
실행 컨텍스트
실행 컨텍스트는 자바스크립트의 동작원리를 담고 있는 핵심 개념이다.
실행 컨텍스트를 이해하면 자바스크립트의 스코프, 호이스팅, 클로저, this, 그리고 태스트 큐와 함께 동작하는 이벤트 헨들러와 비동기 처리의 동작 방식을 이해할 수 있다.
아직 실행 컨텍스트의 빙결의 조각뿐이다.. 글을 더 읽어보면 이해가 될 것이다.
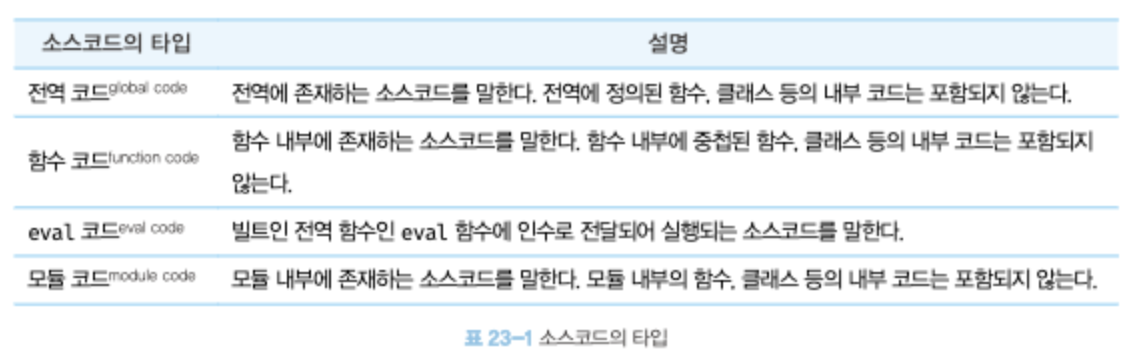
소스코드(실행 가능한 코드)의 타입

이렇게 타입을 구분하는 이유는 소스코드의 타입에 따라 실행 컨텍스트를 생성하는 과정과 관리 내용이 다르기 때문이다.
-
전역 코드
전역 변수를 관리하기 위해 최상위 스코프인 전역 스코프를 생성해야한다. 그리고var키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수를 전역 객체의 프로퍼티와 메서드로 바인딩하고 참조하기 위해 전역 객체와 연결되어야한다. 이를 위해 전역 코드가 평가되면 전역 실행 컨텍스트가 생성된다. -
함수 코드
함수코드는 지역 스코프를 생성하고 지역 변수, 매개변수,arguments객체를 관리해야한다. 생성한 지역 스코프를 전역 스코프에서 시작하는 스코프 체인의 일원으로 연결해야한다. 이를 위해 함수 코드가 평가되면 함수 실행 컨텍스트가 생성된다. -
eval 코드
eval 코드는strict mode에서 자신만의 독자적인 스코프를 생성한다. 이를 위해eval코드가 평가되면eval실행 컨텍스트가 생성된다. -
모듈 코드
모듈 코드는 모듈별로 독립적인 모듈 스코프를 생성한다. 이를 위해 모듈 코드가 평가되면 모듈 싱행 컨텍스트가 생성된다.
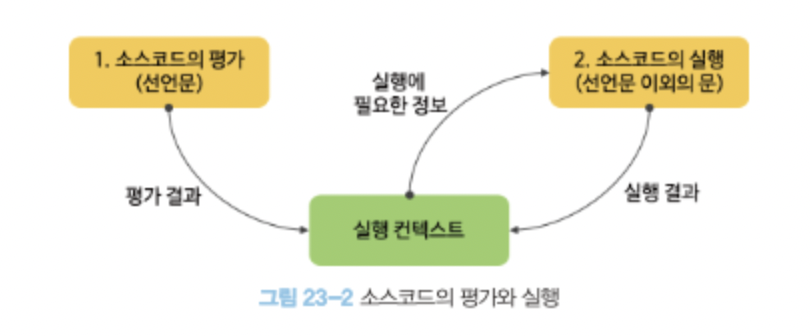
소스코드의 평가와 실행
자바스크립트 엔진은 소스코드를 2개의 과정. 즉 소스코드 평가와 소스코드 실행 과정으로 나누어 처리한다.
