Overview
??? : "다크모드에서 스크롤이 보이지 않아요"
나 : 다...다크모드요...??

나 : 어.. 그러네요.. 다크모드에선.. 스크롤이 안보이네요?
1. 다크모드를 알아보자.
1-1. 다크모드를 사용하는 이유는?
PC와 스마트폰의 기하급수적인 보급률로 인해 지금 이순간에도 많은 사람들의 눈은 디바이스에서 나오는 빛으로 지쳐가고 있다.
2018년 3월 ios를 사용하는 아이폰에서 어두운 테마를 처음으로 선보이고, 6개월 후인 2018년 9월부터 안드로이드에도 어두운테마를 시작하게 되었다.
그 이후 많은 앱이나, 서비스에서는 '다크모드'라는 기능을 제공을하게되었다.
또한, 개발자라면 누구나 사용하는 에디터화면도 검은색 화면이 익숙할 것이다.
이와 같이 다크모드를 하는 이유는 우리 신체의 눈의 피로를 낮추기 위함에서 비롯되었다.
1-2. 다크모드? 그냥 어둡게만 하면 되는건가?
이거에 대한 답변은 애플에서 모하비 업데이트 당시 말로 대신 할 수 있다.
다크 모드는 완전히 새로운 모습과 함께 당신이 업무에 집중하도록 도울 것 입니다. 도구모음창과 메뉴가 바탕화면으로 이동하면서 콘텐츠의 미묘한 색상과 미세한 점들이 화면의 중앙을 차지할 것 입니다. 