Internet이란?
어원 : 여러 통신망을 하나로 연결한다는 의미인 inter-network 라는 말에서 시작
여러 객체가 서로 정보를 교환하는 것을 네트워크(network)라 하는데 네트워크를 이용하여 전 세계를 컴퓨터들을 하나로 연결하는 거대한 컴퓨터 통신망을 의미
Ip(Internet Protocol)란?
전 세계 여러 대의 컴퓨터가 인터넷을 하기 위해 명확한 주소 개념이 있어야 하는데 부여된 특별한 주소를 IP주소라 하며 인터넷에서 컴퓨터의 위치를 찾아서 데이터를 전송하기 위해 경로에 대한 규약이다
IP는 4개의 숫자로 구성 숫자의 크기에 따라
IPv4(32비트, 각 숫자는 1바이트) - 10진수, 각 자리 '.'로 구분
IPv6(128비트, 각 숫자는 4바이트) - 16진수, 각 자리 ':'로 구분

TCP(Transmission Control Protocol)란?
인터넷은 패킷을 이용하여 정보를 전달 하는데 이 과정에서 정보(패킷)을 전달하기 위한 규약
- 패킷 : 데이터를 일정한 크기로 자른 단위 및 인터넷에서 정보를 전달하는 단위
나누어진 패킷이 순서대로 도착한다는 보장이 없으므로 규칙이 필요한데,
TCP는 전달받은 패킷을 재조립하고, 패킷에 손상이 있거나 손실된 패킷이 있다면 재전송을 요청하는 패킷을 전송하여 재전송받는 신뢰서 있는 연결이다
TCP/IP (전송 제어 프로토콜)란?
위의 설명 대로 TCP는 정보(패킷)을 전달하기 위한 규약이고 IP는 경로에 대한 규약이기 때문에 이 둘은 반드시 함께 사용 됨에 따라 TCP/IP라고 한다.

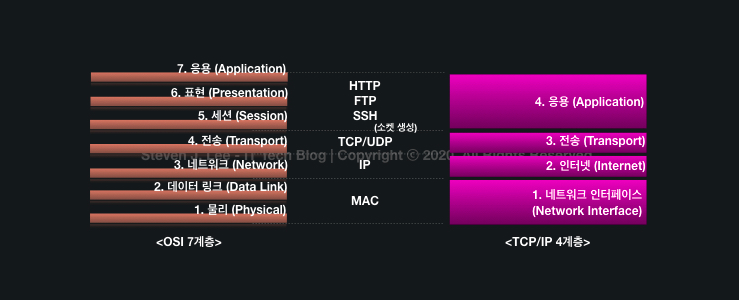
TCP/IP가 많이 사용되면서 흔히 사용되던 OSI 7계층을 더 추상화 한 TCP/IP 4계층이 등장했다.
TCP/IP 4계층
- 네트워크 계층
- OS의 네트워크 카드, 디바이스 드라이버 등 하드웨어적인 요소 지원
- 송신측 컴퓨터의 경우 상위 계층으로부터 받은 패킷에 물리적 주소인 MAC 주소 정보를 가지고 있는 헤더를 추가하여 프레임을 만들고, 프레임 하위 계층인 물리 계층으로 전달
- 수신측 컴퓨터의 경우 데이터 링크 계층에서 추가된 헤더를 제거하여 상위 계층인 네트워크로 전달
- 인터넷(network) 계층
- 네트워크 상 패킷 전송 제어
- 프로토콜 : IP, ARP, ICMP, IGMP
- IP : TCP/IP에서 중요한 프로토콜, 데이터그램 정의 및 전송을 위한 경로 담당
- 데이터그램(패킷)을 정확한 수신지로 전송하는 역할
- 상위 계층으로부터 받은 데이터에 IP패킷 헤더를 붙여 IP패킷을 만들고 이를 전달
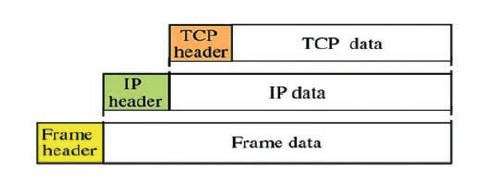
네트워크 계층에서의 패킷 정보

- 전송 계층
- TCP, UDP
- 통신 노드간의 연결을 제어, 자료의 송수신 담당
- 네트워크 양단이 송수신 호스트 사이에서 신뢰성 있는 전송 기능 제공
- Socket(논리주소와 포트)를 가지고 있어 상위 계층의 프로세스를 연결해서 통신
- TCP는 정확한 패킷 전송을 위해 헤더 부분에 패킷의 일련번호와 같은 추가적인 정보를 포함하지만 UDP는 패킷의 정확한 전송을 보장하지 않기 때문에 패킷의 헤더 부분에 추가적인 정보 없음
- 실시간 스트리밍 같이 정확한 전송보다 빠른 속도의 전소이 필요한 통신은 UDP가 더 효율적
- 응용 계층
- TCP/IP 기반의 응용 프로그램을 구분할 때 사용
- 데이터를 처리하는 계층
- HTTP, FTP, Telnet, DNS, SMTP
HTTP(HyperText Transfer Protocol)이란?
