
💡 HTTP(HyperText Transfer Protocol)
요즘 시대에는 모든 것을 http로 통신합니다. 파일이나 영상, json, xml 등등 거의 모든 형태로 데이터 전송이 가능하며, 지금 보고 있는 블로그 또한 http 를 통해 가져온 것입니다.
💡 가볍게 살펴보는 http 역사
- HTTP/0.9 1991년 : GET 메서드만 지원하고 HTTP 헤더가 없었습니다.
- HTTP/1.0 1996년 : 메서드, 헤더가 추가되었습니다.
- HTTP/1.1 1997년 : 가장 많이 사용하고 있으며, 현대 사회에서 가장 많이 사용하고 있는 버전입니다. (2014년까지 개발되었습니다. ~ RFC7230 ~ RFC7235)
- HTTP/2 2015년 : 성능 위주로 개선이 되었습니다.
- HTTP/3 진행중 : TCP 대신에 UDP 사용하며, 성능 위주로 개선이 되고 있습니다.
📌 유명 기업이 사용하는 http(프로토콜) 알아보기
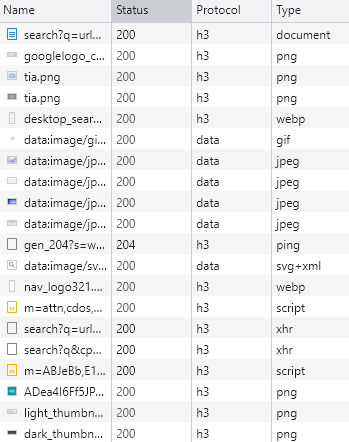
2022.02.25일 기준 구글이 사용하는 http protocol 은 HTTP/3 입니다.

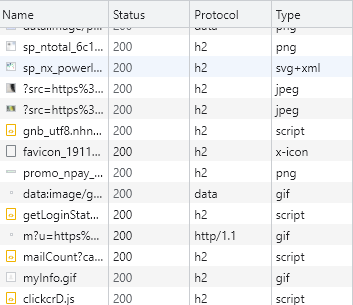
2022.02.25일 기준 네이버가 사용하는 http protocol 은 HTTP/2 입니다.
(HTTP/1.1 과 HTTP/3 버전도 간간히 보입니다)

저희 회사에서도 HTTP/1.1 과 HTTP/2 버전을 사용중입니다.
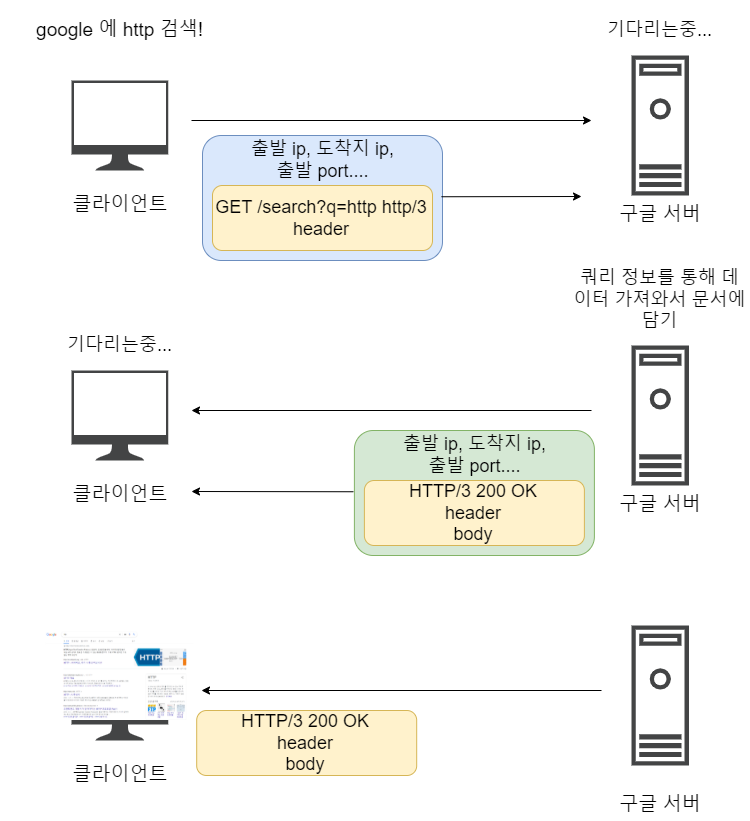
💡 그림으로 보는 http 흐름

