
1. 학습한 내용
1) 필기내용
https://getbootstrap.com/docs/5.2/getting-started/download/
: getbootstrap 태그
→ CDN via jsDelivr
→ Skip the download with jsDelivr to deliver cached version of Bootstrap’s compiled CSS and JS to your project.
2) 웹사이트 제작 내용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
header{background-image: url("./images/bg-top.jpg");
background-size:cover;
background-repeat: no-repeat;
background-position: center top;}
</style>
</head>
<body>
<header>
<!-- nav-toggle 만들기 -->
<nav class="navbar navbar-expand-sm navbar-dark bg-dark fixed-top">
<div class="container-fluid">
<!-- <a class="navbar-brand" href="">My Company</a> -->
<a class="navbar-brand" href="">
<img src="https://getbootstrap.kr/docs/5.1/assets/brand/bootstrap-logo.svg" width="30" height="24">
</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarCollapse">
<span class="navbar-toggle-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav me-auto">
<li class="nav-item"><a href="#" class="nav-link">Home</a></li>
<li class="nav-item"><a href="#" class="nav-link">Features</a></li>
<li class="nav-item"><a href="#" class="nav-link">Freebies</a></li>
<li class="nav-item"><a href="#" class="nav-link">Log In</a></li>
</ul>
</div>
</div>
</nav>
<!-- 배경 이미지 불러오기-->
<div class="container text-center py-5">
<h1 class="text-white"><strong>Display your web design</strong>
<br>in a web brower</h1>
<p class="h4 text-secondary mb-3">Fastest way to present your design and get feedback from your clients!</p>
<div class="btn btn-primary btn-lg py-3">Upload project</div>
<div class="text-secondary mt-5 d-none d-sm-block d-inline-flex
flex-row">
<img class="align-top pt-0" src="./images/drop-icon.png">
<span class="d-inline-block ms-3">Drop here or select your project<br>prepared in the PNG or
JPG format</span>
</div>
</div>
</header>
<!-- 첫 번째 section -->
<section class="bg-light">
<div class="container">
<div class="row py-5">
<div class="col-md-5">
<h2>Fatest way to<br><strong>present your design</strong></h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Deserunt reiciendis impedit enim at amet vero iure libero labore repellendus, quisquam eum eos et iste placeat culpa recusandae assumenda? Maiores, vel?</p>
<p><strong>present your design</strong><br>
placeat culpa recusandae assumenda? Maiores, vel?
</p>
</div>
<div class="col-md-7">
<img class="img-fluid" src="./images/symu-panel-1.png">
</div>
</div>
</div>
</section>
<!-- 두번째 section -->
<section>
<div class="container">
<div class="row py-5">
<div class="col-md-7">
<img class="img-fluid" src="./images/symu-panel-2.png">
</div>
<div class="col-md-5">
<h2>Fatest way to<br><strong>present your design</strong></h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Deserunt reiciendis impedit enim at amet vero iure libero labore repellendus, quisquam eum eos et iste placeat culpa recusandae assumenda? Maiores, vel?</p>
<p><strong>present your design</strong><br>
placeat culpa recusandae assumenda? Maiores, vel?
</p>
</div>
</div>
</div>
</section>
<!-- 세 번째 section -->
<section class="bg-light">
<div class="container">
<div class="row py-5">
<div class="col-md-5">
<h2>Fatest way to<br><strong>present your design</strong></h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Deserunt reiciendis impedit enim at amet vero iure libero labore repellendus, quisquam eum eos et iste placeat culpa recusandae assumenda? Maiores, vel?</p>
<p><strong>present your design</strong><br>
placeat culpa recusandae assumenda? Maiores, vel?
</p>
</div>
<div class="col-md-7">
<img class="img-fluid" src="./images/home-panel-3.jpg">
</div>
</div>
</div>
</section>
<!-- 네 번째 section d-none d-md-block : 브레이크포인트에서 display 설정 -->
<section>
<div class="container py-5 d-none d-md-block">
<div class="row">
<div class="col-md-6">
<img src="./images/envelope-icon.jpg">
<h2>Email<br><strong>notifications</strong></h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laborum qui hic illo voluptates omnis perspiciatis soluta, expedita architecto velit quas ipsum quam numquam id eaque earum ut. Quas, natus adipisci.</p>
</div>
<div class="col-md-6">
<img src="./images/lock-icon.jpg">
<h2>Email<br><strong>notifications</strong></h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laborum qui hic illo voluptates omnis perspiciatis soluta, expedita architecto velit quas ipsum quam numquam id eaque earum ut. Quas, natus adipisci.</p></div>
</div>
</div>
</section>
<!-- 다섯번째 section -->
<section class="bg-dark py-5 d-none d-md-block">
<div class="container">
<div class="row text-center align-items-center">
<div class="col-md-2">
<h3 class="text-white">253</h3>
<span class="text-white-50">Todays Uploads</span>
</div>
<div class="col-md-2">
<h3 class="text-white">171092</h3>
<span class="text-white-50">Todays Uploads</span>
</div>
<div class="col-md-4">
<a class="btn btn-danger btn-lg py-3" href="#" role="button">Sign Up <strong>now</strong></a>
</div>
<div class="col-md-2">
<h3 class="text-white">253</h3>
<span class="text-white-50">Todays Uploads</span>
</div>
<div class="col-md-2">
<h3 class="text-white">171092</h3>
<span class="text-white-50">Todays Uploads</span>
</div>
</div>
</div>
</section>
<!-- footer -->
<footer class="bg-black py-5">
<div class="container text-white-50 text-center">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quibusdam, quidem soluta.