- WWW(World Wide Web)상에서 텍스트 기반의 통신 규약으로 인터넷에서 데이터를 주고받을 수 있는 프로토콜
- 하이퍼텍스트(HTML) 문서를 교환하기 위해 만들어진 프로토콜
- 신뢰성 있는 데이터 전송 프로토콜(TCP/IP 기반)을 사용하기 때문에, 데이터가 전송 중 손상 및 손실 될 우려가 없음

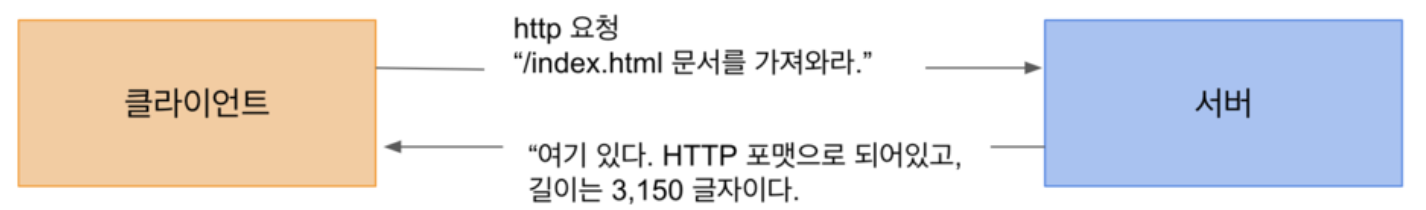
위의 그림과 같이 웹의 기본 요소는 2가지 이다
- 웹 서버
인터넷의 데이터를 저장하고, HTTP 클라이언트가 요청한 데이터를 제공 - 클라이언트
서버에게 HTTP 요청을 보내고 서버는 요청된 데이터를 HTTP 응답
여기서 클라이언트는 다양한 브라우저의 의미를 내포(크롬, 익스플로러, 사파리 등)
HTTP 특징
HTTP는 Stateless이다. 즉, state(상태)를 저장하지 않는다
요청이 오면 응답을 하고 바로 연결을 끊기 때문에 다음 요청이 이전의 요청/응답에 대한 상태를 기억하지 못한다
=> 이러한 문제를 해결하기 위해 cookie, localStorage, sesstion을 이용한다
HTTP 구조
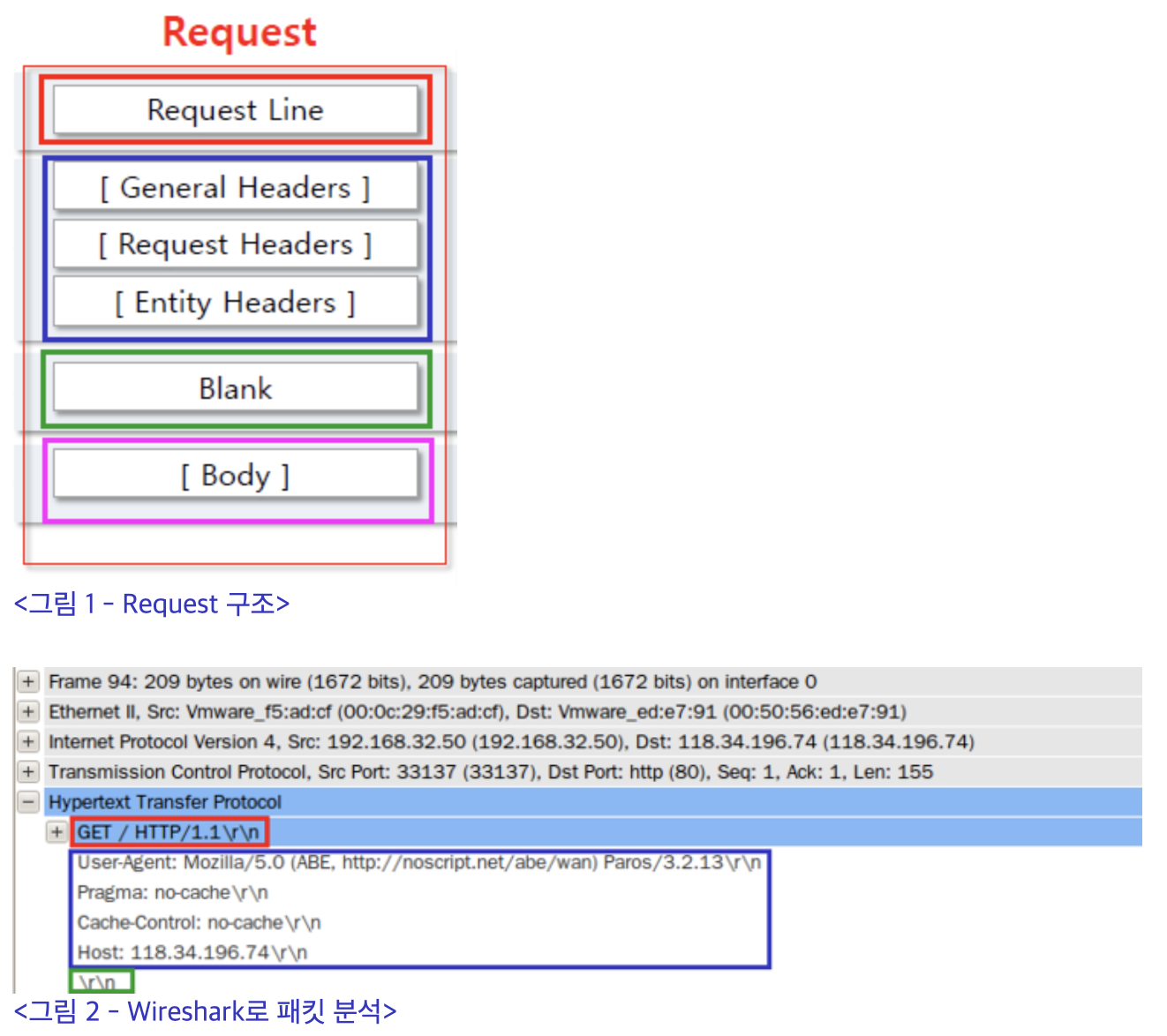