💡 무상태 프로토콜(Stateless)
- 서버가 클라이언트의 상태를 보존하지 않습니다.
- 장점 : 서버 확장성이 높습니다(스케일 아웃)
- 단점 : 클라이언트가 추가 데이터를 전송해도 이전 데이터와 연결해서 사용할 수 없습니다.
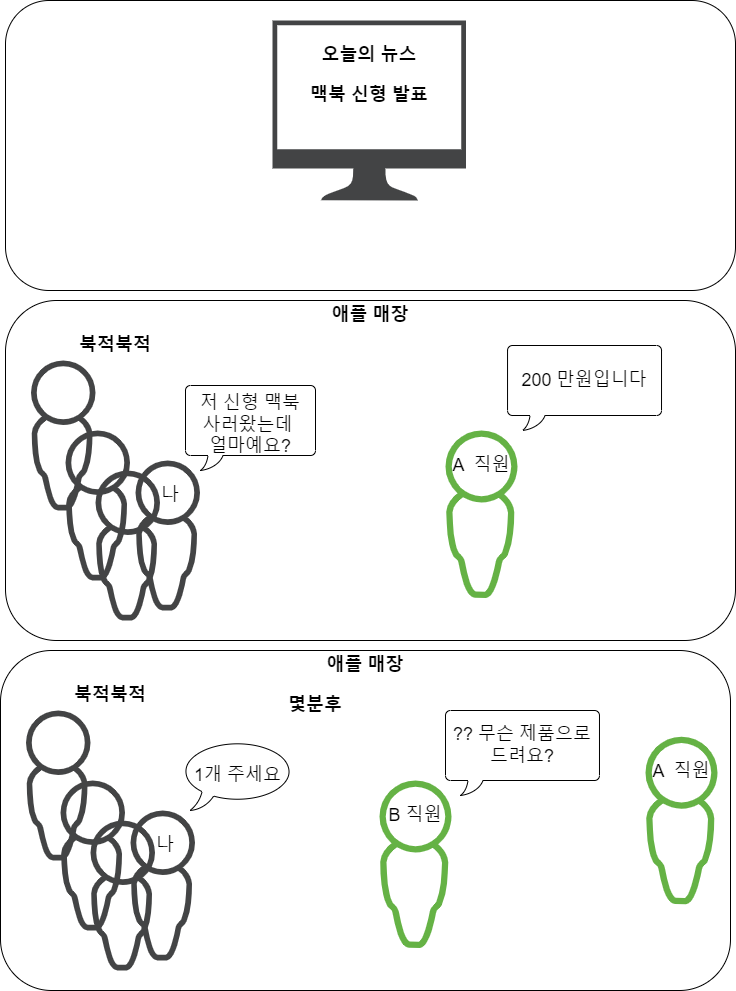
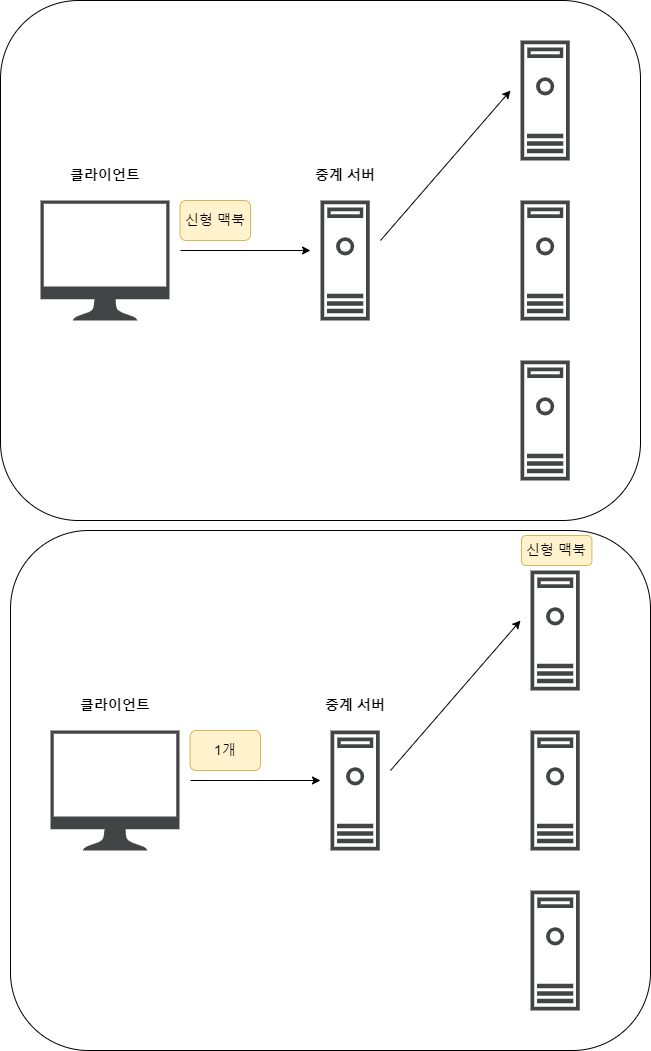
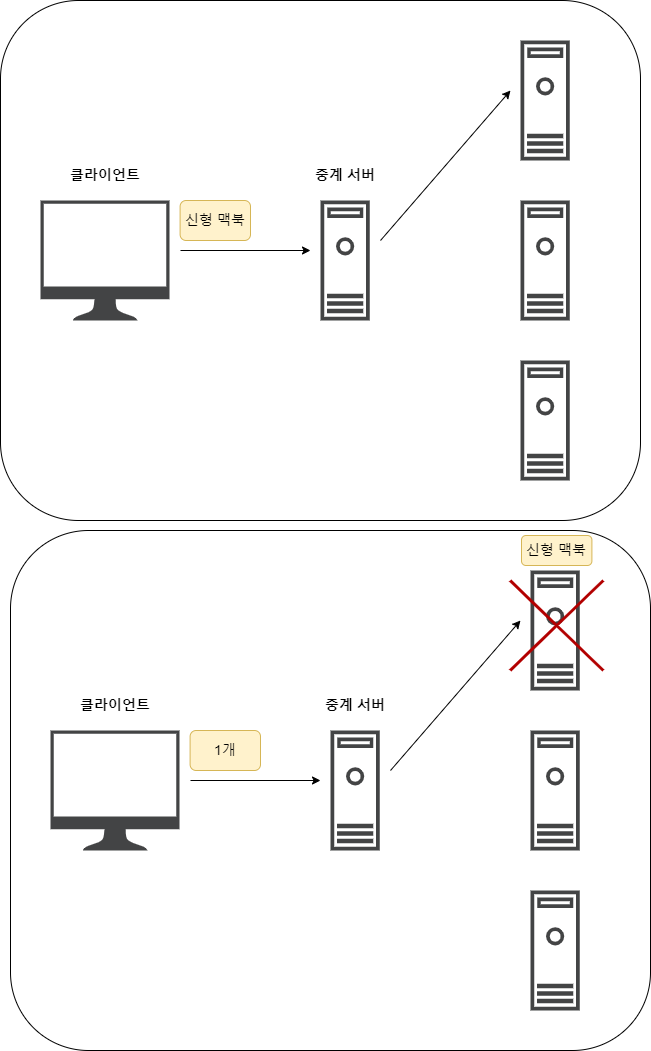
📌 그림으로 이해하는 stateless