시스템 환경설정의 패널에서 다크모드 스위치를 켜면 간편하게 아름다우면서도 산만하지 않은 작업환경을 만들 수 있습니다. 다크모드는 내장된 운영체제를 통해 Mac과 함께 제공되며 타사의 애플리케이션을 사용할 수 도 있습니다.
-모하비 업데이트
2. web에서의 다크모드
다크모드를 지정할수 있는 방법은 3가지 있다.
2-1. 시스템 다크모드
이 방법은 운영체제에서 제공을 하는 방법으로 브라우저 뿐만아니라 전체적인 시스템에도 적용이 된다.
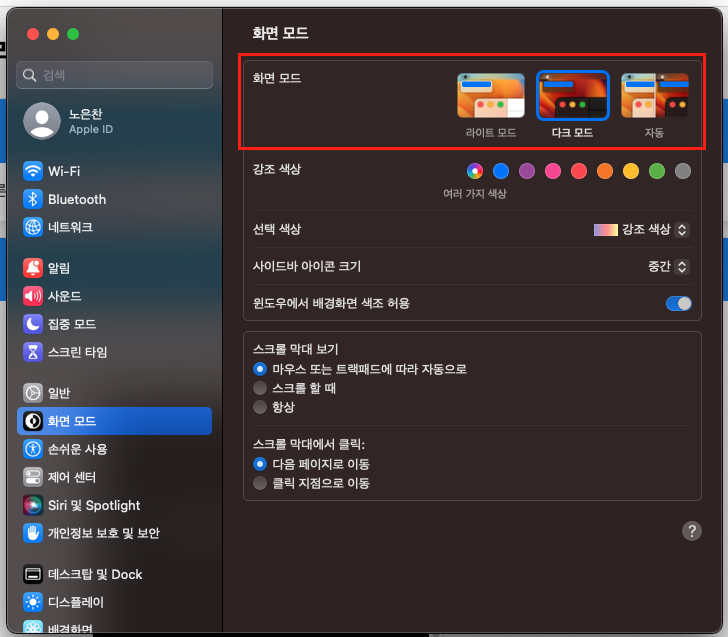
2-1-1. MAC OS 다크모드 전환
설정 > 화면모드

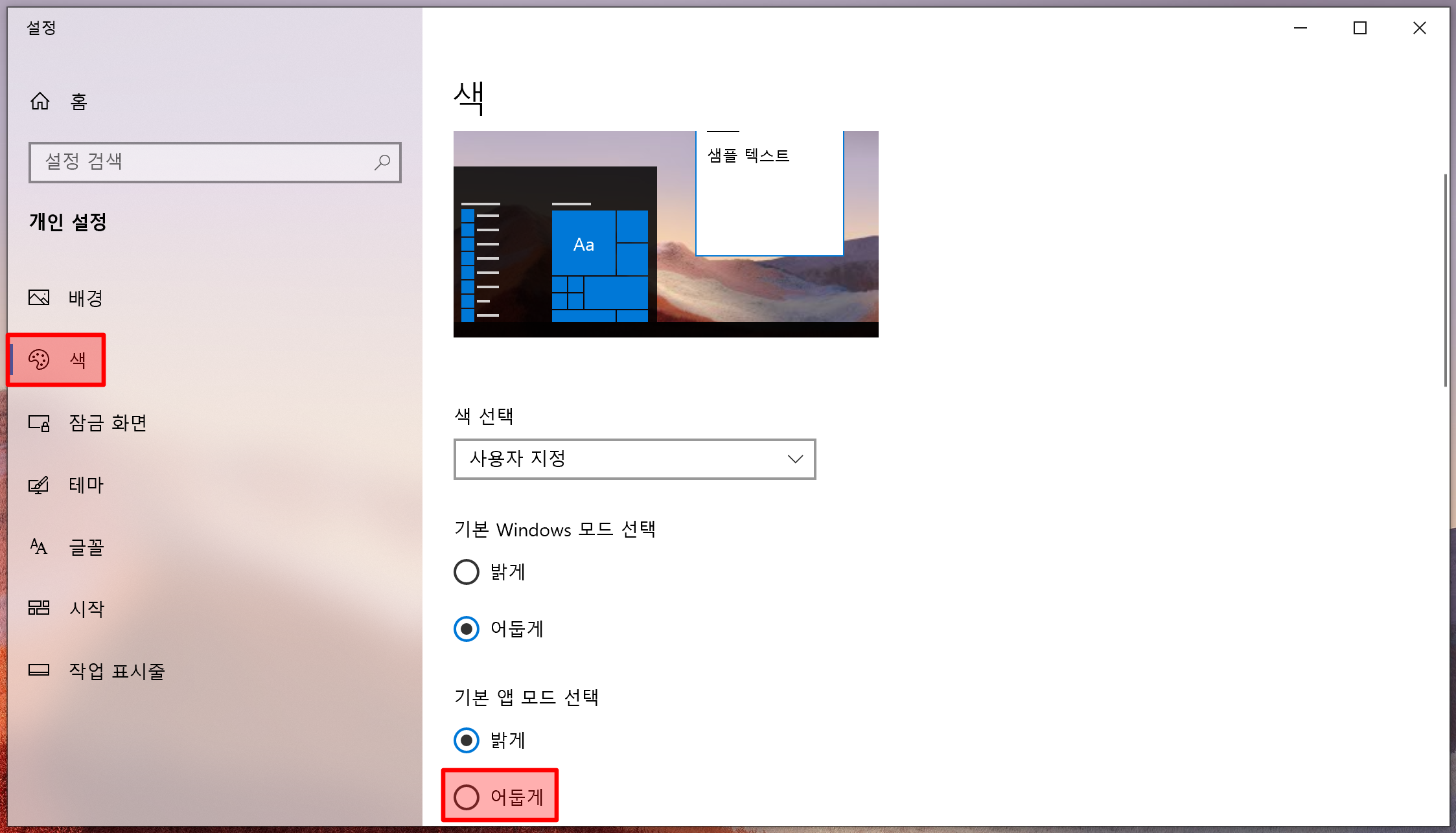
2-1-2. window OS 다크모드 전환
바탕화면 > 마우스 우 클릭 > 개인 설정 > 색

2-2. 브라우저 다크모드
모든 브라우저가 다크모드를 지원하는 것은 아니다. 물론 브라우저의 확장프로그램을 설치하는 경우 다크모드가 지원이 되지만, 차 후 우리가 CSS를 통해 제어가 가능하기 위해선 브라우저 자체에 다크모드가 지원이 되는 것만 알아보자.
2-2-1. 크롬
크롬브라우저는 시스템모드에 의해 자동으로 변경이 된다.
