1. 스크롤바(Scrollbar)의 기능 및 역할
스크롤바는 상호작용 기술이자 위젯의 하나로, 계속되는 텍스트, 사진, 또는 다른 내용을 컴퓨터 모니터(winodw/viewport)의 미리 정해진 위치(상하좌우)안에서 스크롤할 수 있으며, 장치의 화면에서 한 번에 내용의 일부만 볼 수 있더라도 스크롤바를 움직여서 내용 전체를 볼 수 있도록 도와준다.
1) 스크롤바(Scrollbar)를 효과적으로 사용하기 위한 '마우스 휠'의 등장
최초의 '휠마우스'는 1985년 NTT(일본전신전화주식회사)와 취리히 연방 공과대학교에서 공동 개발이 되었습니다.
처음 상용화된 제품은 1995년 KYE systems(대만)사에서 출시가 되었으며,
한국에서 처음으로 알려지게된 계기는 1996년 마이크로소프트에서 나온 IntelliMouse로 추정하고 있습니다.
애플사의 마우스 변천사
마이크로소포트사의 초기형 마우스
앞 서 이미지와 같이, 초기형에서는 마우스 휠을 찾아보긴 힙듭니다, 물론 애플사의 마우스는 지금도 휠이 아닌 터치센서 방식으로 휠이 구현이 되기 때문에 마우스 휠을 찾아볼 순 없습니다.
2) I pad/I Phone 등장으로 변한 스크롤링의 형태
1996년 마우스 휠의 상용화로 인해 많은 양의 데이터를 휠 하나로 손쉽게 움직일 수 있게 되었습니다.
하지만, 2007년 애플사의 아이폰의 등장으로 새로운 스크롤링형태를 맞이하게 되었습니다.
기존의 상용화된 스크롤바와의 차이점은 다음과 같습니다.
-
터치 기반 스크롤링:
애플사의 스크롤링은 주로 터치 기반 디바이스(예: 아이폰, 아이패드)에서 사용됩니다. 사용자는 화면을 터치하고 손가락을 위아래로 움직여서 컨텐츠를 스크롤할 수 있습니다. -
탄성 스크롤링:
애플사의 스크롤링은 일반 스크롤링보다 좀 더 부드럽고 탄력적인 느낌을 줍니다. 사용자가 손가락을 빠르게 움직여도 스크롤링이 매끄럽게 이루어지며, 스크롤링 속도에 따라 속도 조절이 자연스럽게 이루어집니다. -
가속 스크롤링:
애플사의 스크롤링은 사용자의 스크롤링 동작에 따라 가속도를 적용할 수 있습니다. 처음에는 천천히 스크롤링이 시작되지만, 손가락의 움직임이 빨라지면 스크롤링 속도도 빨라집니다. 이는 사용자가 빠르게 컨텐츠를 탐색할 수 있도록 도와줍니다. -
스크롤바 숨김:
애플사의 스크롤링은 스크롤바를 기본적으로 숨깁니다. 사용자는 화면을 터치하여 스크롤할 수 있지만, 실제로 스크롤바가 표시되지는 않습니다. 이는 더욱 깔끔하고 미니멀한 사용자 인터페이스를 제공합니다.
애플사는 사용자 경험을 개선하기 위해 이러한 특징들을 도입하여 스크롤링을 구현하고 있습니다. 이를 통해 더욱 직관적이고 부드러운 스크롤링 경험을 제공하고 있습니다.
2. 스크롤바(Scrollbar) 디자인 및 사용성
1) OS별 스크롤바(Scrollbar) 디자인
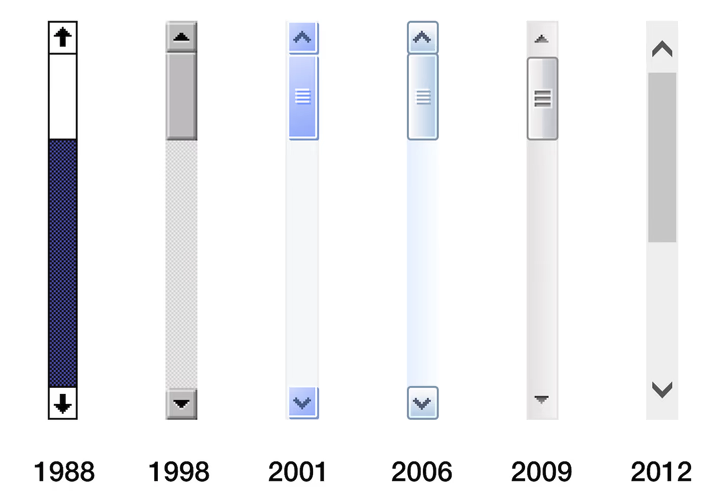
A. Windows OS 스크롤바
Windows의 스크롤바는 지는 40년동안 디자인 트렌드에 따라 지속적인 변화가 있었습니다. 색상, 그림자, 화살표 모야, 테두리 반경 등 다양한 변화가 이뤄지고 있었습니다.