- 소스코드 평가과정에서는 실행 컨텍스트를 생성하고 변수, 함수 등의 선언문만 먼저 실행하여 생성된 변수나 함수 식별자를 키로 실행 컨텍스트가 관리하는 스코프(렉시컬 환경의 환경 레코드)에 등록한다.
- 소스코드 평가 과정이 끝나면 비로소 선언문을 제외한 소스코드가 순차적으로 실행되기 시작한다. 즉, 런타임이 시작된다. 이때 소스코드 실행에 필요한 정보, 즉 변수나 함수의 참조를 실행 컨텍스트가 관리하는 스코프에서 검색해서 취득한다. 그리고 변수 값의 변경 등 소스코드의 실행 결과는 다시 실행 컨텍스트가 관리하는 스코프에 등록된다.

실행 컨텍스트의 역할
예제)
// 전역 변수 선언
const x = 1;
const y = 2;
// 함수 정의
function foo(a) {
// 지역 변수 선언
const x = 10;
const y = 20;
// 메서드 호출
console.log(a + x + y); // 130
}
// 함수 호출
foo(100);
// 메서드 호출
console.log(x + y); // 3위의 실행평가 순서
1. 전역 코드 평가
2. 전역 코드 실행
3. 함수 코드 평가
4. 함수 코드 실행
실행 컨텍스트는 소스코드를 실행하는데 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역이다. 즉, 식별자(변수, 함수, 클래스 등의 이름)를 등록하고 관리하는 스코프와 코드 실행 순서 관리를 구현한 내부 메커니즘으로, 모든 코드는 실행 컨텍스트를 통해 실행되고 관리된다.
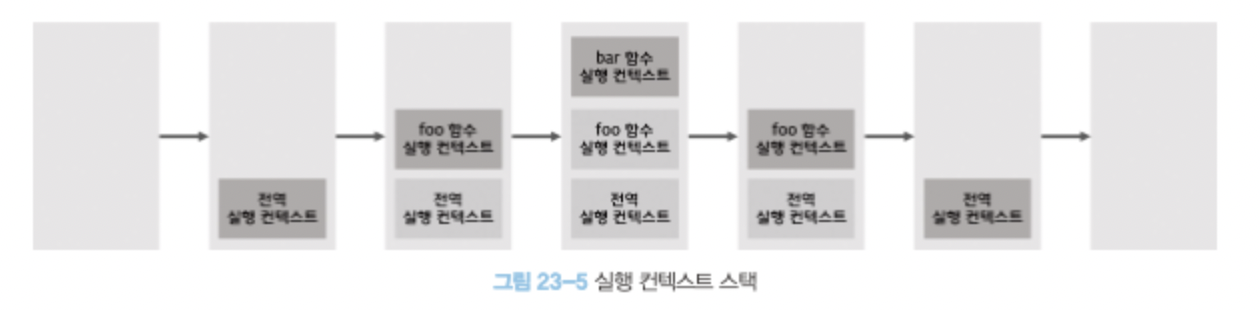
실행 컨텍스트 스택
생성된 실행 컨텍스트는 스택 자료구조로 관리된다. 이를 실행 컨텍스트 스택이라고 부른다.
const x = 1;
function foo () {
const y = 2;
function bar() {
const z = 3;
console.log(x+y+z);
}
bar();
}
foo(); // 6밑에는 위 코드가 실행되는 시간의 흐름에 따라 실행 컨텍스트 스택의 변화이다.

- 전역 코드의 평가와 실행
- foo 함수 코드의 평가와 실행
- bar 함수 코드의 평가와 실행
- foo 함수 코드로 복귀
- 전역 코드로 복귀
이처럼 실행 컨텍스트 스택은 코드의 실행 순서를 관리한다. 실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트는 언제나 현재 실행 중인 코드의 실행 컨테스트(실행 중인 실행 컨텍스트라 부름)이다.
