SPA란?
SPA는 Single Page Application의 약자이다.
말 그대로, 한 개의 페이지로 이루어진 애플리케이션이라는 의미이다.
그게 뭔 소린데?
이 부분부터는 웹에 대한 기초지식이 "아예" 없으면 이해하기가 조금 어렵다.
MPA(Multi Page Application)
일반적으로 우리가 웹사이트에 접속하려면, 서버에게 HTML파일에 대한 요청을 보낸다.
그럼 서버는 요청받은 HTML파일의 전송을 담당한다. 서버는 기존에 이미 index.html과 같은 다양한 HTML파일들을 만들어두고 클라이언트에서 요청하면 각종 프로그래밍 언어를 통해 데이터베이스에서 데이터를 꺼내 HTML과 비스무리한 ASP, JSP, PHP같은 파일들에 넣어준 후 이걸 HTML형태화 시켜서 전송한다. (물론 데이터베이스가 필요없으면 그냥 HTML만 보낸다.)
혹은 Node.js를 보면 pug, Nunjucks같은 템플릿 엔진을 사용해서 유동적인 HTML파일을 만들어주는 기능도 있다. 이름은 HTML인데, 안에 데이터베이스로 부터 받은 데이터를 넣어줄 수 있다는 것이다. (과거에는 이게 안 되서 ASP, JSP, PHP같은 확장자를 사용했던 것이다.)
요약하자면, 기존의 웹은 브라우저는 단지 보여주기만 할 뿐, 요청한 웹 문서에 대한 처리는 전부 서버에서 담당했다는 얘기가 되는데, 이쯤되면 당연히 느껴야 할 얘기가 있다.
살려줘..
그렇다. 서버의 살려달란 소리가 여기까지 들린다는걸 느껴야 한다.
과거에는 웹에서 제공되는 정보가 그렇게 많지 않았다. 많다고 해도 페이지가 많이 나뉘어져 있었기 때문에, 데이터를 쪼개서 보여줄 수가 있었다. 하지만 요즘은 하나의 페이지에서 보여줄 수 있는 정보가 정말 무궁무진하게 많다. 일단 모니터도 커졌고, 자바스크립트 기술도 발전하고, 컴퓨터 성능도 좋아지고 등등의 이유로 더 많은 정보를 한 번에 보여줄 수가 있게 되었다.
그 결과, 페이지를 이동할 때마다 매번 새로운 정보를 보여줘야 하는 서버 측에선 죽을 맛이 되었다. 심지어 사용자가 늘어남에 따라 모든 사용자가 서버로 하여금 각각 본인들의 페이지를 만들어서 달라고하니 서버 쪽에선 과부하가 걸릴 수 밖에 없다.
또, 이 MPA(Multi Page Application)의 단점은, 페이지 전환마다 새로운 HTML파일을 계속해서 요청하면, 사용자의 인터페이스에서 사용하고 있던 상태를 유지하기가 번거로워지고, 바뀌지 않는 부분까지 다시 불러와야 하기 때문에, 불필요한 로딩도 생긴다.
SPA의 등장
SPA는 이런것들을 해결하기 위해 서버에서 사용자에게 보여줄 파일을 쿵짝쿵짝 하는게 아니라, 브라우저에서 해결하도록 만든 것이다.
여기서, 슬슬 냄새가 나야 한다.
나야 나. 자바스크립트(JavaScript).
그렇다. 자바스크립트는 DOM을 건드릴 수 있는 스크립트 언어이고, 웹 브라우저에서 쓰이는 유일한 프로그래밍 언어이다. 단 하나의 index.html 파일만 가지고, 안의 내용물들은 전부 .js파일의 DOM 조작을 통해 채우게 된다.
아니, 그럼 데이터베이스는 어쩔건데?
그렇다. 페이지의 렌더링을 프론트에서 담당하게 되면 이 부분이 반드시 의아해져야 한다.
위에도 적었듯 과거에는 서버에 담긴 .jsp파일이 있다면, 서버는 자바코드를 통해 데이터베이스와 연결해 데이터를 가져와 이 .jsp파일에 담긴 결과물을 html처럼 만들어준 후, 사용자에게 보내주었다.
그런데, 어떻게 프론트엔드에서 자바스크립트로 이걸 해결할 수 있을까?
