
⭐️ JavaScript Package Manager
- 패키지 매니저(package manager)는 프로젝트가 의존하고 있는 패키지를 효과적으로 설치, 갱신, 삭제할 수 있도록 도와주는 관리 도구
- 그 어떤 프로그래밍 언어보다 풍부한 오픈 소스 생태계를 자랑하는 자바스크립트에서는 특히 패키지 매니저는 중요한 역할
- 아무리 간단한 자바스크립트 프로젝트라고 해도 적게는 수십게 많게는 수백개의 다른 패키지에 의존하기 때문
- 대부분의 자바스크립트 패키지 매니저는 Node.js 실행 환경(runtime)에서 돌아간다
- package.json이라는 파일에 프로젝트가 의존하고 있는 패키지 목록을 명시.
- 일반적으로 패키지는 프로젝트의 node_modules 디렉토리에 저장되는데, 주로 공개 npm 저장소(registry)로 부터 다운을 받지만 회사의 경우 사내망 내의 사설 저장소를 운영하는 경우도 있다
💡 잠깐 Node.js?
Package Manager라는 것이 JS에 필요한 이유와 탄생을 알기 위해서는
Go ->
⭐️ npm
- Node Package Manager
- 자바스크립트 언어를 위한 패키지 관리자(Node.js의 기본 패키지 관리자)
npm 역할
-
온라인 플랫폼 : 사람들이 노드 패키지를 만들고, 업로드하고, 공유할 수 있는 공간으로 누구나 온라인 플랫폼(npm 레지스트리)에 게시된 패키지를 사용 가능
-
명령 줄 인터페이스: 온라인 플랫폼과 상호 작용하기 위해 명령 줄 인터페이스를 사용하며 패키지 설치 및 제거가 가능
npm 설치
노드를 다운로드하면 npm이 자동 설치
npm 설치(버전) 확인
node -v
npm -v
npm 명령어
-
npm init : package.json 생성
-
npm install : package.json 파일 및 해당 종속성에 나열된 모든 모듈을 설치
-
npm install package_name@버전 : 특정 패키지의 특정 버전 설치
-
npm install 주소 : 특정 저장소 내 패키지 설치. 주로 github을 이와 같이 설치
-
npm install package_name -g : 옵션. 글로벌로 설치. 로컬의 다른 프로젝트도 이 패키지를 사용 가능
-
npm uninstall : 패키지 삭제 명령어
-
npm update : 설치한 패키지들을 업데이트
-
npm dedupe : 중복 설치된 패키지들을 정리해주는 명령어
package-lock.json
package.json을 이용해서 npm install 진행 시 npm의 버전이 다르거나, version range에 제대로 버전을 명시하지 않은 경우, 패키지가 새로운 버전이 배포된 경우에 버전의 차이가 발생.
따라서 협업을 할 경우 필수적인 파일이어서, 소스저장소에 반드시 commit을 해야하는 파일.
- npm을 사용해서 package.json 파일 또는 node_modules 트리를 수정하면 자동으로 생성되는 파일
- 동일한 node_modules를 생성하게 해줘서 같은 의존성을 설치할 수 있게 보장하는 파일
💡 잠깐) version range
: 특정 버전이 아닌 버전의 범위를 의미
⭐️ pacakage.json
- 프로젝트 정보와 의존성(dependencies)를 관리하는 문서
- json파일로 속성-값의 쌍으로 이루어진 파일
- 개발자가 어떤 패키지(오픈소스)를 사용하는지, 어떤 버전을 사용하는지 등을 기록하여 어느 곳에서도 동일한 개발 환경을 구축할 수 있게 한다.
✏️ name
- 패키지의 고유성을 판별하기 때문에 반드시 있어야 하는 fields
- 패키지의 이름을 나타낸다.
기본 규칙
- must be lowercase, 소문자로 작성되어야 한다.
- must be one word, 한 단어로 작성되어야 한다.
