CDN(Content Delivery Network)이란?
- 전 세계에 지리적으로 분산되어 있는 서버 네트워크
- 웹, 애플리케이션, 스트리밍 미디어를 비롯한 콘텐츠를 전송하도록 최적화된 전세계적으로 촘촘히 분산된 서버로 이루어진 플랫폼
- 수많은 물리적 위치와 네트워크 위치에 분산되어 있어 웹 콘텐츠에 대한 유저의 요청에 직접적으로 응답하고 빠르고 안전한 미디어 전송을 보장
- 오리진이라고도 불리는 콘텐츠 서버와 클라이언트 사이에서 컨텐츠를 전달하는 역할
사용자가 리소스를 다운로드 할 수 있는 가까운 대체 서버 노드를 제공
즉, 지리적 물리적으로 떨어져 있는 사용자에게 컨텐츠 제공자의 컨텐츠를 더 빠르게 제공할 수 있는 기술

CDN의 목적
사이트의 정적 컨텐츠(이미지, CSS, JS파일 등)를 캐싱
CDN에는 캐시 기능이 존재하는데 프록시와 유사, CDN 노드에 기존에 방문한 기록이 있는 경우, 해당 서버 노드로 바로 처리하여 보여줌 => GSLB기술
CDN 캐싱 종류
- Static Caching
사용자가 요청을 하지 않아도 제공자가 미리 오리진 서버에서 캐시 서버에 복사, 사용자가 캐시 서버에 요청하면 컨텐츠를 미리 복사를 했기 때문에 100% 존재- Dynamic Caching
사용자가 요청하면 컨텐츠를 확인하고 없으면 오리진 서버로 부터 다운받아 전달, 이후 동일한 요청이 있으면 캐싱된 컨텐츠 전달
컨텐츠는 일정 시간이 지나면 삭제될 수 있고 계속 보유할 수도 있음
GSLB(Global Server Load Balanicing)이란?
DNS의 발전된 형태
DNS의 한계 - GSLB는 이러한 한계를 보완
유저가 DNS Server에 요청할 때 네트워크 지연, 성능, 트래픽 유입, 서비스 실패 등을 전혀 고려 하지 않지만 이러한 환경에도 불구하고 로드 밸런싱이 가능
DNS와 GSLB 비교
- DNS
서버의 상태를 알 수 없어 서비스를 실패하는 유저 발생
Round Robin 방식을 사용하기 때문에 정교한 로드 밸런싱 불가능
Round Robin 방식을 사용하기 때문에 유저는 네트워크상 멀리 떨어진 서버와 연결 가능 - GSLB
서버의 상태를 모니터링하고 실패한 서버는 응답에서 제외하므로 서비스를 실패하는 유저가 없음
서버의 로드를 모니터링 하기 때문에 로드가 적은 서버의 IP를 반환하여 정교한 로드 밸런싱 가능
지역별로 서버에 대한 latency를 가지고 있기 때문에 유저가 접근하면, 가까운 지역의 서버로 연결
CDN의 장점
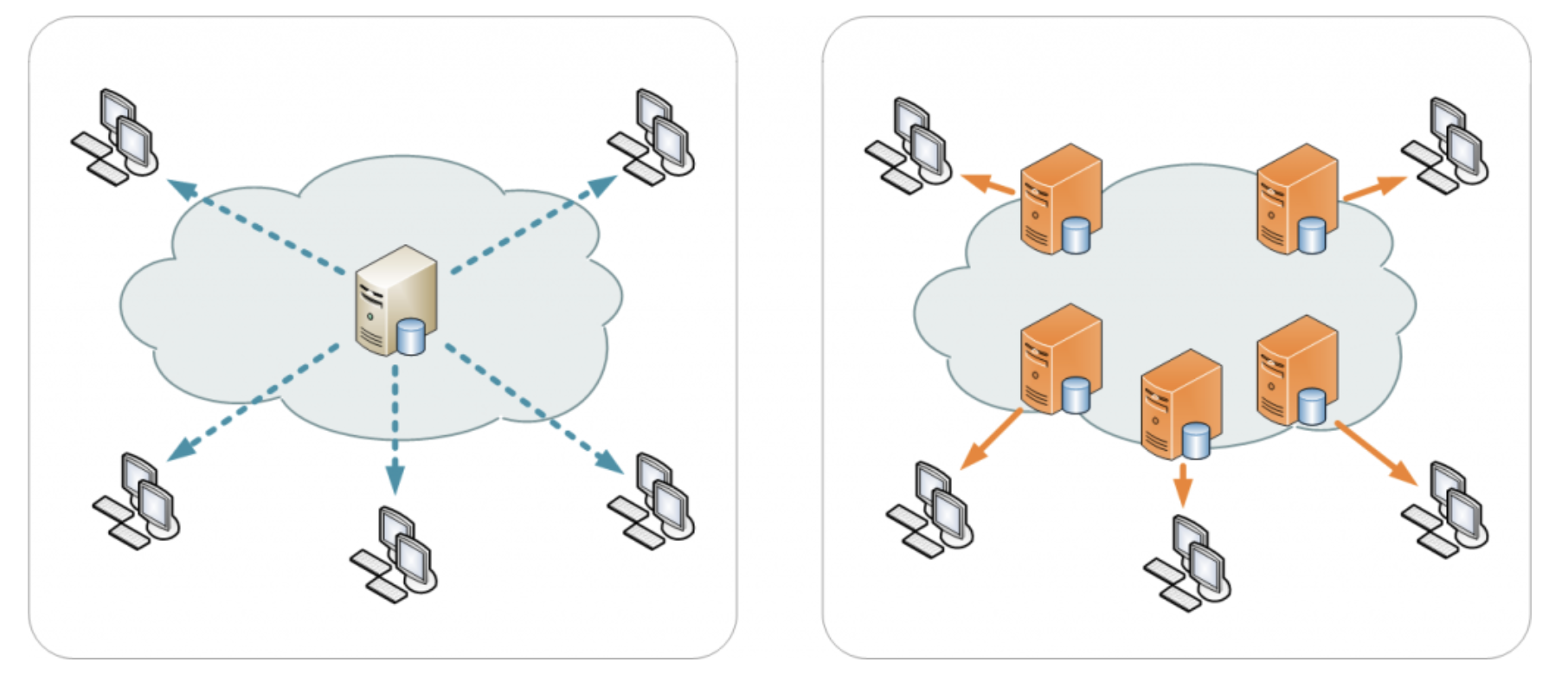
CDN을 사용하지 않으면 다수의 유저가 컨텐츠를 요청할 시 모든 요청을 오리진 서버가 하나하나 전부 응답해야 함
=> 서버 부하의 위험성 증가, 막대한 트래픽 유발, 에러 발생 증가
오리진을 대신하여 엔드유저와 가까운 물리적 위치 및 네트워크에서 엔드유저 요청에 응답함으로써 컨텐츠 서버의 트래픽 부하를 줄이고 유저의 웹 경험을 개선하여 컨텐츠 제공자와 유저 모두에게 막대한 이점을 제공
느린 응답 속도/다운로딩 타임을 극복 가능
사용자가 원격지 서버(원래 서버)로 부터 컨텐츠(이미지, 비디오, 뮤직 등)을 다운로드 받는다고 하면 시간, 비용적으로 굉장히 비효율적이다.