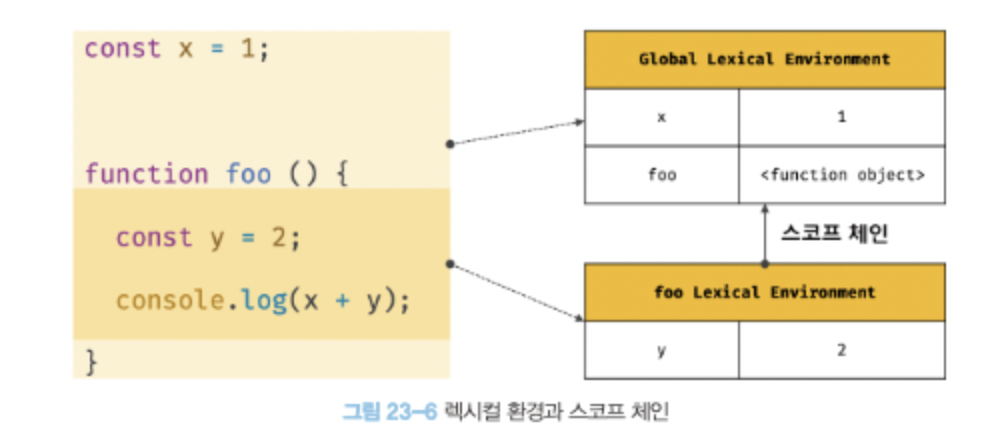
렉시컬 환경
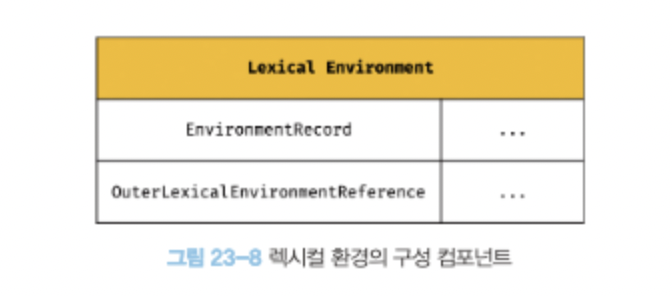
- 렉시컬 환경은 식별자와 식별자에 바인딩된 값, 그리고 상위 스코프에 대한 참조를 기록하는 자료구조로 실행 컨텍스트를 구성하는 컴포넌트다.
- 실행 컨텍스트 스택이 코드의 실행 순서를 관리한다면 렉시컬 환경은 스코프와 식별자를 관리한다.

- 키와 값을 갖는 객체 형태의 스코프(전역, 함수, 블록 스코프)를 생성하여 식별자를 키로 등록하고 식별자에 바인딩된 값을 관리한다. 즉, 렉시컬 환경은 스코프를 구분하여 식별자를 등록하고 관리하는 저장소 역할을 하는 렉시컬 스코프의 실체다.
실행 컨텍스트는 LexicalEnvironment 컴포넌트와 VariableEnvironment 컴포넌트로 구성된다.
생성 초기에 LexicalEnvironment 컴포넌트와 VariableEnvironment 컴포넌트는 하나의 동일한 렉시컬 환경을 참조한다. 특수한 상황에 두 컴포넌트의 내용이 달라지는 경우도 있다.
렉시컬 환경은 다음의 두 개의 컴포넌트로 구성된다.
- 환경 레코드: 스코프에 포함된 식별자를 등록하고 식별자에 바인딩된 값을 관리하는 저장소다. 환경 레코드는 소스코드의 타입에 따라 관리하는 내용에 차이가 있다.
- 외부 렉시컬 환경에 대한 참조: 외부 렉시컬 환경에 대한 참조는 상위 스코프를 가리킨다. 이때 상위 스코프란 외부 렉시컬 환경, 즉 해당 실행 컨텍스트를 생성한 소스코드를 포함하는 상위 코드의 렉시컬 환경을 말한다. 외부 렉시컬 환경에 대한 참조를 통해 단방향 링크드 리스트인 스코프 체인을 구현한다.

실행 컨텍스트의 생성과 식별자 검색과정
예제)
var x = 1;
const y = 2;
function foo(a) {
var x = 3;
const y = 4;
function bar(b) {
const z = 5;
console.log(a+b+x+y+z);
}
bar(10);
}
foo(20); // 421. 전역 객체 생성 - 전역 객체는 전역 코드가 평가되기 이전에 생성된다. 이때 전역 객체에는 빌트인 전역 프로퍼티와 빌트인 전역 함수, 그리고 표준 빌트인 객체가 추가되며 동작환경에 따라 클라이언트 사이드 Web API 또는 특정 환경을 위한 호스트 객체를 포함한다.