1. Request (client가 페이지 정보를 요구한 메세지)

빨간 박스 : Start Line(Request Line)이라 하며 method / protocol / http ver 포함
파란 박스 : Message Header이며 쿠키 값, HOST(요청 주소), 요청하는 자원의 타입 정보
초록 박스 : Blank header와 body 구분자 역할
분홍 박스 : Message body이며 page정보나 page에 필요한 인자값 존재
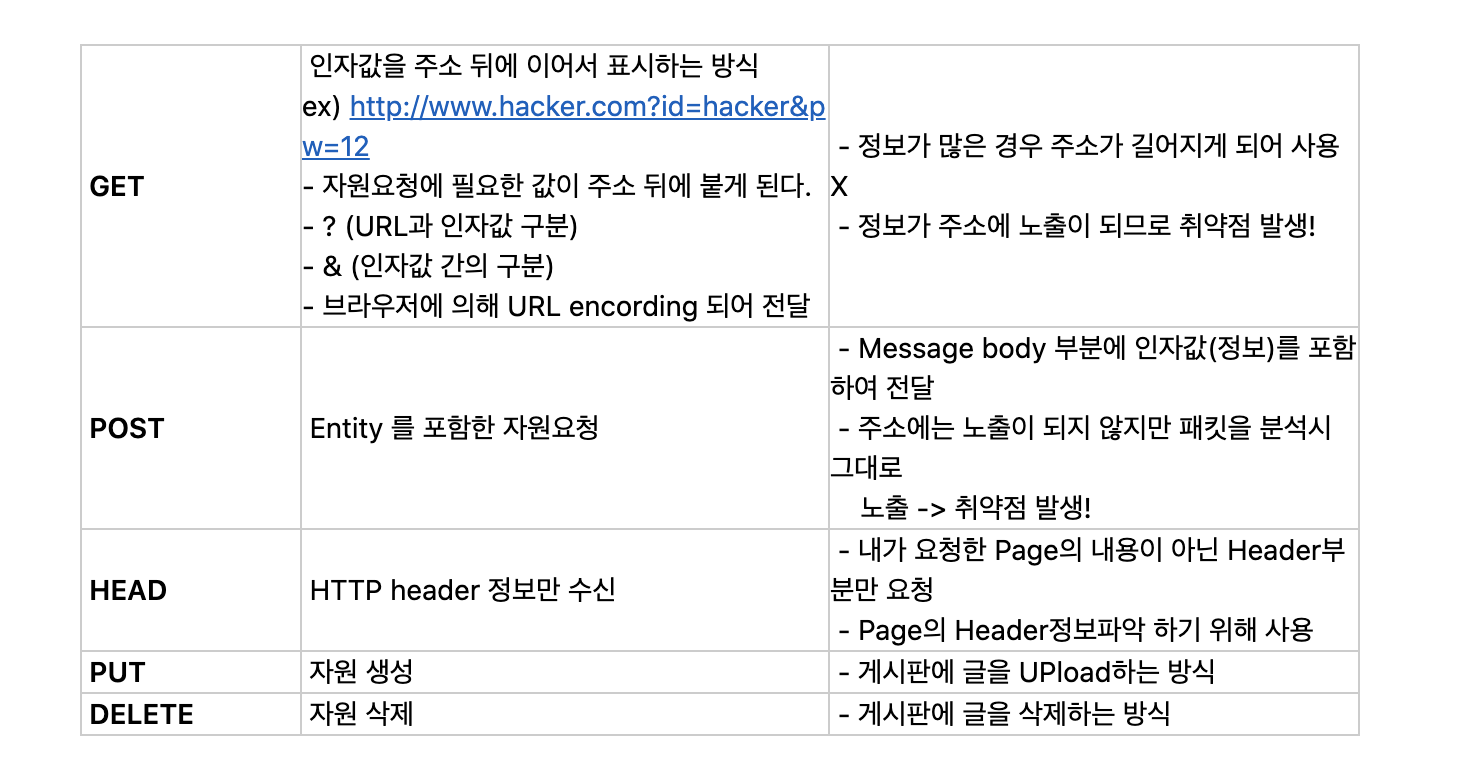
2-1. HTTP Method

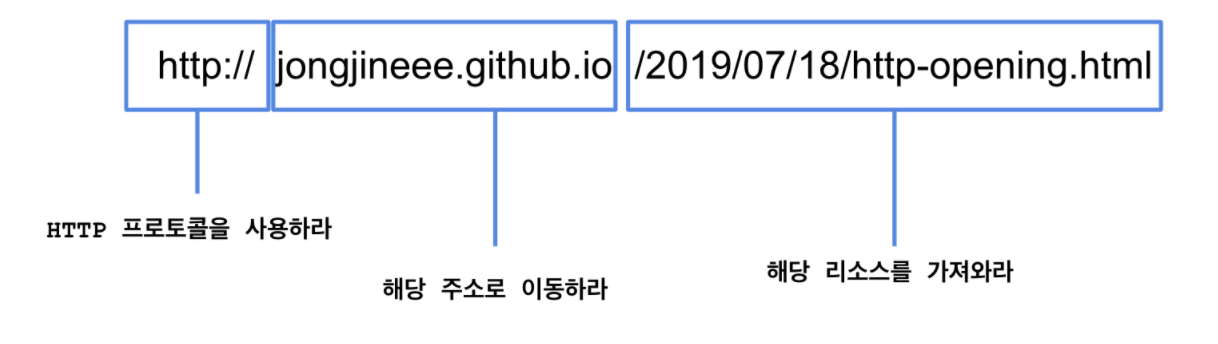
2-2 URL
- URL은 리소스 식별자의 가장 흔한 형태
- URL은 특정 서버의 한 리소스에 대한 구체적인 위치를 서술합
- URL의 첫 번째 부분은 스킴이라고 불리는데, 리소스에 접근하기 위해 사용되는 프로토콜, 보통 HTTP 프로토콜
- 두 번째 부분은 서버의 인터넷 주소를 제공
- 마지막은 웹 서버의 리소스를 나타 냄
- 오늘날 대부분의 URI는 URL으로 통용

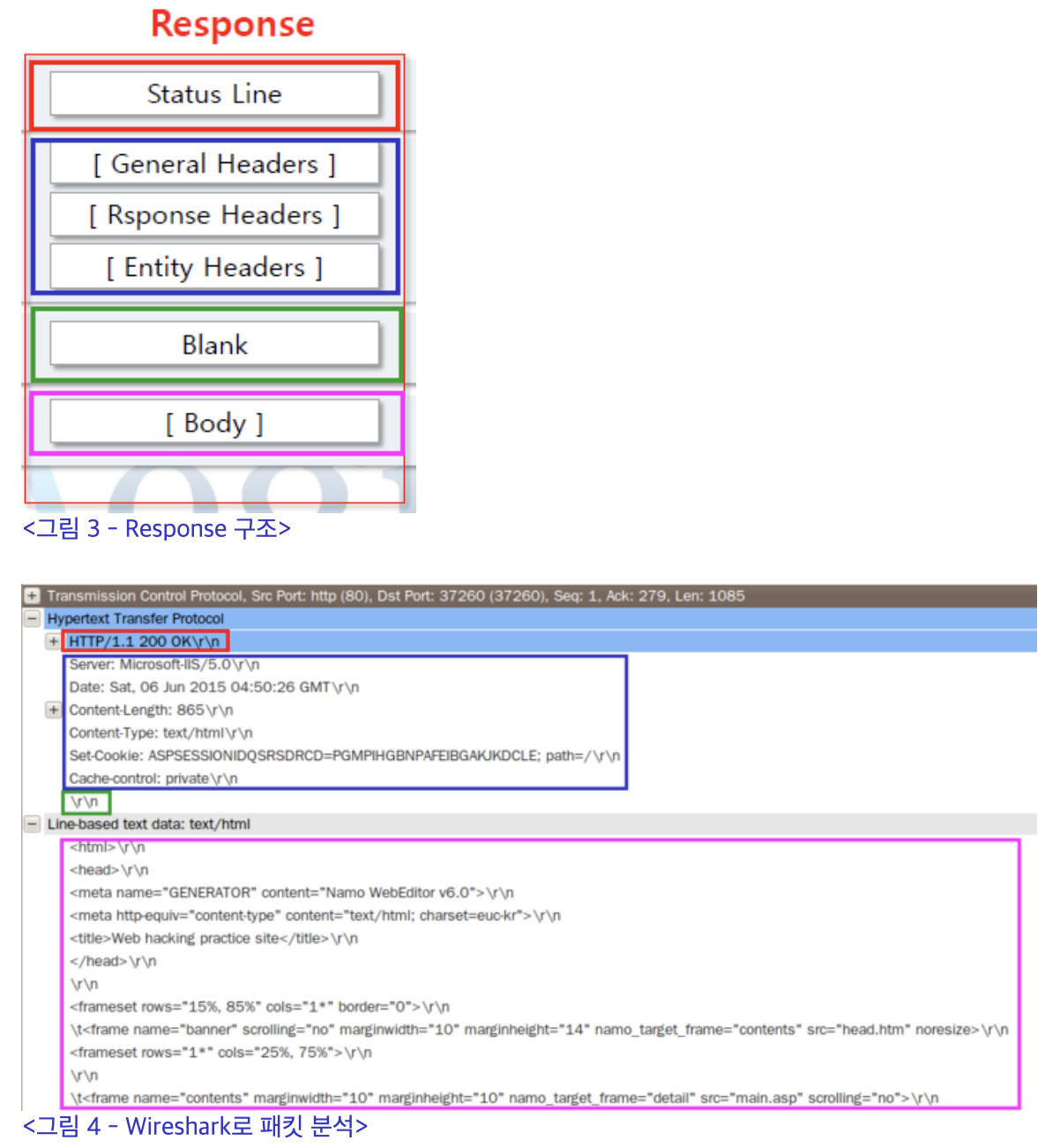
