
구글의 Chrome V8 자바스크립트 엔진으로 빌드된 자바스크립트 런타임 환경인 Node.js의 등장으로 자바스크립트는 웹 브라우저 뿐만 아니라 서버 사이드 애플리케이션 개발에서도 사용되는 범용 개발 언어가 되었다. 하지만 자바스크립트가 가장 많이 사용되는 분야는 웹 브라우저 환경에서 동작하는 웹 페이지/애플리케이션이고 나는 프론트엔드 개발자를 꿈꾸니 브라우저의 렌더링 과정을 공부해보자 !
브라우저란?
- 웹 브라우저는 동기적으로 (HTML + CSS), Javascript 언어를 해석하여 내용을 화면에 보여주는 응용 소프트웨어이다.(왜?! 동기인지는 밑에서 공부해보자)
- 웹 브라우저가 웹 서버에 필요한 자원을 요청하면 서버는 응답하고 웹 브라우저는 이를 해석한 후 사용자에게 보여준다.
- 웹 브라우저의 종류는 대표적으로 크롬, 네이버 웨일, 파이어폭스, 사파리 등이 있다.
이 글에서는 크롬 브라우저를 기반으로 설명하겠습니다.
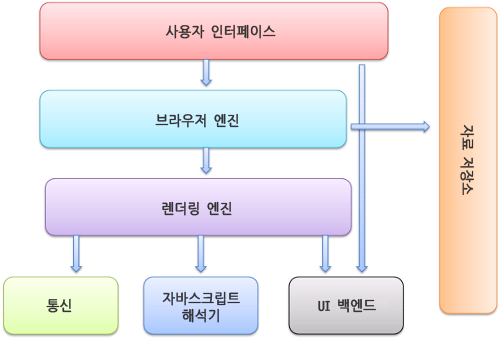
브라우저 구조

-
사용자 인터페이스
사용자가 접근할 수 있는 영역이다. URL를 입력할 수 있는 주소 표시줄, 북마크 메뉴, 새로 고침, 홈 버튼 등 요청한 페이지를 보여주는 창을 제외한 (눈에 보이는) 나머지 모든 부분이다. -
브라우저 엔진
사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어한다. 자료 저장소를 참조하며 로컬에 데이터를 쓰고 읽으면서 다양한 작업을 한다. -
렌더링 엔진
웹 서버로부터 응답 받은 자원을 이용하여 웹 브라우저 상에 나타내준다. 예를 들어 HTML 문서를 응답받으면 HTML과 CSS를 파싱하여 화면에 보여준다. -
통신
HTTP 요청과 같은, 서버와 통신이 가능하게 하는 네트워크 호출에 사용된다. -
UI 백엔드
select, input 등 기본적인 위젯을 그리는 인터페이스이다. -
자바스크립트 해석기
자바스크립트 코드를 해석하고 실행한다. -
자료 저장소
Cookie, Local Storage, Indexed DB 등 브라우저 메모리를 활용하여 저장하는 영역이다.
렌더링 엔진
렌더링 엔진은 HTML, CSS, 이미지 등 요청받은 내용을 브라우저 화면에 표시해주는 엔진이다.
