JavaScript란??
웹 페이지에서 복잡한 기능을 구현할 수 있도록 하는 스크립팅 언어 또는 프로그래밍 언어입니다. 페이지의 내용이 가만히 정적인 정보만 보여주는 것이 아니라 주기적으로 갱신되거나, 사용자와 상호작용이 가능하거나, 애니메이션이 적용된 2D/3D 그래픽을 볼 수 있게 만들어준다.
즉, 동적으로 콘텐츠를 바꾸고, 멀티미디어를 제어하고, 애니메이션을 추가하는 등 거의 모든 것을 만들 수 있는 스크립팅 언어이다.
📃 타입은 무엇일까??
먼저, 타입은 간단하게 말하면 값(value)의 종류이고, JavaScript의
모든 값은 타입을 가지고 있다. 그리고, 각 타입은 고유한 속성과 메서드를
가집니다. 또한, JavaScript 언어의 타입은 원시 타입과 객체 타입으로 나뉜다.
👉🏻 원시 타입
원시 타입은 객체를 제외한 모든 타입은 불변 값을 정의한다.원시타입은 다음과 같은 타입 등이 있다.
- Number 타입 (+Infinity, -Infinity, NaN)
- String 타입 (텍스트 데이터를 나타낼 때 사용한다.)
- Boolean 타입 (true or false)
- Null 타입 (null 하나의 값만 가진다.)
- Undefined 타입 (값을 할당하지 않은 변수는 undefined 값을 가진다.)
- Symbol 타입 (고유하고, 변경 불가능한 원시 값)
- BigInt 타입 (안전한계를 넘어서는 큰 정수도 저장,연산 가능)
👉🏻 객체 타입
객체 타입은 JavaScript의 기본 타입은 객체(object)입니다.객체(object)란 실생활에서 우리가 인식할 수 있는 사물로 이해할 수 있습니다.
객체는 여러 프로퍼티(property)나 메소드(method)를 같은 이름으로 묶어놓은 일종의 집합체입니다.
예를 들어, 객체(object)를 고양이라고 하였을 때,
프로퍼티(property)에는
-cat.name="나비"
-cat.family="코리안 숏 헤어"
-cat.age=1
-cat.weight=1.2
메서드(method)에는
-cat.mew()
-cat.eat()
-cat.sleep()
-cat.play()
이런식으로 고양이 라는 사물에 특징을 줄 수 있다.
📃 변수는 무엇일까??
변수(variable)는 데이터를 저장할 때 쓰이는 '이름이 붙은 저장소'라고 볼 수 있다. 주로 let키워드를 사용하여 변수를 선언한다. JavaScript에서는 선언되지 않은 변수를 사용하려고 하거나 접근하려고 하면 오류가 발생한다.

