라우터 모듈 비교 (navigation, router-flux)
- 리액트와 같게 리액트 네이티브도 SPA로 동작
- SPA는 페이지 전환이 일어나면 서버로 페이지를 요청하는게 아닌 클라이언트 사이드에서 페이지를 전환
- 이것을 가능하게 해주는 것이 바로 라우터 모듈
- 네이티브는 리액트 처럼 url로 라우팅 하지 않음, URL이 기본적으로 존재하지 않음
- 특정 페이지에 키를 부여하여 라우팅 진행
성능 비교
this.props.navigation.navigate('Login');
import { Actions } from 'react-native-router-flux';
Actions.login();
navigation
- navigation은 Login이 키가 되고 flux는 login이라는 키를 사용하여 페이지 이동
- navigation은 컴포넌트의 프로퍼티로 navigation 객체가 전달(navigate 함수를 통해 이동)
- navigation 객체를 받은 해당 컴포넌트만 사용 가능
- 안드로이드에서는 아래에서 위로 올라오는 전환효과를 가지고 ios에서는 오른쪽에서 왼쪽으로 오버랩되는 전환효과를 가지는게 디폴트로 가짐 (각각 달라 전환효과의 어려움을 겪음)
- 라우팅 페이지 스코프가 한정되어 있어 페이지로 모달 구현하기 어려움
flux
- flux는 Actions를 임포트 하여 Actions 객체에 있는 login(액션 트리거)함수로 이동
- 어디서든 Actions 임포트하여 사용 가능
- 안드로이드와 ios의 전환효과가 같고 페이지별로 전환효과를 주기 편함