- may contain hyphens and underscore, -(하이픈)이나 _(언더스코어)를 포함할 수 있다.
참고사항
- Node의 코어 모듈과 같은 이름을 사용 X
- name에 'node' 또는 'js'를 넣지 않는다
- name은 JS파일 내에서 require()함수의 인수로 사용되므로 짧게하면서 알기 쉬운 것으로 짓는다
- 설정 전에 같은 이름이 있는지 확인하려면 npm registry를 참조
✏️ Version
- 패키지의 고유성을 판별하기 때문에 반드시 있어야 하는 fields
기본 규칙
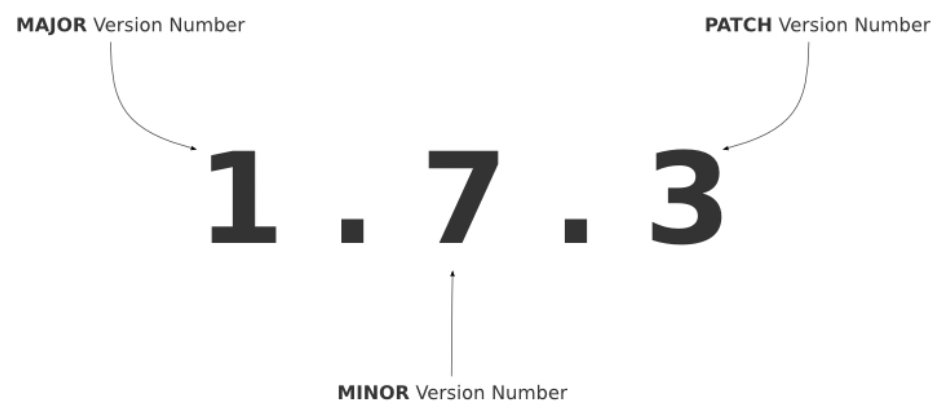
x.x.x의 형태로 작성 ( [Major].[Minor].[Patch]의 형태)
- MAJOR: 하위호환성이 보장되지 않는 변경사항 발생시
- MINOR: 하위호환성 보장 하면서 기능추가
- PATCH: 하위호환성 보장 하면서 버그수정

참고사항
- @버전을 추가하면 패키지 버전을 지정하여 설치 가능
npm install node-emoji@1.5.0- 버전 정보 앞에 기호를 부여하여 업데이트 범위 지정 가능.

잠깐) 💡 캐럿(^) & 틸트(~)
캐럿
: Node.js 모듈이 위 규약을 따른다는 것을 신뢰한다는 가정하에서 동작. 따라서, MINOR나 PATCH버전은 하위호환성이 보장되어야 하므로 업데이트틸트
현재 지정한 버전의 마지막 자리 내의 범위에서만 자동으로 업데이트
- 캐럿과 틸트의 차이
~(틸트)는 패치 버전 범위 내에서 업데이트한다.
~0.0.1 : 0.0.1 <= version < 0.1.0 ~0.1.1 : 0.1.1 <= version < 0.2.0^(캐럿)는 마이너 버전 범위 내에서 업데이트한다.
^1.0.2 : 1.0.2 <= version < 2.0npm semver calculator : 패키지 별로 버전 표기법을 사용하여 업데이트 버전 범위를 확인 가능.