</div>
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js"></script>
</body>
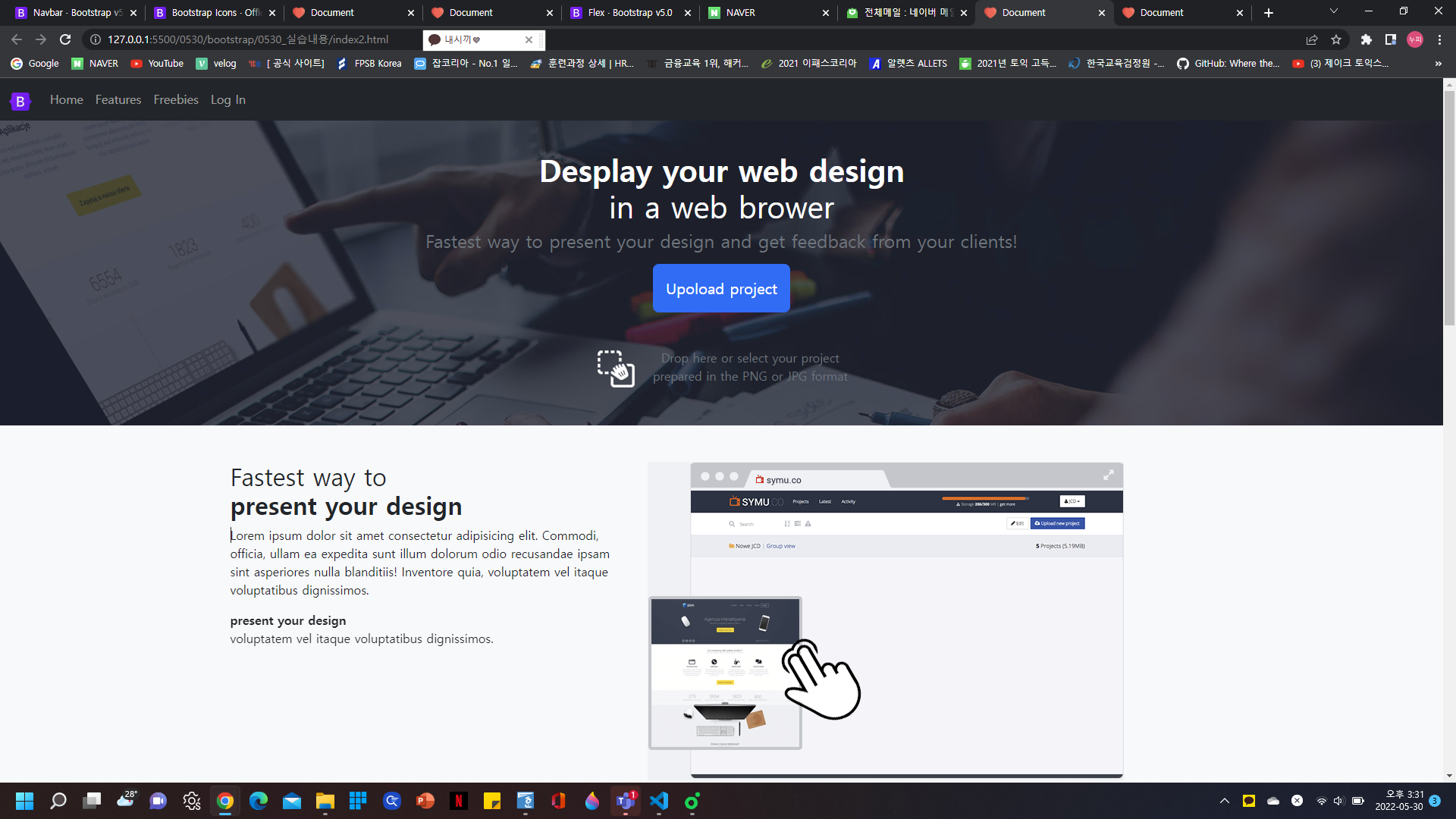
</html>→ 결과(아래 그림)



ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
→ head 부분에
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet">→ script 부분에
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js"></script>를 통해서 bootstrap.min.css와 연결
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
<nav class="navbar navbar-expand-sm navbar-dark bg-dark fixed-top">→ (fixed-top)를 통해서상단에 navbar를 고정
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
→ container-fluid 를 통해서 container 좌우 배치
→ py-5 : padding을 y축으로 5만큼 줌(0~5까지 있음)
→ pt-0 : padding을 division에 줌(0~5까지 있음)
→ d-none : division을 안보이게 함 / d-md-block : md까지는 보이게 함
→ text-center : 글자 가로 가운데 정렬 / align-items-center : 글자 세로 가운데 정렬(top, bottom)이 있음
2. 학습한 내용 중 어려웠던 점 또는 해결못한 것들
1) 배치를 함에 있어서 섬세한 조절하는 것들이 힘듦
3. 해결방법 작성
1) 수업시간에 강사님께서 말씀해주신 것처럼 반복작업 하면서 체득하는 게...
4. 학습 소감
1) 점차 웹 페이지를 만드는 것에 자신감이 생기는 듯