2. Response (server가 요청을 받고 그에 대한 응답하는 패킷)

빨간 박스 : Status Line이라 하며 http ver / 상태 응답코드 라인 포함
파란 박스 : Message Header이며 쿠키 값, HOST(요청 주소), 응답하는 자원의 타입 정보
초록 박스 : Blank header와 body 구분자 역할
분홍 박스 : Message body이며 client가 요구한 정보 존재
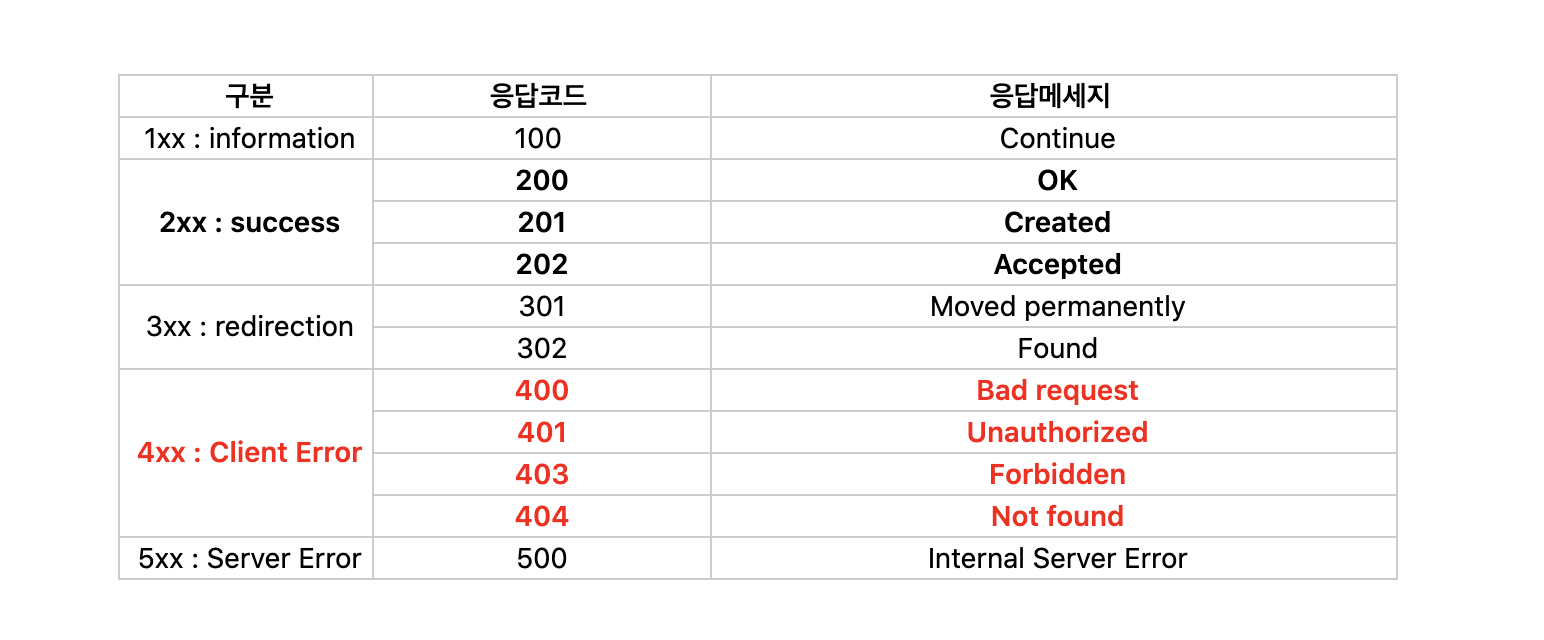
2-1. Response 주요 응답 코드

- 200 OK : 문제 없이 성공적으로 수행되는 경우 발생하는 코드
- 301 Moved Permanently : 해당 URI가 다른 주소로 바뀌었을때 보내는 코드
- 400 Bad Request : 해당 요청이 잘못된 요청일 때 보내는 코드
주로 요청에 포함된 input 값들이 잘못된 값들이 보내졌을 때 사용되는 코드
(전화번호를 보내야 되는데 text가 보내졌을때) - 401 Unauthorized : 유저가 해당 요청을 진행 할려면 먼저 로그인을 하거나 회원 가입을 하거나 필요하다는 것을 나타내려 할때 쓰이는 코드