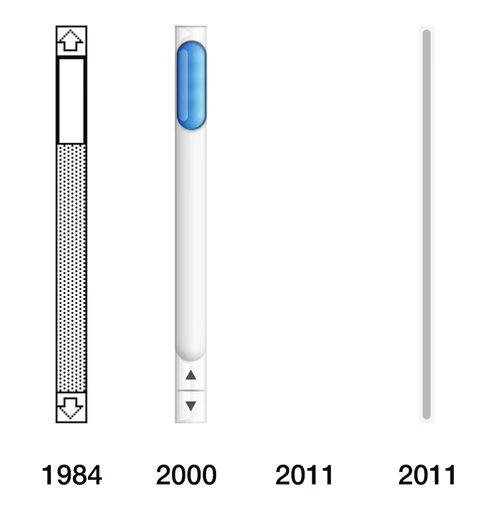
B. Mac OS 스크롤바
Windows와는 다르게 Mac OS는 2011년 이후로 기본 스크롤바에 '숨김' 기능이 추가 되었습니다. 이는 I Phone/I Pad등의 지속적인 발달로 스크롤바의 영역을 숨김으로서 UI의 심플함을 가져가기 위한 애플사의 선택이었습니다.
다만, 맥북에서는 옵션기능으로 스크롤바를 추가하여, '숨김' 뿐만 아니라 '항상노출', '자동노출' 등의 옵션으로 제어를 할 수 있게 만들었습니다.

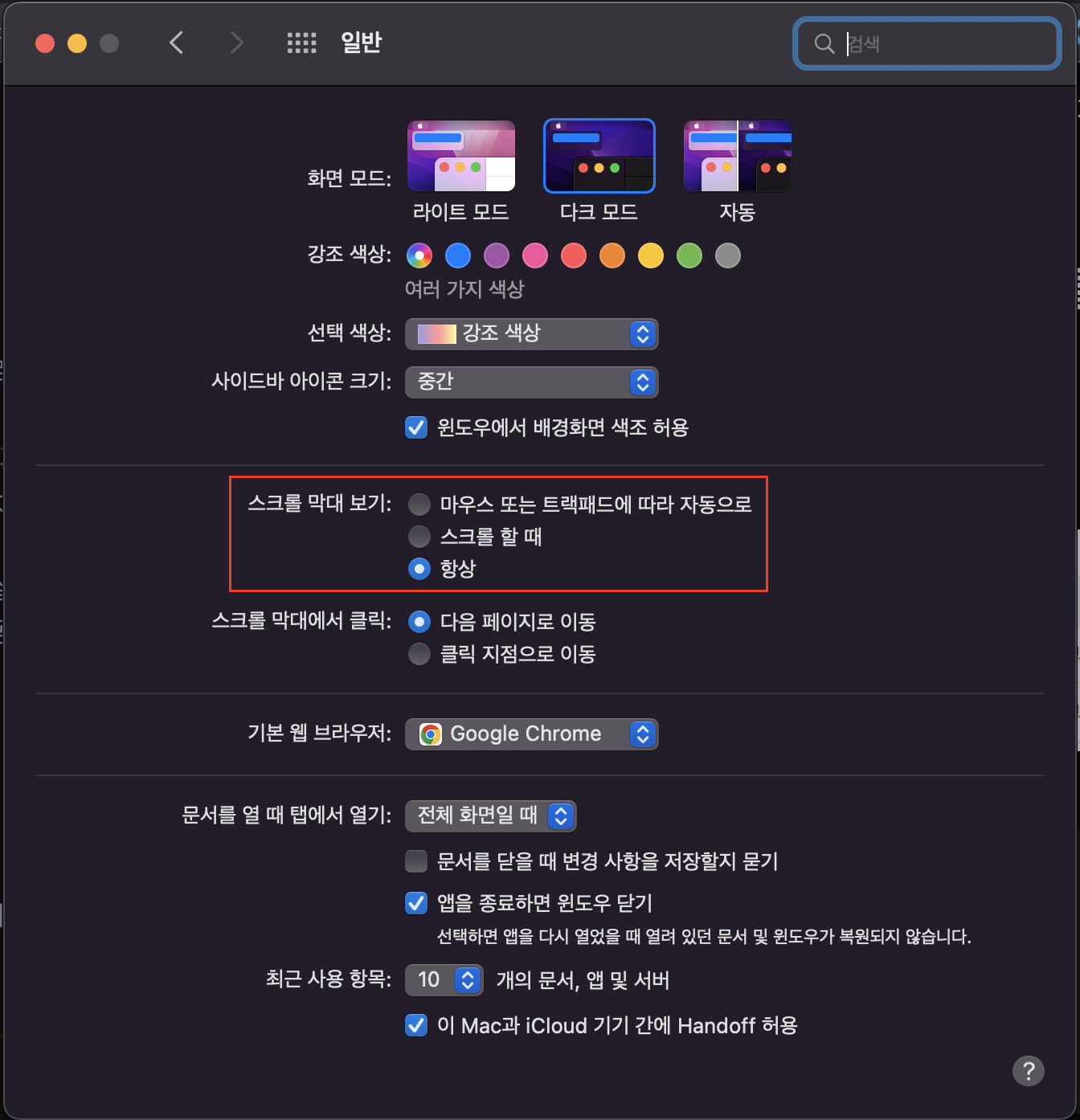
Mac 스크롤바 옵션 선택하기
맥북 사용 시 스크롤바가 필요한 경우 아래와 같은 순서로 옵션을 변경하면 '스크롤바'의 노출에 대한 유/무를 선택할 수 있다.
- 시스템 환경설정 > 일반 > '스크롤 막대보기
- 하단 이미지 내 빨간 네모 박스의 옵션 값 선택하기
2) 브라우저별 스크롤바(Scrollbar) 디자인
A. Windows OS - 브라우저
windows OS의 브라우저의 스크롤바의 UI는 브라우저 개발사에 전적으로 위임을하여 사용하고 있습니다.
이는 브라우저 제작자들은 사용자 경험과 시각적인 디자인 측면을 고려하여 자체적으로 스크로바를 제작합니다.
