[6/21 일반] jQuery 익히기 - 스타일, 애니메이션

1. 학습한 내용
1) 필기 내용
-
jQuery 선택자 : jQuery를 통해 문서에서 제공해주는 다양한 기능들을 구현하는 것에서, 필요한 태그를 적시적소에서 선택할 수 있도록 제공해줌
-
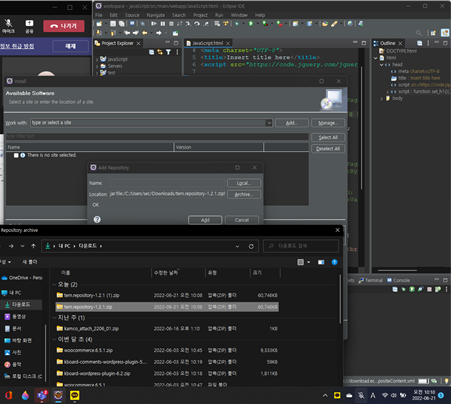
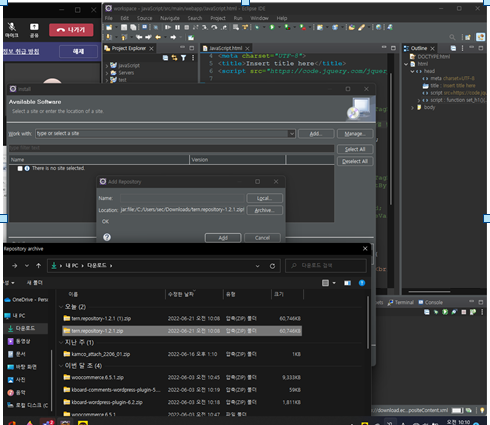
이클립스 → help 메뉴 → install new software → add → archive → 폴더(https://github.com/angelozerr/tern.java/releases/download/tern.java-1.2.1/tern.repository-1.2.1.zip) 선택 → next 하면 추가됨

- $는 jQuery이고, document란 객체를 넣고, ready란 함수를 넣음. 그리고 ready라는 함수를 만든 것
- onload함수는 마지막에 실행된 것이 전에 것을 다 덮어씀
- ready함수는 부르는 만큼 다 실행됨
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
BasicSelector/src/main/webapp/Selector1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
//$("*").css("background-color", "yellow");
//$("p").css("background-color", "blue");
//$("div").css("background-color", "green");
$("#test1").css("color", "blue");
$("#test2").css("color", "red");
$(".test3").css("color", "orange");
})
</script>
</head>
<body>
<p id="test1">문자열1</p>
<p class="test3">문자열2</p>
<div id="test2">문자열3</div>
<div class="test3">문자열4</div>
</body>
</html>
BasicSelector/src/main/webapp/Selector2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>$(function(){
//$("div").css("background-color", "yellow");
//$("p").css("background-color", "yellow");
$("div, p").css("background-color", "yellow");
//$("#a1").css("color", "red");
//$("#a2").css("color", "red");
$("#a1, #a2").css("color", "red");
});
</script>
</head>
<body>
<div id="a1">div 1</div>
<div>div 2</div>
<p id="a2">p 1</p>
<p>p 2</p>
</body>
</html>
BasicSelector/src/main/webapp/Selector3.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
//$("#a1 > h1").css("background-color", "yellow");
$("#a1 h1").css("background-color", "yellow");
});
</script>
</head>
<body>
<div id="a1">
<h1>자식 태그 h1</h1>
<div>
<h1>자손 태그 h1</h1>
</div>
</div>
</body>
</html>
BasicSelector/src/main/webapp/Selector4.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
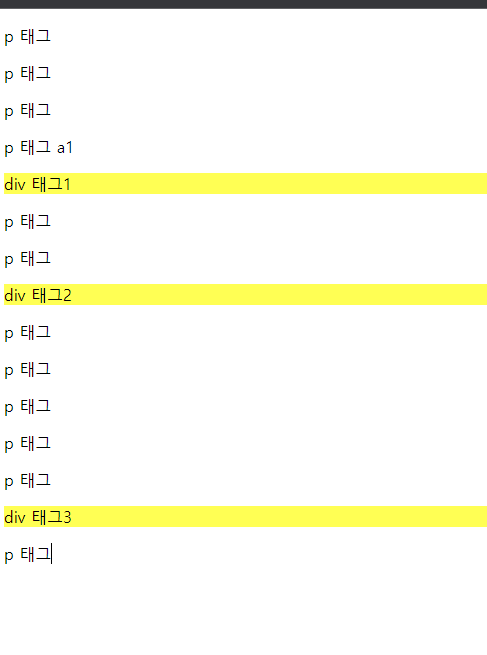
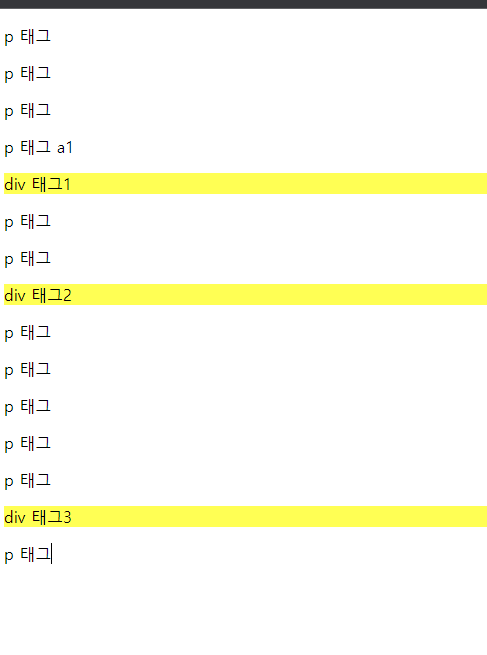
//$("#a1 + div").css("background-color", "yellow");
$("#a1 ~ div").css("background-color", "yellow");
});
</script>
</head>
<body>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p id="a1">p 태그 a1</p>