위 그림과 같이 다른 점원은 이전에 말한 신형 맥북 정보를 가지고 있지 않습니다.
쉽게 이해하자면 A직원이 계속 이어서 받으면 stateful(상태유지), B 직원과 새롭게 대화시 stateless(무상태)라고 합니다.
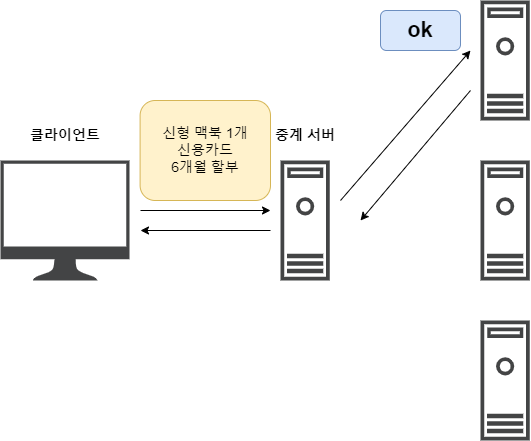
만약 무상태로 직원을 통해 신형 맥북을 구입하고 싶으면 알려주고 싶은 데이터를 한번에 알려줘야합니다. ex) 신형 맥북 1개 신용카드로 6개월 할부해주세요.
즉, 상태 유지일 경우 서버가 데이터를 계속 붙들고 있어야하고, 무상태일 경우는 클라이언트로 부터 자유롭기 때문에 응답서버를 늘리거나 쉽게 바꿀수 있습니다.
📁 무상태(stateless)를 써야하는 이유
상태 유지일 경우
- 한 서버를 지속적으로 연결해줘야하기 때문에 한 서버만 계속 연결 시켜야하기 때문에 효율성이 떨어집니다.