- 기존에 버그가 존재 했지만 엑스포 sdk 18.0.0 버전부터 해결
- 라우팅 페이지 스코프가 굉장히 넓기 때문에 모든 페이지에서 접근가능하여 구현 쉬움
- drawer 메뉴 모둘인 react-native-drawer와 통합 지원
flux 사용법
import { Scene, Router } from "react-native-router-flux";
<Router>
<Scene key="root">
<Scene
key="login"
component={Login}
initial={true}
hideNavBar={true}
/>
<Scene key="main" hideNavBar={true} component={Main} />
</Scene>
</Router>
import { Actions } from "react-native-router-flux";
Actions.main();
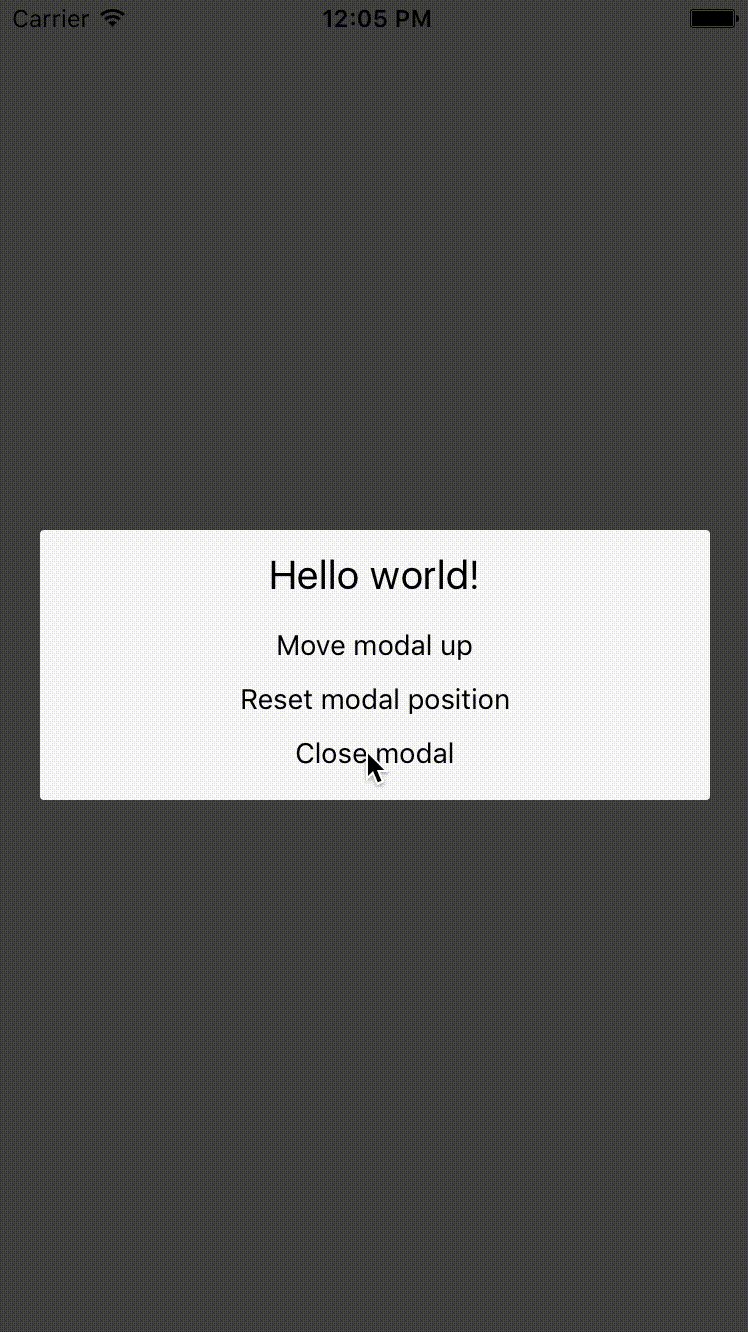
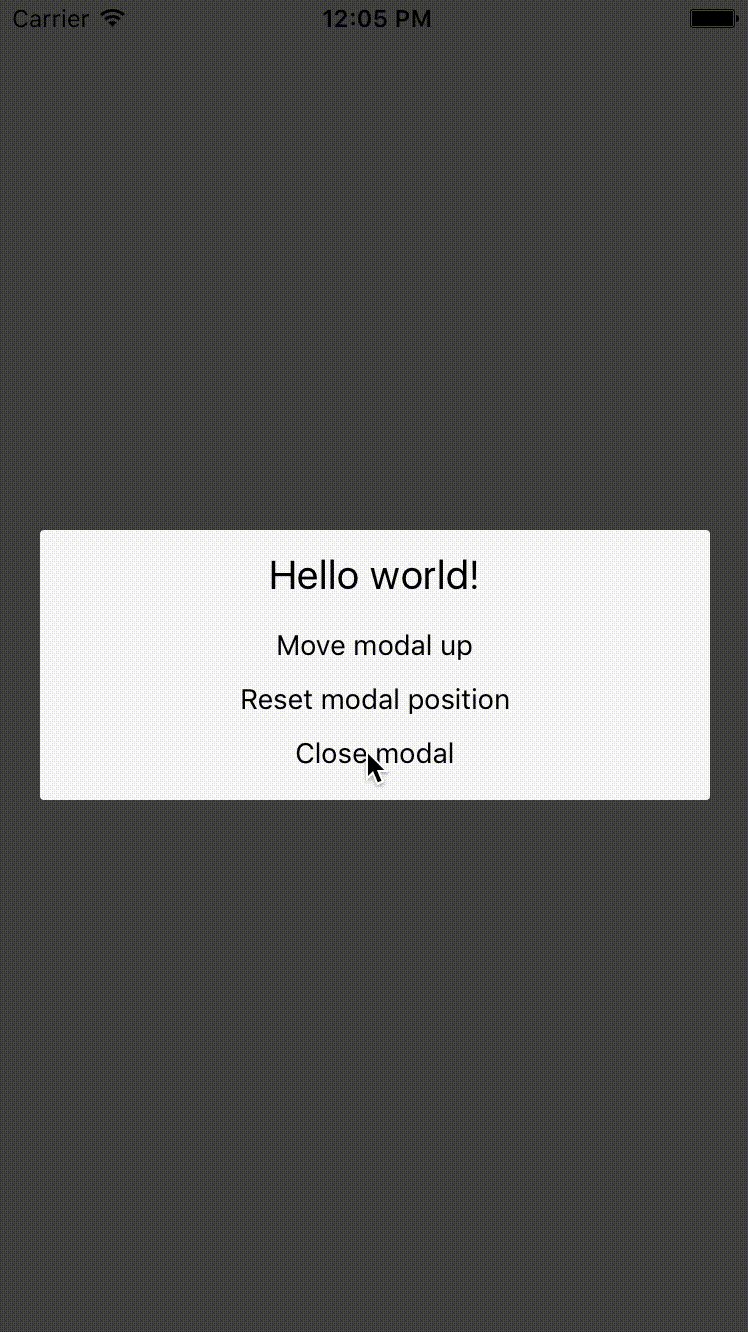
React Modal

- 특정 이벤트에서 새창을 띄웠을때 원래 하던 작업을 계속 이어갈 수 있게 해놓은 것이 모달리스
- 특정 이벤트에서 확인하거나 특정 이벤트를 날려주지 않으면 원래 하던 작업을 계속 이어갈수없는 새창을 모달
모달과 모달리스의 예
- 모달리스의 예 : 팝업창
특정쇼핑몰에 들어갔을때 프로모션 팝업창이 뜨더라도 무시하고 쇼핑몰을 계속 이용
- 모달의 예 : 경고창 경고에대해 확인 버튼을 눌러주기 전까지 아무런 동작 못함