semver : The semantic versioner for npm: 버전에 대한 보다 자세한 사항
✏️ description
- 문자열로 기술한 패키지에 대한 설명
- npm search로 검색된 리스트에 표시되기 때문에 사람들이 패키지를 찾아내고 이해할 수 있는데 도움을 준다
✏️ main
- 패키지의 진입점이 되는 모듈의 ID
- 패키지의 roo의 상대경로를 지정해야하고, 그렇지 않으면 root 폴더의 index.js가 기본값으로 설정
✏️ scripts
- 패키지의 생명주기에서 다양한 타이밍에 자주 사용할 command alias(별칭)을 통해 지정해 둘 수 있는 dictionary
✏️ keywords
- 키워드를 문자열 배열로 설명
- description과 마찬가지로 npm에서 검색되었을 때 리스트에 표시되어 사람들이 패키지를 찾아내고 이해할 수 있는데 도움을 준다
✏️ author
- 배포자 한 사람을 위한 field
- 다수의 사람을 표시하기 위해서는 "contributors" field로 작성해야 한다
✏️ license
- 배포한 패키지에 대한 패키지 사용자가 패키지를 사용하는데 어떤 권한과 제한 사항이 있는지 알기 위해 license를 명시해야 한다
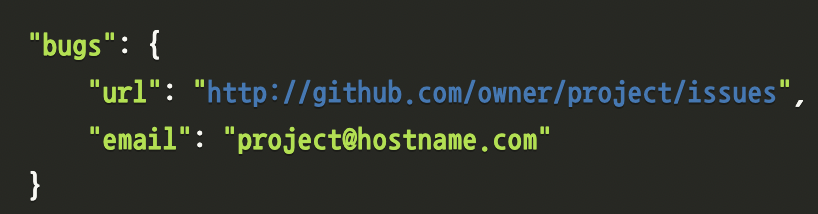
✏️ bugs
- 프로젝트의 이슈와 버그 트래킹을 볼 수 있는 url과 이슈를 알릴 email 주소를 입력
- 패키지 사용자가 문제에 직면했을 때 도움을 주기 위함
- url, email 중 하나만 적용 가능
- url 지정할 경우 npm bugs 명령 사용 가능

✏️ files
- 프로젝트에 포함된 파일의 배열.
- 폴더 이름을 지정하면 폴더 안의 파일도 포함된다
참고사항
.npmignore라는 파일을 패키지의 루트 혹은 하위 폴더에 둘 수 있다. .gitignore와 같이 이 파일에 기록된 파일들은 files 배열로 지정되어 있어도 대상에서 제외 된다
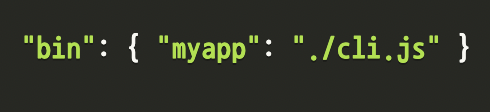
✏️ bin
- 많은 패키지는 PATH에 설치되는 하나 이상의 실행 파일을 가지고 npm은 이를 매우 쉽게 구현 가능
참고사항
실행할 수 있는 패키지를 만들기 위해서는 package.json에 bin 항목을 제공해야한다. 패키지 설치 시 npm은 bin 항목에 기술된 파일의 심볼릭 링크를 global install인 경우 prefix/bin에, local install인 경우 ./node_modules/.bin/에 생성

✏️ config
- 패키지의 버전에 관계없이 패키지 스크립트에서 사용될 수 있는 설정 정보
이 외의 다른 field에 대한 정보: https://programmingsummaries.tistory.com/385
⭐️ node_modules
node_modules 디렉토리에는 package.json에 있는 모듈 뿐만 아니라 package.json에 있는 모듈이 의존하고 있는 모듈 전부를 포함하고 있다. 따라서 정말 많은 모듈들이 들어가 있다.
npm 또는 yarn으로 새로운 모듈(패키지)를 설치하게 되면, package.json과 node_moduels에 추가된다.
