1. '스크롤 체이닝' 이란?
스크롤 체이닝(scroll chaining)은 웹 페이지에서 스크롤링을 할 때 여러 개의 스크롤 가능한 영역이 하나의 스크롤 영역처럼 연속적으로 동작하는 기능을 말합니다.
다시 말해, 사용자가 첫 번째 스크롤 가능한 영역에서 스크롤을 하다가 끝에 도달하면 다음 스크롤이 가능한 영역으로 자연스럽게 연결되는 기능을 말합니다.
1-1. 스크롤 체이닝이 필요한 사례
가. 네이버 웹툰
일반적으로 스크롤 체이닝을 가장 많이 활용하는 곳은 우리가 많이 보는 웹툰에 해당된다.
스마트폰의 보급으로 만화책보다는 웹툰을 보는 시대가 왔고, 그에 따라 디바이스 크기에 맞춰 세로형태의 웹툰이 만들졌기 때문이다.
나. YouTube 댓글과 대댓글(댓글에 달린 댓글)
게시판에 댓글에는 수많은 글이 달리는데, 이후 해당 댓글에 대해 다시 한번 사용자들이 의견을 제시하는 기능인 '대댓글'이 생기면서 스크롤 내 스크롤이 발생하는 경우가 생겼다. 이런 경우에도 대댓글의 양이 많아지는 경우 스크롤 체이닝을 유용하게 사용할 수 있다.
1-2. 스크롤 체이닝이 불필요한 사례
스크롤 체이닝은 유용하게 사용하는 경우도 있지만, 그렇지 않은 경우가 더 많습니다. 때문에 스크롤 체이닝을 막는 CSS와 JS 코드가 등장하게 되었습니다. 이제 스크롤 체이닝이 불필요한 사례를 알아보겠습니다.
가. Google의 이미지 검색
Google의 이미지 검색에서는 선택한 이미지 우측에 상세 정보와 연관 이미지가 노출됩니다. 이러한 방대한 정보를 다루는 경우에는 스크롤 체이닝보다는 기본 스크롤을 사용하여 사용자의 편의성을 높일 수 있습니다.
나. Amazon의 다양한 상품 검색
아마존은 수많은 상품들을 보여주는데, 이러한 경우에도 스크롤 체이닝보다는 기본 스크롤을 사용하여 모든 상품들을 효율적으로 제어할 수 있게 합니다.
다. 팝업 및 선택 상자(Select Box)
회원가입이나 인터넷에서 어떤 신청을 할 때, 팝업이나 선택 상자를 사용하는 경우가 있습니다. 작은 화면에서 다양한 정보를 노출해야 할 때 스크롤 체이닝을 사용하면 사용자가 정보를 확인하거나 선택하는 과정에서 전체 페이지가 함께 움직이는 문제가 발생할 수 있습니다. 이런 경우 스크롤 체이닝을 비활성화하여 사용자 경험을 개선할 필요가 있습니다.
이러한 사례들은 스크롤 체이닝이 적합하지 않을 때를 보여줍니다. 이러한 상황에서는 스크롤 체이닝을 사용하지 않고, 일반적인 스크롤 기능을 사용함으로써 사용자들이 원활하게 정보를 탐색하고 상호작용할 수 있도록 도와줍니다.