2. 전역 코드 평가
- 전역 실행 컨텍스트 생성
- 전역 렉시컬 환경 생성
2.1 전역 환경 레코드 생성
2.1.1 객체 환경 레코드 생성
2.1.2 선언적 환경 레코드 생성
2.2 this 바인딩
2.3 외부 렉시컬 환경에 대한 참조 결정

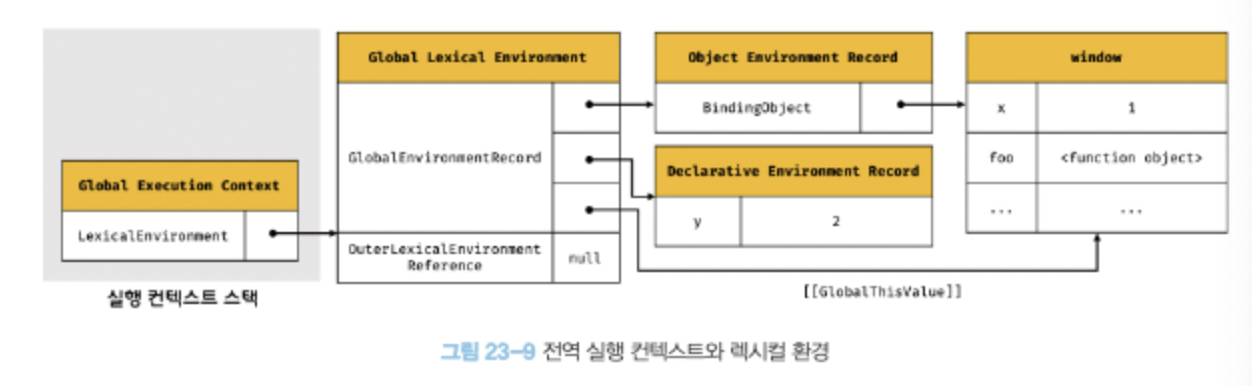
1. 전역 실행 컨텍스트 생성
- 먼저 비어있는 전역 실행 컨텍스트를 생성하여 실행 컨텍스트 스택에 푸시한다. 이때 전역 실행 컨텍스트는 실행 컨텍스트 스택의 최상위, 즉 실행 중인 실행 컨텍스트가 된다.
2. 전역 렉시컬 환경 생성
- 전역 레시컬 환경을 생성하고 전역 실행 컨텍스트에 바인딩한다.
2.1. 전역 환경 레코드 생성
- 전역 렉시컬 환경을 구성하는 컴포넌트인 전역 환경 레코드는 전역 변수를 관리하는 전역 스코프, 전역 객체의 빌트인 전역 프로퍼티와 빌트인 전역 함수, 표준 빌트인 객체를 제공한다.
- 기존의 var 키워드로 선언한 전역 변수와 ES6의 let, const 키워드로 선언한 전역 변수를 구분하여 관리하기 위해 전역 스코프 역할을 하는 전역 환경 레코드는 객체 환경 레코드와 선언전 환경 레코드로 구성되어 있다.
- 즉, 전역 환경 레코드의 객체 환경레코드와 선언적 환경 레코드는 서로 협력하여 전역 스코프와 전역 객체를 관리한다.
2.1.1 객체 환경 생성
- 전역 환경 레코드를 구성하는 컴포넌트인 객체 환경 레코드는
BindingObject라고 부르는 객체와 연결된다. - 전역 코드 평가 과정에서 var 키워드로 선언한 전역 변수와 함수 선언문으로 정의된 전역 함수는 전역 환경 레코드의 객체 환경 레코드에 연결된 BindingObject를 통해 전역 객체의 프로퍼티와 메서드가 된다.
- 이것이 var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수가 전역 객체의 프로퍼티와 메서드가 되고 전역 객체를 가리키는 식별자(window)없이 전역 객체의 프로퍼티를 참조할 수 있는 메커니즘이다.