⭐️ yarn
- 메타에서 만든 자바스크립트 패키지 매니저
- 프로젝트 패키지 의존성을 관리하는 툴
yarn 역할
-
Ultra Fast(고속): 다운로드한 모든 패키지를 캐시하므로 다시 다운로드할 필요 X. 또한 운영을 병렬화하여 리소스 활용률을 극대화하므로 설치 시간이 그 어느 때보다 단축
-
Mega Secure(보안): 체크섬을 사용하여 코드가 실행되기 전에 설치된 모든 패키지를 무결성을 확인
-
Super Reliable(신뢰성): 상세하고 간결하며 잠금 파일 형식과 설치용 결정 알고리즘을 사용하여 한 시스템에서 작동하는 설치가 다른 시스템에서 정확히 동일한 방식으로 작동하도록 보장 가능
-
offline Mode(오프라인 모드): 이전에 패키지를 설치한 경우 인터넷 연결없이 패키지를 다시 설치 가능
-
Deterministic(결정적): 설치 순서와 관계없이 모든 시스템에 동일한 종속성이 동일한 방식으로 설치
-
Network Performance(네트워크 성능): 네트워크 활용도를 극대화하기 위해 요청을 효율적으로 대기열에 올리고 요청 폭포를 방지
-
Same Packages(동일 패키지): npm의 패키지를 설치하고 패키지 workflow를 동일하게 유지
-
Network Resilinece(네트워크 복구): 요청 실패 한 번으로 인해 설치에 실패하지 않는다. 실패 시 요청이 재시도 된다
-
Flat Mode(플랫 모드): 중복 항목을 생성하지 않으려면 일치하지 않는 버전의 종속성을 단일 버전으로 해결
yarn 설치
//yarn 설치
$ sudo apt-get update && sudo apt-get install yarn
//만약 설치가 안된다면 npm을 통해 설치
$ npm install -g yarn
// path설정
$ echo 'export PATH="$(yarn global bin):$PATH"' >> ~/.bashrc
//설치 버전 확인
$ yarn --version
1.13.0
// self update
$ yarn self-updateyarn 명령어
-
yarn init : package.json 생성
-
yarn or yarn install : package.json 파일 및 해당 종속성에 나열된 모든 모듈을 설치
-
yarn add package_name@버전 : 특정 패키지의 특정 버전 설치
-
yarn add 주소 : 특정 저장소 내 패키지 설치. 주로 github을 이와 같이 설치.
-
yarn global add package_name : 옵션. 글로벌로 설치. 로컬의 다른 프로젝트도 이 패키지를 사용 가능.
-
yarn remove : 패키지 삭제 명령어
-
yarn upgrade : 설치한 패키지들을 업데이트
-
npm dedupe : 중복 설치된 패키지들을 정리해주는 명령어
yarn.lock
- 같은 package.json에 의존하는 서로 다른 환경이 서로 다른 버전의 패키지 의존성을 가지는 것을 방지하기 위해 yarn.lock 파일을 사용하여 정확한 버전을 명시한다.
⭐️ npm VS yarn
npm 장점
- 유용한 패키지들을 받아서 쉽게 사용 가능
- 최대 규모의 패키지들을 보유하고 있다
npm 단점
- npm 저장소의 취약한 보안 이슈를
- 의존 패키지의 버저닝 이슈
- 패키지가 많아짐에 따라 빌드 성능이 좋지 않다는 점
yarn 장점
- 다운로드한 패키지를 캐싱하므로 재다운로드가 필요 X (오프라인 가능)
<디렉토리 경로>
$ yarn cache dir $HOME/Library/Caches/Yarn/v1- 운영을 병렬화하여 리소스 활용 극대화
- 체크썸을 통해 코드 실행 전 설치된 패키지의 무결성을 확인
- 한 시스템에 작동하는 설치가 다른 시스템에서 동일한 방식으로 작동하는 것을 보장
yarn 단점
- yarn.lock파일의 버전 관리로 인해 기존 모듈이 최산화로 업데이트 될 수 있는데, 이 경우 하위 호환을 보장하지 않는 모듈의 경우는 에러 발생할 가능성이 존재
npm, yarn 차이점
✏️ 속도
패키지 설치 프로세스를 처리하는 방법에서 차이
- npm: 패키지를 한 번에 하나씩 순차적으로 설치
- yarn: 여러 패키지를 동시(병렬화)에 가져오고 설치하도록 최적화
패키지 설치 속도 측면에서 yarn이 npm보다 빠르다.
