🚀 Start
이번에 처음으로 제대로 시작한 프로젝트였다. 지금 생각해보니 너무나도 준비가 안되어있고, 무지식으로 프로젝트를 시작했던 것 같다. 기획부터 차근차근 프로젝트 작성 계획과 방법 등 설정을 하고 시작했어야 했는데 하나씩하나씩 필요한 것을 찾아가며 진행하다보니 많이 복잡하기도 했었고, 지켜지지 않은 것들도 너무 많았다.
특히 Convention이라는 개념도 몰랐었던 시기라 이제 알았다는 것도 좀 그렇다...🥲
지금부터라도 React, Django에 대한 규칙을 정하고, 특히 git commit에 대한 convention을 확실히 정해서 작성해보야 겠다.
⭐️ FrontEnd Convention
👉 작업환경 설정
yarn
- yarn은 package.json에 버전을 명시하고 의존성을 추적 관리하는 패키지 매니저
- 여러 패키지를 설치할 때 yarn은 병렬로 처리되어 설치 시간을 단축
- yarn은 npm과 달리 패키지를 중복으로 설치하는 경우가 X
- 개발용일 경우 '개발의존성(Devdependencies)' 수준으로 추가
yarn add -D[or --dev] [package_name]💡 잠깐) yarn & npm
Go -> npm & yarn
Prettier
- 정해진 규칙에 따라 자동으로 코드 스타일을 정리 해주는 도구
- 코드를 읽어들여서 사용자 옵션에 따라 코드를 다시 포맷팅하는 코드 포맷터
- 코드 스타일에 초점을 맞추고 있기 때문에, 코드 품질을 위해 사용하는 ESLint와는 성격이 다르다
설치
yarn add -D prettier실행
npx prettier --write "파일.js".prettierrc
{
"singleQuote": true,
"semi": true,
"useTabs": false,
"tabWidth": 2,
"trailingComma": "all",
"printWidth": 120,
"arrowParens": "avoid",
"endOfLine": "auto"
}코드 설명
- singleQuote: true - 쌍따옴표가 아닌 홑따옴표를 사용
- semi: true - statement 마지막에 세미콜론을 찍음
- useTabs: false - 탭을 사용하지 않고 스페이스를 사용
- tabWidth: 2 - 탭을 할 경우 2 스페이스
- printWidth: 120 - 선호되는 한 줄의 길이, 줄바꿈 한폭 길이
- trailingComma: 'all' - 여러줄로 나뉘었을 때는 쉼표를 사용
- arrowParens: 'always' - 화살표 함수에서 괄호 사용 의무화
- endOfLine: 'auto' - 파일의 마지막에는 EOL을 보장
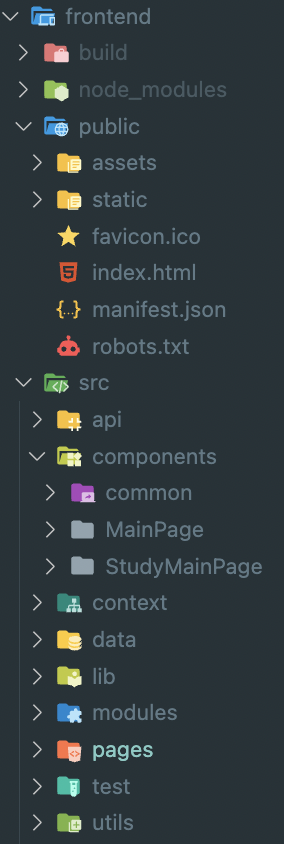
👉 React Structure

- build: yarn build 시에 빌드된 파일들이 담기는 폴더
- public: 정적 파일들이 담긴 폴더
- assets: font, json 등이 담긴 폴더
- static: : image파일들이 담긴 폴더
- src: 대부분의 파일을 넣는 폴더(index.js, js파일, css파일 등)
- api: 서버와 데이터 통신하는 CRUD Axios가 담긴 폴더
- components: pages에 들어가는 부분마다의 components가 담긴 폴더
- common: 여러 페이지에서 자주 사용되는 컴포넌트가 담긴 폴더(navBar, footer 등)
- context: Context API를 위한 context가 담긴 폴더
- data: 굳이 서버와의 통신으로 받아오지 않아도 되는 정적인 data들을 Object Array로 표현한 파일들이 담긴 폴더
- lib: 어플리케이션 내에서 공통으로 사용되는 함수들이 담긴 폴더(data, api 등)
- modules: redux에 사용되는 action, reducer, store가 담긴 폴더
- pages: DOM에 라우팅되어 렌더링되는 페이지들이 담긴 폴더
- test: app.test.js과 같은 Unit test가 담긴 폴더
- utils: util함수들이 담긴 폴더(axios Interceopter 등)
👉 React/JSX Style Guide
💡 React 컴포넌트는 반드시 함수형으로 작성.