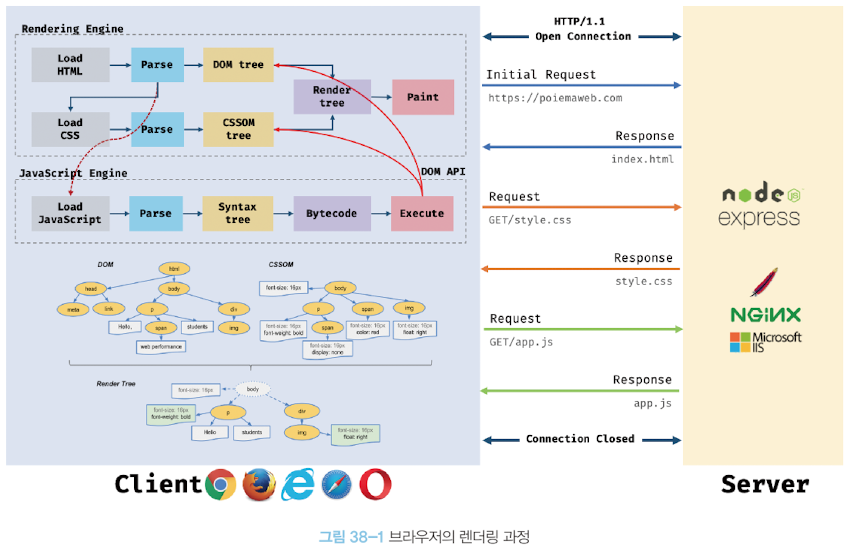
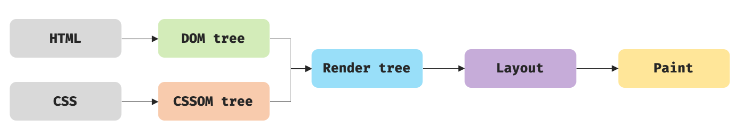
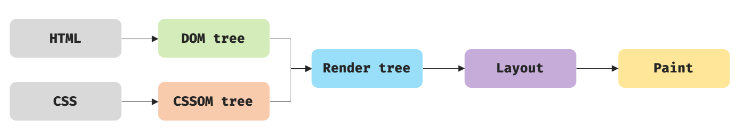
브라우저는 다음과 같은 4가지 과정을 거쳐 렌더링을 수행한다.

1. 브라우저는 HTML, CSS, JS, 이미지, 폰트 파일 등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답을 받는다.
2. 브라우저의 렌더링 엔진은 서버로부터 응답된 HTML, CSS를 파싱하여 DOM과 CSSOM을 생성하고 결합하여 렌더 트리를 생성한다.
3. 브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 AST를 생성하고 바이트코드로 변환하여 실행한다. 이때 자바스크립트는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있다. 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합된다.
4. 렌터 트리를 기반으로 HTML 요소의 레이아웃(위치와 크기)을 계산하고 브라우저 화면에 HTML 요소를 페인팅한다.
지금부터 좀 더 자세하게 하나하나씩 뜯어가며 공부해보자
요청과 응답
-
브라우저의 핵심 기능은 필요한 자원(HTML, CSS, JS, 이미지, 파일 등)를 서버에 요청하고 서버로부터 응답 받아 브라우저에 시각적으로 렌더링하는 것이다.
-
서버에 요청을 하기 위해서는 브라우저 주소창에 URL을 입력하고 엔터키를 누른다.
URL의 호스트 이름이 DNS를 통해 IP 주소로 변환되고 이 IP 주소를 갖는 서버에게 요청을 전송한다.
예를들어 브라우저에 "https://op.gg" 을 입력하면 DNS 서버에서 주소에 해당하는 IP를 반환해주고 접속하게 된다. 그 후 서버에서 주소에 해당하는 파일들을 내려준다.
브라우저의 렌더링 엔진은 받은 HTML(index.html)을 파싱하는 도중에 외부 리소스를 로드하는 태그 즉, CSS 파일을 로드하는 <link> 태그, 이미지 파일을 로드하는 <img> 태그, JS를 로드하는 <script> 태그 등을 만나면 HTML의 파싱을 일시 중단하고 해당 리소스 파일을 서버로 요청한다.
HTTP 1.1과 HTTP 2.0
HTTP는 웹에서 브라우저와 서버가 통신하기 위한 프로토콜(규약)이다.
- HTTP/1.1은 기본적으로 커넥션당 하나의 요청과 응답만 처리한다. 즉, 여러 개의 요청을 한번에 전송할 수 없고 응답 또한 마찬가지다. 이러한 구조 때문에 요청할 리소스의 개수에 비례하여 응답 시간도 증가하는 단점이 있다.
- HTTP/2.0은 커넥션당 여러 개의 요청과 응답이 가능하다. 즉, 다중 요청/응답이 가능하다. 따라서 2.0은 여러 리소스의 동시 전송이 가능하므로 1.1에 비해 페이지 로드 속도가 50% 정도 빠르다고 한다.