- 403 Forbidden : 유저가 해당 요청에 대한 권한이 없다는 뜻
(예를 들어, 오직 과금을 한 유저만 볼 수 있는 데이터를 요청 했을 때) - 404 Not Found : 요청된 uri가 존재 하지 않는다는 뜻
- 500 Internal Server Error :서버에서 에러가 났을때 사용되는 코드
브라우저 동작 원리
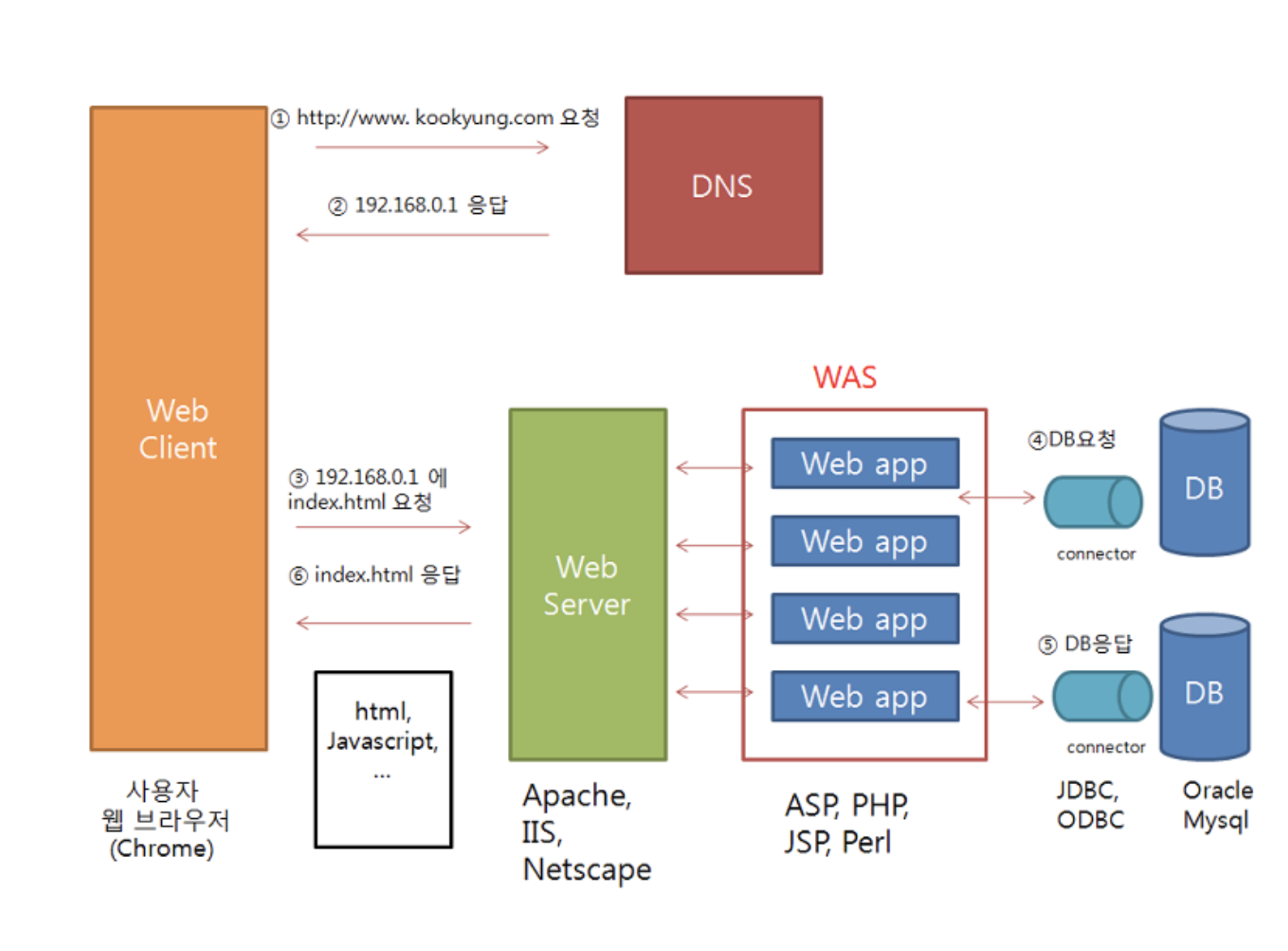
아래 그림을 보고 차례 대로 브라우저의 동작 원리를 살펴 보도록 하자

브라우저 동작 순서
- 사용자가 Chrome 브라우저로 http://www.wingeat.com 사이트 접속 요청
- 원래는 Host의 주소(IP 주소)로 접근해야 하지만 사람들은 숫자를 기억하기 힘들기 때문에 보다 외우기 쉽고 접근하기 편리한 도메인으로 접속한다
=> 이러한 접속을 가능하게 해주는 것은 DNS(Domain Name System) 덕분
대표적인 DNS 호스팅 업체 - 가비아 - http://www.wingeat.com에 요청을 보내면 DNS는 웹 브라우저에게 URL에 알맞는 호스트 주소를 안내해주고 올바르게 접속하도록 한다.