또한, 각 브라우저들 마다 디자인 뿐만 아니라 기능적인 측면에도 차이가 있는데, 대표적인 사례로 스크롤바를 자동으로 숨기고 필요할 때만 표시(웨일, 파이어폭스)하거나, 스크롤바 위에 마우스를 올리면 스크롤 위치를 미리보여주는(크롬, 파이어폭스) 등의 기능을 추가할 수도 있습니다.
이러한 차이점은 브라우저 제작자들이 각자의 브랜드 이미지를 반영하고 사용자에게 독특하고 일관된 경험을 제공하기 위해 스크롤바를 개발자가 웹사이트에 따로 커스터마이즈 하지 않아도 기본적으로 제공하기 때문입니다.
Window OS - 브라우저별 좌우 너비
- 크롬, 파이어폭스, IE(7~11) : 17px
- IE Edge : 16px
- 사파리, 오페라 : 15px
B. Mac OS - 브라우저
Mac OS의 브라우저의 스크롤은 모두 동일한 UI를 가지고 있습니다. 이는 애플사가 사용자 경험과 일관성을 중요시하기 때문입니다.
애플사는 맥OS와 함께 제공하는 기본 웹 브라우저인 사파리(Safari)를 개발하고 있으며, 이 브라우저의 스크롤바 디자인을 다른 타 브라우저에서도 동일하게 사용하고 있습니다.
애플사는 사용자 경험과 시각적인 일관성을 강조하고 맥 OS 전반에 걸쳐 일관된 디자인을 제공하는 데에 큰 가치를 둡니다.
