1. 학습한 내용
1) JDK(;Java Develop Kit) : 서버와 클라이언트 구조를 가지는 개발 환경에서 코드를 작성하고, 그 결과들을 웹 브라우저를 통해 보는 형태, 웹 서비스 버서 프로그램에서 다양한 jQuery 등을 설치하려고 하는데 자바 언어 계열이므로 그런 것들을 설치하기 위해서 설치함, 코드를 작성하는데 있어서 이클립스를 통해 작성함
→ 설치 경로 : http://java.sun.com
또는 https://www.oracle.com/java/technologies/
→ https://www.oracle.com/java/technologies/downloads/
→ Java SE Development Kit 18.0.1.1 downloads 클릭
2) 이클립스(;eclipse) 설치 경로 : https://www.eclipse.org/ → https://www.eclipse.org/downloads/ → https://www.eclipse.org/downloads/packages/ → Eclipse IDE for Enterprise Java and Web Developers를 설치(https://www.eclipse.org/downloads/download.php?file=/technology/epp/downloads/release/2022-06/R/eclipse-jee-2022-06-R-win32-x86_64.zip)
3) Apache Tomcat : 간단한 서버를 구축할 수 있는 프로그램
→ 설치 경로 : [https://tomcat.apache.org/]((https://tomcat.apache.org/ → https://tomcat.apache.org/download-10.cgi) → https://tomcat.apache.org/download-10.cgi
4) 웹 브라우저 설치 : 가장 많은 정보를 갖고 있음(크롬, 엣지, 익스플로러 등)(이건 이미 설치되어 있음)
+) https://drive.google.com/drive/folders/1X_CsUw7OOMZg7TwVDvGtyMRoOsNVPcST?usp=sharing → 위의 모든 파일들을 여기에 강사님께서 올려다주셨음
- 자바스크립트 : DOM형태, 객체에 접근하려면 태그를 통해 검색해서 찾아가야함 vs
이클립스 : 바로 필요한 태그로 접근가능함
- 이벤트 처리도 간략하게 가능, 특수 효과 설정 쉬움, Ajax(일종의 통신을 위한 라이브러리), 플러그인을 통한 확장성, 멀티 브라우저 지원
- jQuery 종류 : jQuery, jQuery UI, jQuery Mobile
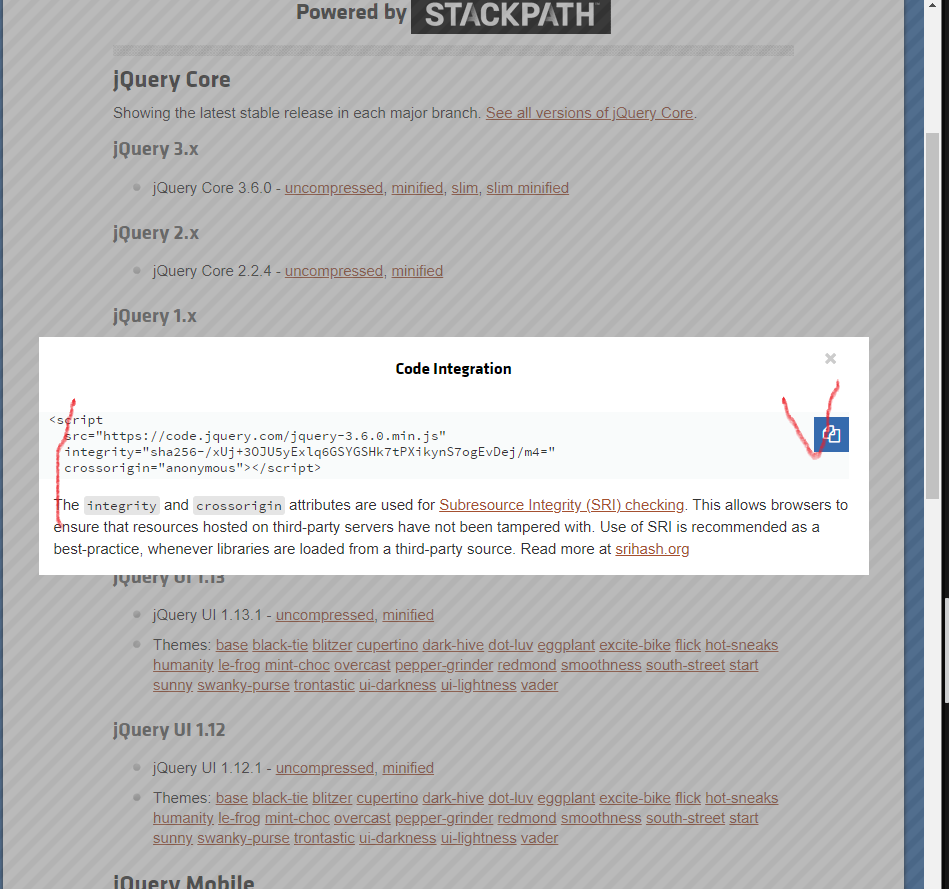