여기서 사용하는게 대체적으로 REST API이다.
형이 왜 거기서 나와..?
REST API 컴퓨터를 전공하는 사람이라면 다들 한번쯤 들어봤을 법한 이름인데, 이게 생각보다 정의하는게 겁나게 어렵다. 아니 그냥 API 자체가 용어를 제대로 정의하기가 참 추상적인 느낌이 강하다. (솔직히 이거 쓰는 나도 API와 라이브러리의 차이를 잘 모르겠다.)
간단하게 말하자면 URL를 통해 서버에게 어떤 행위를 요청하고 응답받는 것이다.
예를 들면 3000번 포트를 이용해 서버와 통신을 하고 있다고 치면,
localhost:3000/posts/write (POST 방식)
이런식으로 URL + 내용물을 서버에게 전송하게 되면, 서버쪽에서 데이터베이스에 통신하고 있으니 내용물을 저장해준다.
localhost:3000/posts/write (GET 방식)
반대로 이런식이면, 그저 글 쓰는 창을 불러와준다.
간단히 말하면, 블로그에서 내가 글쓰기 버튼을 눌렀다고 치자.
그럼 처음에는 제목을 입력하세요... 하는 제목 input과, 내용을 입력하세요... 라는 내용 input이 나올것이다.
이 두 개를 보여주는건 GET방식을 통해 보여줄 수 있고(물론 이때는 데이터베이스와 연결할 필요가 없다. 내용이 비어있기 때문에), POST 방식으로 게시라는 버튼을 누르게 되면, 같은 URL을 보냈음에도 불구하고 POST방식이기 때문에, 사용자가 적은 제목과 내용물이 서버로 날아가게 되고, 서버는 이를 데이터베이스와 통신에 저장한다.
물론 내가 저장한 게시물들을 불러올때도,
localhost:3000/posts (GET 방식)
대충 이런 URL을 사용해서 불러올 수도 있다. 즉, URL을 입력만 해줘도 데이터베이스와 소통하고 데이터를 보내준다는 얘기다. 물론 위 URL에 따라 서버가 어떤 동작을 취해야 하는지는 당연히 서버쪽에서 의미 사전에 정의가 되어있어야 한다.
대체 뭔 소리야..
진짜 초간단하게 한줄씩 요약을 해보겠다.
- 프론트는 자바스크립트와
URL을 이용해서 서버에게 데이터를 요청하고 응답받는다. SPA에서는 웹 페이지가 자바스크립트로 인해 렌더링된다.- 서버는
URL을 통해 들어온 요청에 대한 응답만 해주면 되고, 이때METHOD를 살핀다. METHOD종류로는GET, POST, PATCH, PUT, DELETE등이 있다.

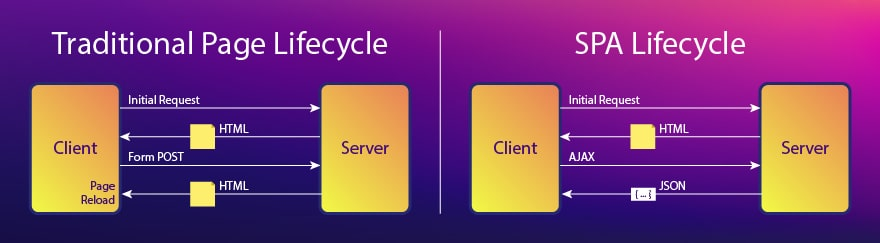
출처 : https://scand.com/wp-content/uploads/2019/05/bp062-difference.jpg
AJAX, JSON
빼먹은게 있는데 위 사진처럼 데이터를 요청할때 클라이언트 측에선 AJAX를 사용하고, 서버쪽에선 결과물로 JSON 코드를 전송해준다.
AJAX는 Asynchronous JavaScript And XML의 약자인데, 이 부분은 쓰려면 너무 길어지므로 간단히만 적으면, 페이지를 변경하지 않고 동일한 페이지에서 오로지 자바스크립트를 통해 페이지의 내용물을 바꾸는 것을 말한다.
JSON은 JavaScript Object Notation으로 한국어로 직역하면 자바스크립트 객체 표기법정도가 되겠다.