이러한 일관성은 Mac OS 사용자에게 동일한 사용자 경험을 제공하고, 시각적인 통일감을 유지하여 사용자들이 브라우저를 사용햘 때 더욱 편안하고 익숙한 느낌을 받을 수 있도록 합니다.
Max OS - 브라우저별 좌우 너비
- All : 15px
3. 스크롤바(Scrollbar) 이슈 살펴보기
1) 상단 고정 테이블에서의 틀어짐 현상
이슈 설명
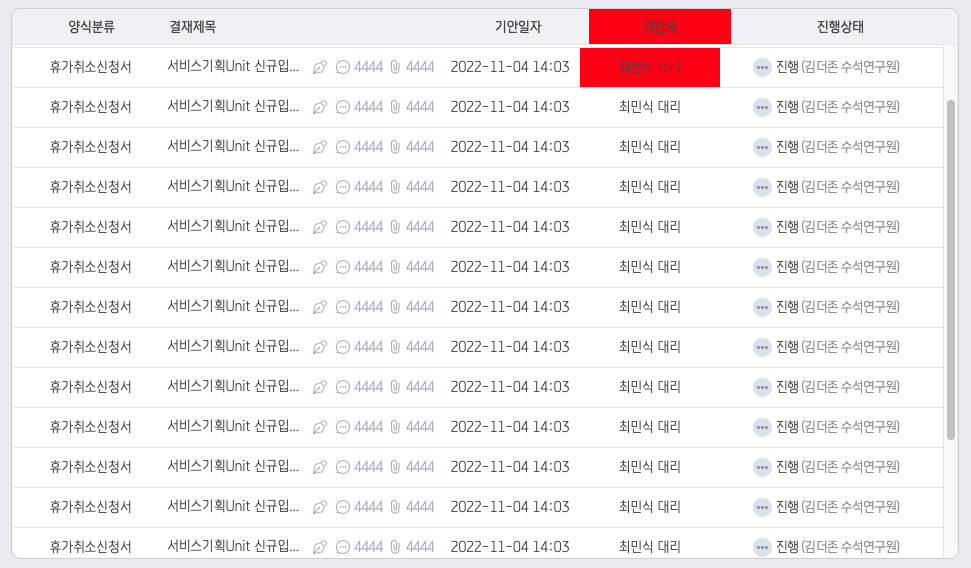
테이블<table> 태그를 사용하여 상단의 thead를 고정시키는 UI를 구현할 때, 두 개의 <table> 태그를 사용하는 경우 열이 틀어지는 현상이 발생합니다. 아래 이미지에서 확인할 수 있습니다.

이슈 파악
이런 경우에는 스크롤이 하단 영역에만 추가되어 상단의 구조에는 스크롤이 없기 때문에 발생하는 문제입니다.
이슈 해결방안
해당 문제를 해결하기 위해 두 가지 방법이 있습니다:
<position: sticky>를 이용한 상단 고정:<position: sticky>속성을 활용하여 상단 요소를 고정시키는 방법입니다. 이 방법은 열이 틀어지는 문제를 해결할 수 있지만, 새로운 문제로 스크롤이<thead>영역에도 적용되는 이슈가 발생할 수 있습니다.


- 라이브러리를 활용한 방법:
JavaScript를 기반으로 동작하는 라이브러리를 활용하는 방법입니다. 주로 사용되는 라이브러리로는SlimeScroll이 있습니다. 하지만 이 방법을 사용할 경우, 페이지 내에 다중 스크롤이 있는 경우 마우스 포커스에 따라 스크롤이 정확하게 동작하지 않을 수 있는 문제가 발생할 수 있습니다.
SlimScroll 바로가기 >
위 방법 중 상황과 요구에 가장 적합한 방법을 선택하여 문제를 해결할 수 있습니다.
