메모리
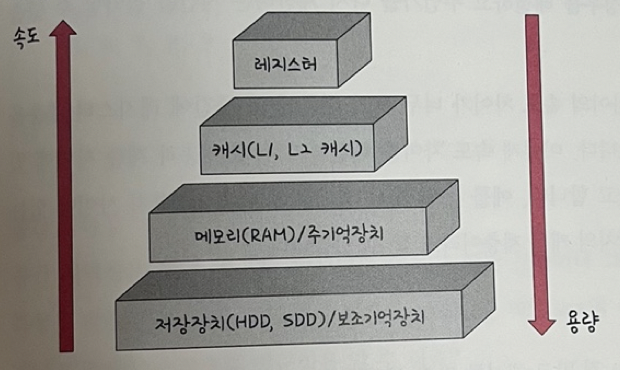
- 메모리 계층은 레지스터, 캐시, 메모리, 저장장치로 구성
- 계층 위로 올라갈수록 가격이 비싸지고 용량은 작아지고 속도는 빨리지는 특징
- 계층의 존재 이유는 경제성과 캐시 때문
ex) '로딩중' = '하드디스크 또는 인터넷에서 데이터를 읽어 RAM으로 전송하는 과정이 끝나지 않았다'
레지스터
- CPU안에 있는 작은 메모리
- 휘발성
- 속도 가장빠름
- 기억용량이 가장 적다.
캐시
- L1,L2캐시를 지정
- 휘발성
- 속도 빠름
- 기억 용량이 적다
- L3캐시도 존재
주기억장치
- RAM을 가리킨다
- 휘발성
- 속도 보통
- 기억 용량이 보통
RAM
- 하드디스크로부터 일정량의 데이터를 복사해서 임시 저장하고 이를 필요 시마다 CPU에 빠르게 전달하는 역할
보조기억장치
- HDD, SDD를 가리킨다
- 휘발성
- 속도 낮음
- 기억 용량이 많다

캐시에 대하여
- 캐시는 데이터를 미리 복사해 놓는 임시 저장소
- 빠른 장치와 느린 장치에서 속도 차이에 따른 병목 현상을 줄이기 위한 메모리
- 데이터 접근에 오래걸리는 경우를 해결하고 다시 계산하는 시간을 절약
구조) 메모리와 CPU 사이에는 속도 차이가 큼 -> 그래서 중간에 레지스터 계층을 둬서 속도 차이를 해결 -> 그 해결방법이 계층과 계층 사이에 있는 캐싱 계층
ex) 캐시 메모리와 보조기억장치 사이에 있는 주기억장치가 보조기억장치의 캐싱계층
지역성의 원리
만약 캐시를 직접 설정한다면 자주 사용하는 데이터를 기반으로 설정해야 한다.
자주 사용되는 데이터에 대한 근거 -> 지역성
시간 지역성
- 최근 사용한 데이터에 다시 접근하려는 특성
ex) for문 안에 선언된 i는 반복문 안에서 계속해서 접근이 이루어지는 변수이다.
최근에 사용했기 때문에 계속 접근해서 +1 이 이루어지는 것이다.
for(let i=0; i<5; i++){
console.log(i) // 0 1 2 3 4
}공간 지역성
- 최근 접근한 데이터를 이루고 있는 공간이나 그 가까운 공간에 접근하는 특성
ex) 배열 arr이라는 공간에 i가 연속적으로 할당되어 접근하는 방식
let arr = [];
for(let i=0; i<5; i++){
arr.push(i)
}
// arr = [0,1,2,3,4]캐시히트와 캐시미스
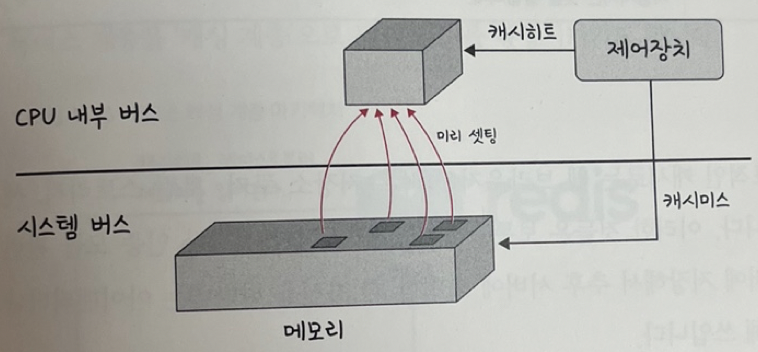
캐시하트
캐시에 원하는 데이터를 찾은 것
- 위치도 가깝고 CPU 내부버스를 기반으로 작동하여 빠르다
캐시미스