=> 사용자가 가까운 곳에 위치한 Cache Server에 해당 컨텐츠를 저장(캐싱)하고 요청시 Cache Server가 응답
HTTP와 HTTPS 차이
HTTP(HyperText Transfer Protocol)
서로 다른 시스템들 사이에서 통신을 주고받게 해주는 가장 기초적인 프로토콜
인터넷에서 하이퍼텍스트를 전송하기 위한 통신 규약
HTTP 서버는 기본 포트 80포트에서 항상 대기중이며, 클라이언트가 TCP 포트를 사용하여 연결하면 서버는 요청에 응답하여 자료 전송
가벼운 웹 서핑이라면 HTTP를 사용해도 되는데 자료를 주고 받는 경우라면 심각한 개인정보 유출 발생 (예를 들어 결제 시스템 혹은 DM 발송 및 회원가입과 같이 사용자 정보를 주고 받는 경우)
HTTP는 정보를 단순 텍스트로 주고 받기 때문에 네트워크에서 전송 신호를 인터셉트하는 경우 데이터 유출 및 보안에 문제가 발생
=> 이러한 문제를 보완하고자 HTTPS 프로토콜 도입
HTTPS
HTTPS의 S(SSL = 보안 소켓 계층)는 Security Socket을 추가한 것
기본적으로 HTTP와 방식이 비슷하지만 텍스트를 주고 받는 과정에서 보안 요소가 추가 된다
=> 즉, SSL 인증서를 통해 클라이언트와 서버 간의 통신 내용이 암호화 되어 유출을 막음
SEO(검색 엔진 최적화)를 위해서도 HTTPS를 사용해야 한다
주요 검색엔진 사이트(네이버, 구글, 다음 등) HTTPS를 사용하는 사이트를 우선순위로 검색결과로 나타낸다
HTTPS 규칙
HTTPS는 아주 중요한 룰이 존재
웹 서버에 요청하려는 사용자 마다 다른 암호를 제공해야 함
암호화와 복호화를 시킬 수 있는 서로 다른 키 2개가 존재할 때, 이 두개의 키는 서로 암호화/복호화가 가능
예를 들면 아래와 같이 A,B키는 서로 암호화/복호화 상호작용관계
A키로 암호화 => B키로 복호화
B키로 암호화 => A키로 복호화
둘 중 하나의 키는 공개키로 공개키 저장소에 등록하고 남은 하나는 개인키로 이용해 통신
위의 상호작용 관계를 토대로 통신에 적용하면
1. 클라이언트가 서버로 요청하는 경우
클라이언트는 공개키를 얻어 데이터를 암호화해서 전송,
서버는 개인키를 이용해 복호화
2. 반대로 서버가 정보를 제공하는 경우
개인키로 암호화한 정보를 전송하기 때문에 공개키가 있는 사용자는 누구나 복호화 가능
참조사이트
- http://blog.wishket.com/http-vs-https-%EC%B0%A8%EC%9D%B4-%EC%95%8C%EB%A9%B4-%EC%82%AC%EC%9D%B4%ED%8A%B8%EC%9D%98-%EB%A0%88%EB%B2%A8%EC%9D%B4-%EB%B3%B4%EC%9D%B8%EB%8B%A4/
- https://cdn.hosting.kr/cdn%EC%9D%B4%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80%EC%9A%94/
- https://brownbears.tistory.com/408
- https://post.naver.com/viewer/postView.nhn?volumeNo=16561296&memberNo=1834