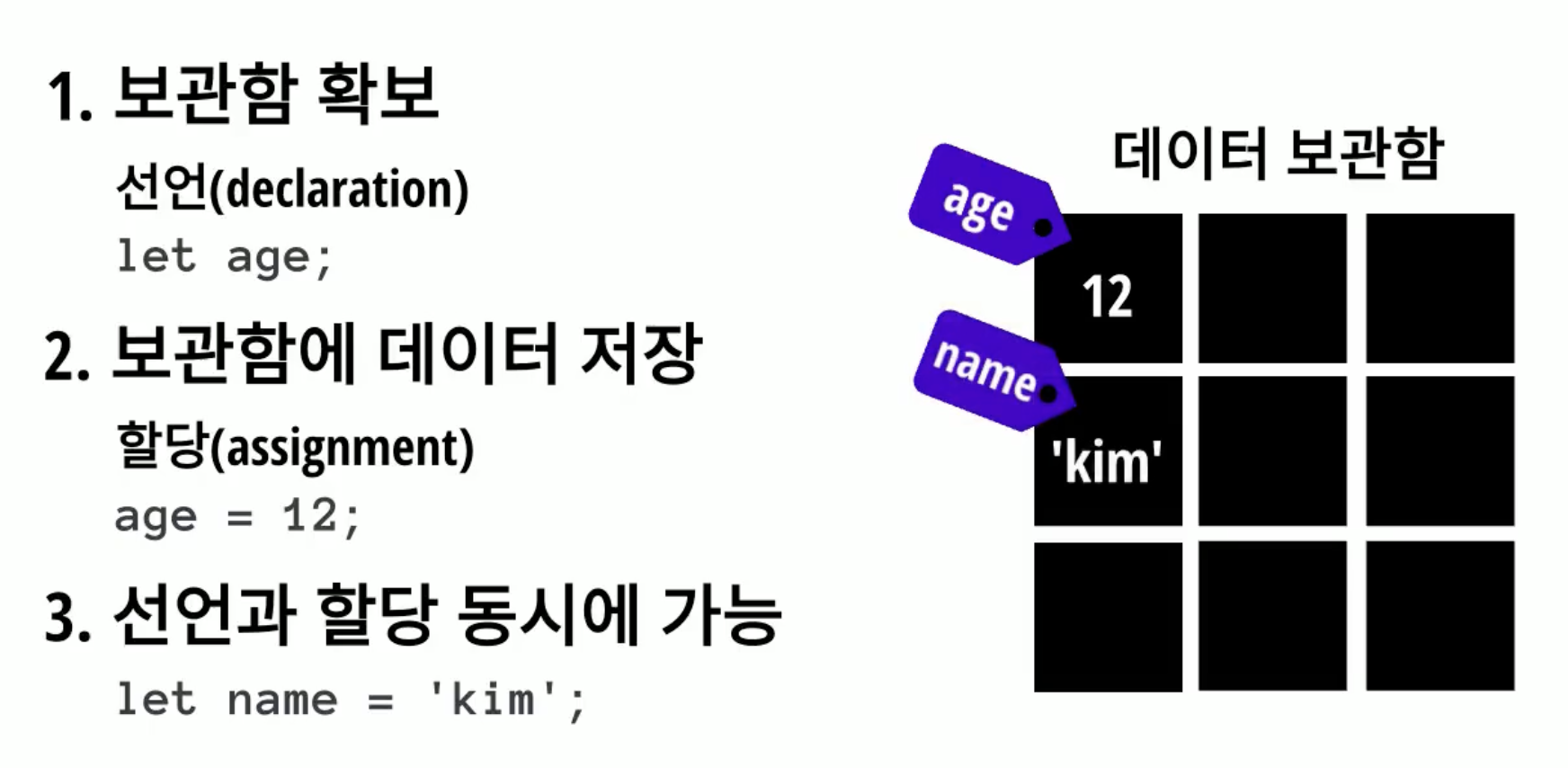
위의 사진에서 보면,
1 - let 키워드를 사용하여 age라는 변수명을 입력하여 선언하였다.
2 - 선언된 변수에 할당연산자(=)를 통하여 12라는 값을 할당하였다.
3 - 변수 선언과 값 할당을 동시에 할 수도 있다.
📃 상수는 무엇일까??
상수(constant)는 const키워드를 사용하여 상수를 선언한다.
상수는 한번 선언되어 초기화되면, 다시 선언되거나 할당될 수 없는 변수를 말합니다.
🚨 const 사용시 주의사항
- const 키워드로 선언된 상수는 재할당 뿐만 아니라 재선언도 불가능하기 때문에 재할당, 재선언을 하려고 할시 오류가 발생한다.
- const는 선언과 동시에 반드시 초기화가 되어야한다. 따라서 let과 같이 선 선언, 후 할당 코드를 허용하지 않는다.
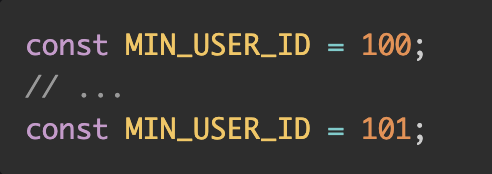
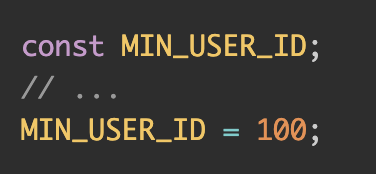
🚨 위의 주의사항을 코드로 보면,

위 사진과 같이 재할당, 재선언을 하면 에러가 발생한다.

위 사진과 같이 선 선언, 후 할당 코드를 작성시 에러가 발생한다.