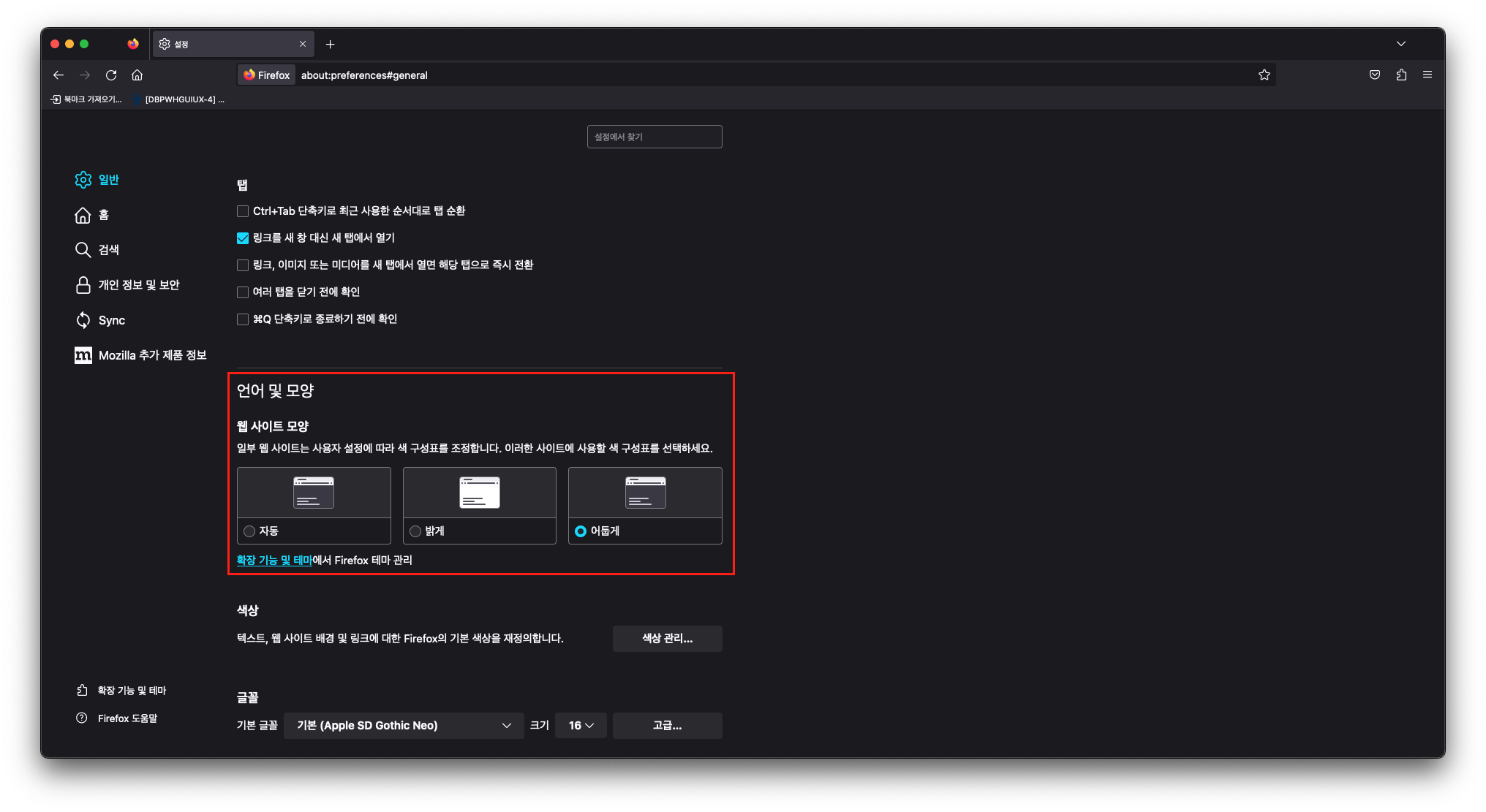
2-2-2. 파이어폭스
파이어폭스는 설정 > 언어 및 모양을 통해 웹 사이트의 테마를 '자동', '밝게', '어둡게' 선택이 가능하다.
