
RegExp
정규 표현식이란?
- 일정한 패턴을 가진 문자열의 집합을 표현하기 위해 사용하는 형식 언어다.
(대부분의 프로그래밍 언어와 코드 에디터에 내장되어있다) - 문자열을 대상으로 패턴 매칭 기능을 제공한다.
패턴 매칭 기능이란 특정 패턴과 일치하는 문자열을 검색하거나 추출 or 치환할 수 있는 기능
정규 표현식의 생성
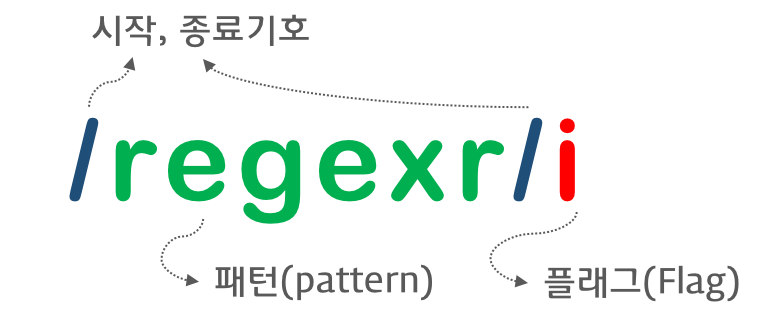
- 정규 표현식 리터럴은 패턴과 플래그로 표현한다.

const target = "Is this all there is?";
// 패턴: is
// 플래그: i => 대소문자를 구별하지 않고 검색한다.
const regexp = /is/i;
// test 메서드는 target 문자열에 대해 정규 표현식 regexp의 패턴을 검색하여 매칭한 결과를 불리언 값으로 반환한다.
regexp.test(target); // trueRegExp 메서드 정리
RegExp.prototype.exec
- 인수로 전달받은 문자열에 대해 정규 표현식의 패턴을 검색하여 매칭 결과를 배열로 반환한다. 매칭 결과가 없는 경우
null을 반환한다.
const target = `Is this all there is?`;
cosnt regExp = /is/;
regExp.exec(target); // ["is", index: 5, nput: "Is this ....] RegExp.prototype.test
- 인수로 전달받은 문자열에 대해 정규 표현식의 패턴을 검색하여 매칭결과를 불리언 값으로 반환한다.
const target = `Is this all there is?`;
cosnt regExp = /is/;
regExp.test(target); // trueRegExp.prototype.match
- 인수로 전달받은 문자열과 인수로 전달받은 정규 표현식과의 매칭 결과를 배열로 반환한다.
exec와 비슷하나exec차이는g플래그를 지정하면 모든 매칭 결과를 배열로 반환할 수 있다.
const target = `Is this all there is?`;
cosnt regExp = /is/;
target.match(regExp); //["is", index: 5,input: "Is this ....]플래그(Flag)
- 플래그는 옵션이므로 선택적으로 사용할 수 있으며, 순서와 상관없이 하나 이상의 플래그를 동시에 설정 할 수있다.
- 패턴과 함께 정규 표현식을 구성하는 플래그는 정규 표현식의 검색 방식을 설정하기 위해 사용한다. 플래그는 총 6개 있다. 그 중 자주쓰이고 중요한 3개를 살펴보자.
i: ignore 대소문자를 구별하지 않고 패턴을 검색한다.
g: Global 대상 문자열 내에서 패턴과 일치하는 모든 문자열을 전역 검색한다.
m: Multi line 문자열의 행이 바뀌더라도 패턴 검색을 계속한다.
패턴
- 패턴은
/로 열고 닫으며 문자열의 따옴표는 생략한다. - 따옴표를 포함하면 따옴표까지도 패턴에 포함되어 검색된다.
- 어떤 문자열 내에 패턴과 일치하는 문자열이 존재할때 ‘정규 표현식과 매치한다'고 표현한다.
종류
- 문자열 검색
const target = `Is this all there is?`;
cosnt regExp = /is/ig;
// 플래그 i를 추가하여 대소문자를 구별하지 않고 검색
// 플래그 g를 추가하여 모든 문자열 전역 검색
target.match(regExp); // ["Is", "is", "is"]- 임의의 문자열 검색
- . 은 임의의 문자 한 개를 의미한다.