----------
HTML 파싱과 DOM 생성
브라우저의 요청에 의해 서버가 응답한 HTML 문서는 문자열로 이루어진 순수한 텍스트다. 순수한 텍스트인 HTML 문서를 브라우저에 시각적인 픽셀로 렌더링하려면 HTML 문서를 브라우저가 이해할 수 있는 자료구조로 변환하여 메모리에 저장해야 한다. 브라우저의 렌더링 엔진은 다음 그림과 같은 과정을 통해 응답받은 HTML문서를 파싱하여 브라우저가 이해할 수 있는 자료구조인 DOM을 생성한다.

- 서버에 존재하던 HTML 파일이 브라우저의 요청에 의해 응답된다.
- 이때 서버는 브라우저가 요청한 HTML 파일을 읽어 들여 메모리에 저장한 다음 메모리에 저장된 바이트(2진수)를 인터넷을 경유하여 응답한다.
- 브라우저는 서버가 응답한 HTML 문서를 바이트(2진수) 형태로 응답받는다. 그리고 선언된 인코딩 방식(UTF-8)을 기준으로 문자열로 변환된다.(이래서 index.html에 UTF-8을 쓰는군 !)
- 문자열로 변환된 HTML 문서를 읽어 들여 문법적 의미를 갖는 코드의 최소 단위인 토큰들로 분해한다.
- 각 토큰들을 객체로 변환하여 노드들을 생성한다. 노드는 DOM을 구성하는 기본 요소가 된다.
HTML 문서는 HTML 요소들의 집합으로 이루어지며 HTML 요소는 중첩 관계를 가지며 중첩 관계에 의해부자 관계가 형성된다. 이러한 부자 관계를 반영하여 모든 노드들을 트리 자료구조로 구성한다. 이 노드들로 구성된 트리 자료구조를 DOM이라 부른다.
한마디로 DOM은 HTML 문서를 파싱한 결과물이다 !
CSS 파싱과 CSSOM 생성
렌더링 엔진은 HTML을 처음부터 한 줄씩 순차적(동기적)으로 파싱하여 DOM을 생성해 나간다.
이처럼 렌더링 엔진은DOM을 생성해 나가다가 CSS 파일을 로드하는 <link> 태그, 이미지 파일을 로드하는 <img> 태그, JS를 로드하는 <script> 태그 만나면 DOM 생성을 일시정지한다. 위와 같이 CSS를 HTML과 동일하게 파싱과정 거쳐 해석하여 CSSOM을 생성한다. CSS 파싱을 완료하면 HTML 파싱이 중단된 지점부터 다시 HTML 파싱을 시작한다.
body {
font-size: 18px;
}
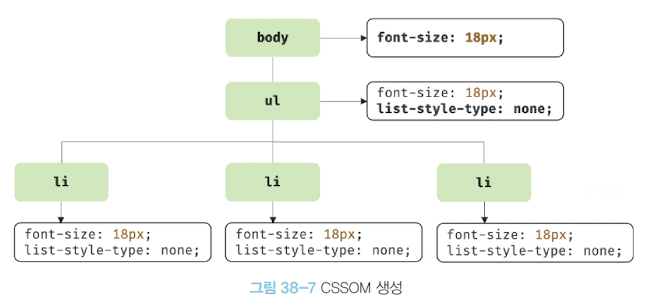
ul {
list-style-type: none;
}CSSOM은 CSS의 상속을 반영하여 생성된다. 위 예제에서 body 요소에 적용한 font-size 프로퍼티와 ul 요소에 적용한 list-style-type 프로퍼티는 모든 li 요소에 상속된다. 이를 통해 다음과 같은 CSSOM이 생성된다.