- 자동 : 시스템모드와 동일하게
- 밝게 : 시스템모드를 무시하고 밝게
- 어둡게 : 시스템모드를 무시하고 어둡게

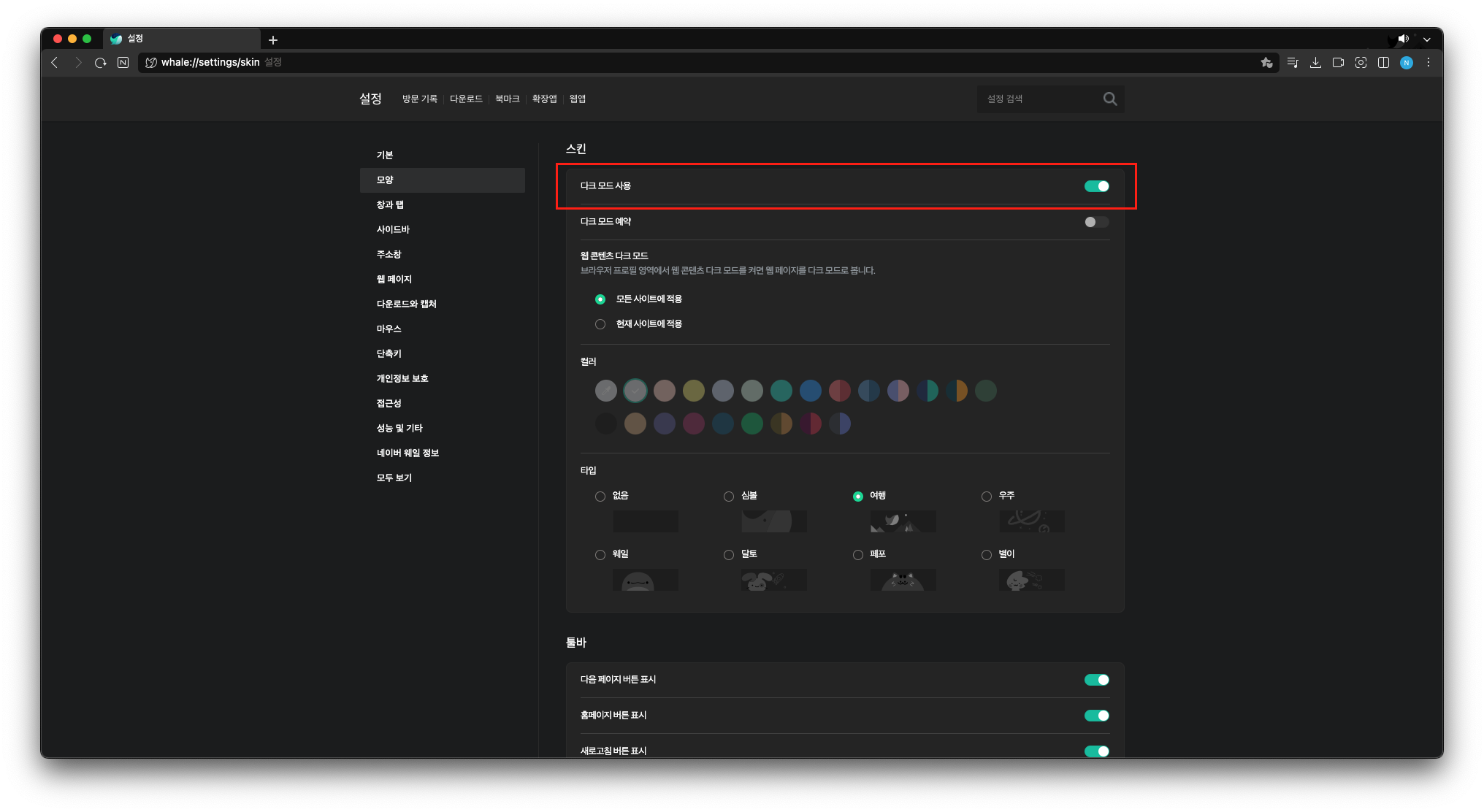
2-2-3. 웨일
웨일은 다크모드 사용이 ON/OFF로 할 수 있다.
웨일도 파이어폭스와 동일하게, 다크모드를 키는 경우 시스템모드에서의 테마는 무시하게 된다.

2-2-4. 사파리
아쉽게도 사파리는 브라우저 자체에서 지원하지 않는다.
어찌보면, OS에서 제어하면 모두 적용되니 쓸대없다는 걸까?