- 호스트에 요청을 보내면 웹 애플리케이션 서버(WAS)를 통해 정적 데이터, 동적 데이터를 DB Server와 함께 가공하여 브라우저에게 응답한다
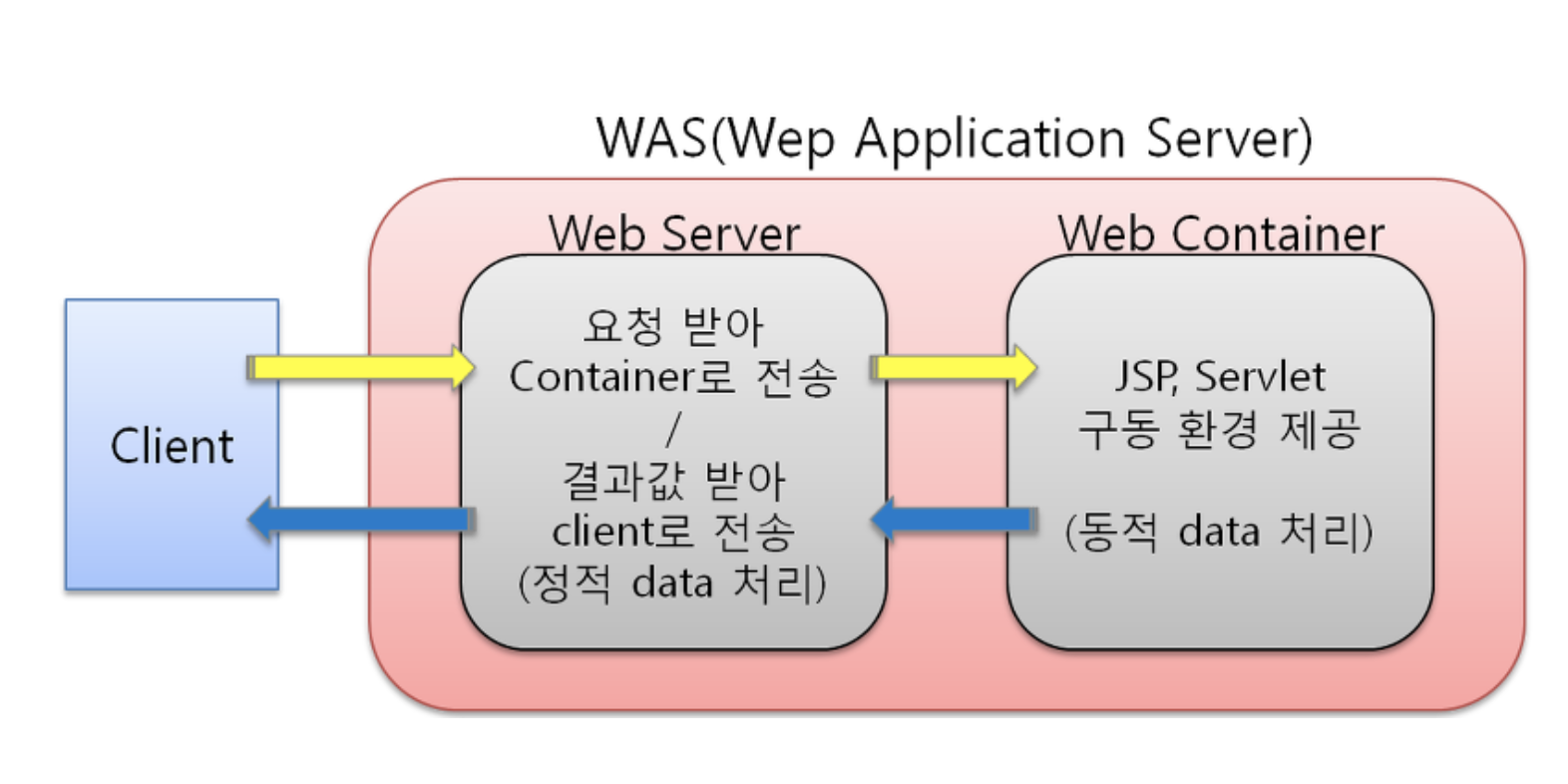
WAS(Web Application Server)
위의 브라우저 동작 순서 4번에서 말하는 WAS에 대해 설명하고자 한다
WAS는 웹 서버와 웹 컨테이너를 붙여놓은 서버

위의 그림 처럼 정적인 데이터를 제공하는 Web Server와 HTML으로만 할 수 없는 동적인 데이터를 제공하는 Web Container가 존재
- Web Server (Nginx, Appach HTTP Server, IIS)
웹 서버는 클라이언트가 요청한 정적인 콘텐츠를 HTTP 프로토콜을 통하여 제공해주는 서버 ,정적 페이지를 보내주고 정적인 콘텐츠 제공 이 가장 큰 역할
다른 역할으로는 동적인 요청이 클라이언트로부터 들어왔을 때, 해당 요청을 웹 서버에서 처리할 수 없기 때문에 컨테이너(Container)로 보내주는 역할 - Web Container (Tomcat, Jeus, JBoss, Web Sphere)
동적인 데이터들을 처리하여 정적인 페이지로 생성
html 만으로 할 수 없는 데이터베이스 조회나 다양한 로직처리 같은 동적인 컨텐츠를 제공하기 위해 만들어진 애플리케이션 서버
DNS(Domain Name System)이란?