5) jQuery 라이브러리 다운로드 사이트 → https://jquery.com/
CDN(;Content Delivery Network) : 어떤 게임을 구동시키는데, 이미지 또는 텍스트 등의 모든 데이터를 다운로드를 받지 않고, 처음 게임 설치 후, 게임할 때마다 필요한 콘텐츠를 받아오는 것
→ https://releases.jquery.com/ 에서 밑의 그림과 같이 코드 복사 후, header위 script 붙여넣기

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
이클립스 프로그램 설치!!! 하고, 다양한 설정을 함
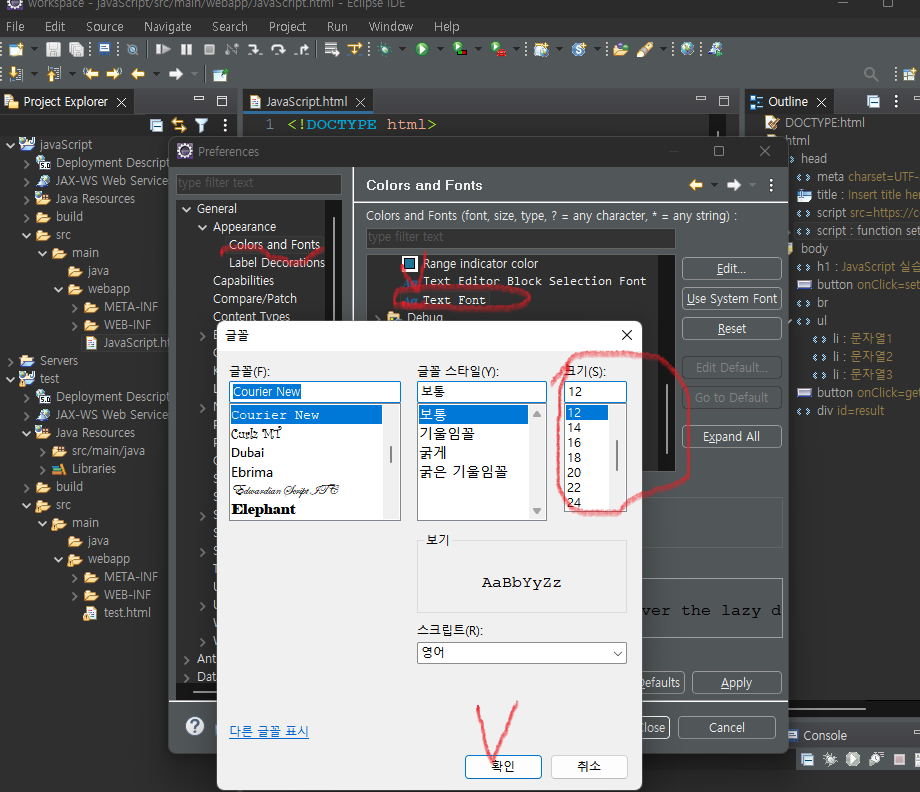
1) 이클립스 환경 설정 - 폰트
• Window -> Preferences -> General -> Appearance -> Colors
and Fonts

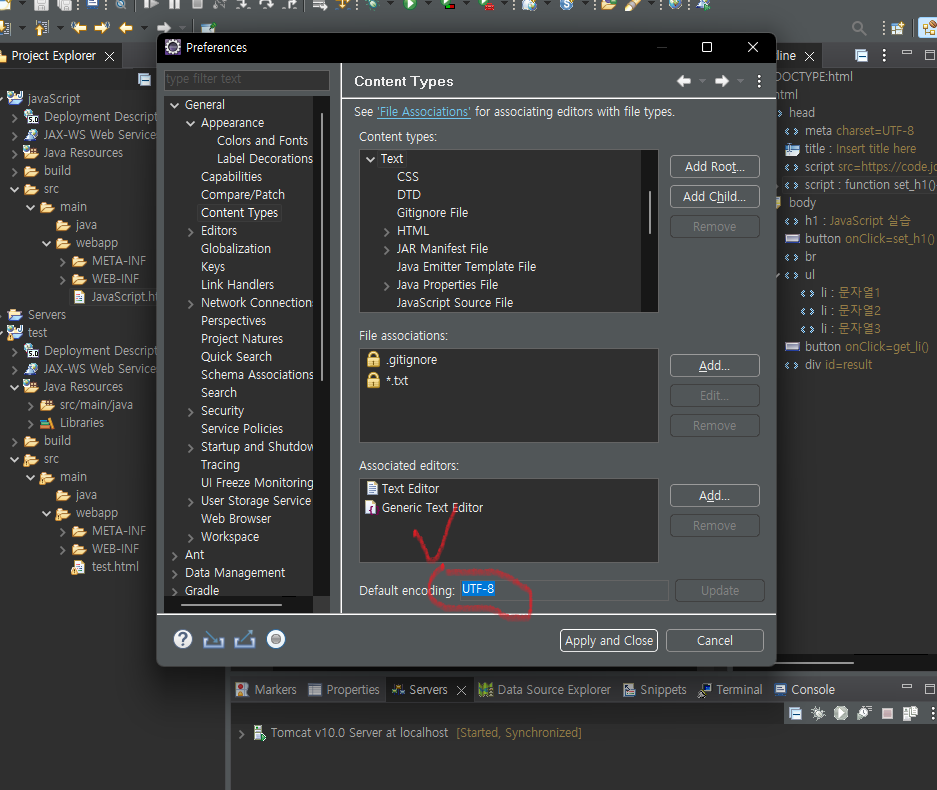
2) 이클립스 환경 설정 – 인코딩 설정
• Window -> Preferences -> General -> Content Types

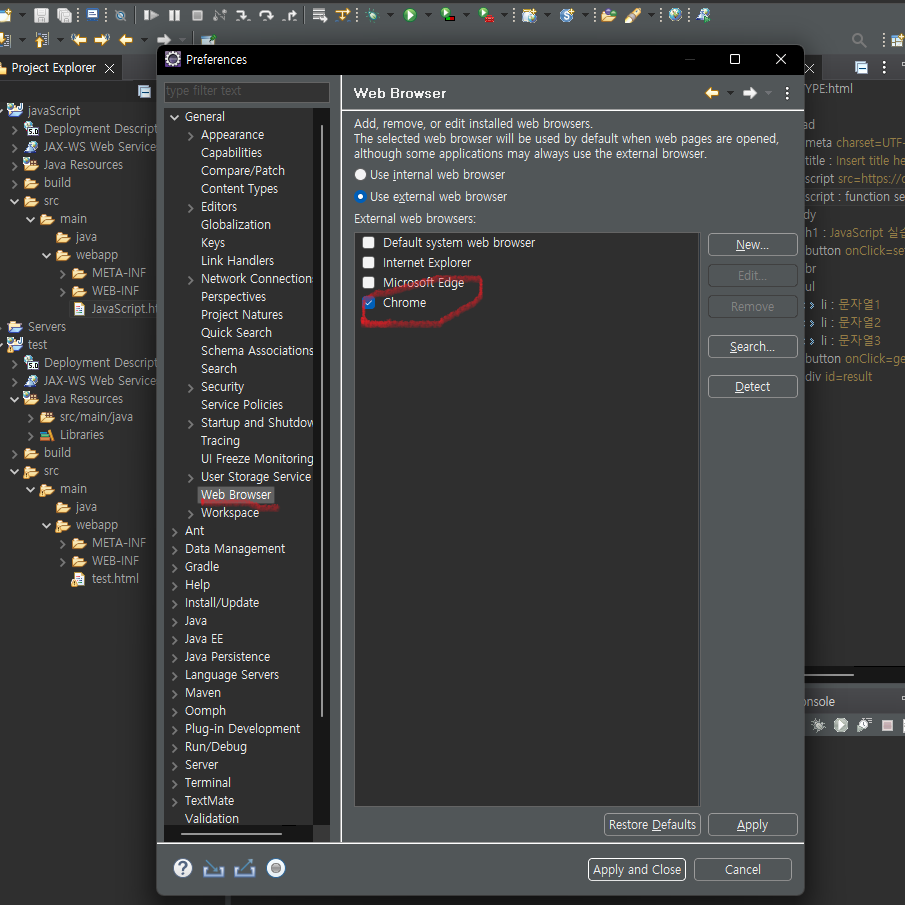
3) 이클립스 환경 설정 – 웹 브라우저 설정
• Window -> Preferences -> General -> Web Browser

