1. wereads
- Meta의 threads의 클론 코딩을 진행했다.
1_1 시연 영상
1_2 프로젝트 소개
- 프로젝트 클론 사이트 소개 : Threads는 글을 남기고, 읽는 커뮤니티 사이트입니다.
- 프로젝트 목표 : React와 Node.js를 활용해 사이트 구축하기
- 진행기간 : 2023년 9월 11일 ~ 2023년 9월 15일 (5일)
- 프로젝트 참여자 : 프론트2 / 백엔드3
2. 기술 스택
2_1. FrontEnd 기술 스택
- React
- SASS
- Git & GitHub
2_2 React 기술 스택
- 컴포넌트화
- useEffect
- fetch
- params
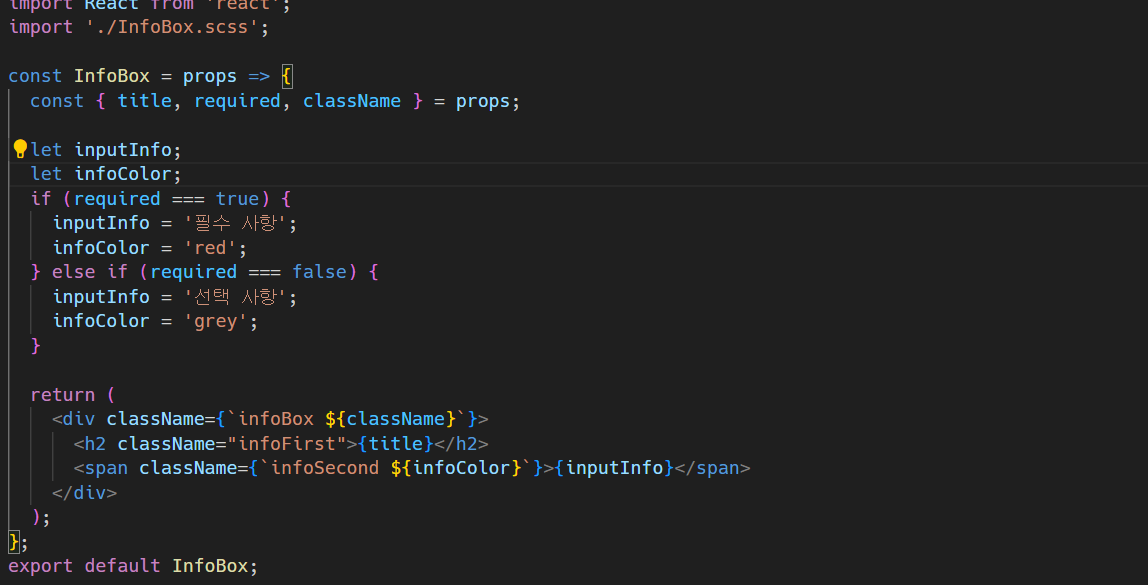
컴포넌트화
이번 프로젝트에서 가장 많이 신경썼던 부분은 바로 '컴포넌트'이다.
그 전까지 제작했던 페이지의 경우, 재사용성을 고려하지 않고 한페이지에 모든 요소를 제작했다. 하지만 새로 이번 프로젝트는 공통된 부분은 최대한 컴포넌트화 시켰다.

윗 사진과 같이 InfoBox라는 컴포넌트를 새로 만들어서, 로그인 / 회원가입 페이지등에 재사용했다.
처음 컴포넌트를 제대로 쓰는 만큼, 제작에 많은 신경을 쏟아야 했다. 제일 유념했던 부분은 props를 어디까지 줘야하는가이다.
대부분 컴포넌트에 필수적으로 들어갔던 부분은 바로, className과 Function 부분이었다.
className의 경우, UI의 디자인을 위해 특정하고 싶어서 사용했다.
Function의 경우는 onClick, onChange를 엮어서 말한 것인데, 역시 모두 사용하는 빈도가 높았다.