2-3. 웹 서비스의 다크모드
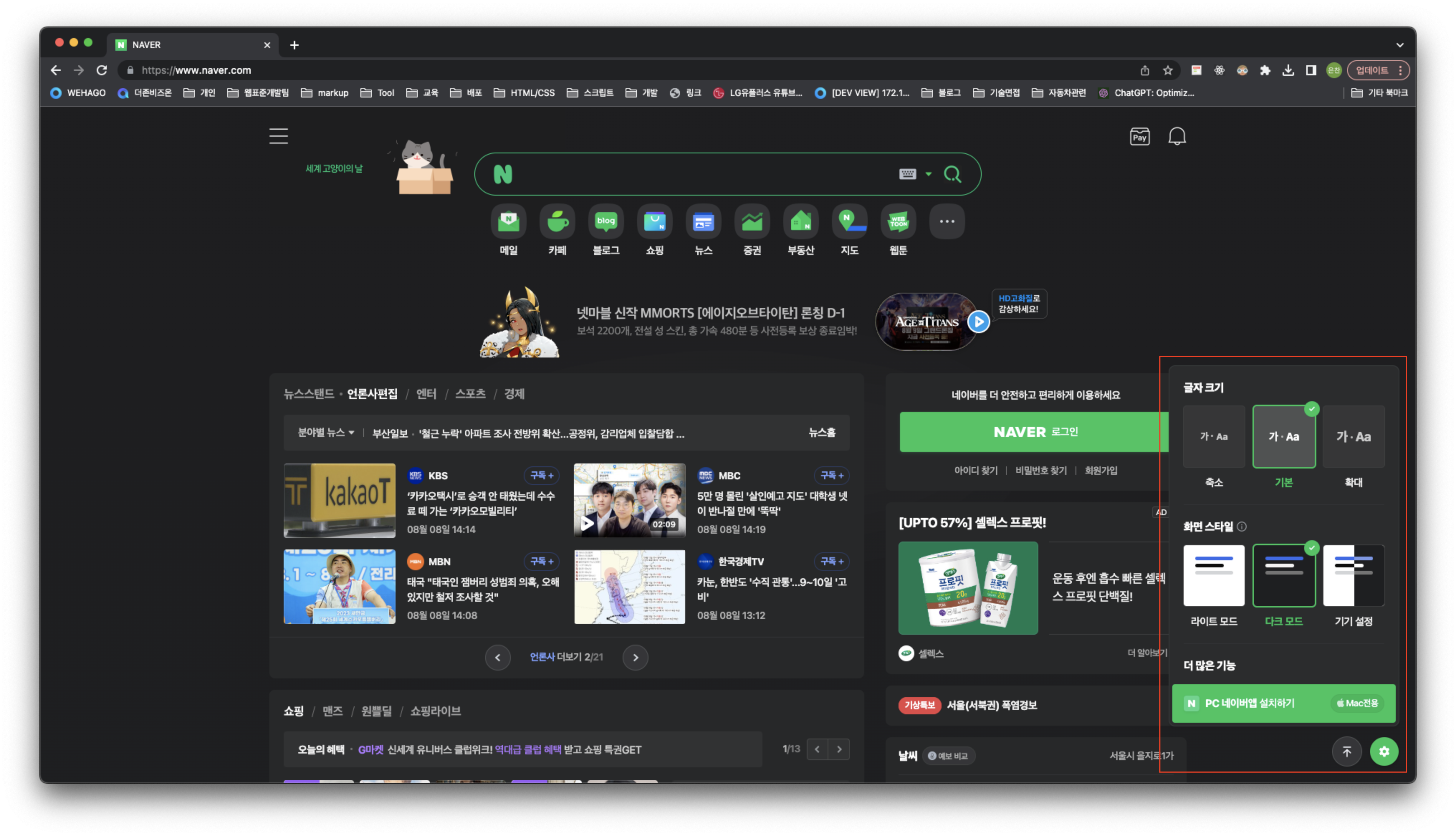
2-3-1. 네이버의 다크모드
스마트폰 앱을 통해 다크모드가 지원이되는 서비스는 많이 보았지만, 웹상에서 다크모드를 지원하는 서비스는 네이버가 있다.