import
- 상대경로가 아닌 절대경로를 사용
- 같은 폴더의 components들은 묶어서 import(상위 폴더마다 index.js를 생성하여 depth를 얕게 하는 barrel structure 사용)
Event Handler
- Component Prop로 넘기는 이벤트 핸들러에는 on 접두사를 붙인다.
- 이벤트 핸들러 이름은 명사로 네이밍.
Props Naming
- Props 타입 정의 이름은 컴포넌트이름+Props .
- Hook의 prop type 네이밍은 Use<...>Props.
- Boolean타입의 props는 선언적으로 작성
File Naming
- React Component를 정의한 파일은 PascalCase로 적는다.
- Non-components 이름은 camelCase로 적는다.
- Unit test 파일명은 대상 파일명과 동일하게 적는다.
ES6
- spread 연산자를 사용한다.
- 구조 분해 할당을 사용한다.
- let과 const만 사용한다. (var 사용금지)
- 되도록 arrow function를 사용한다.
- 직접 null을 체크하기 보다 optional chaining 연산자 (?.)를 사용한다.
CSS
- 파일명은 컴포넌트 파일명과 일치
- inline css를 사용하지 않는다
- css-module를 사용하여 css 파일명은 {이름}.module.css로 작성
- import 명은 styles로 작성
import styles from './{이름}.module.css
<div className={styles.helloText}>안녕</div>Testing
- 테스트를 작성한다.
- 적정 수준의 테스트 커버리지를 유지한다.
- 하나의 테스트 파일에서 하나만 테스트 한다.
- 테스트 코드안에서 로직을 사용하지 않는다.
- 테스트 클래스는 하나의 클래스만 테스트 한다.
- 네트워크, 데이터 베이스와 직접 통신하지말고 가짜 함수를 사용한다.(ex.MSW)
👉 TypeScript Style Guide
Variables
- file-scope 상수는 UPPER_CASE로 적는다.
- 그 외에는 모두 camelCase로 적는다.
- 맨 앞에 _ 가 붙은 변수는 사용하지 않는 변수다.
- Boolean 타입의 변수는 is, has, can과 같은 접두사를 붙인다.
- __ 접두사는 자동으로 생성되는 파일에만 붙는다.
Types & Enums
- Type에 Interface를 사용하지 않는다.
- Type, Enum은 PascalCase로 적는다.
- Enum의 값(Value)도 PascalCase 로 적는다.
- 함수 타입은 <이름>: <타입>으로 적는다.
- 타입 변환은 명시적으로 한다.
- any 타입을 사용하지 않는다. 가급적 제네릭 타입을, 그것도 안되면 unknown 타입을 사용한다.
- 제네릭을 사용할 때 T, U, V 같이 한 문자가 아닌 명시적인 이름을 사용.
Functions
- 함수 이름은 동사로 시작.
- 페이지 이동 메서드(함수) 이름은 다음과 같이 정의
Control Statements
- if 문 작성시 반드시 중괄호를 사용.