2) 자동숨김 스크롤으로 인한 컨텐츠 안보이는 현상
이슈 설명
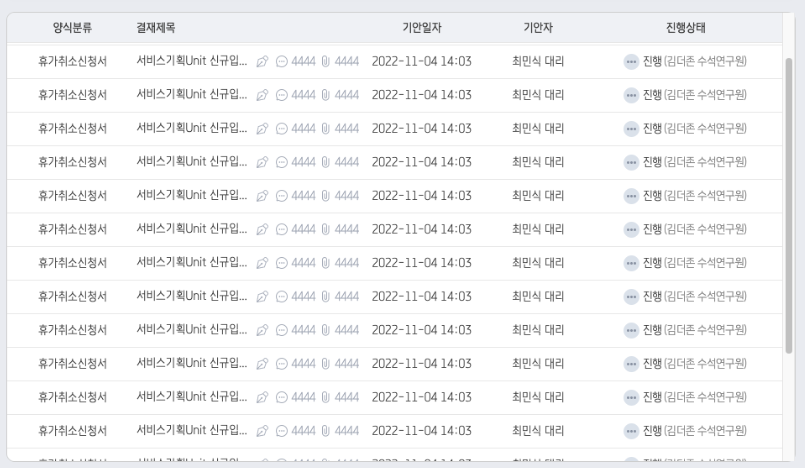
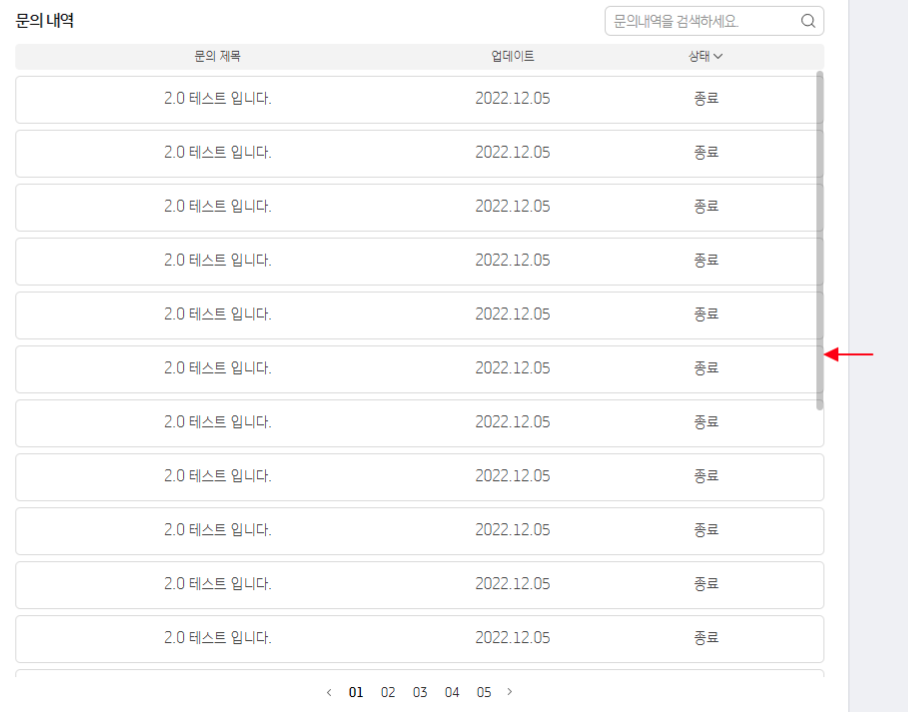
사용자가 테이블이 겹쳐진 스크롤을 사용할 때, 데이터를 확인하지 못하거나 UI적으로 올바르지 않다는 인식이 발생하는 경우가 있습니다. 아래 이미지와 같은 상황이 그 예시입니다:

이슈 파악
이러한 이슈는 MAC OS에서 발생하는 문제로, MAC 운영체제의 경우 스크롤이 동작할 때 데이터 영역이 상위로 뜨는 현상이 발생합니다.
이슈 해결방안
이러한 문제는 사용자 경험에 영향을 주는 문제이기 때문에 사용자에게 해결 방법을 제공해주는 것이 좋습니다. 스크롤 도중에 데이터를 확인해야 하는 경우, 시스템 또는 브라우저에서 스크롤을 항상 노출하는 옵션을 변경할 수 있습니다.
스크롤 항상 노출 방법은 다음 단계를 참고하십시오:
스크롤바(Scrollbar) 디자인 및 사용성 > OS별 스크롤바(Scrollbar) 디자인 > Mac OS 스크롤바
해당 내용을 참고하여 사용자에게 스크롤 항상 노출 옵션을 변경할 수 있도록 안내해주시면 됩니다.