네이버 메인화면에 우측 아래의 톱니바퀴 모양을 클릭하면 아래 이미지와 같이 '글자크기', '화면 스타일'을 변경 할 수 있다.

3. 다크모드에서만 적용되는 CSS 작업하기
3-1. prefers-color-scheme
prefers-color-scheme CSS 미디어 특성은 사용자의 시스템이 라이트 테마나 다크 테마를 사용하는지 탐지하는 데에 사용 된다.
3-2. 구문
no-preference
사용자가 시스템에 선호하는 테마를 알리지 않았음을 나타냅니다. 이 키워드 boolean context에서 false로 판정됩니다.
light
사용자가 시스템에 라이트 테마를 사용하는 것을 선호한다고 알렸음을 나타냅니다.
dark
사용자가 시스템에 다크 테마를 사용하는 것을 선호한다고 알렸음을 나타냅니다.
3-3. 예제
<html>
<body>
<div class="mode_box">
<p class="mode">모드 지정을 안한 경우</p>
<p class="mode change">모드인 경우</p>
</div>
</body>
</html><style>
.mode_box{
width: 350px;
height: 300px;
margin: 50px auto;
border: 1px solid #e5e5e5;
overflow: auto;
&::-webkit-scrollbar {
width: 14px;
}
&::-webkit-scrollbar-thumb {
border: 4px solid transparent;
background-color: #939393;
background-clip: padding-box;
border-radius: 14px;
}
.mode{
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 250px;
margin: 0;
font-size: 30px;
font-weight: 900;
color: #000;
background-color: #f8f8f8;
&.change{
font-size: 30px;
font-weight: 900;
&::before{
content: 'Light';
margin-right: 4px;