참조
⭐️ BackEnd Convention
https://candypoplatte.github.io/2018/10/10/django_coding_style/
https://velog.io/@castlemin/Two-Scoops-of-Django-1.-%EC%BD%94%EB%94%A9-%EC%8A%A4%ED%83%80%EC%9D%BC
https://devlect.tistory.com/1
⭐️ Git Commit Convention
👉 Commit Message Structure
기본적인 커밋 메시지 구조는 제목,본문,꼬리말 세가지 파트로 나누고, 각 파트는 빈줄을 두어 구분
type : subject
body
footer👉 Commit Type
타입은 태그와 제목으로 구성되고, 태그는 영어로 쓰되 첫 문자는 대문자로 한다.
태그 : 제목의 형태이며, :뒤에만 space가 있음에 유의한다.
- feat : 새로운 기능 추가
- fix : 버그 수정
- docs : 문서 수정
- style : 코드 포맷팅, 세미콜론 누락, 코드 변경이 없는 경우
- refactor : 코드 리펙토링
- test : 테스트 코드, 리펙토링 테스트 코드 추가
- chore : 빌드 업무 수정, 패키지 매니저 수정
자주 사용하는 단어
Add
- Fix와 함께 가장 많이 쓰이는 단어이다. 무언가 추가할 때 사용한다.
- 단순히 코드나 문서가 추가되었음을 작성할 수 있다.
- 왜 추가했는지 무엇을 어디에 추가했는지 등을 나타낼 수 있다.
Add style.css
Add mytest.test for test
Add blue color to style.cssRemove
- 삭제가 있을 때 사용한다.
- from을 적어서 어디에서 삭제했는지 명시할 수 있다.
Remove test.js
Remove black color from style.css
Simplify
- 코드를 단순화 했을 때 사용한다.
Update
- Fix와 달리 원래 정상적으로 동작했지만 보완하는 개념이다
Update harry-server.js to use HTTPSImplement
- 무언가 구현을 달성했을 때 사용한다.
- 큰 단위에 작성하면 좋다.
Prevent
- 특정한 동작을 못하게 막을 때 사용한다.
Prevent hello handler from saying Hi in hi.jsMove
- 코드나 파일의 이동에 사용한다.
- Move A to B, Move A into B의 형태로 많이 쓰인다.
- Rename
- 이름의 변경이 있을 때, Rename A to B의 형태로 많이 쓰인다.
👉 Subject
- 제목은 최대 50글자가 넘지 않도록 하고 마침표 및 특수기호는 사용하지 않는다.
- 영문으로 표기하는 경우 동사(원형)를 가장 앞에 두고 첫 글자는 대문자로 표기한다.(과거 시제를 사용하지 않는다.)
- 제목은 개조식 구문으로 작성한다. --> 완전한 서술형 문장이 아니라, 간결하고 요점적인 서술을 의미.
Fixed --> Fix
Added --> Add
Modified --> Modify👉 Body
- 본문은 한 줄 당 72자 내로 작성한다.
- 본문 내용은 양에 구애받지 않고 최대한 상세히 작성한다.
- 본문 내용은 어떻게 변경했는지 보다 무엇을 변경했는지 또는 왜 변경했는지를 설명한다.
👉 footer
- 꼬리말은 optional이고 이슈 트래커 ID를 작성한다.
- 꼬리말은 "유형: #이슈 번호" 형식으로 사용한다.
- 여러 개의 이슈 번호를 적을 때는 쉼표(,)로 구분한다.
- 이슈 트래커 유형은 다음 중 하나를 사용한다.
