여 화면을 나타냄

장점
- view와 model의 의존성이 없다
- command 패턴, 데이터 바인딩을 통해 view, view model의 의존성이 없다
- view와 view model 사이의 양방향 데이터 바인딩을 지원
- UI를 별도의 코드 수정 없이 재사용이 가능
- 단위 테스팅하기 쉽다.
- 모듈화 개발 가능
단점
- view model의 설계가 쉽지 않다
ex) View(반응형 프론트엔드 프레임워크)
watch & computed
- 쉽게 반응형적인 값들을 구축 가능
- 함수를 사용하지 않고 값 대입만으로도 변수가 변경
- 양방향 바인딩 가능
- html을 토대로 컴포넌트 구축 가능
- 재사용 가능한 컴포넌트 기반으로 UI 구축 가능
잠깐) 커멘드 & 데이터바인딩
- 커멘드: 여러가지 요소에 대한 처리를 하나의 액션으로 처리할수 있게 하는 기법
- 데이터 바인딩: 화면에 보이는 데이터와 웹 브라우저의 메모리 데이터를 일치시키는 기법, 뷰모델을 변경하면 뷰가 변경
참고: https://mantaray.tistory.com/84
출처: https://beomy.tistory.com/43