<div>div 태그1</div>
<p>p 태그</p>
<p>p 태그</p>
<div>div 태그2</div>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<div>div 태그3</div>
<p>p 태그</p>
</body>
</html>
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
IndexSelector/src/main/webapp/IndexSel1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
//$("p:eq(0)").css("background-color", "yellow");
//$("p:nth-child(1)").css("color", "orange");
//$("p:nth-of-type(1)").css("font-style", "italic");
$("p:gt(0)").css("background-color", "yellow");
$("p:lt(7)").css("color", "blue");
$("p:nth-last-child(1)").css("font-size", "30px");
$("p:nth-last-of-type(1)").css("font-style", "italic");
})
</script>
</head>
<body>
<div>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
</div>
<hr/>
<div>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
</div>
<hr/>
<div>
<p>p 태그</p>
<p>p 태그</p>
<div>div 태그</div>
</div>
</body>
</html>
IndexSelector/src/main/webapp/IndexSel2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
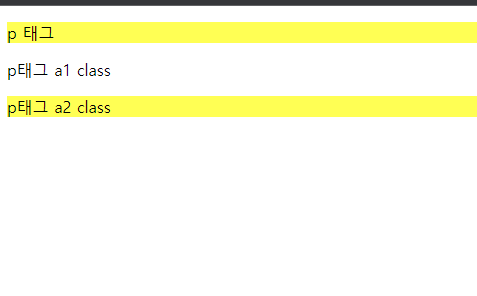
$("p:not(.a1)").css("background-color", "yellow");
});
</script>
</head>
<body>
<p>p 태그</p>
<p class="a1">p태그 a1 class</p>
<p class="a2">p태그 a2 class</p>
</body>
</html>
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
OrderSelector/src/main/webapp/OrderSel1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
//$("p:first").css("background-color", "yellow");
//$("p:first-child").css("color", "orange");
//$("p:first-of-type").css("font-size", "30px");
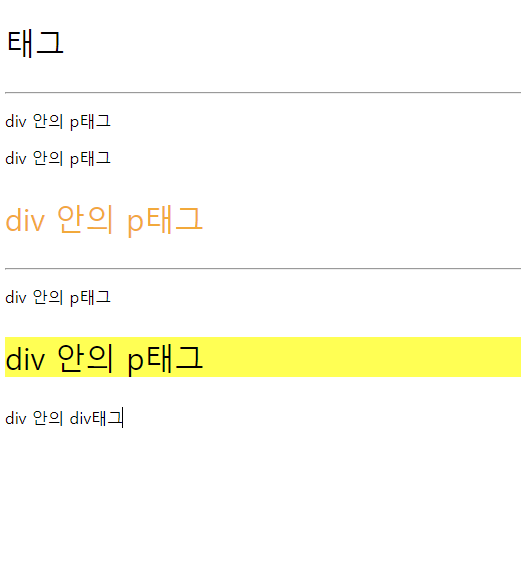
$("p:last").css("background-color", "yellow");
$("p:last-child").css("color", "orange");
$("p:last-of-type").css("font-size", "30px");
});
</script>
</head>
<body>
<p>태그</p>
<hr/>
<div>
<p>div 안의 p태그</p>
<p>div 안의 p태그</p>
<p>div 안의 p태그</p>
</div>
<hr/>
<div>
<p>div 안의 p태그</p>
<p>div 안의 p태그</p>
<div>div 안의 div태그</div>
</div>
</body>
</html>
OrderSelector/src/main/webapp/OrderSel2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
$("p:odd").css("background-color", "yellow");
$("p:even").css("background-color", "red");
});
</script>
</head>
<body>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<div>div 태그</div>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
</body>