✏️보안
보안 측면에서의 차이
-
npm: 자동으로 패키지에 포함된 다른 패키지 코드를 실행. 이로 인해 보안 시스템에 몇 가지 취약성이 발생하며 나중에 심각한 문제가 발생.
-
yarn: yarn.lock 또는 package.json파일에 있는 파일만을 설치.
yarn은 보안 측면에서 yarnrhnpm보다 더 안전.
But, 최근 npm의 업데이트에서 npm의 보안 업데이트도 크게 향상되었습니다.
✏️ 버전관리
초기 프로젝트 구성후 버전관리가 진행되지 않은 상태에서 새로운 프로젝트 환경 구성을 구성해 줄 때, 패키지들이 일괄 최신버전으로 유지되면서, 현재 작업중인 프로젝트의 패키지들과 버전이 맞지않는 상황이 발생.
이때 업데이트 상황의 차이
-
npm: npm update 진행시 종속된 패키지의 업데이트로 Deprecated 된 함수가 생기고, 그로 인해 특정 함수가 동작하지 않는 '버전 불일치'로 인한 오류가 발생할 가능성이 크다
-
yarn: 프로젝트 구성시 yarn install을 진행한 시점으로 버전정보가 yarn.lock에 저장. 따라서 업데이트 및 새로운 환경을 구축할 때도 동일한 버전정보를 가진 패키지 구성이 되게 한다.
즉, npm은 업데이트 시 버전이 업데이트되어 불일치. yarn은 버전이 저장되어 업데이트되어도 동일한 버전 유지
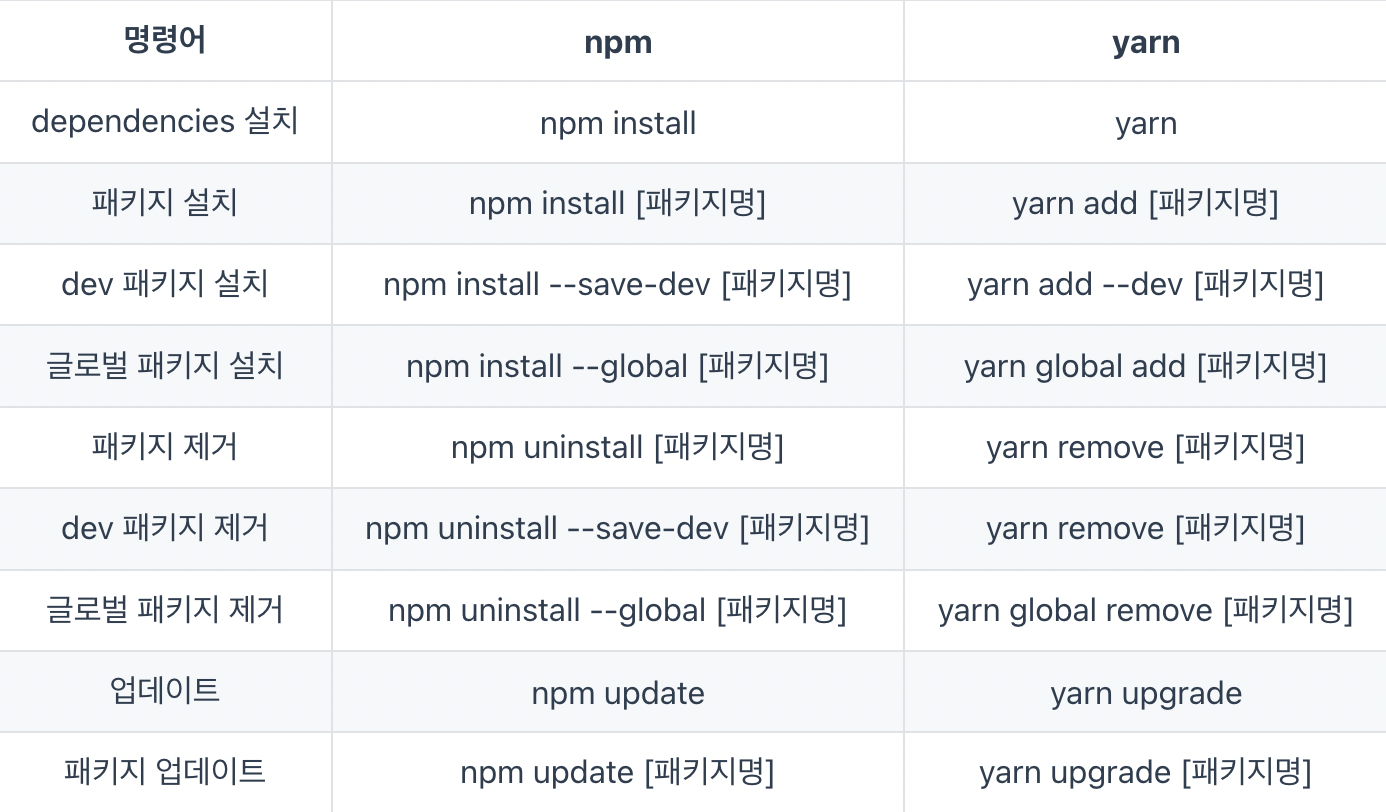
✏️ 명령어


💡 잠깐) --save & --dev
(npm을 예로 든 경우)
npm install 모듈명 --save 을 입력하면, 설치하는 모듈을 package.json에 등록할 수 있다.(npm@5 부터는 –save는 기본옵션이다.)
그래서, npm@5 부터는 –save 옵션을 사용하지 않더라도, 모든 install 명령은 package.json의 dependencies에 설치되어 관리된다.