2. 스크롤 체이닝 예시
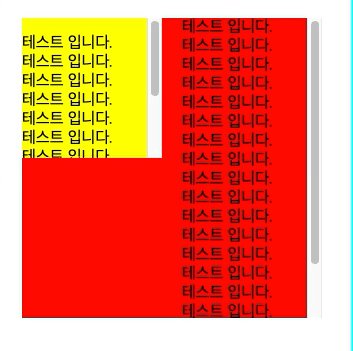
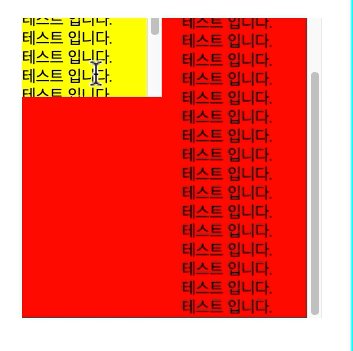
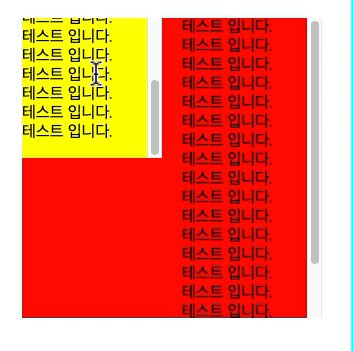
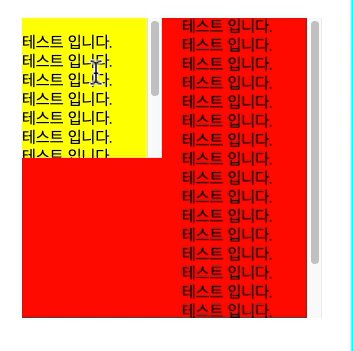
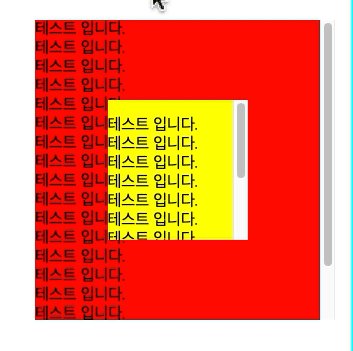
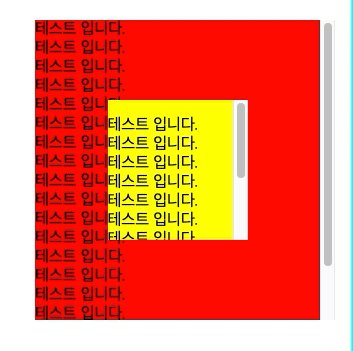
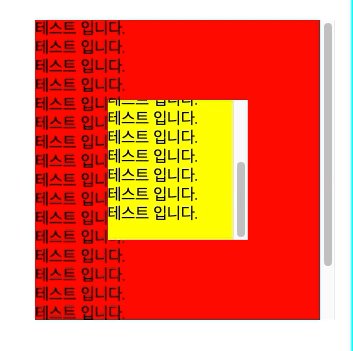
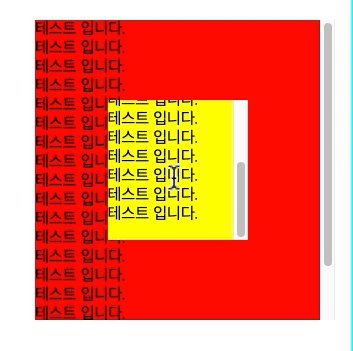
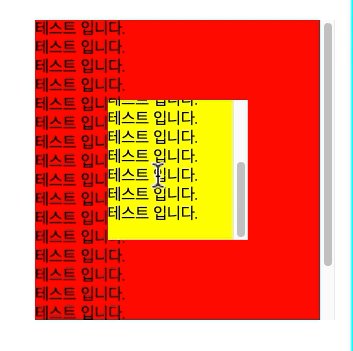
아래의 이미지에서 확인하면, 마우스의는 위치는 그대로이며 노란색 박스의 스크롤이 맨 끝으로 이동 후 자연스럽게 빨간색 박스의 스크롤로 자연스럽게 이동되어 스크롤이 동작하는 것을 확인 할 수 있다.

이는 웹페이지의 기본 속성으로 스크롤 체이닝이 일어나는 것을 막는 방법은 CSS코드와 JS로 가능하다.
3. 과거의 스크롤 체이닝 비활성화 방법
3-1. 상황 : 페이지 내 팝업이 노출되는 경우

<html>
<div class="outBox">
<div class="inBox">
<p>
테스트 입니다.<br>
테스트 입니다.<br>
...
</p>
</div>
<div class="textBox">
테스트 입니다.<br>
테스트 입니다.<br>
...
</div>
</div>
</html><style>
.outBox{
position: relative;
display: block;
width: 300px;
height: 300px;
margin: 30px auto;
background-color: red;
overflow: auto;
}
.inBox{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 140px;
height: 140px;
overflow-y: auto;
background-color: yellow
}
</style>3-2. 해결방안
팝업 노출 시<div class="outBox"> 내 overflow: hidden 추가를 하여 스크롤 체이닝을 막을 수 있다.
<style>
.outBox{
...
overflow: hidden; // iOS13에서 위로 올라가는 이슈 발생 !
}
.inBox{
...
}
</style>하지만, 이러한 방법을 사용하는 경우 모바일 디바이스(iOS13)의 경우 맨위로 스크롤되어 다른 문제를 발생시킬 수도 있습니다. 그렇기 때문에 아래와 같은 방법을 추가로 사용하는 것이 좋습니다.
<style>
.bg-scrolling-element-when-modal-active {
/* when modal active */
touch-action: none;
-webkit-overflow-scrolling: none;
overflow: hidden;
/* Other browsers */
overscroll-behavior: none;
}
</style>이렇게 추가하여 어느정도 모바일 디바이스에서도 문제를 해결 할 수 있엇지만, 완벽하진 않았습니다.
