ES6에서 도입된 이터레이션 프로토콜은 순회 가능한 데이터 컬렉션(자료구조)를 만들기 위해 ECMAScript 사양에 정의하여 미리 약속한 규칙이다.
ES6 이전의 순회 가능한 데이터는 배열, 문자열, 유사 배열 객체, DOM 컬렉션 등등을 for 문, for...in 문, forEach 메서드 등 다양한 방법으로 순회할 수 있었는데, ES6에서는 순회 가능한 데이터 컬렉션을 이터레이션 프로토콜을 준수하는 이터러블로 통일하여 for...of 문, 스프레드 문법, 배열 디스트럭처링 할당의 대상으로 사용할 수 있도록 일원화했다.
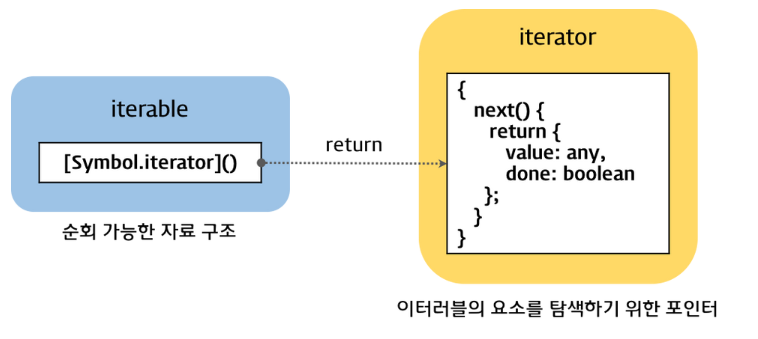
이터러블
이터러블은 Symbol.iterator를 프로퍼티 키로 사용한 메서드를 직접 구현하거나 프로토타입 체인을 통해 상속받은 객체를 말한다.
const isIterable = v => v !== null && typeof v[Symbol.iterator] === "function";
// 배열, 문자열, Map, Set 등은 이터러블이다.
isIterable([]) // true
isIterable("") // true
isIterable(new Map()) // true
isIterable(new Set()) // true
isIterable({}) // false배열은 Array.prototype 의 Symbol.iterator 메서드를 상속받는 이터러블이다. 이터러블은 for...of 문 으로 순회할 수 있으며, 스프레드 문법과 배열 디스트럭처링 할당의 대상으로 사용할 수 있다.
const array = [1, 2, 3]'
console.log(Symbol.iterator in array); // true
for (const item of array) {
console.log(item);
}
console.log([...array]) // [1, 2, 3]
const [a, ...rest] = array;
console.log(a, rest) // 1, [2, 3]당연히 Symbol.iterator 메서드를 직접 구현하지 않거나 상속 받지 않은 객체는 이터러블 프로토콜을 준수한 이터러블이 아니다.
const obj = { a : 1, b: 2 }; // 일반객체니까 이터러블 X
console.log(Symbol.iterator in obj) // false
// for ...of 불가, 배열 디스트럭처링 불가 !단, 2021년 1월, TC39 프로세스의 stage 4(Finished) 단계에 제안되어 스프레드 프로퍼티 제안은 일반 객체에 스프레드 문법의 사용을 허용한다.
const obj = { a : 1, b: 2 };
console.log({ ...obj }); // { a: 1, b: 2 }
// 일반 객체도 이터러블 프로토콜을 준수하도록 구현하면 이터러블이 될 수 있다.이터레이터
이터러블의 Symbol.iterator 메서드를 호출하면 이터레이터 프로토콜을 준수한 이터레이터를 반환한다. 이터러블의 Symbol.iterator 메서드가 반환한 이터레이터는 next 메서드를 가진다.
const array = [1, 2, 3];
const iterator = array[Symbol.iterator]();
console.log('next' in iterator); // true이터레이터의 next 메서드는 이터러블의 각 요소를 순회하기 위한 포인터의 역할을 한다. 즉, next 메서드를 호출하면 이터러블을 순차적으로 한 단계씩 순회하며 순회 결과를 나타내는 이터레이터 리절트 객체를 반환한다.
이터레이터 리절트 객체의 value 프로퍼티는 현재 순회중인 이터러블 값을 나타내고 done 프로퍼티는 이터러블의 순회 완료 여부를 나타낸다.
const array = [1, 2, 3];
const iterator = array[Symbol.iterator]();
console.log(iterator.next()); // { value: 1, done: false }
console.log(iterator.next()); // { value: 2, done: false }
console.log(iterator.next()); // { value: 3, done: false }
console.log(iterator.next()); // { value: undefined, done: true }빌트인 이터러블
자바스크립트는 이터레이션 프로토콜을 준수한 객체인 빌트인 이터러블을 제공한다.
| 빌트인 이터러블 | Symbol.iterator 메서드 |
|---|---|
| Array | Array.prototype[Symbol.iterator] |
| String | String.prototype[Symbol.iterator] |
| Map | Map.prototype[Symbol.iterator] |
| Set | Set.prototype[Symbol.iterator] |
| TypedArray | TypedArray.prototype[Symbol.iterator] |
| arguments | arguments[Symbol.iterator] |
| DOM 컬렉션 | NodeList.prototype[Symbol.iterator] |
for...of 문
for...of 문은 이터러블을 순회하면서 이터러블의 요소를 변수에 할당한다.