자바스크립트는 이 JSON을 당연히 내용파악을 할 수 있다.JSON이름 자체가 이미 자바스크립트를 위한거니까. 그럼 실시간으로 이 JSON을 받은 자바스크립트는 바로 페이지에 리렌더링해서 뿌려줄 수 있게 된다. 즉 HTML을 계속 받아오는게 아니라, 그냥 JSON만 받아오면 되는 것이다. JSON은 {}, "", [] 대충 이런것들과 각종 데이터로만 이뤄져있기 때문에, 사람도 읽기 쉽고, 기계도 태그로 이뤄진 XML같은 것들보다 훨씬 빠르게 읽어들인다.
보통 리액트에선 이때 서버에 요청+응답을 받기 위해 axios라는 API를 사용한다. 이를 사용하면 서버와 통신하기 위해 사용해야하는 REST API + AJAX기능들을 전부 axios.get()과 같이 짧게 입력만 해도 쉽게 구현할 수 있다.
또 빠르게 요약해보면
- 페이지를 이동할때마다 자바스크립트로 인해 웹 페이지의
DOM 구조가 바뀌며 렌더링된다. (HTML은 계속 하나) - 이때 서버와 통신을 해야할 경우,
AJAX를 써야하는데 흔히axios를 사용한다. - 응답 값으로 데이터가 필요할 경우
JSON형태로 데이터가 전송된다.
와 킹왕짱이네. 그럼 무조건 SPA 써야지!
응, 단점도 있어~
근데 SPA도 물론 단점이 있다. 눈치챘을지 모르겠지만, 서버가 할일을 대신하는 자바스크립트의 역할이 막중해진다. 즉 규모가 커질수록 파일이 너무 커진다. 이를 해결하기 위해 코드 스플리팅을 사용한다. 이 부분은 나중에 다뤄보겠다.
추가적인 단점으로는 자바스크립트를 실행하지 않는 일반 크롤러에서는 페이지의 정보를 제대로 수집해 가지 못한다는 것이다. 구글 검색 엔진의 경우는 크롤러가 자바스크립트를 실행해주는 기능이 있지만, 이 역시도 모든 페이지에서 해주는 것이 아니고, 다른 검색 엔진의 경우는 자바스크립트를 실행하지 않는 경우가 많기 때문에, 내가 기껏 열심히 SPA로 페이지를 만들어도, 사람들에게 제대로 보여지지 않게 되면 결국 무용지물이다.
세번째 단점으로는 자바스크립트 실행전까지는 페이지가 비어있기 때문에 흰 화면이 나올 수 있다는 것인데, 2,3번째 단점은 모두 서버 사이드 렌더링(Server-side rendering)을 통해 해결이 가능하다. (기껏 프론트로 뷰 렌더링 옮겨놨더니 갑자기 웬 또 서버 ㅂㄷㅂㄷ..)
단점 해결들은 전부 나중에 다루도록 하겠고, 아무튼 SPA는 요즘 대세이고, 흐름이다. 적어도 서버에 부하를 덜주고, 상대적으로 놀고먹는 브라우저를 일하게 함으로서, 평등한 공산주의를 실현(?)할 수 있게 되었다.
마지막으로..
쓰다보니 깜빡하고 못 쓴 부분이 있는데, 분명 이런 궁금증이 생길 것 같다.
네 이제 좀 알겠어요. 근데요. localhost:3000에서 localhost:3000/write로 이동할 경우, 페이지는 HTML하나라던데, URL을 어떤 방식으로 이용하길래 자바스크립트 만으로 HTML 파일 내용들을 바꿔줄 수 있는거죠?
여기서 쓰는게 바로 라우터이다.
다른 주소에 다른 화면을 보여준다. - 라우터
뭔가 쓰고나니 명언같아서 저런식으로 적어봤다.
이 다음편으로 이 라우터부터 다루고자 한다.
리액트의 완전 쌩초보다. 나는 hooks도 뭔지 모른다. 정도의 수준이면, 내 벨로그는 그보다 조금 더 앞선 사람들을 위해 글을 올릴 예정이니, 다른 벨로그들을 참고해보는게 좋을 것 같다.



글 잘 읽었습니다. 이해가 잘 되네요! 감사합니다