그래서 나오게된 CSS 속성을 소개합니다.
4. overscroll-behavior 솔루션
overscroll-behavior 속성은 스크롤 영역의 경계에 도달했을 때 브라우저가 수행해야 하는 작업을 설정합니다.
'Can I Use'에 따르면 현재(23.7.27) 일기준 Opera Mini 를 제외한 나머지 최신 브라우져에서 모두 사용 가능합니다.
이에 대한 자세한 옵션값은 아래의 링크를 통해 확인 하실 수 있습니다.
5. 적용하기
<style>
.outBox{
...
}
.inBox{
...
overscroll-behavior: contain; // 추가된 요소
}
</style>
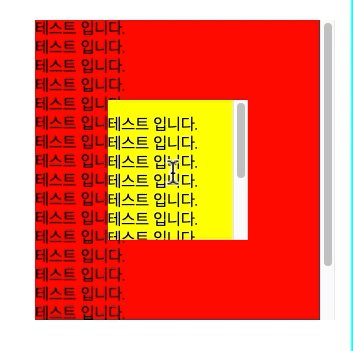
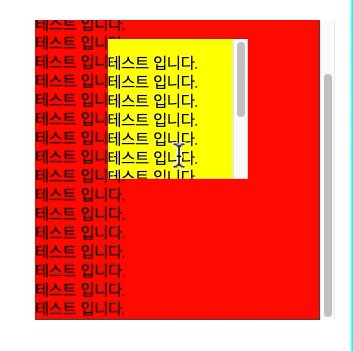
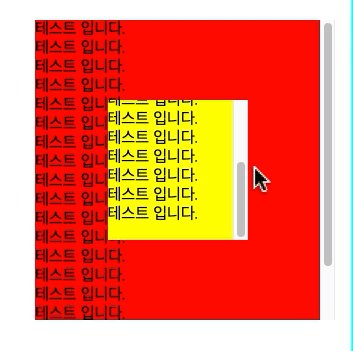
해당 속성을 추가하면, 이와 위의 이미지와 같이 커서의 위치에 따라 스크롤이 되는 것을 확인할 수 있습니다.
확실하게 스크롤 체이닝이 되는 것을 막은 것을 확인할 수 있습니다.
6. 정리하기
해당 속성에 대해 알아보기 위해 다양한 사이트를 들어가 보았는데, 실제로 2중 스크롤이 되어 있는 사이트를 찾기가 쉽지 않았습니다.
스크롤 체이닝이 일어나는 것은 웹접근성에도 문제가 있을 수 있는데, 이는 두가지 측면을 바라볼 수 있습니다.
-
키보드 접근성: 스크롤 체이닝은 주로 마우스 스크롤을 기반으로 동작하기 때문에 키보드만을 사용하여 페이지를 탐색하는 사용자들에게 접근성을 제공하지 않을 수 있습니다. 스크린 리더 사용자나 기타 키보드 접근성을 필요로 하는 사용자들은 스크롤 체이닝에 의해 페이지를 이동하기 어려워할 수 있습니다.
-
초점 이동 제어: 스크롤 체이닝이 적용된 페이지에서는 스크롤을 하면 자동으로 다음 섹션으로 이동하게 됩니다. 이로 인해 사용자가 초점을 원하는 곳으로 이동시키기 어려울 수 있으며, 초점의 이동이 불안정하게 될 수 있습니다. 예를 들어, 스크린 리더 사용자가 특정 버튼이나 링크에 초점을 맞추려 할 때 스크롤 체이닝이 동작하면 초점이 예상치 않게 이동하는 문제가 발생할 수 있습니다.
이와 같은 이슈를 원천적으로 해결하기 위해서 가장 좋은 방법은 스크롤 체이닝이 일어나지 않은 웹페이지를 만드는 거라생각이 됩니다:)
이상으로 스크롤 체이닝에 대해 알아보았습니다.
참고문헌
https://benfrain.com/preventing-body-scroll-for-modals-in-ios/
https://ishadeed.com/article/prevent-scroll-chaining-overscroll-behavior/
https://developer.mozilla.org/en-US/docs/Web/CSS/overscroll-behavior
https://www.w3schools.com/cssref/css_pr_overscroll-behavior.php
https://stackoverflow.com/questions/58684546/css-disable-bounce-effect-for-scroll-on-ios-13
https://caniuse.com/css-overscroll-behavior
https://developer.chrome.com/blog/overscroll-behavior/