네트워크 상에서 컴퓨터들은 IP주소를 이용하여 서로를 구별하고 통신하는데, 사람들이 네트워크를 통해 원격의 컴퓨터에 접속하기 위해서는 IP주소를 이용하여야 하지만, 숫자의 연속인 IP주소를 일일이 외울 수 없기 때문에 쉽게 기억할 수 있는 도메인 주소 체계가 형성
=> Domain Name의 필요성
DNS 동작 원리

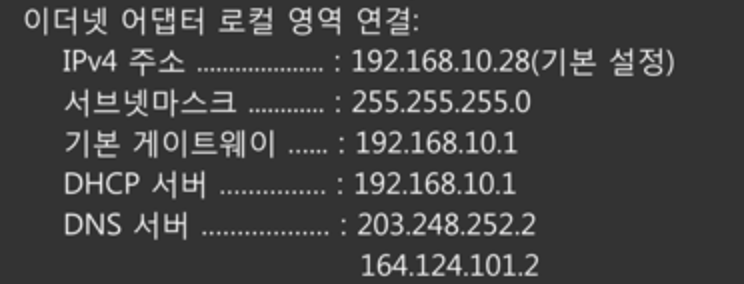
먼저 모든 단말(PC)은 DNS 서버의 IP 주소가 설정 되어야 함
보통 PC는 DHCP(Dynamic host control protocol, 동적 아이피를 결정 해주는 프로토콜)를 통해 IP 주소를 할당 받으면서 DNS 서버 IP 주소를 DHCP Option 6을 통해 함께 받음(보통 2개의 DNS IP 주소를 할당 받음, Primary DNS 서버가 죽었을때 Secondary DNS 서버에 요청하기 위해)
보통 DNS 서버는 통신사(SKT, KT, LGT) 서버

- http://www.naver.com/index.html : URL
- www.naver.com : Host Name
- .com : Top-level Domain Name
- naver.com : Second-level Domain Name
-
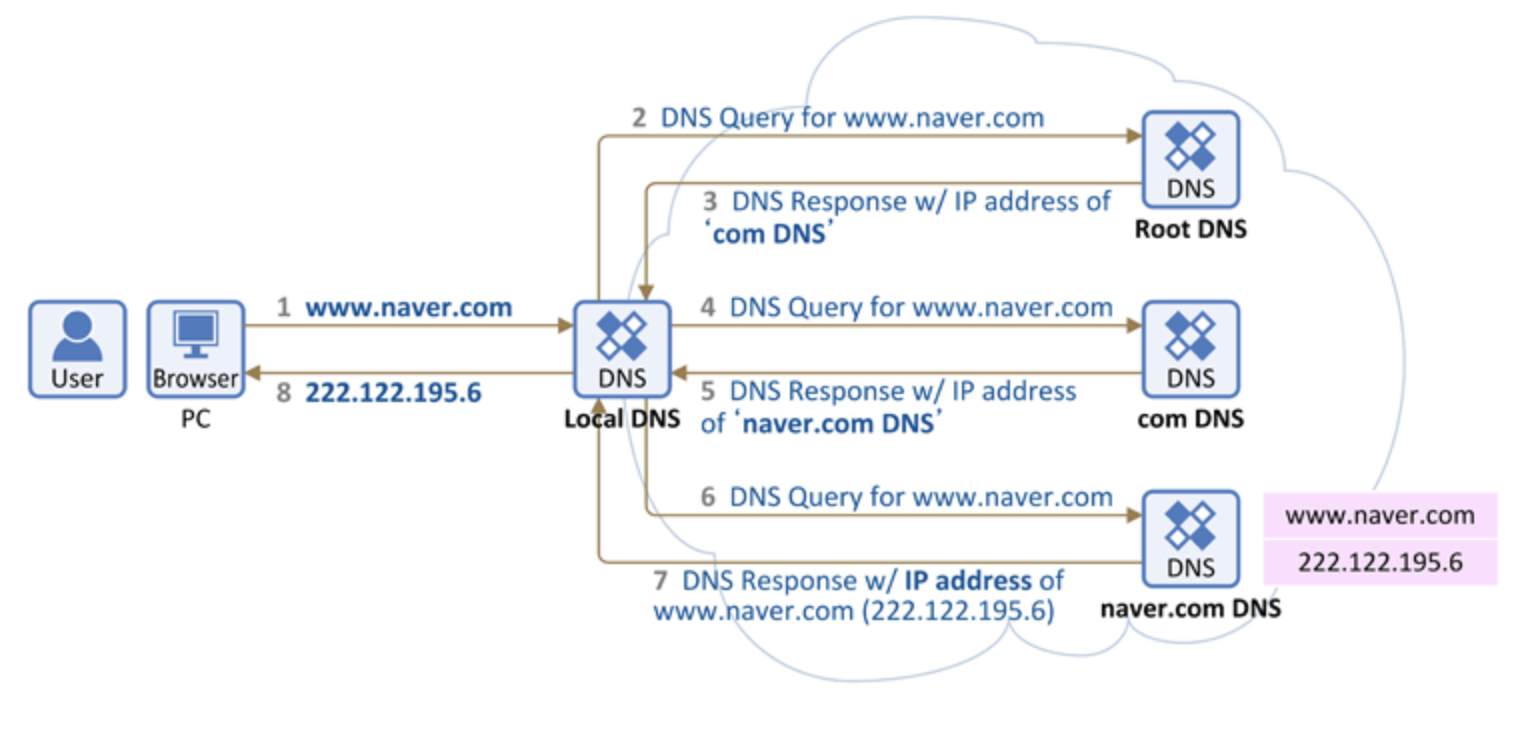
브라우저에서 www.naver.com을 입력, PC는 미리 설정되어 있는 DNS (단말에 설정되어 있는 이 DNS를 Local DNS라 부름, Local DNS에게 "www.naver.com"이라는 hostname에 대한 IP 주소 요청
-
Local DNS에는 "www.naver.com"에 대한 IP 주소가 만약 있다면 Local DNS가 바로 PC에 IP 주소를 주고 끝남, (본 설명에서는 Local DNS에 "www.naver.com에 대한 IP 주소"가 없다고 가정)
-
Local DNS는 이제 "www.naver.com"에 대한 IP 주소를 찾아내기 위해 다른 DNS 서버들과 통신(DNS 메시지)을 시작하고, Root DNS 서버에게 가장 먼저 "www.naver.com"에 대한 IP 주소를 요청 (이를 위해 각 Local DNS 서버에는 Root DNS 서버의 정보 (IP 주소)가 미리 설정되어 있어야 함)
=> Root DNS 서버는 전세계에 13대가 구축 되어 있음(미국에 10대, 일본/네덜란드/노르웨이에 각 1대씩), 우리나라의 경우 Root DNS 서버가 존재하지는 않지만 Root DNS 서버에 대한 미러 서버를 3대 운용중 -
Root DNS 서버가 "www.naver.com"의 대한 IP 주소를 모르는 경우 Local DNS 서버에게 Top-level Domain Server(com 도메인을 관리하는 DNS 서버)에게 요청하고 Local DNS 서버는 Top-level Domain Server에게 "www.naver.com"에 대한 IP 주소 요청
-
Top-level Domain Server(com 도메인을 관리하는 DNS 서버)도 모르는 경우, Second-level Domain Name(naver.com 도메인을 관리하는 DNS 서버)에게 요청
-
Second-level Domain Name(naver.com 도메인을 관리하는 DNS 서버)에는 "www.naver.com"에 대한 IP 주소"가 존재하면 올바른 IP 주소(210.89.160.88)를 응답
-
이를 수신한 Local DNS는 www.naver.com에 대한 IP 주소를 캐싱을 하고(이후 다른 브라우저가 물어보면 바로 응답을 줄 수 있도록) 그 IP 주소 정보를 단말(PC)에 전달
위와 같이 Local DNS 서버가 여러 DNS 서버를 차례대로 (Root DNS 서버 -> com DNS 서버 -> naver.com DNS 서버) 물어봐서 그 답을 찾는 과정을 Recursive Query라고 함
호스팅이란?