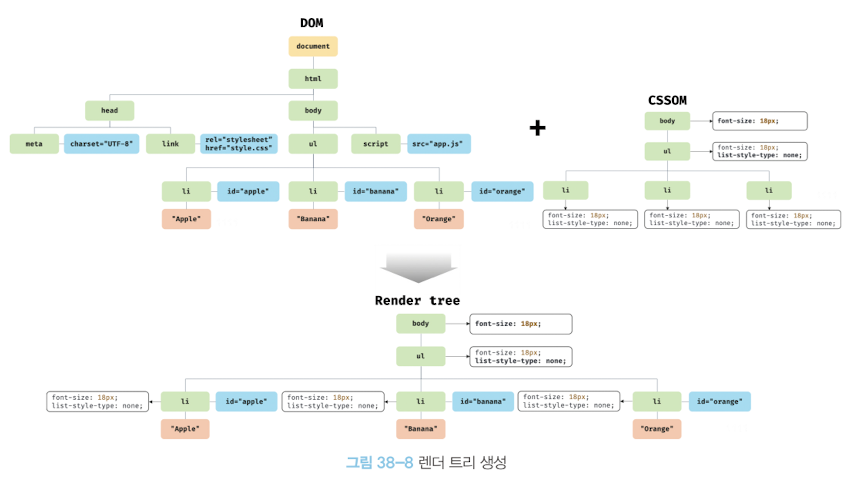
렌터 트리 생성

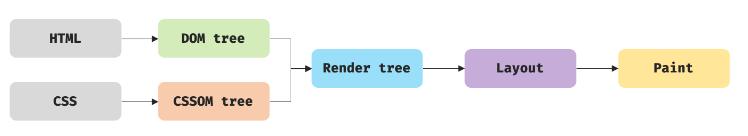
- 렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 각각 DOM과 CSSOM를 생성한다.
그리고 DOM과 CSSOM은 렌더링을 위해 렌더 트리로 결합한다. - 렌더 트리는 렌더링을 위한 트리 구조의 자료구조다. 따라서 브라우저 화면에 렌더링되지 않는
노드(<meta>태그,<script>태그 등...)와 CSS에 의해 표시되지않는display: none되는 노드들은 포함하지 않는다. - 즉, 렌더 트리는 브라우저 화면에 렌더링되는(눈에 보이는) 노드만으로 구성된다.
- 이렇게 완성된 렌더 트리는 각 HTML 요소의 레이아웃(위치와 크기)를 계산하는 데 사용되며 브라우저 화면에 픽셀을 렌더링하는 페인팅 처리에 입력된다.

위 처럼 브라우저 렌더링 과정은 반복해서 재실행될 수 있다. 다음과 같은 경우 반복해서
레이아웃 계산과 페인팅이 재차 실행된다.
레이아웃 계산과 페인팅을 다시 실행하는 리렌더링은 비용이 많이 들고 성능에 악영향을 주는 작업이기에 리렌더링이 빈번하게 발생하지 않도록 주의하자 !
이래서...최적화최적화..최적화최적화..최적화최적화..최적화최적화
리플로우 리페인트
만약 자바스크립트 코드에 DOM이나 CCSOM을 변경하는 DOM API가 사용된 경우 DOM이나 CSSOM이
변경된다. 이때 변경된 DOM과 CSSOM은다시 렌더 트리로 결합되고 변경된 렌더 트리를 기반으로
레이아웃 계산과 페인트 과정을 거쳐 브라우저의 화면에 리렌더링한다. 이를 리플로우, 리페인트라한다.

- 리플로우
- 레이아웃 계산을 다시 하는 것(노드 추가, 변경, 삭제, 요소 크기/위치 변경 등)
- 레이아웃에 영향을 미칠정도로 변경이 되는 경우 실행된다.
- 리페인트는 재결합된 렌더 트리를 기반으로 다시 페인트를 하는 것이다.
기존 요소에 변경 사항이 생겼다고 항상 리플로우, 리페인트가 일어나는 것은 아니다.
레이아웃에 영향이 미치지 않는 단순 색상 변경 같은 사항은 리플로우 수행 없이
리페인트만 수행하게 된다. (하지만 리플로우가 일어나면 반드시 리페인트가 수행)
다음은 리플로우가 일어나는 대표적인 속성들이다.
position,width,height,margin,padding,border,border-width,font-size,font-weight,line-height,text-align,overflow
흠 ...딱봐도 색깔이 아닌 형태 등 위치가 바뀌는 것들..
다음은 리페인트만 일어나는 대표적인 속성들이다.
background,color,text-decoration,border-style,border-radius
색깔, 삭선 등등 레이아웃에 영향이 별로 없는것들..