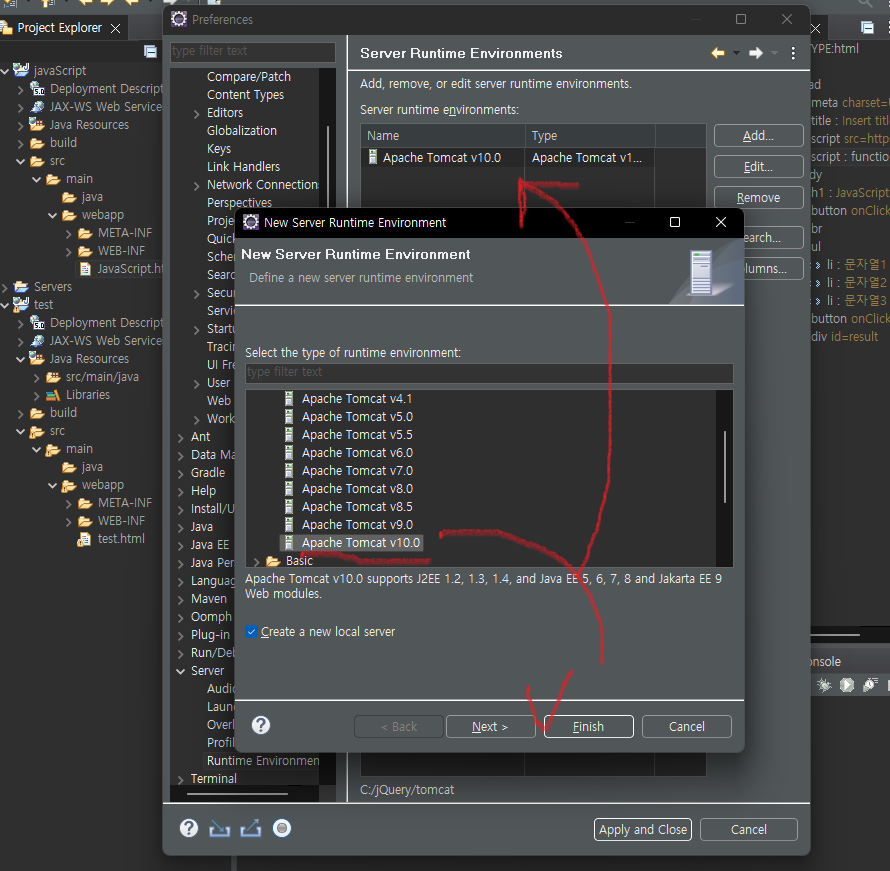
4) 이클립스 환경 설정 – 서버 설정
• Window -> Preferences -> Server -> Runtime Environment

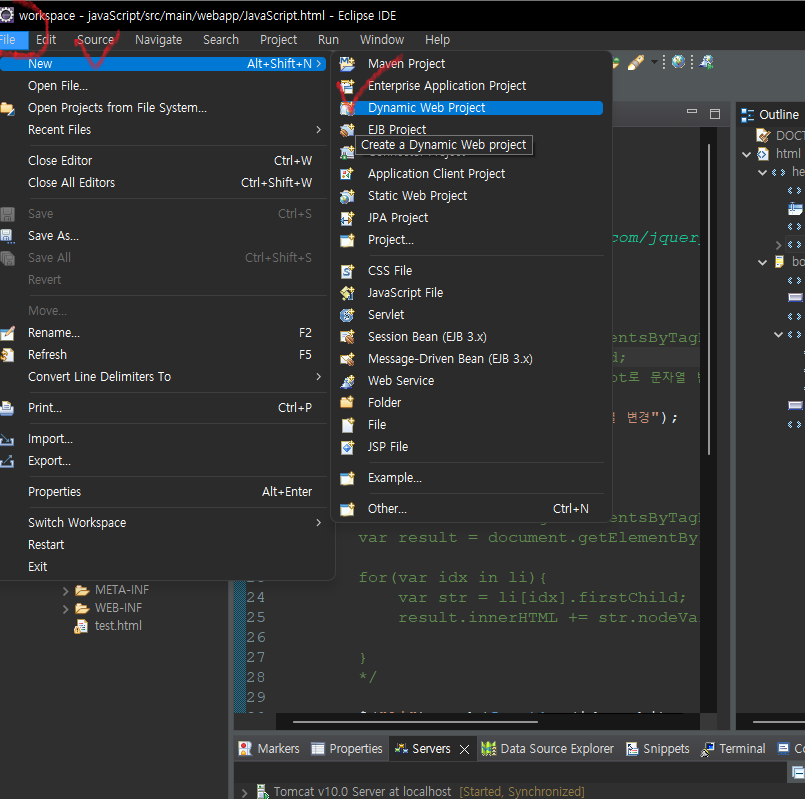
5) 프로젝트 만들기
• File -> New -> Dynamic Web Project

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
위 5)의 프로젝트 만들기를 하면서
jQuery / javaScript / src / main / webapp / Javascript.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
function set_h1(){
/*
var h1 = document.getElementsByTagName("h1");
var str = h1[0].firstChild;
str.nodeValue = "JavaScript로 문자열 변경";
*/
$("h1").text("jQuery로 문자열 변경");
}
function get_li(){
/*
var li = document.getElementsByTagName("li");
var result = document.getElementById("result");