해당 데이터가 캐시에 없다면 주메모리로 가서 데이터를 찾아오는 것
- 메모리를 가져올때 시스템 버스를 기반으로 작동하기 때문에 느리다

캐시 매핑
- 캐시가 히트되기 위해 매핑되는 방법
- CPU의 래지스터와 주 메모리(RAM) 간에 데이터를 주고 받을 때를 기반
- 주 메모리에 비해 굉장히 작은 레즈시터가 캐시 계층으로써 역할 -> 매핑이 중요
직접 매핑
- 메모리가 1~100이 있고 캐시가 1~10이 있다면 1:1~10, 2:1~20... 와 같이 매핑
- 처리가 빠르지만 충돌 발생이 잦다
연관 매핑
- 순서를 일치하지 않고 관련 있는 캐시와 메모리를 매핑
- 충돌이 적지만 모든 블록을 탐색하여 속도가 느리다
집한 연관 매핑
- 직접 매핑과 연관 매핑을 합쳐 놓은 것
- 순서는 일치하지만 집합을 둬서 저장하며 블록화되어 있어 검색이 효율적
웹 브라우저의 캐시
- 작은 저장소인 쿠키, 로컬 스토리지, 세션 스토리지 존재
- 사용자의 커스텀한 정보나 인증 모듈 관련 사항들을 웹 브라우저에 저장해서 추후 서버에 요청할 때 자신을 나타내는 아이덴티티나 중복 요청을 방지 ex) 자동 로그인
쿠키
- 만료기한이 있는 키-값 저장소
- same site 옵션을 strict로 설정하지 않으면 다른 도메인에서 요청했을 때 자동 전송
- 4KB까지 데이터를 저장할 수 있고 만료기한을 정할 수 있다
- 쿠키 설정시 document.cookie로 쿠키를 볼 수 없게 httponly 옵션을 거는 것이 중요
로컬 스토리지
- 만료기한이 없는 키-값 저장소
- 10MB까지 저장 가능
- 웹 브라우저를 닫아도 유지되고 도메인 단위로 저장, 생성된다
- HTML5을 지원하지 않는 웹 브라우저에서는 사용 불가능하며 클라이언트에서만 수정 가능
세션 스토리지
- 만료기한이 없는 키-값 저장소
- 탭 단위로 세션 스토리지 생성
- 탭을 닫을 때 데이터가 삭제
- 5MB지 저장 가능
- HTML5 지원하지 않는 웹 브라우저에서는 사용 불가능하며 클라이언트에서만 수정 가능
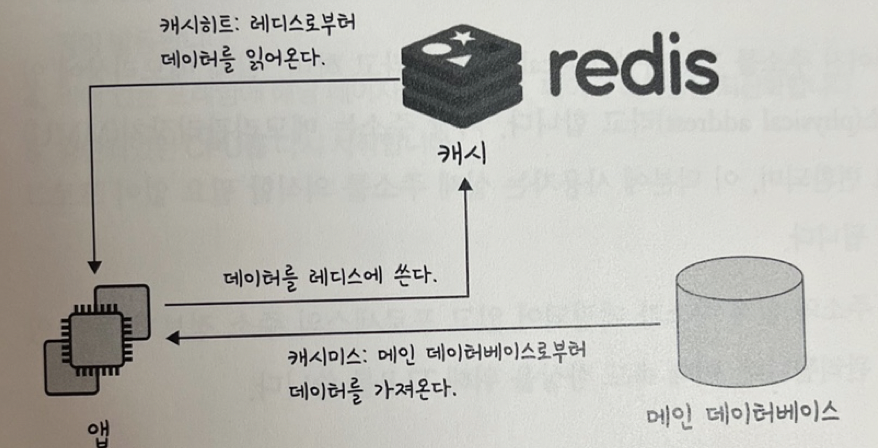
데이터베이스의 캐싱 계층
- 데이터베이스 시스템을 구축할 때로 메인데이터베이스 위에 레디스 데이터베이스 계층을 '캐싱 계층'으로 둬서 성능을 향상시키기도 한다

메모리 관리
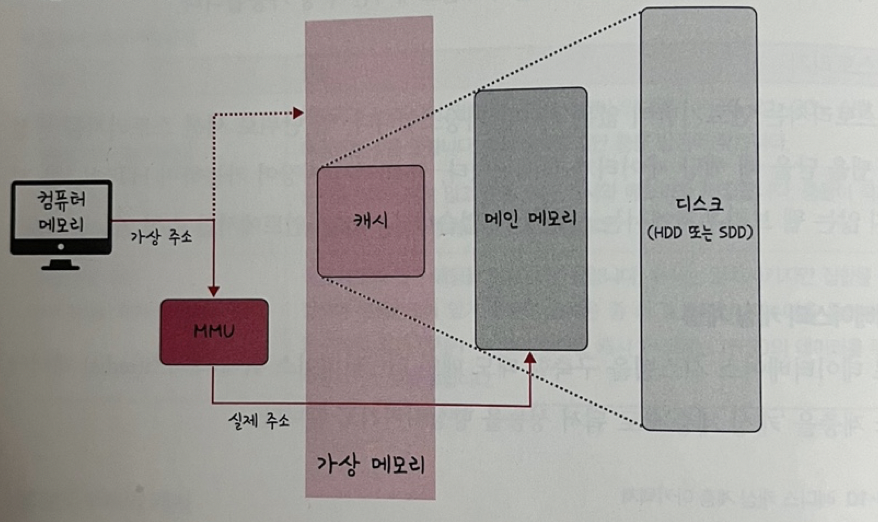
가상 메모리
- 메모리 관리 기법 중 하나
- 컴퓨터가 실제로 이용 가능한 메모리 자원을 추상화하여 사용자들에게 매우 큰 메모리로 보이게 만드는 것

- 가상적으로 주어진 주소를 가상주소(logical address)