for (변수선언문 of 이터러블) {...}for (변수선언문 in 객체) {...}for...in 문은 객체의 프로토타입 체인 상에 존재하는 모든 프로토타입의 프로퍼티 중에서 프로퍼티 어트리뷰트 [[Eunmerable]]의 값이 true인 프로퍼티를 순회하며 열거한다. 이때 프로퍼티 키가 심벌인 프로퍼티는 열거하지 않는다.
for...of 문은 내부적으로 이터레이터의 next 메서드를 호출하여 이터러블을 순회하며 next 메서드가 반환한 이터레이터 리절트 객체의 value 프로퍼티 값을 for...of 문의 변수에 할당한다. 그리고 이터레이터 리절트 객체의 done 프로퍼티 값이 false 이면 이터러블의 순회를 계속하고 true이면 이터러블 순회를 중단한다.
for (const item of [1, 2, 3]) {
console.log(item); // 1 2 3
}const iterable = [1, 2, 3];
const iterator = iterable[Symbol.iterable]();
for (;;) {
const res = iterator.next();
if (res.done) break;
const item = res.value;
console.log(item); // 1 2 3
}이터러블과 유사 배열 객체
유사 배열 객체는 마치 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있고 length 프로퍼티를 갖는 객체를 말한다. for 문으로 순회가능하고, 인덱스를 나타내는 숫자형식의 문자열을 키로 가지므로 마치 배열처럼 인덱스로 프로퍼티 값에 접근 가능하다.
const arrayLike = {
0: 1,
1: 2,
2: 3,
length: 3
};
for (let i = 0; i < arrayLike.length; i++) {
console.log(arrayLike[i]); // 1 2 3
}유사 배열 객체는 이터러블이 아닌 일반 객체다. 따라서 유사 배열 객체는
Symbol.iterator메서드가 없으므로for...of 문으로 순회 불가 ! ! !
단, 단arguments, NodeList, HTMLCollection은 유사 배열 객체이면서 이터러블이다.
이터레이션 프로토콜의 필요성🔑
이터레이션 프로토콜은 다양한 공급자가 하나의 순회 방식을 갖도록 규정하여 데이터 소비자가 효율적으로 다양한 데이터 공급자를 사용할 수 있도록 데이터 소비자와 데이터 공급자를 연결하는 인터페이스의 역할을 한다.
이터러블은for...of 문,스프레드 문법,배열 디스트럭처링 할당과 같은 데이터 소비자에 의해 사용되므로 데이터 공급자의 역할을 한다고 할 수 있다.
사용자 정의 이터러블
이터레이션 프로토콜을 준수하지 않는 일반 객체도 이터레이션 프로토콜을 준수하도록 구현하면 사용자 정의 이터러블이 된다. 밑에 피보나치 수열을 통해 사용자 정의 이터러블을 구현해보자.
const fibonacci = {
[Symbol.iterator]() {
let [pre, cur] = [0, 1];
const max = 10;
retrun {
next() {
[pre, cur] = [cur, pre + cur];
return { value : cur, done : cur >= max};
}
};
}
};
// 이터러블인 fibonacci 객체를 순회할 때마다 next 메서드가 호출된다.
for(const num of fibonacci) {
console.log(num); // 1 2 3 5 8
}
const iterator = iterable[Symbol.iterator]();
console.log(iterator.next()); // { value: 1, done: false }
console.log(iterator.next()); // { value: 2, done: false }
console.log(iterator.next()); // { value: 3, done: false }
console.log(iterator.next()); // { value: 5, done: true }이터러블은 for...of 문 뿐만 아니라 스프레드 문법, 배열 디스트럭처링 할당에도 사용할 수 있다.
// 이터러블은 스프레드 문법을 사용할 수 있다.
const arr = [...fibonacci];
console.log(arr); // [ 1, 2, 3, 5, 8 ]
// 이터러블은 배열 디스트럭처링 할 수 있다.
const [first, second, ...rest] = fibonacci;
console.log(first, second, rest); // 1 2 [ 3, 5, 8 ]무한 이터러블과 지연 평가
- 지연 평가(lazy evaluation) : 데이터가 필요한 시점 이전까지는 미리 데이터를 생성하지 않다가 데이터가 필요한 시점이 되면 그때야 비로소 데이터를 생성하는 기법이다.
- 이터러블에서 지연 평가를 사용하면 불필요한 데이터를 미리 생성하지 않고 필요한 데이터를 필요한 순간에 생성하므로 빠른 실행 속도를 기대할 수 있고 불필요한 메모리를 소비하지 않으며 무한도 표현할 수 있다는 장점이 있다.
- 즉, 평가 결과가 필요할 때까지 평가를 늦추는 기법이 지연 평가이다
- 이터러블에서
next메서드 기능이 지연 평가를 구현한다고 할 수 있다.
느낀점
코딩테스트를 풀 때마다 어떤문제는for...of를 사용하고 어떤 문제는for...in을 사용하길래 뭐지?! 둘이 비슷하게 동작하는데 왜 구별해서 쓰는 거지라고 했던 기억이 있다..그때도 찾아봤어야 했는데.. 그래도 이번 기회에 이터러블을 알게되어서 궁금증이 풀렸다 ! ! !next()를 이용하여 지연시킬수있다는것이 저번에 제너레이터를 공부하면서 알았었는데 이번 기회에 저번에 정리한 제너레이터와 이터러블을 연관해서 한번 더 공부해봐야겠다.