for(var idx in li){
var str = li[idx].firstChild;
result.innerHTML += str.nodeValue + "<br/>";
}
*/
$("li").each(function(idx, obj){
var str = $(obj).text();
$("#result").append(str + "<br/");
});
}
</script>
</head>
<body>
<h1> JavaScript 실습</h1>
<button onClick="set_h1()"> h1 태그문자열 변경</button>
<br/>
<ul>
<li> 문자열1 </li>
<li> 문자열2 </li>
<li> 문자열3 </li>
</ul>
<button onClick="get_li()"> li 태그문자열 가져오기 </button>
<div id="result"></div>
</body>
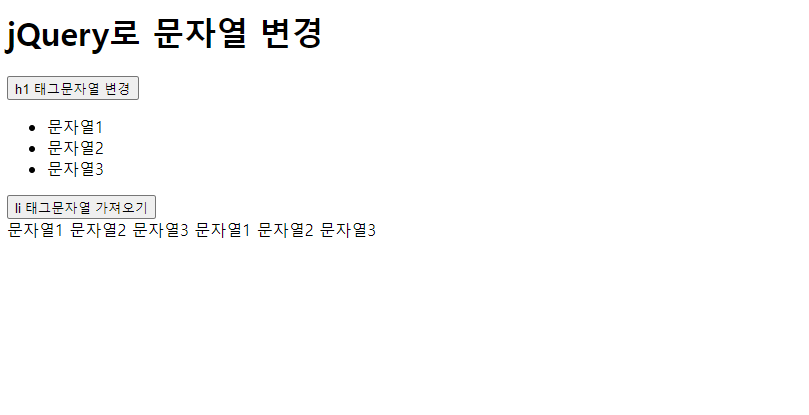
</html>→ run time(런 타임) 시켰을 때,

→ 위와 같이 작동!
2. 학습한 내용 중 어려웠던 점 또는 해결못한 것들
1) 그냥 내용은 이클립스란 프로그램을 새로 하는 것이 어려웠음
3. 해결방법 작성
1) 새로 알게 된 건데... 써봐야 알겠지?
4. 학습 소감
1) 신문물이다...! 일단 도전 해봅시다!
