Primitive data type
- 문자,숫자 자료형이 대표적인 primitive data type이고, pirimitive '원시적인'이라는 뜻을 가진다. 즉, 자료 자체가 변수에 저장되는 자료형태를 말한다.
'john'이라는 값은 name이라는 변수에 그대로 저장되는 것이고 또한 age변수에 20이라는 값이 그대로 저장되는 것이다.
var name = 'john'; var age = 20;만약 다음과 같은 코드의 경우, 이름1에는 '김'이 저장, 이름2에는 이름1의 값인 '김'을 복사하여 저장된다. 그리고 이름1의 값을 '박'으로 변경하였다. 그리고 이름1과 이름2를 출력하면 이름1은 '박', 이름2는 그대로 '김'이 출력된다.
var 이름1 = '김'; var 이름2 = 이름1; 이름1 = '박';
Reference data type
- Array, Object 자료형이 대표적인 reference data type이고, reference는 '참조'라는 뜻을 가진다. 즉, 자료가 변수에 직접 저장하는게 아닌, 자료의 위치를 나타내는 주소값(레퍼런스)이 변수에 저장된다.
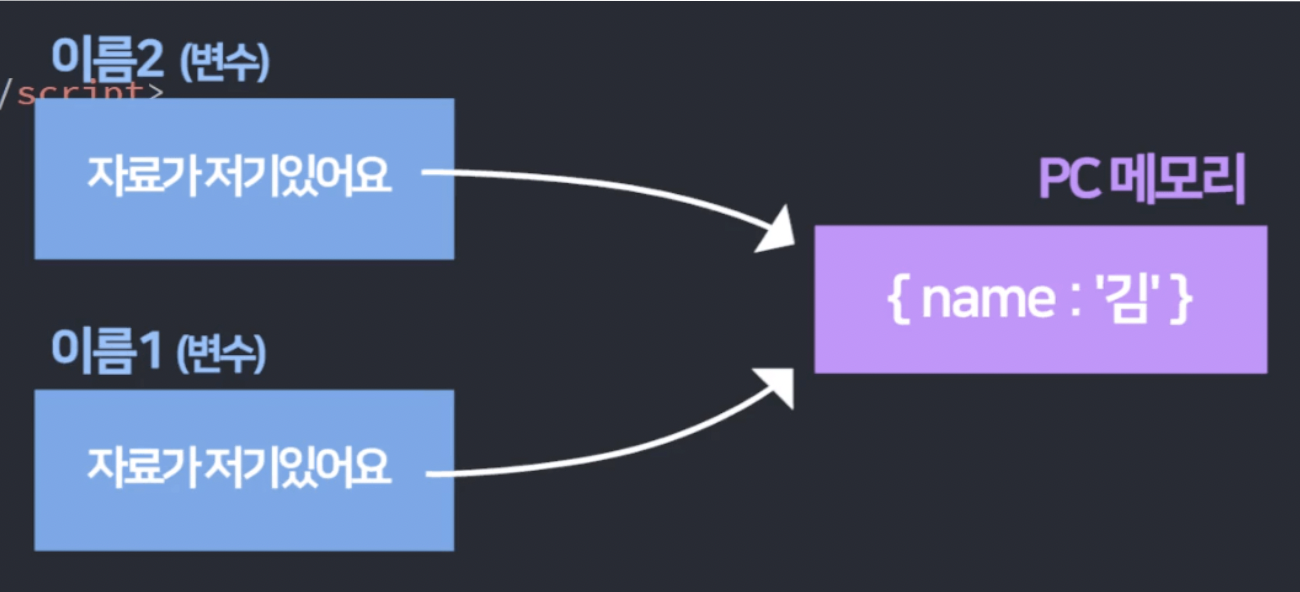
만약 다음과 같은 코드의 경우, 이름1에는 object자료형의 주소가 저장된다. 그리고 이름2 은 이름1에 저장된 주소값을 복사하여 저장된다. 그리고 이름1의 name 값을 '박'으로 변경하였다. 이때, 이름1.name의 값은 '박', 그리고 이름2.name의 값 또한 '박'이 출력된다.
var 이름1 = { name : '김' }; var 이름2 = 이름1; 이름1.name = '박';왜냐하면 이름2는 object자료형의 주소값이 저장된 이름1의 값을 복사한 것이고, 이름2에도 똑같은 object자료형을 가리키는 주소값이 저장된 것이다.