- 함수 선언문으로 정의한 함수가 평가되면 함수 이름과 동일한 이름의 식별자를 객체 환경 레코드에 바인딩된 BindingObject를 통해 전역 객체에 키로 등록하고 생성된 함수 객체를 즉시 할당한다. 이것이 변수 호이스팅과 함수 호이스팅의 차이다. 즉, 함수 선언문으로 정의한 함수는 함수 선언문 이전에 호출할 수 있다.
2.1.2. 선언적 환경 레코드 생성
-
let, const 키워드로 선언한 전역변수(let, const 키워드로 선언한 변수에 할당한 함수 표현식 포함)는 선언적 환경 레코드에 등록되고 관리된다.
-
ES6의 let, const 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 되지 않고 개념적인 블록 내에 존재하게 된다. 여기서 개념적인 블록은 전역 환경 레코드의 선언적 환경 레코드다.
-
let, const 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티로서 참조할 수 없다. 또한 const 키워드로 선언한 변수는 “선언 단계”와 “초기화 단계”가 분리되어 진행한다. 따라서 초기화 단계, 즉 런타임에 실행 흐름이 변수 선언문에 도달하기 전까지 일시적 사각지대에 빠지게 된다.
-
let, const 키워드로 선언한 변수도 변수 호이스팅이 발생하는 것은 변함이 없다. 단, let, const 키워드로 선언한 변수는 런타임에 컨트롤이 변수 선언문에 도달하기 전까지 일시적 사각지대에 빠지기 때문에 참조할 수 없다.
let foo = 1;// 전역 변수
{
// let, const 키워드로 선언한 변수가 호이스팅되지 않는다면 전역 변수를 참조해야 한다.
// 하지만 let 키워드로 선언한 변수도 여전히 호이스팅이 발생하기 때문에
// 참조 에러(ReferenceError)가 발생한다.
console.log(foo); // ReferenceError: Cannot access 'foo' before initialization
let foo = 2; // 지역 변수
}2.2 this 바인딩
- 전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에 this가 바인딩된다. 전역 코드에서 this를 참조하면 전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에 바인딩되어 있는 객체가 반환된다.
2.3 외부 렉시컬 환경에 대한 참조 결정
-
외부 렉시컬 환경에 대한 참조는 현재 평가 중인 소스코드를 포함하는 외부 소스코드의 렉시컬 환경, 즉 상위 스코프를 가리킨다. 이를 통해 단방향 링크드 리스트인 스코프 체인을 구현한다.
-
현재 평가 중인 소스코드는 전역 코드다. 전역 코드를 포함하는 소스코드는 없으므로 전역 렉시컬 환경의 외부 렉시컬 환경에 대한 참조에 null이 할당된다. 이는 전역 렉시컬 환경이 스코프 체인의 종점에 존재함을 의미한다.
전역 코드 실행
- 변수 할당문, 함수 호출문을 실행하려면 변수 또는 함수 이름이 선언된 식별자인지 확인해야 한다.
- 식별자는 스코프가 다르면 같은 이름을 가질 수 있으므로, 어느 스코프의 식별자를 참조할지 결정해야 하는데 이를 식별자 결정(identifier resolution)이라 한다.
- 식별자 결정을 위해 식별자 검색할 때는 실행 중인 실행 컨텍스트에서 식별자를 검색하기 시작한다.
foo 함수 코드 평가
- 함수 실행 컨텍스트 생성
- 함수 렉시컬 환경 생성
2.1. 함수 환경레코드 생성
2.2. this 바인딩
2.3. 외부 렉시컬 환경에 대한 참조 결정
- 함수를 어디서 호출했는지가 아니라 어디에 정의 했는지에 따라 상위 스코프를 결정한다.
- 함수가 어떻게 호출되는지에 따라 this에 바인딩 될 값이 동적으로 결정된다.
foo 함수 코드 실행
이제 런타임이 시작되어 foo 함수의 코드가 순차적으로 실행된다.