자바스크립트 파싱과 실행
-
HTML 문서를 파싱한 결과물로 생성된 DOM은 HTML 문서의 구조와 정보 뿐만 아니라 HTML 요소와 스타일 등을 변경할 수 있는 프로그래밍 인터페이스로서 DOM API를 제공한다. 자바스크립트 코드에서 DOM API를 사용하면 DOM을 동적으로 조작할 수 있다. (
document.queryselector) -
CSS 파싱 과정과 마찬가지로 렌더링 엔진은 HTML을 한 줄씩 순차적으로 파싱하여 DOM을 생성해 나가다가 자바스크립트 파일을 로드하는
<script>태그나 자바스크립트 코드를 만나면 DOM 생성을 일시 중단한다. 그리고 자바스크립트 코드를 파싱하기 위해 자바스크립트 엔진에 제어권을 넘긴다. 이후 자바스크립트 파싱이 종료되면 HTML 파싱이 중단된 지점부터 다시 HTML을 파싱한다. -
자바스크립트 파싱과 실행은 브라우저의 렌더링 엔진이 아닌 자바스크립트 엔진이 처리한다. 자바스크립트 엔진은 구글 크롬과 Node.js의 V8, 파이어 폭스의 SpiderMonkey 등 다양한 종류가 있으며, 모든 자바스크립트 엔진은
ECMAScript사양을 준수한다. -
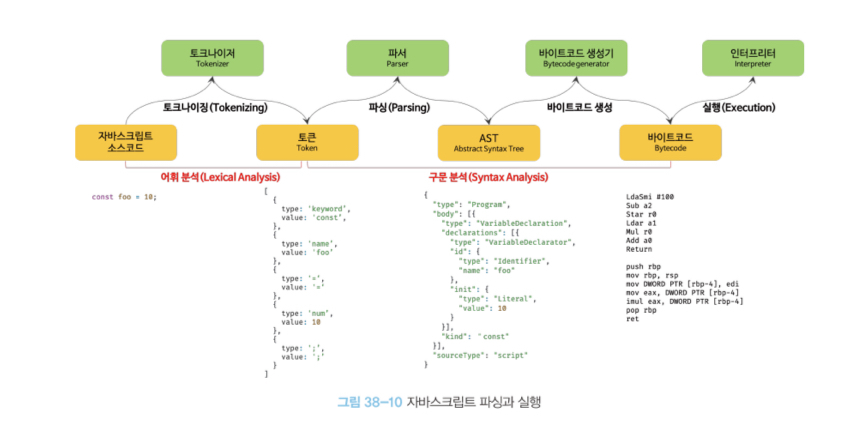
렌더링 엔진으로부터 제어권을 넘겨받은 자바스크립트 엔진은 자바스크립트 코드를 파싱하기 시작한다. 렌더링 엔진이 HTM과 CSS를 파싱하여 DOM과 CSSOM을 생성하듯이 자바스크립트 엔진은 자바스크립트를 해석하여 AST(추상적 구문 트리)를 생성한다. 그리고 AST를 기반으로 인터프리터가 실행할 수 있는 중간 코드인 바이트코드를 생성하여 실행한다.

자바스크립트 파싱에 의한 HTML 파싱 중단
렌더링 엔진과 자바스크립트 엔진은 병렬적으로 파싱을 실행하지 않고 직렬적으로 파싱을 수행한다. 즉, HTML문서에서 위에서 아래 방향으로 순차적으로 HTML, CSS, JS를 파싱하고 실행한다.(이래서 브라우저는 동기 ! !) 이때 <script> 태그의 위치에 따라 HTML 파싱이 블로킹 되어 DOM 생성이 지연될 수 있다. 따라서 <script> 태그의 위치는 중요한 의미를 갖는다.
만약 자바스크립트 코드가 DOM을 변경하는 DOM API를 사용할 때 DOM의 생성이 완료되지 않은 상태라면 문제가 발생할 수 있다.
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<script>
const $one = document.qyerselector('one');
$apple.style.color = 'red'; // TypeError: Cannot read property 'style' of null
</script>
</head>
<body>
<ul>
<li id="one">one</li>
<li id="two">two</li>
<li id="three">three</li>
</ul>
</body>
</html>즉, DOM이 완성되지 않은 상태에서 자바스크립트가 DOM을 조작하면 에러가 발생할 수 있다.