- 홈페이지 운영을 위해, 자료가 저장되는 공간인 서버가 꼭 필요한데, 집약체인 서버의 전체 혹은 일부를 이용할 수 있도록 임대해 주는 서비스
- 서버를 관리하기 위해서는 24시간 내내 안정적으로 전기를 공급해야 하고, 빠르고 안정적인 인터넷 회선을 사용해야 하며, 철저한 보안 시스템을 요구
- 개인이 서버를 관리하기보다 전문 업체의 호스팅 서비스를 사용하는 것이 일반적
- 대표적으로 가비아, 아마존, 네이버, 구글 등
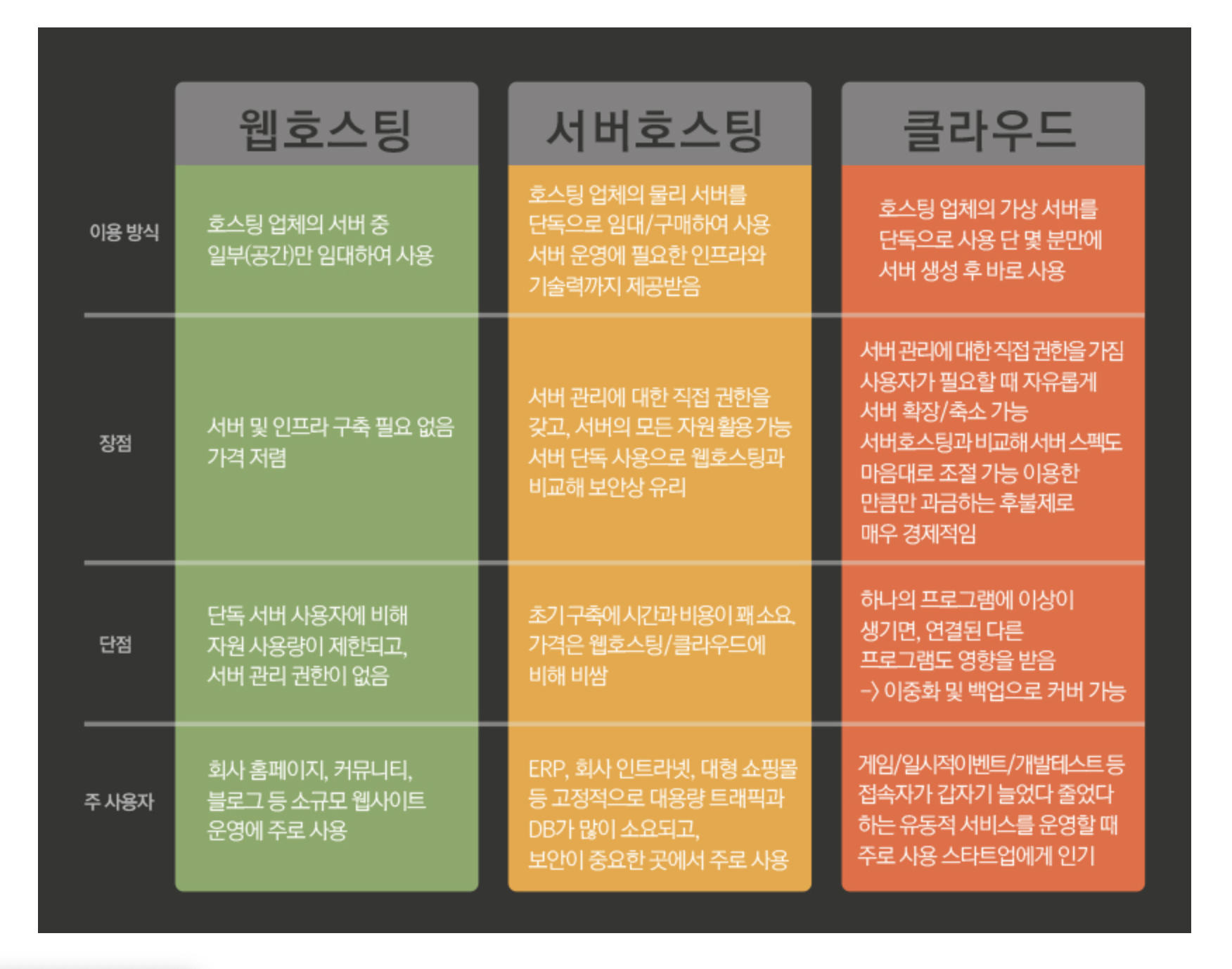
호스팅 종류
- 웹 호스팅
웹 호스팅은 여러 고객이 하나의 서버를 함께 사용하는 형태
하나의 서버를 나누어 쓰기 때문에 저렴하게 이용할 수 있고, 호스팅 업체의 통합 관리를 받기에 편리
사용할 수 있는 하드웨어가 제한적이라는 단점 - 서버 호스팅
서버 호스팅은 고객이 단독 서버를 사용하는 형태 넓은 하드웨어 공간을 사용할 수 있고, 서버 운영/관리에 대한 직접적인 권한 소유
빠른 데이터 전송 속도 가능
단독으로 서버를 이용하는만큼 비용이 높은 편
대기업이나 대형 포탈 혹은 대형 오픈마켓과 같이 많은 데이터를 사용하는 기업들이 사용 - 클라우드 호스팅
서버 호스팅을 가상화한 것으로, 가상 서버를 단독으로 사용할 수 있는 형태
고객이 필요할 때마다 서버 자원을 늘리거나 축소하여 유연하게 서버를 이용 가능
하나의 가상 서버에 문제가 생기면 연결된 다른 가상 서버에도 문제가 생길 수 있다는 단점
종류별 장단점 및 운영할 서비스의 규모의 따른 선택


참고 블로그