매개변수에 인수가 할당되고(a에 10할당) 변수 할당문이 실행되어 지역변수 x, y에 각 3, 4가 할당된다. 그리고 bar 함수가 호출된다.
bar 함수 코드 평가
이제 bar 함수로 제어권이 이동하고 bar 함수 코드를 평가하기 시작하여 실행 컨텍스트가 생성되고 스택에 추가된다. foo 함수 와 동일하게 bar 렉시컬 환경을 만들고, 환경 레코드를 생성하고, this 바인딩을 하고, 외부 렉시컬 환경 참조를 할당한다.
bar 함수 코드 실행
이제 런타임이 시작되어 bar 함수의 소스코드가 순차적으로 실행되기 시작한다. 매개변수에 인수가 할당되고, 변수 할당문이 실행되어 지역 변수 z에 값이 할당된다.
그리고 console.log(a + b + x + y + z);가 실행된다.
- console 식별자 검색
console식별자를 현재 실행중인 실행 컨텍스트의 렉시컬 환경에서부터 시작해 외부 렉시컬 환경에 대한 참조로 이어서 검색하기 시작한다.
console식별자는bar실행컨텍스트에는 없으니 외부 렉시컬 환경을 따라가foo함수의 렉시컬 환경을 확인하고 거기에도 없으니 전역 실행 렉시컬 환경으로 이동하여 검색한다.
전역 렉시컬 환경은 객체 환경 레코드와 선언적 환경 레코드로 나뉘는데 그중 객체 환경 레코드의BindingObject에서conole식별자를 찾을 수 있다.- log 메서드 검색
console식별자에 바인딩된 객체, 즉,console객체에서log메서드를 검색한다. 이때console객체의 프로토타입 체인을 통해 메서드를 검색한다.- 표현식 a + b + x + y + z 의 평가
식별자a, b, x, y, z들을 렉시컬 환경에서 검색한다. 현재 실행중인 실행 컨텍스트의 렉시컬 환경에서 시작해 외부 환경에 대한 참조로 이어지는 렉시컬 환경을 연속해서 검색한다.
a식별자는foo함수 렉시컬 환경에서,b식별자는bar함수 렉시컬 환경에서,x와y식별자는foo함수 렉시컬 환경에서,z식별자는bar함수 렉시컬 환경에서 검색된다.- console.log 메서드 호출
표현식a + b + x + y + z가 평가되어 생성된 값42를console.log메서드에 전달하여 호출한다.
bar 함수 코드 실행 종료
bar함수 코드에 더 이상 실행할 코드가 없어 bar함수 실행을 종료한다. 이때 실행 컨텍스트 스택에서 bar 함수 실행 컨텍스트가 pop 되어 제거 되며 foo 실행 컨텍스트가 실행 중 컨텍스트가 된다.
foo 함수 코드 실행 종료
bar 함수가 종료되면 foo 함수도 더 이상 실행할 코드가 없으므로 foo함수 코드의 실행도 종료된다. 이때 실행 컨텍스트 스택에서 foo 함수 실행 컨텍스트가 pop 되어 제거되고 전역 실행 컨텍스트가 실행 중인 실행 컨텍스트가 된다.
전역 코드 실행 종료
foo 함수가 종료되면 전역 코드도 더 이상 실행할 코드가 없으므로 전역 코드의 실행도 종료되고, 전역 실행 컨텍스트도 실행 컨텍스트 스택에서 제거된다.
실행 컨텍스트와 블록 레벨 스코프
var키워드로 선언된 변수는 오로지 함수의 코드 블록만 지역 스코프로 인정하는 함수 레벨 스코프를 따른다. 하지만let, const키워드로 선언한 변수는 모든 코드 블록(함수, if문, for문, while문, try/catch문 등)을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.
let x = 1;
if (true) {
let x = 10;
console.log(x); // 10
}
console.log(x); // 1위 예제를 보면 if문의 코드 블록 내에서 let키워드로 변수가 선언되었다. 따라서 if문의 코드 블록이 실행되면 if문의 코드 블록을 위한 블록 레벨 스코프를 생성해야 한다. 이를 위해 선언적 환경 레코드를 갖는 렉시컬 환경을 새롭게 생성하여 기존의 전역 렉시컬 환경을 교체한다. if문의 코드블록의 실행이 종료되면 if문의 코드 블록이 실행되기 이전의 렉시컬 환경으로 되돌린다.