- . 을 3개 연속하여 패턴을 생성하면 내용과 상관없이 3자열과 매치한다.
const target = `Is this all there is?`;
cosnt regExp = /.../g;
target.match(regExp); // ["Is ", "thi", "s a", "ll ", "the", "re ", "is?"]- 반복 검색
- N{m, n} 은 N 패턴이 m~n번 반복되는 문자열을 검색한다.
- N{m, } 을 통해 m 번 이상 반복되는 문자열을 검색할 수 있습니다. + 와 같은 기능을 한다.
- N{m} 을 통해 m 번 반복하는 문자열을 검색할 수 있다.
const target = `A AA B BB Aa Bb AAA`;
cosnt regExp = /A{1,2}/g;
// A가 최소 1번 최대 2번 반복되는 문자열을 전역 검색
target.match(regExp); // ["A", "AA", "A", "AA", A"]- OR 검색
- A|B 형식으로 A 패턴 또는 B 패턴에 해당하는 문자열을 검색합니다. + 와 조합하여 분해되지 않는 단어 단위로 검색할 수 있다.
const target = "A AA B BB Aa Bb";
const regExp = /A+|B+/g;
// A또는 B를 전역 검색
target.match(regExp); // ["A", "A", "A", "B", "B", "B", "A", "B"]
----------------------------------------------------
const target = `AA BB Aa Bb`;
cosnt regExp = /[A-Za-z]+/g;
// A~Z, a~z 가 1번 이상 반복되는 문자열을 전역 검색
target.match(regExp); // ["A", "BB", "Aa", "Bb"]- NOT 검색
- [...] 내의 ^ 은 NOT 의 의미를 갖는다.
- 시작 위치로 검색
- [...] 밖의 ^ 은 문자열의 시작 을 의미 한다.
- 마지막 위치로 검색
- $ 은 문자열의 마지막 을 의미 한다.
자주 사용하는 정규표현식
- 특정 단어로 시작하는지 검사
const url= 'https://example.com';
// [...]밖의 ^는 문자열의 시작을 의미
// | 는 or
// ? 는 앞선 패턴('s')가 0~1번 반복
/^https?:\/\//.test(url); // true- 특정 단어로 끝나는지 검사
const fileName= 'idnex.html';
// $는 문자열의 마지막을 의미
/html$/.test(fileName); // true- 숫자로만 이루어진 문자열인지 검사
const target= '12345';
// [...]밖의 ^는 문자열의 시작
// $ 는 문자열의 마지막
// \d 는 숫자
// + 는 앞선 패턴이 최소 한 번 이상 반복되는 문자열을 의미
/^\d+$/.test(target); // true- 하나 이상의 공백으로 시작하는지 검사
const target= ' hi!';
// \s는 여러가지 공백문자 의미
/^[\s]+/.test(target); // true- 아이디로 사용 가능한지 검사
const id= 'abc1234';
// [...]밖의 ^는 문자열의 시작
// $ 는 문자열의 마지막
// \d 는 숫자
// + 는 앞선 패턴이 최소 한 번 이상 반복되는 문자열을 의미
/^[A-Za-z0-9]{4,10}$/.test(id); // trueString
표준 빌트인 객체인 String 객체는 생성자 함수 객체다. 그러므로 new 연산자와 함께 호출하여 String 인스턴스를 생성할 수 있다.
const strObj = new String();
console.log(strObj); // String {length:0, [[PrimitiveValue]]:""}String생성자 함수의 인수로 문자열을 전달하면서new연산자와 함께 호출하면 [[StringData]] 내부 슬롯에 인수로 전달받은 문자열을 할당한String래퍼 객체를 생성한다.
const strObj = new String('Lee');
console.log(strObj[0]); //L
strObj[0] ='S';
console.log(strObj); // 'Lee'String래퍼 객체는 배열과 유사하게 인덱스를 사용하여 각 문자에 접근할 수 있다.