}
}
& + .mode{
border-top: 4px solid #cdcdcd;
}
}
}
@media (prefers-color-scheme: dark) {
.mode_box{
&::-webkit-scrollbar-thumb {
background-color: #cbcbcb;
}
.mode.change{
position: relative;
font-size: 30px;
font-weight: 900;
color: #fff;
background-color: #000;
&::before{
content: 'Dark';
margin-right: 4px;
}
}
}
}
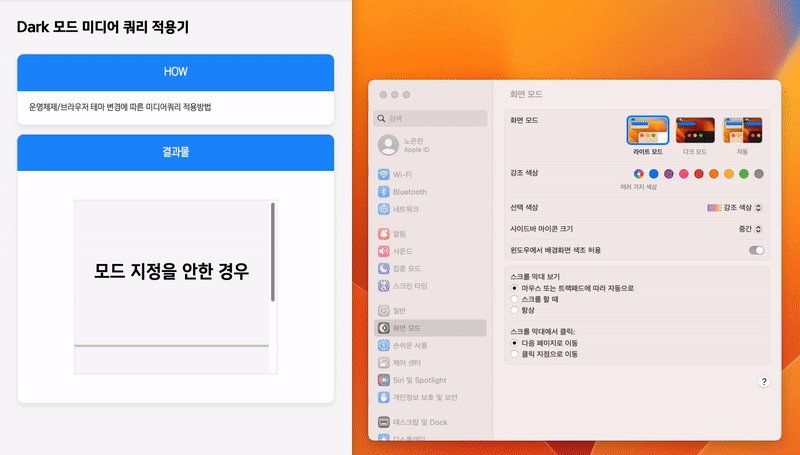
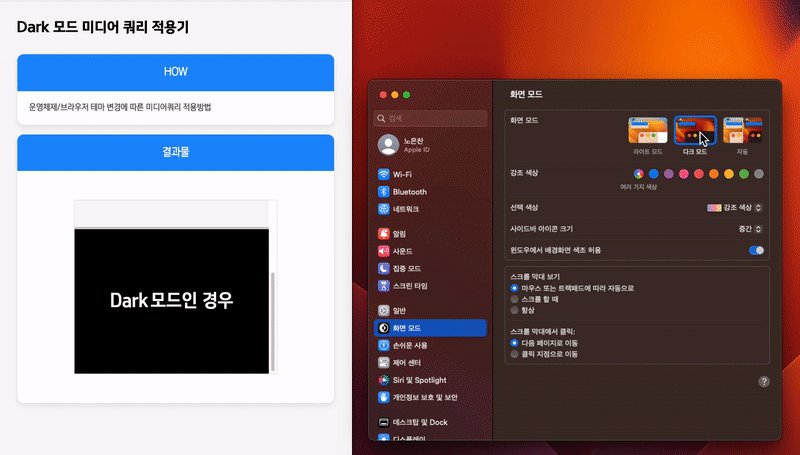
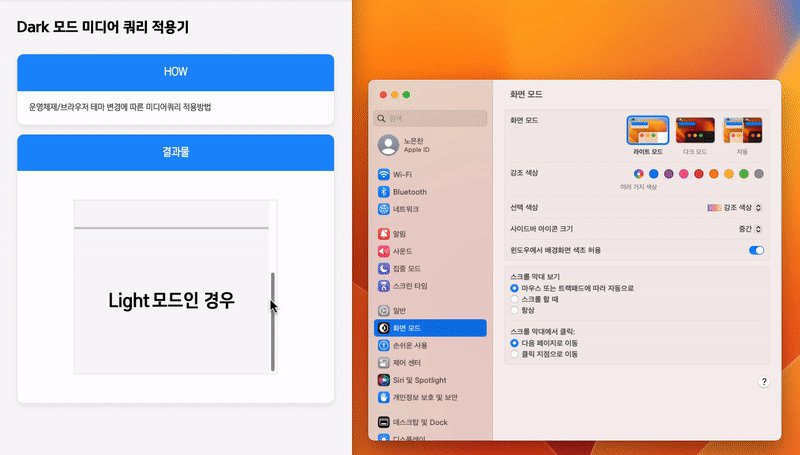
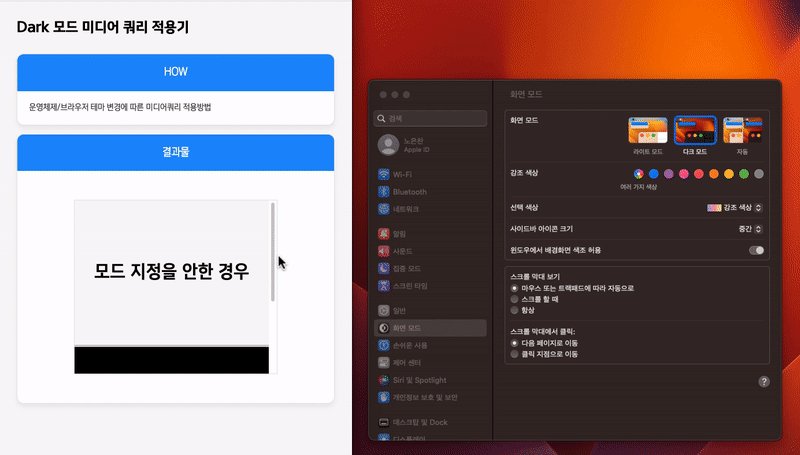
</style>위의 코드를 입력 후 브라우저를 통해 확인하면 아래와 같은 이미지를 확인 할 수 있다.
위의 박스는 모드에 따라 변경되지 않고, 아래의 박스만 모드에 따라 content에 넣어두었던 텍스트와 배경, 글자색이 변경된다.
더불어, 커스텀 스크롤바도 색상이 변하는 것을 알 수 있다.

4. 마무리하며
작업을 하다보면, 이와 같이 다양한 환경에서 사용하는 고객들의 니즈를 맞춰주는 경우가 많다.
특히 이번 이슈에 대해서는, 성급한 다크모드 적용으로 웹접근성 문제까지 야기가 될 수 있는 것으로 퍼블리셔 입장에서 반드시 생각하고 해결해야될 이슈였다.
조금 더 성장하는 개발자가 되겠다.
참고문헌
다크모드의 어두운면 : https://brunch.co.kr/@ghdtmrla/6
눈이 편한 크롬 다크모드 설정법(모든 웹사이트) : https://thisiswhyimyoung.com/%ED%81%AC%EB%A1%AC-%EB%8B%A4%ED%81%AC%EB%AA%A8%EB%93%9C/
스크롤바 스타일(디자인)하는 방법 : https://codingbroker.tistory.com/66


좋은 글 감사합니다. 자주 방문할게요 :)