그리고, npm install 모듈명 --save --dev을 입력하면, 설치하는 모듈을 package.json에 등록할 수 있을 뿐만 아니라, –dev 때문에, package.json 파일에서 devDepencies에 등록된다. devDepencies에서 관리하는 모듈들은 개발용 모듈들이고, depencies에서 관리하는 모듈들은 배포용 모듈들이다.package.json에 명시된 모든 의존 패키지를 한번에 설치하기 위해서는, npm install 명령어를 사용하면 된다.
⭐️ npx
그렇다면 npx란 무엇인가?
npx는 새로운 패키지 관리 모듈이 아니다. 자바스크립트 패키지 관리 모듈인 npm(Node Package Module)의 5.2.0 버전부터 새로 추가된 도구이다.
따라서 npm과 비교대상이 아닌 npm을 좀 더 편하게 사용하기 위해서 npm에서 제공해주는 하나의 도구이다. 그래서 npm@5.2.0 이상 버전만 깔려 있다면 npx 명령어를 사용가능.
create-react-app같은 보일러 플레이트 모듈에 효과적이다. npx를 통해 create-react-app을 설치할 경우에는 매번 최신 버전만을 가져와서 설치해 주기 때문에 지금 어떤 버전을 사용하고 있는 지 신경쓸 필요가 없어진다
npm: Package Manager (관리)
npx : Package Runner (실행)
npx 실행
- 기본적으로 실행되어야할 패키지가 경로에 있는지 먼저 확인.(예: 우리의 프로젝트)
- 경로에 제대로 있다면, 그대로 실행
- 그렇지 않다면 패키지는 설치되어 있지 않다는 걸 의미하고, npx가 최신 버전의 패키지를 설치를 한 후에 실행
npx 특징
✏️ 패키지 임시 설치 및 실행
Ex) 빈 폴더에서 node 프로젝트(npm init)를 실행한 다음, 바로 prettier 라는 실행 프로그램을 임시 설치하여 실행하는 모습.