- 실제 메모리상에 있는 주소를 실제주소(physical address)
- 메모리관리장치(MMU)에 의해 가상주소가 실제주소로 변환되어 사용자가 실제 주소를 의식하지 않고 프로그램 구축이 가능
- 가상 메모리는 가상주소와 실제주소가 매핑되어 있고 프로세스의 주소 정보가 들어있는 '페이지 테이블'로 관리. 이때 속도 향상을 위해 TLB 사용
잠깐) TLB
- 메모리와 CPU 사이에 있는 주소 변환을 위한 캐시
- 페이지 테이블에 있는 리스트를 보관
- CPU가 페이지 테이블까지 가지 않도록 해 속도를 향상시켜주는 캐시 계층
스와핑
상황) 만약 가상메모리에는 존재하지만 실제 메모리 RAM에는 현재 데이터나 코드에 접근한다면?
-> 페이지 폴트 발생
- 이를 방지하기 위해 당장 사용하지 않는 영역을 하드디스크로 옮겨 필요할 때 다시 RAM으로 불러 올리고, 사용하지 않으면 하드디스크로 내리는 것을 반복하여 RAM을 효과적으로 관리
-> 스와핑
page fault
- 프로세스의 주소 공간에는 존재하지만, RAM에는 없는 데이터에 접근할 경우 발생
- 프로세스가 페이지를 요청 했을 때, 그 페이지가 메모리에 없는 상황을 페이지 부재 ( page fault ) 라고 한다. (유효 비트가 1일 경우)
중요) 운영체제는 다음 과정을 통해 해당 데이터를 메모리로 가져와서 마치 페이지폴트가 전혀 발생하지 않은 것처럼 프로그램을 작동시킨다.
- CPU는 물리 메모리를 확인하여 해당 페이지가 없다면 MMU가 페이지부재트랩을 발생시켜 운영체제에 알린다
- 운영체제는 CPU의 동작을 잠시 멈춘다
- 운영체제는 페이지 테이블을 확인하여 가상 메모리에 페이지가 존재하는지 확인하고, 없으면 프로세스를 중단하고 현재 물리 메모리에 비어있는 프레임이 있는지 찾는다. 물리 메모리에도 없으면 스와핑이 발동
- 비어 있는 프레임에 해당 페이지를 로드하고, 페이지 테이블을 최신화
- 중단되었던 CPU 다시 시작
잠깐) 페이지 & 프레임
페이지: 가상 메모리를 사용하는 최소 크기 단위
프레임: 실제 메모리를 사용하는 최소 크기 단위
스레싱
- 메모리의 페이지 폴트율이 높은 것을 의미
- 컴퓨터의 심각한 성능 저하를 초례
- 메모리에 너무 많은 프로세스가 동시에 올라가면 스와핑이 많이 일어나서 발생
발생과정
1. 페이지 폴트가 일어나면 CPU 이용률이 낮아진다
2. CPU 이용률이 낮아지면 운영체제는 'CPU가 한가하구나'라는 생각을 한다
3. 가용성을 높이기 위해 더 많은 프로세스를 메모리에 올린다
4. 이와 같은 과정이 악순환되어 스레싱이 일어난다.
