함수의 default 파라미터 넣기
함수를 호출할 때 실수로 파리미터값을 적지 않을 경우가 있는데, 이때 파라미터에 기본값(default)을 줄 수 있다.
function 더하기 (a, b = 10){ console.log(a + b) } 더하기(1);일반적으로는 더하기(1,2)과 같이 두개의 파라미터를 적어야하지만 현재 하나의 파라미터가 적혔기 때문에 a에 값이 들어간다. 이때, b=10이라는 기본값을 주었고, 따라서, 1+10 = 11이 작동하게 된다.
이와 같이 기본 파라미터 값을 주고 싶다면 등호로 선언하면 되고, 파라미터가 정의되지 않았을 경우에만 등호의 오른쪽 값이 발동된다는 것을 알아두자.또한 다음과 같이 연산, 함수 또한 기본값으로 줄 수 있다.
function 더하기 (a, b = 2 * a){ console.log(a + b) } 더하기(3);function 임시함수(){ return 10 } function 더하기 (a, b = 임시함수() ){ console.log(a + b) } 더하기(3);
함수의 arguments
함수의 파라미터가 많이 존재한다면 하나하나 정의하여 다루기 까다라올 수 있다. 따라서 모든 파라미터를 전부 한꺼번에 다룰 수 있는 키워드가 arguments이다.
arguments는 배열과 비슷한 변수로 파라미터를 []안에 담아주는 키워드이다.
arguments를 출력할 경우
function 함수(a,b,c){ console.log(arguments) } 함수(2,3,4);
arguments 속 파라미터값을 하나씩 출력할 경우
function 함수(a,b,c){ console.log(arguments[0]) console.log(arguments[1]) console.log(arguments[2]) } 함수(2,3,4);function 함수(a,b,c){ for (var i = 0; i < arguments.length; i++){ console.log(arguments[i]) } } 함수(2,3,4);잠깐) arguments 키워드는 파라미터를 다루기 위한 구문법 키워드이다.
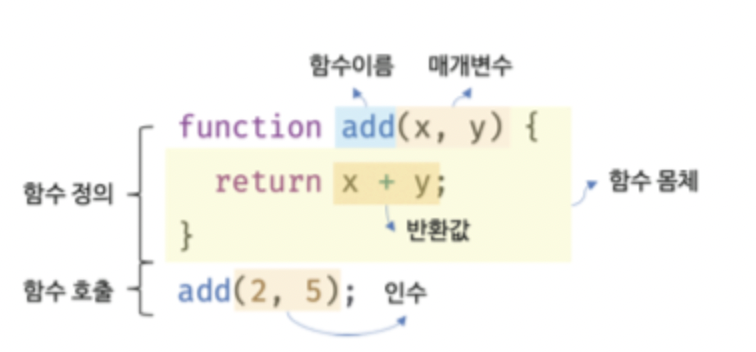
잠깐) 인자 == 매개변수 == parameter == 함수를 정의할때 외부로부터 받아들이는 임의의 값
Rest 파라미터
arguments의 유사배열객체로, 배열의 메서드를 사용하지 못한다는 단점이 있다. 함수내에서 배열을 가지고 배열 메서드를 사용하는 경우가 많은데, arguments 객체의 경우 배열 메서드를 사용할 수 있게 다른 작업을 또 해주어야 하는 번거로움이 있다.
따라서, ES6에서는 rest 파라미터를 사용할 수 있다. 이는 유사배열객체가 아닌 배열을 나타낸다.
만약 다음과 같은 코드가 있다면, a,b의 파라미터에는 첫번째,두번째 인수만 매핑된다. 그리고 그 나머지의 인수들은 rest파라미터에 의해서 배열로 매핑된다. 그리고 파라미터가 몇개 들어오던지 미리 파라미터를 지정하지 않아도 된다.
function 함수2(a, b, ...rest){ console.log(a); // 1 console.log(b); // 2 console.log(rest); // [3,4,5,6,7] } 함수2(1,2,3,4,5,6,7);단, rest라는 뜻처럼 파라미터의 나머지 부분들에 사용이 가능하게 되어 있다. 따라서, 다음과 같이 사용하면 에러가 난다.
function 함수2(a, ...rest, b){ console.log(rest) }또한, 중복된 사용은 불가능하다.
function 함수2(a, ...rest, ...rest2){ console.log(rest) }rest 파라미터는 항상 마지막 파라미터로 넣어줘야 한다.
function 함수2(a, b , ...rest){ console.log(rest) }잠깐) ... 은 spread 와 rest파라미터에 사용하는데 구분은?
rest파라미터는 파라미터 자리에서만 사용하므로 헷갈리지 않는다.
응용
만약 bear라는 단어를 알파벳 순서대로 a b e r로 출력하고 싶다면?
sort()함수를 통해 알파벳을 순서대로 출력할 수 있고, 이 함수는 배열메서드이므로 배열에 값을 넣어줘야 한다. 우선 spread로 b e a r로 쪼개주고, 다시 [] 안에 넣어주면 쉽게 해결.function 정렬(글자){ console.log( [...글자].sort() ) } 정렬('bear');
데이터 마이닝 기능 만들기
만약 글자세기('aacbbb') 라고 입력하면 콘솔창에 다음과 같이 출력되려면?
{ a : 2, b : 3, c : 1 }간략설명
forEach문을 통해 값들이 담긴 배열을 반복하면서 객체 안에 값이 존재하면 +1, 값이 없다면 값: 1 을 집어넣는 코드를 작성하면 된다.function 글자세기(글){ var 결과 = {}; [...글].forEach(function(a){ if( 결과[a] > 0 ){ 결과[a]++ } else { 결과[a] = 1 } }); console.log(결과) } 글자세기('aacbbb')해석
1. 글자세기 함수에 'aacbbb'값을 파라미터로 주었다.
2. 파라미터값을 spread을 통해 쪼개어 배열에 담는다.
3. forEach문을 통해 배열의 값을 반복한다.(forEach문의 파라미터 a는 배열의 값을 의미.)
4. 원하는 결과가 객체 형태이므로 객체의 기본값을 선언한다.
5. a는 배열의 값인 a,a,c,b,b,b를 나타내고, 결과[a] = 객체 내의 value값, 즉 개수를 나타낸다.
즉, object[i]((결과[a])와 같은 형태는 for루프 안에서 사용가능한 형태.
참고)var obj = { "id": "1", "name": "mango", "color": "green"}; for(let i in obj) { console.log(i); // key console.log(obj[i]); // value against the key }
if( 결과[a] > 0 ){ 결과[a]++ }의 뜻은 개수가 0보다 크다면 즉 이미 객체안에 키값이 존재한다는 말이므로 개수를 증가시켜주는 조건식.
else { 결과[a] = 1 }만약 그렇지 않다면, 즉 객체에 키값이 존재하지 않다면 개수가 1로 설정해주는 조건식.
- 따라서, 다음과 같이 출력된다.
{ a : 2, b : 3, c : 1 }