</html>
OrderSelector/src/main/webapp/OrderSel3.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
$("p:only-child").css("background-color", "yellow");
$("p:only-of-type").css("color", "orange");
});
</script>
</head>
<body>
<div>
<p>p 태그</p>
<p>p 태그</p>
</div>
<hr/>
<div>
<p>p 태그</p>
</div>
<hr/>
<div>
<p>p 태그</p>
<div>div 태그</div>
</div>
</body>
</html>
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
AttributeSelector/src/main/webapp/AttrSel1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
//$("p[title]").css("background-color", "yellow");
//$("p[title = 'aaa1']").css("color", "orange");
//$("p[title != 'aaa1']").css("color", "red");
//$("p[title $= 'aaa3']").css("background-color", "blue");
//$("p[title |= 'aaa3']").css("color", "green");
//$("p[title ^= 'aaa3']").css("font-size", "30px");
$("p[title ~= 'aa']").css("color", "purple");
$("p[title *= 'aa']").css("font-size", "30px");
})
</script>
</head>
<body>
<!--
<p>속성이 없는 p태그</p>
<p title="aaa1">title이 aaa1인 p 태그</p>
<p title="aaa2">title이 aaa2인 p 태그</p>
-->
<!--
<p title="aaa3">title이 aaa3인 p 태그</p>
<p title="aaa3-test">title이 aaa3-test인 p 태그</p>
<p title="aaa3test">title이 aaa3test인 p 태그</p>
-->
<p title="aaa4">title이 aaa4인 p 태그</p>
<p title="aaa5">title이 aaa5인 p 태그</p>
<p title="aa a6">title이 aa a6인 p 태그</p>
<p title="aa">title이 aa인 p 태그</p>
</body>
</html>
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
StatusSelector/src/main/webapp/StatusSel1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
$(":header").css("color","red");
$(":focus").css("background-color", "green");
$("div:contains('Hello')").css("font-size", "30px");
$("div:has(p)").css("font-style", "italic");
});
</script>
</head>
<body>
<p>p 태그</p>
<h1>h1 태그</h1>
<h3>h3 태그</h3>
<input type="text" autofocus="autofocus"/><br/>
<input type="text"/><br/>
<div>Hello World</div>
<div>Hello World</div>
<div>Hi World</div>
<div>
<p>p 태그를 가지고 있는 div 태그</p>
</div>
<div>
<div>p 태그를 가지고 있는 div 태그</div>
</div>
</body>
</html>
2. 학습한 내용 중 어려웠던 점 또는 해결못한 것들
1) 막 어려웠던 것은 없었으나, jQuery를 통해 정말 너무 많은 Selector 기능을 알게 되어서, 기억을... 할 수 있을까 싶을 정도
3. 해결방법 작성
1) 강사님께서 주신 피피티를 통해 실습을 자주 거쳐보기
4. 학습 소감
1) 오늘은 아침부터 스타벅스 카페에서 강의를 들어서 그런지, 인터넷 연결 상태가 아주 좋았다. 기분이 좋았다.