해결방법
- 메모리를 늘린다
- HDD를 SDD로 바꾼다
- 작업세트
- PFF
작업세트(working set)
- 프로세스의 과거 사용 이력인 지역성을 통해 결정된 페이지 집합을 만들어서 미리 메모리에 로드하는 것(=집중 참조 페이지들을 동시에 메모리에 올려야 하는 페이지들의 집합)
- 미리 로드하면 탐색에 드는 비용이 줄고 스와핑이 줄어든다.
PFF(Page Fault Frequency)
- 페이지 폴트 빈도를 조절하는 방법
- 상한선과 하한선을 만드는 방법
- 상한선에 도달하면 페이지를 늘리고, 하한선에 도달하면 페이지를 줄인다
메모리 할당
- 메모리에 프로그램을 할당할 때는 시작 메모리 위치, 메모리의 할당 크기를 기반으로 할당
- 연속 할당과 불연속 할당으로 나뉜다
연속할당
- 메모리에 '연속적으로' 공간을 할당하는 것
- 고정 분할 방식과 가변 분할 방식으로 나뉜다
고정 분할 방식
- 메모리를 미리 나누어 관리하는 방식
- 내부 단편화 발생
가변 분할 방식
- 매 시점 프로그램의 크기에 맞게 동적으로 메모리를 나눠 사용
- 내부 단편화 발생 X
- 외부 단편화 발생 O
최초적합: 위에서부터 바로 보이는 공간에 바로 할당
최적적합: 가장 크기에 맞는 공간부터 채우고 나머지를 할당
최악적합: 가장 크기가 큰 공간에 부터 채우고 나머지 할당
잠깐) 내부단편화 & 외부단편화
내부단편화
- 메모리를 나눈 크기보다 프로그램이 작아서 들어가지 못하는 공간이 많이 발생하는 현상
-> 들어갈 수 있는 공간보다 프로그램이 작아서 공간이 남아버리는 것
ex) 나눈 크기는 10씩. 10이라는 메모리공간에 8크기의 프로그램이 할당 -> 2라는 메모리 공간이 남는다.
외부단편화
- 메모리를 나눈 크기보다 프로그램이 커서 들어가지 못하는 공간이 많이 발생하는 현상
-> 들어갈 공간보다 들어갈 것이 더 카서 들어가지 못하고 남아버리는 것
불연속 할당
- 현대 운영체제에 쓰는 방법
- 메모리를 동일한 크기의 페이지로 나누고 프로그램마다 페이지 테이블을 두어 이를 통해 메모리에 프로그램을 할당
- 페이지으 세그멘테이션, 페이지드 세그멘테이션 기법 존재
페이징
- 동일한 크기의 페이지 단위 나누어 메모리의 서로 다른 위치에 프로세스를 할당
- 홀의 크기가 균일하지 않은 문제가 없어지지만 주소 변환이 복잡
세그멘테이션
- 의미 단위인 세그먼트로 나누는 방식
- 코드와 데이터 등을 기반으로 나눌 수 있으며, 함수 단위로 나눌 수도 있음을 의미
- 공유와 보안 측면에서 좋다
- 홀 크기가 균일하지 않는 문제 발생
페이지드 세그멘테이션
- 공유나 보안은 세그먼트로 나눈다
- 물리적 메모리는 페이지로 나눈다
페이지 교체 알고리즘
- 메모리의 한정으로 많이 일어나는 스와핑을 일어나지 않도록 설계하기 위해 페이지 교체 알고리즘을 기반으로 스와핑하게 만든다.
오프라인 알고리즘
- 먼미래에 참조되는 페이지와 현재 할당하는 페이지를 바꾸는 알고리즘(미래에 사용되는 프로세스를 알 수는 없다.)
즉, 사용할 수 없는 알고리즘이지만 다른 알고리즘과의 성능 비교에 대한 기준을 제공
FIFO
- 가장 먼저 온 페이지를 교체 영역에 가장 먼저 놓는 방법
LRU(Least Recentle Used)
- 참조가 가장 오래된 페이지를 교체
- 오랜된 것을 파악하기 위해 각 페이지마다 계수기, 스택을 두어야한다는 문제점 발생
- 해시 테이블과 이중 연결 리스트로 구현 가능
NUR(Not Used Recently)
- 일명 clock 알고리즘
- 1은 최근에 참조, 0은 참조되지 않음을 의미
- 시계방향으로 돌면서 0을 찾고 0을 찾는 순간 해당 프로세스를 교체, 해당 부분을 1로 바꾸는 알고리즘
LFU(Least Frequently Used)
- 가장 참조 횟수가 적은 페이지를 교체(= 많이 사용하지 않은 것을 교체)