- 만약 한개의 서버만 이용하다가 그 서버가 오류가 날 경우 클라이언트는 다시 요청해야합니다.

무상태일 경우
- 위에서 말한 단점들을 신경쓰지 않아도 됩니다.

📁 무상태(stateless)의 한계
- 모든 경우에 무상태로는 할 수 없습니다. 특히 로그인의 경우에는 상태 유지가 필요합니다.
- 로그인의 경우에는 쿠키와 세션을 이용해서 로그인을 유지하나 세션 서버가 날아가버리면 모든 유저의 로그인이 풀려버리는 현상을 목격할 수 있습니다.
- 무상태는 stateful 에 비해 받는 데이터양이 많습니다.
💡 비연결성(connectionless)
- HTTP는 기본이 연결을 유지하지 않는 모델입니다.
- 일반적으로 초 단위의 이하의 빠른 응답 속도로 응답합니다.
- 응답을 보낸 후 끊어버리기 때문에 서버 자원을 효율적으로 사용이 가능합니다.
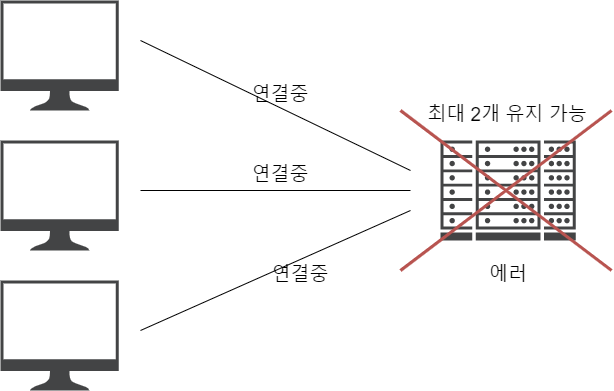
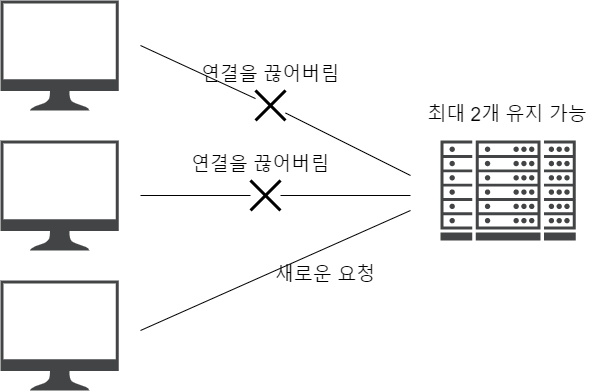
📌 그림으로 이해하는 비연결성

위 그림과 같이 2개 유지 가능한 서버가 있는데 2개가 유지되어 있는 상태에서 새로운 클라이언트가 연결을 요청하게 되면 서버가 에러를 내게 됩니다.
따라서 비연결성을 이용하면 다음 그림과 같이 에러없이 새로운 요청을 할 수 있게 됩니다.