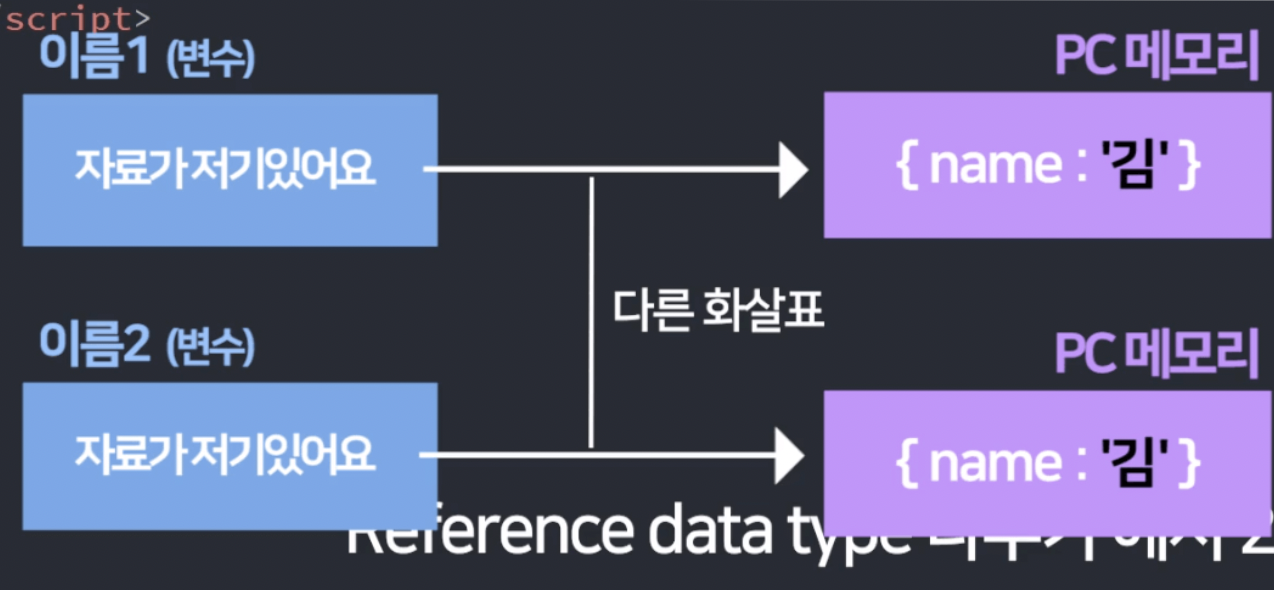
다음의 경우 역시 오브젝트의 내용이 같지만, 둘을 비교하면 서로 다르다는 false 값이 출력된다. 왜냐하면 서로가 바라보는 object자료형의 각각의 주소값을 저장하기 때문이다.
var 이름1 = { name : '김' }; var 이름2 = { name : '김' }; 이름1 == 이름2 // false
만약 다음과 같은 코드에서 이름1을 출력하면 무슨 값이 출력될까?
var 이름1 = { name : '김' }; function 변경(obj){ obj = { name : 'park' }; } 변경(이름1); console.log(이름1.name); // '김'변경이라는 함수호출에 이름1의 값을 obj 파라미터에 넣어주고 있다. 이때 함수 내에서 obj의 값이 변경되었다. 당연히 이름1의 값이 obj 파라미터에 들어간 것이니 이름1에도 값의 변화가 있다고 생각할 수 있지만, 이름1은 여전히 '김'을 출력한다.
확실히 알아둬야 할 사실은 obj라는 파라미터는 새로운 파라미터형 변수가 생성된 것과도 같은 뜻이다. 즉, 새롭게 생성된 obj라는 변수에 이름1의 값이 저장되는 것이고, obj의 재할당이 일어나면 재할당된 값에 대한 주소값이 새롭게 저장되는 것이다. 따라서, 기존의 이름1의 값에는 전혀 영향이 가지 않는다.
(인간의 시점) var 이름1 = { name : '김' }; function 변경(obj){ obj = { name : 'park' }; } 변경(이름1); (자바스크립트의 시점) var 이름1 = { name : '김' }; function 변경(obj){ obj = { name : 'park' }; } 변경(var obj = 이름1);