react
1.SPA(Single Page Application)

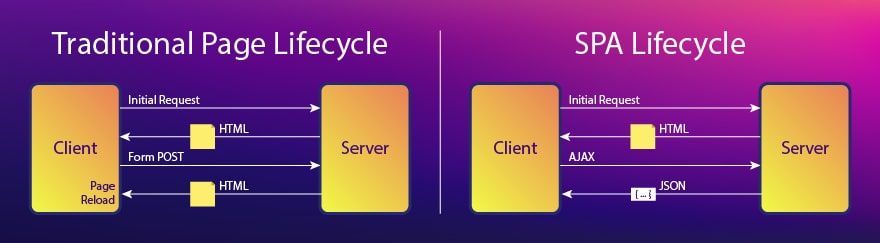
SPA는 Single Page Application의 약자이다.말 그대로, 한 개의 페이지로 이루어진 애플리케이션이라는 의미이다. SPA가 등장하게 된 원인, 그리고 MPA(Multi Page Application_과의 차이 및 SPA의 단점에 대해서 다뤄본다.
2020년 4월 24일
2.React Router(리액트 라우터) - 1

다른 주소에 다른 화면을 보여주는 라우팅에 대해 알아보고, 리액트에서 지원하는 API인 react-router-dom을 활용해 Route와 Link로 무엇을 할 수 있는지 알아보자.
2020년 4월 24일
3.React Router(리액트 라우터) - 2

URL Parameter와 query를 다루는 2편, 3편은 서브 라우터, history, withRouter, switch 등을 다룰 생각이다.
2020년 4월 24일
4.React Router(리액트 라우터) - 3

history, withRouter, Switch에 대해 알아보는 시간
2020년 4월 26일
5.리액트 기초 - 1
리액트 기초 재정리
2020년 6월 20일