프로세스
1. 기본적으로 실행되어야할 패키지가 경로에 있는지 먼저 확인 -> 방금 node 프로젝트를 만들었으므로 당연히 없음
2. 경로에 제대로 있다면, 그대로 실행 -> 제대로 없음
3. 그렇지 않다면 패키지는 설치되어 있지 않다는 걸 의미하고, npx가 최신 버전의 패키지를 설치를 한 후에 실행
> npm init
> npx prettier -v
npx: 1개의 패키지를 1.05초만에 설치.
2.5.1이 때 prettier 가 "임시!!!"로 설치 되고, 실행까지 된 다음 흔적도 없이 사라진다. 패키지를 다운 받았다면, node-modulus 라는 폴더가 생겨야 하는데, npx 이후에는 마치 node 프로젝트를 방금 시작한 것처럼 package.json 만이 존재.
✏️ npm 으로 설치할 명령어를 줄여줌
Ex) prettier을 npm과 npx을 통해 다운
- npm
1. 설치
npm i prettier- prettier 실행 : 실행시킬 수 있는 실행파일로 찾아가 실행
./node_modules/.bin/prettier -v- npx : 위 과정을 축약
npx prettier -v✏️ 다른 버전의 노드 실행 가능
> node -v
v14.15.5
> npx node@6 -v
v6.17.1
> node -v
v14.15.5상세내용
⭐️ npm & yarn 혼용
나는 지금까지 npm과 yarn의 큰 차이점을 알지 못하여, 프로젝트를 진행하며 혼용을 하였다.
하지만 npm과 yarn의 패키지 관리 방식은 다르다.
다른 분들의 말을 들어보면 lock파일을 둘다 가지고 있는 것은 무관하나 npm install 또는 yarn add로 한 번 시작하면 공통된 명령어를 사용하는 것이 패키지 충돌 오류를 막는 좋은 방법이라고 한다.
이전에 editor 라이브러리를 사용하다가 계속해서 duplicated Error가 발생했던 기억이 난다. 아마 패키지 충돌이 원인이 된 것 같은데, 혼용의 문제 또는 npm의 버전관리 문제였던 것 같다. 이제 npm이 아닌 yarn으로만 사용해보자.
⭐️ Project with yarn
지금까지 생성된 package-lock.json, package.json, node_modules를 삭제하고 다시 yarn으로만 모듈(패키지)를 설치해보려 한다.
✏️ 1. 디렉토리 접근
package-lock.json 과 node_modules 폴더가 위치한 디렉토리로 이동
✏️ 2. package-lock.json 삭제
rm -rf package-lock.json✏️ 3. node_modules 삭제
rm -rf node-modules✏️ 4. 프로젝트 초기화
yarn init✏️ 5. package.json 패키지 설치
yarn install✏️ 6. command alias 설정(ex. yarn start)
- react-scripts 설치
: webpack과 관련하여 버전에 대한 에러가 발생하여 최신버전이 아닌 4.0.3으로 설치
yarn add react-scripts@4.0.3- package.json에 scripts 추가
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react0scripts test",
"eject": "react-scripts eject"
},✏️ 7. react 실행
yarn add react react-dom✏️ 8. 프로젝트 내에 필요한 패키지 재설치
yarn add [패키지명]참조
- https://joshua1988.github.io/vue-camp/package-manager/npm-vs-yarn.html#npm%E1%84%80%E1%85%AA-yarn%E1%84%8B%E1%85%B4-%E1%84%8E%E1%85%A1%E1%84%8B%E1%85%B5%E1%84%8C%E1%85%A5%E1%86%B7
- https://velog.io/@kysung95/%EA%B0%9C%EB%B0%9C%EC%83%81%EC%8B%9D-npm%EA%B3%BC-yarn
- https://pakss328.medium.com/yarn%EC%9D%B4%EB%9E%80-b4e8edf1638b
- https://frogand.tistory.com/82
- https://yummy0102.tistory.com/89
- https://dark0946.tistory.com/419
- https://programmingsummaries.tistory.com/385