자바스크립트 로딩/파싱/실행으로 인해 HTML 요소들의 렌더링에 지장받아 페이지 로딩 시간이 늘어날 수 있다. 문제를 회피하기 위해 body 요소에 위치하거나 가장 아래에 자바스크립트를 위치시키는 것이 좋다. (아니면 module 사용 !)
script 태그의 async/defer 어트리뷰트
앞에서 자바스킙트 파싱에 의한 DOM 생성이 중단되는 문제를 근본적으로 해결하기 위해 HTML5부터
<script> 태그에 async와 defer 어트리뷰트가 추가되었다.
async와 defer 어트리뷰트는 다음과 같이 src 어트리뷰트를 통해 외부 자바스크립트 파일을 로드하는 경우에만 사용할 수 있다. 즉, src 어트리뷰트가 없는 인라인 자바스크립트에는 사용할 수 없다.
<script async src="index.js"></script>
<script defer src="main.js"></script>async와 defer 어트리뷰트를 사용하면 HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다. 하지만 자바스크립트의 실행 시점에 차이가 있다.
ES6이전
module이 없을 때 사용을 많이 했겠군, ,
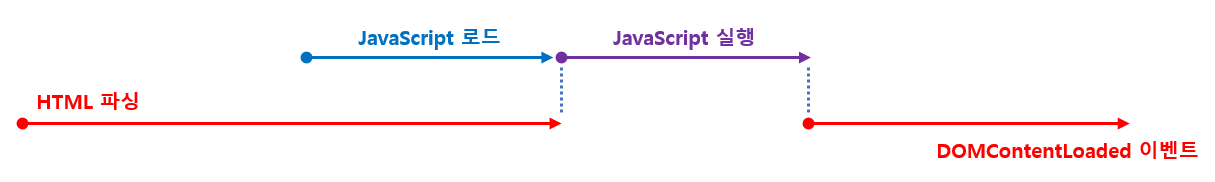
async 어트리뷰트
HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다.
단, 자바스크립트 파싱과 실행은 자바스크립트 파일의 로드가 완료된 직후 진행되며,이때 HTML 파싱이 중단된다. script 태그의 async 어트리뷰트 여러 개의 script 태그에 async를 지정하면 script 태그의 순서와는 상관없이 로드가 완료된 자바스크립트부터 먼저 실행되므로 순서가 보장되지 않는다. 따라서 순서 보장이 필요한 곳에서는 사용하지 않아야 한다.

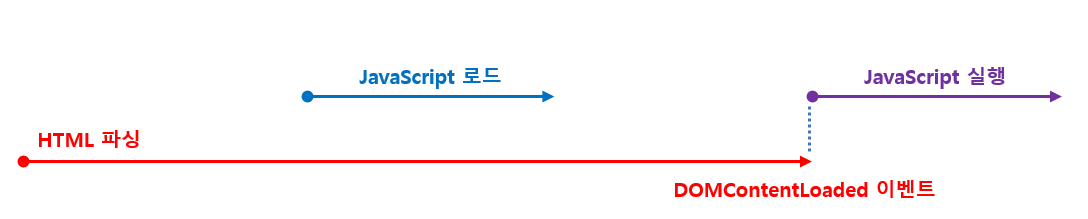
defer 어트리뷰트
async와 마찬가지로 HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다. 단, 자바스크립트의 파싱과 실행은 HTML 파싱이 완료된 직후, 즉 DOM 생성이 완료된 직후 진행된다. 따라서 DOM 생성이 완료된 이후 실행되어야 할 자바스크립트에 유용하다.

브라우저와 렌더링 이라는 말은 이쪽 업계에서 많이 쓰는 말이고 공부하면서도 엄청 많이 들었기에 꼭 한번 정리하여 온전히 내것으로 만들고 싶었는데 이번에 모딥다책과 브라우저는 어떻게 동작하는가? 의 글을 보고 브라우저가 동작하기 위해서 어떠한 단계들을 거치고 그 단계에서 무엇이 일어나는지 알게 되었다. 확실히 이렇게 정리를 하니 브라우저는 동기적으로 실행된다는것을 알게 되었고 최신에 브라우저의 동작방식이 변화?! 추가?! 됬다는 말을 팀원들한테 들었기 때문에 바뀐 내용도 추후에 정리해서 추가해야겠다. 역시 이런 이론들이 나는 재밌게 느껴진다. 이해하는데 오래 걸려도 어떻게 동작하는지가 머리에서 구현되는게 재밌는거 같다 !