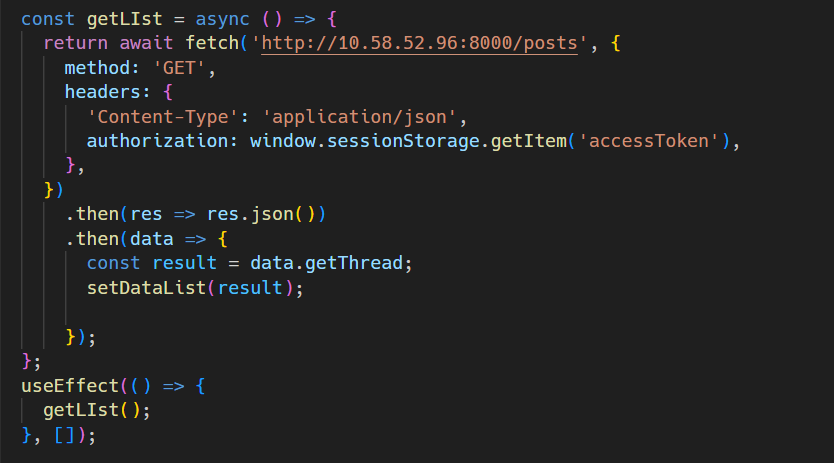
useEffect
데이터를 렌더링하고, 후 순위로 처리해주는 useEffect의 경우는 데이터를 불러오는 경우에 자주 쓰였다.
밑에 있는 사진 경우에는, 데이터를 불러오는 것을 getList라는 함수로 지정해서, 더욱 편리하게 쓸 수 있게 만들었다.

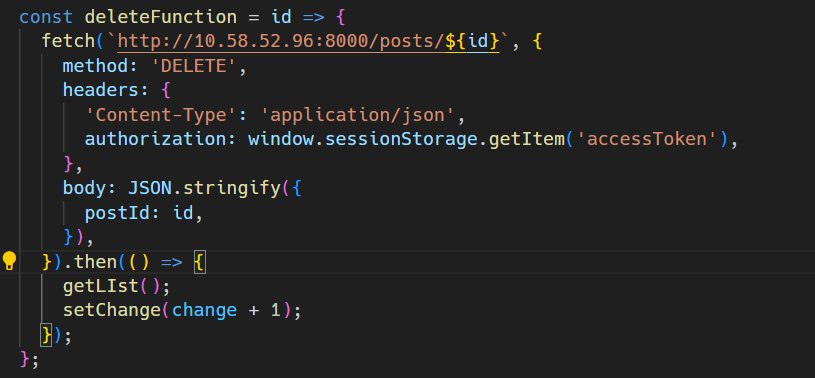
fetch
이번에 가장 많이 배우고, 고난을 겪었던 부분이 바로 fetch 부분이다
해당 고난은 프론트뿐만 아니라, 백엔드 역시 같이 어려움이 있었다.
headers에 정확한 값을 전달해줬는지, 데이터를 전달 받고 어떤 행동을 해야 되는지를 넣는 것에서 많은 시간이 걸렸다.

내가 승윤님께 여쭤받던, delete 관련 함수이다. 내가 발생한 문제는 delete했을시, 데이터베이스에는 값이 삭제되었지만 화면상에는 이전 UI가 그려진다는 점이다.
이를 해결하기 위해서 then 뒤에다가, 데이터를 불러오는 get 함수를 작성했다. 또한 setChange라는 useState를 이용해서, change가 바뀔시,
navigate('/') 를 실행하게 했다. 이를 통해 여러 번 실패를 방지했다.
params
디테일한 페이지 작성을 위한 params 역시 이번에 얻은 가장 큰 수확이다.
이를 통해서 어떻게 백엔드에게 구체적인 페이지 값을 넘길지를 얻을 수 있어서 앞으로 다양하게 쓸 수 있을 것 같았다.