📁 한계와 극복
- 비연결성은 응답 이후 연결을 끊어버리기 때문에 새로운 TCP/IP를 연결을 해야합니다
- 사이트에 용량이 큰 자원을 다시 다운받게 됨으로써 비용이 많이 듭니다.
- HTTP/1.1에서 나온 지속 연결(Persistent Connection)로 문제를 해결했습니다.
- HTTP/2 와 HTTP/3에서 더 많은 최적화가 이루어졌습니다.
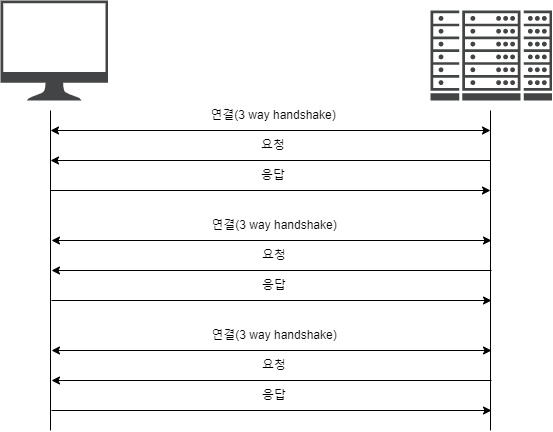
📌 그림으로 이해하는 한계와 극복

위 그림과 같이 연결이 되어 있지 않기 때문에 계속 3 way handshake를 진행해서 연결을 해야합니다.
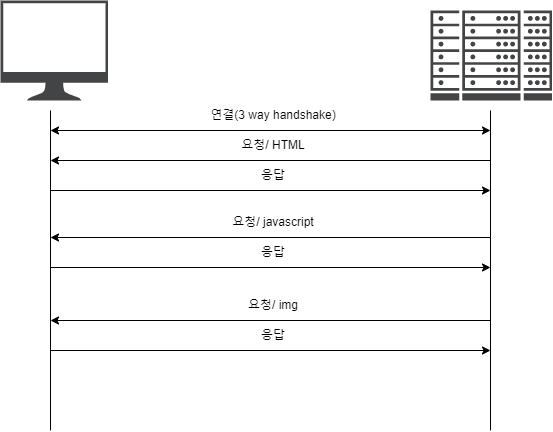
하지만 HTTP/1.1에서 나온 지속 연결(Persistent Connection)을 이용한다면 다음 그림과 같이 한 연결에 여러 자원을 가져올 수 있습니다.

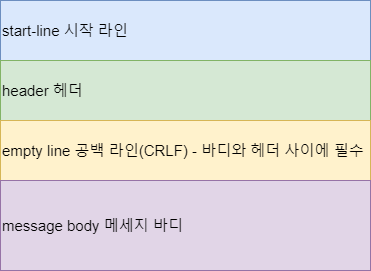
💡 HTTP 메세지
HTTP 의 구조는 다음 그림과 같습니다.

📁 시작 라인
📌 요청(request)
시작 라인은 method SP(공백) request-target SP HTTP-version CRLF(엔터) 로 이루어져 있습니다.
- method : 서버가 수행해야 할 동작 지정합니다.
ex) GET, POST, PUT, DELETE 등등 - request-target : 요청 대상으로 보통은 절대경로(/)로 시작합니다.
ex) /search?q=http - http-version : 클라이언트가 요청하는 http 버전을 의미합니다.
ex) HTTP/1.1
📌 응답(response)
시작 라인은 HTTP-version SP(공백) status-code SP reason-phrase CRLF(엔터) 로 이루어져 있습니다.
- HTTP-version : 서버가 사용한 http 버전을 의미합니다.
- status-code : 서버가 되돌려준 응답에 대한 정보를 컴퓨터가 알아들을수 있도록 세자리 숫자로 넘겨준 코드입니다.
ex) 200(성공), 400(클라이언트 에러), 500(서버 에러) - reason-phrase : 서버가 되돌려준 응답에 대한 정보를 사람이 알아들을수 있도록 메세지로 넘겨준 것 입니다.
📁 HTTP 헤더
헤더는 field-name ":" OWS(띄워쓰기 허용) field-value OWS 로 이루어져 있습니다.
ex) Content-type: text/html
- field-name : 대소문자 구분 없으며 어떤 항목인가에 대한 정보입니다.
- field-value : field-name 에 대한 값입니다.
HTTP 전송에 필요한 모든 부가 정보가 들어가 있으며, 표준 헤더가 너무 많아서 궁금하신 분들은 다음 링크를 참조 부탁드립니다.
https://developer.mozilla.org/ko/docs/Web/HTTP/Headers
💡 Reference
https://www.inflearn.com/course/http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC/dashboard