(단, 문자열은 원시 값이므로 변경할 수 없다. => 에러 발생 x )
let strObj= new String(123);
console.log(strObj); // String(0:"1", 1:"2", 2:"3", length:4, ...}String생성자 함수의 인수로 문자열이 아닌 값을 전달하면, 인수를 문자열로 강제 변환한다.new키워드를 쓰지않고String생성자 함수를 호출하면String인스턴스가 아닌 문자열을 반환한다.
String(1); // -> "1"
String(true); // "true"String 메서드
- 배열에는 원본 배열을 직접 변경하는 메서드와 새로운 배열을 생성하여 반환하는 메서드가 있다.
- 하지만,
String객체에는 원본String래퍼객체를 직접 변경하는 메서드는 존재하지 않는다. - 문자열은 변경 불가능(immutable)한 원시 값이기 때문에
String래퍼 객체도 읽기 전용 객체로 제공된다.
const strObj = new String('Lee');
console.log(Object.getOwnPropertyDescriptors(strObj));
/*
{
0: {value: 'L', writable: false, enumerable: true, configurable: false}
1: {value: 'e', writable: false, enumerable: true, configurable: false}
2: {value: 'e', writable: false, enumerable: true, configurable: false}
length: {value: 3, writable: false, enumerable: false, configurable: false}
}
*/많이 사용하는 String 메서드
- String.prototype.indexOf
대상 문자열에서 인수로 전달받은 문자열을 검색하여 첫 번째 인덱스를 반환한다.
검색에 실패하면 -1을 반환한다.
const str="Hello World";
str.indexOf('l'); // 2
str.indexOf('or'); // 7
str.indexOf('x'); // -1- String.prototype.search
인자로 전달받은 정규 표현식과 매치 되는 문자열을 찾고 문자열의 시작 인덱스를 반환한다. 매치 되는 문자열이 없다면 -1 을 반환한다.
const str = "Hello World";
str.search(/o/) // 4
str.search(/x/) // -1- String.prototpye.includes
- String.prototpye.startsWith
대상 문자열이 인수로 전달받은 문자열로 시작하는지 확인하여 true/false 반환
2번째 인수로 검색을 시작할 인덱스를 전달할 수 있다.
const str= 'Hello world';
str.startsWith('He') // true
str.startsWith('x') // false
str.startsWith(' ', 5); // true- String.prototype.endsWith
대상 문자열이 인수로 전달받은 문자열로 끝나는지 확인하여 true/false 반환
2번째 인수로 검색할 문자열의 길이를 전달할 수 있다.
const str= 'Hello world';
str.endsWith('ld'); // true
// str의 5자리까지(Hello)가 'lo'로 끝나는지 확인
str.endWith('lo', 5); // true- String.prototpye.charAt(index)
대상 문자열에서 인수로 전달받은 인덱스에 위치한 문자를 검색하여 반환
인덱스는 문자열의 범위사이의 정수여야 한다.
인덱스가 문자열의 범위를 벗어난 정수인 경우 빈 문자열을 반환한다.
const str = 'Hello';
str.charAt(0); // H
str.ChartAt(5); // ''- String.prototype.slice(startIndex, endIndex)
const str = 'Hello World';
str.slice(0,5); // 'Hello'
str.slice(-5); // 'World'- String.prototype.toUpperCase
const str = 'Hello World';
str.toUpperCase(); // 'HELLO WORLD'- String.prototype.toLowerCase
const str = 'Hello World';
str.toLowerCase(); // 'hello world'- String.prototype.trim
const str= ' foo ';
str.trim(); // 'foo'
str.trimStart() // "foo "
str.trimEnd() // " foo"- String.prototype.repeat
const str = 'abc';
str.repeat(); // ''
str.repeat(2); // 'abcabc'- String.prototype.replace
const str= 'Hello world';
str.replace('world', 'Lee'); // -> 'Hello Lee'- String.prototype.split
const str= "How are you doing?";
str.split(' '); // ["How", "are", "you", "doing?"]
str.split(' ', 3); // ["How", "are", "you"]- String.prototype.padStart(length, number)
const fullId = "20231113";
const last4Digits = fullId.slice(-4); // 1113
const crptorizedId = last4Digits.padStart(fullId.length, "*"); // ****1113