3 프로젝트 진행 요약
3_1 팀에서 담당한 역할 + 대략적인 히스토리
- 우리는 프론트2 / 백엔드 3으로 이루어진 팀이었다.
나는 프론트엔드였으므로, 나와 가장 많이 얘기할 멤버는 프론트엔드였다.
- 데이터 분석가 국비지원 교육때, 내가 스스로 PM을 하려고 하는 성향을 발견했기 때문에 성장을 위해서라도 나는 PM을 하고 싶다고 했다.
- 다행히 PM을 먼저하고 싶다는 팀원이 없었기에 PM이 무사히 되었다.

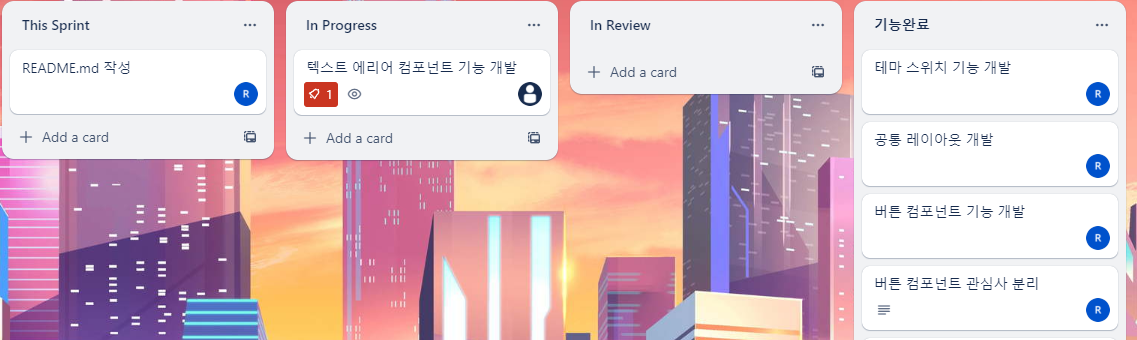
- 업무분담은 위 화면과 같이 Trello를 이용했었다.
- 매일 아침 스탠드 업 미팅을 통해서, 어디까지 진행했는지 어디서 막혔는지에 대해서 얘기하는 시간을 가졌다. 얘기를 듣고 각자 티켓을 나눠서 파트를 나눠고 저녁에 통신을 맞춰봤다.
- 처음에는 필수 + 추가 + Alpha 모두 구현하고 싶은 마음이 있었지만, 실제로 진행해보니 컴포넌트화 하는 과정이 길어서 필수, 추가 약간으로 일정을 변경했다.
- 다행히 금요일 오후에는 백엔드와 통신을 무사히 끝마쳐서 필수 + 선택 약간으로 프로젝트를 마무리 할 수 있었다.
3_2 진행하면서 좋았던 점
- 로그인, 회원가입, 게시물보기 ,게시물수정, 게시물삭제 등 모든 사이트에서 적용되는 왠만한 것들을 구현했기 때문에, 해당 프로세스를 이해하는 것은 굉장히 중요한 일이었다.
- 많은 일들을 담당하면서 큰 성장을 이룰 수 있었다.
- 여러차례 백엔드와 통신하면서, 서로의 고충을 조금씩 알게 된 부분이 좋았다.
- 협업 프로젝트가 어떻게 진행되는지 알 수 있어서, 좋았다.
 [통신에 성공해서 행복한 모습]
[통신에 성공해서 행복한 모습]
3_3 진행하면서 아쉬웠던 점
- 게시물 자세히 보기, 좋아요 누르기 등은 시간 문제로 구현하지 못해서 아쉬웠다. 다음 프로젝트 때는 지금보다 더 많은 영역을 구현할 수 있도록 노력해야겠다.
- trello를 통해 업무를 분배했는데, 처음이라 그런지 활용도가 떨어졌다. 다음 협업 프로젝트 때는 더욱 잘 사용해야 겠다고 마음먹었다.