-> Fixes: 이슈 수정중 (아직 해결되지 않은 경우)
-> Resolves: 이슈를 해결했을 때 사용
-> Ref: 참고할 이슈가 있을 때 사용
-> Related to: 해당 커밋에 관련된 이슈번호 (아직 해결되지 않은 경우)
ex) Fixes: #45 Related to: #34, #23
👉 Commit Example
Feat: "회원 가입 기능 구현"
SMS, 이메일 중복확인 API 개발
Resolves: #123
Ref: #456
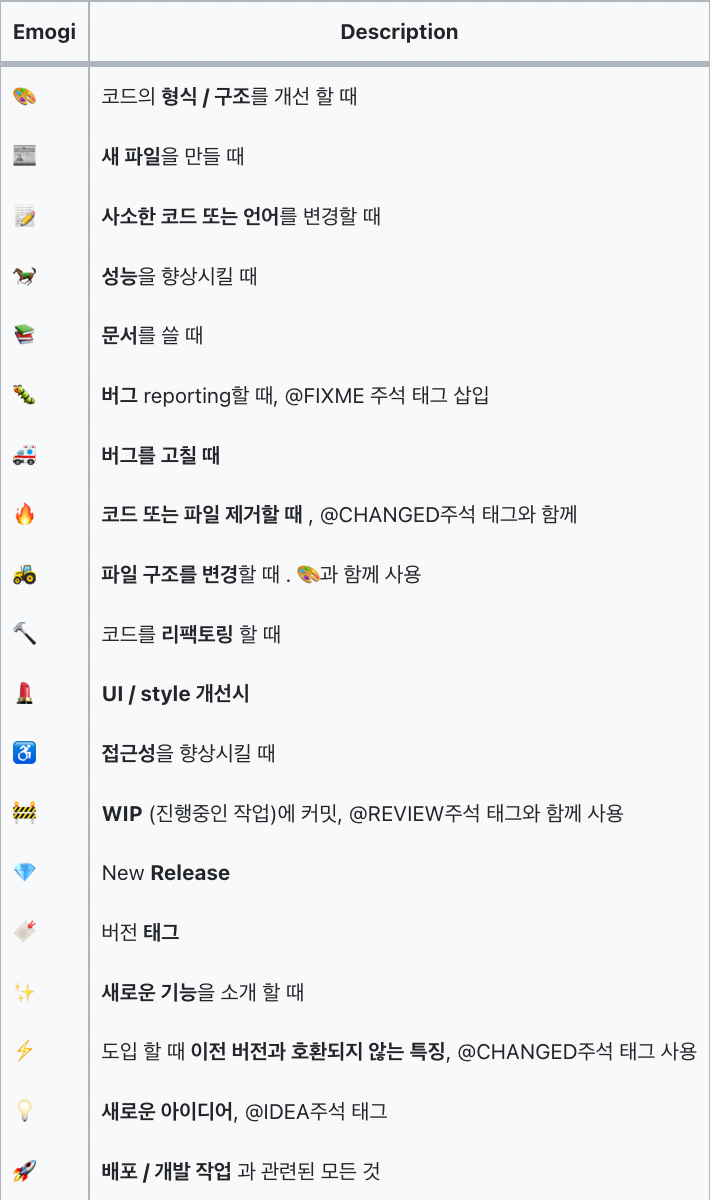
Related to: #48, #45👉 Commit Message Emogji

👉 Template Setting
자주 커밋을 하다보면 비슷한 형식으로 작성하게 된다. 따라서 커밋 메시지 템플릿을 만들어 두면, 커밋할 때마다 자주 사용하는 형식을 바로 적용하여 작성할 수 있다.
git commit -m "제목
본문
푸터"
.gitmessage.txt 파일을 생성하고, 자신이 원하는 형식으로 작성
// Harry's commit message template
// 제목은 대문자로 시작합니다.
// 본문과 푸터는 선택 사항 입니다.
#######제목#######
#######본문#######
#######푸터#######
##################
// Fix : 수정
// Add : 추가
// Remove : 삭제
// Simplify : 단순화
// Update : 보완
// Implement : 구현
// Prevent : 방지
// Move : 이동
// Rename : 이름변경
##################
- //, # 은 모두 주석이다. push하면 올라가지 않는다.
- 비어 있는 첫 번째 줄에 글을 작성하면 그것이 커밋 메시지 중 제목으로 작성된다.
- 비어 있는 마지막 줄은 푸터가 된다.
- 파일을 작성했으면 저장하고 아래의 명령어를 입력한다.
git config --global commit.template <.gitmessage.txt 경로>- <...> 부분은 통째로 경로를 작성해야한다.
- vi 에디터 명령어로 작성한다.
- 먼저 i를 입력하여 수정모드로 진입하여 필요한 부분을 작성한다.
- 다 작성했으면 esc 를 누르고, :wq 를 입력해 저장하면 commit이 완료된다.
상세내용: git Template 설정
Change Commit Message
작성 예정
참조