3_4 갈등요소 : 기분이 태도가 되지 말자
- 사실 이번 프로젝트에서 가장 내 마음이 쓰였던 부분이었다.
- PM 그리고 개발자로서 처음이었던 경험이라, 많은 부분이 부족했다.
업무 분배, 일정관리 등에 있어서 예상보다 밀렸기도 했다.
- 하지만 어떻게든 필수 관련 사항은 프론트, 백엔드 모두를 위해서 구현하고 싶었고 결국 해냈다! 일부 선택까지 해냈으니 성공했다고 생각한다!
- 하지만 팀원 중 한명이, 팀원의 실수를 보고 감정이 섞인 태도로 행동하는 태도를 보였었다.
- 나 역시 실수를 했었는데, 그때마다 나는 최대한 예의바른 태도로 다가가려고 노력했다. PM으로서 프로젝트를 성공적으로 마무리하고 싶은 마음도 컸었다.
- 하지만 그 팀원 중 한명은, 기분이 태도가 되는 모습을 보였다. 덕분에 팀의 분위기가 안 좋아지는 경우가 있었기도 했었다. 하지만 감정적인 대응은 결코 답이 아니라는 것을 알고 있기에, 나는 예의와 배려를 더욱 더해 갈등 상황을 해결했고, 멘탈을 잡아 다시 작업을 했다.

- 다행히 기간이 하루 남아서 프론트를 혼자 더 열심히 구현하고, 나머지 백엔드 팀원들도 도와주어서, 금요일에 프로젝트는 성공적으로 마무리 할 수 있었다.
- 이번 프로젝트 때 가장 많이 얻은 것은 정신적 성숙이었다.
- 모든 팀원들이 배려, 예의를 지키면 좋겠지만 어떻게 그럴수 있겠는가? 하지만 그때 내가 감정적으로 대응한다면, 프로젝트는 진행될 수 없을 것이다.
- 이번 프로젝트 때는 감정을 최대한 절제하고, 갈등해결을 위해 끝까지 예의를 갖췄기 때문에 프로젝트를 성공할 수 있었다고 생각한다.
- 앞으로 개발자로서 일을 할 때도, 갈등요소가 발생할 것이다. 다행히 이런 일을 초반에 겪어서 앞으로 갈등요소가 나타난다고 해도, 멘탈을 잡고 프로젝트를 성공적으로 마무리할 수 있을 것이라는 자신이 생겼다!
4 앞으로 어떤 개발자로 성장하고 싶은지
- "아 그 사람? 같은 팀되고 싶더라!"
- 바로 위에 대사가 나오는 개발자가 되고 싶다. 개발자는 협업을 하기 때문에 누군가에게 부담이 되지 않고 같이 하고 싶은 사람이 되는 것이 중요하다고 생각한다.
- 그리고 '기분이 태도가 되지 않는 사람' 이다.
- 다 큰 성인이 되어서, 기분이 태도가 되어 상대방에게 불쾌감을 준다면 같이 일하기 싫은 사람일 것이다. 기분이 태도가 되지 않으려면 상대방에 대한 배려와 예의가 필수일 것이다.
- 그리고 '물어볼 수 있는 개발자'로 성장하고 싶다. 사실 이번 프로젝트에서 내 능력은 초보자 수준이었기 때문에 사실 내가 물어보는 상황이 더 많았다. 하지만 앞으로는 질문에 대답해줄 수 있는 개발자가 되어, 든든한 PM이자 개발자가 되고싶다!
5 총평
- 기술적 그리고 정신적으로 개발자로서 많은 성숙을 할 수 있는 1차 프로젝트였다.
- 이번 파도는 약간 강했지만, 그래도 잘 탈 수 있던 것 같다. 2차 프로젝트의 파도는 어떻게 탈지 벌써부터 설렌다.