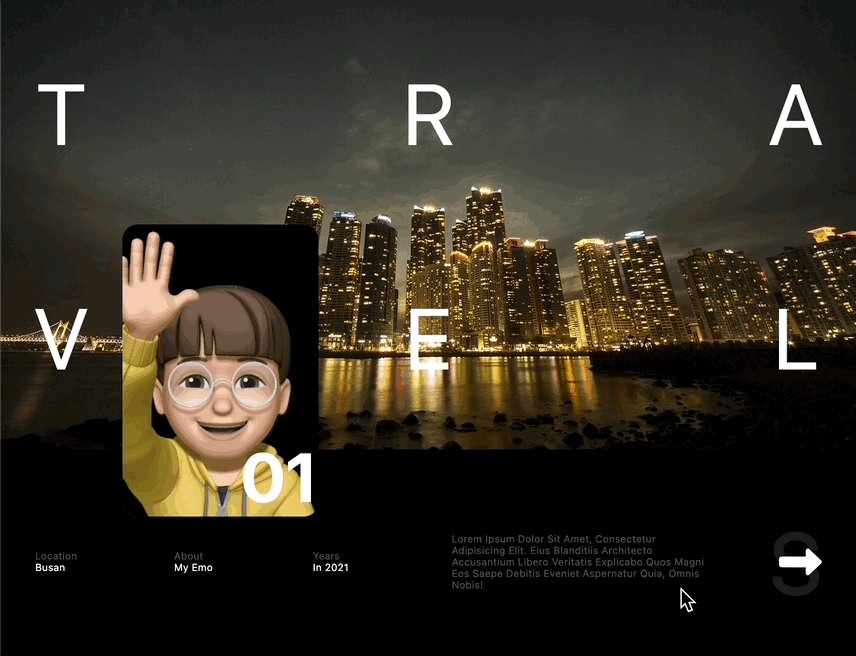
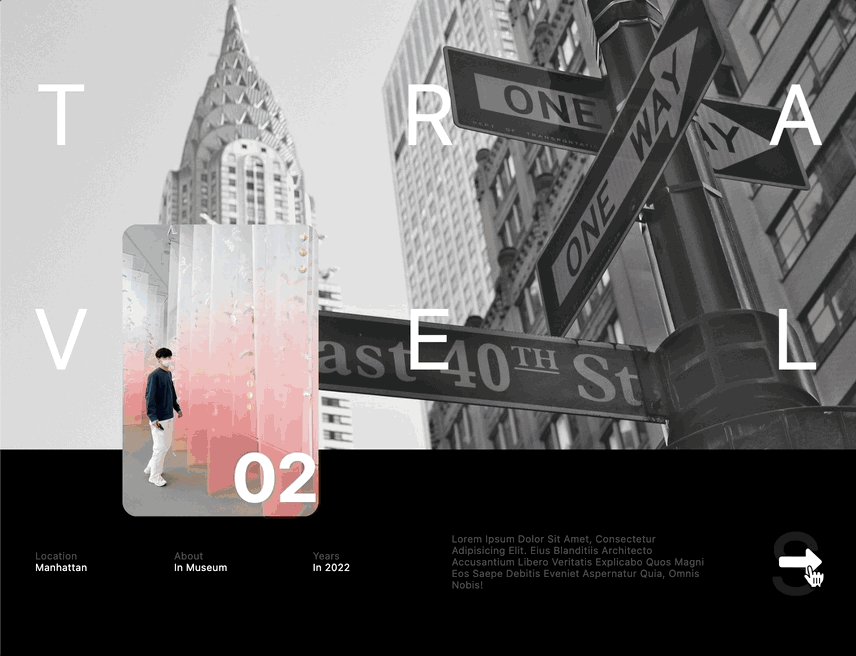
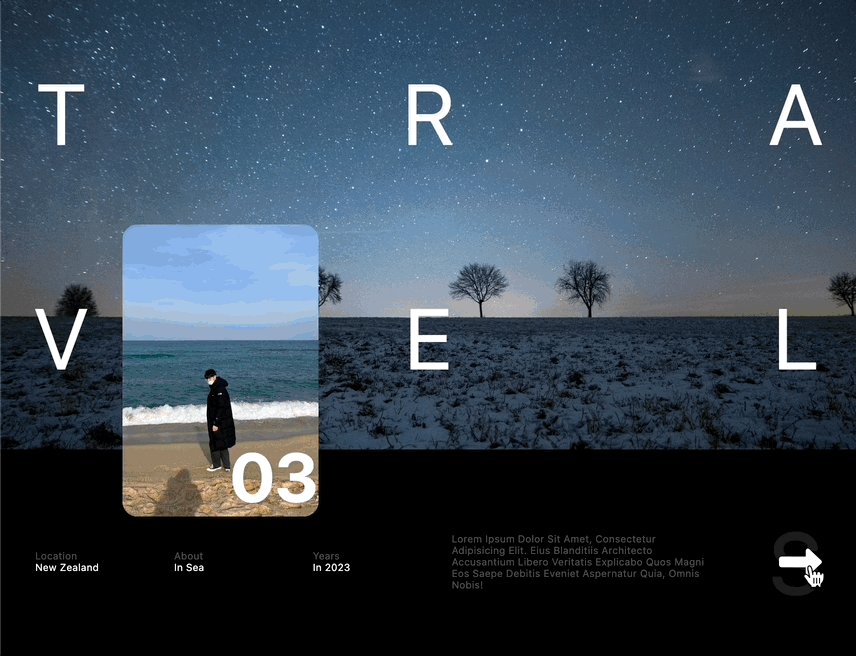
👉🏻 여행장소들을 띄우고, 장소,사진을 1,2,3 페이지로 나누어 오른쪽하단에 화살표버튼을 누르면 넘어가게 만들었다.
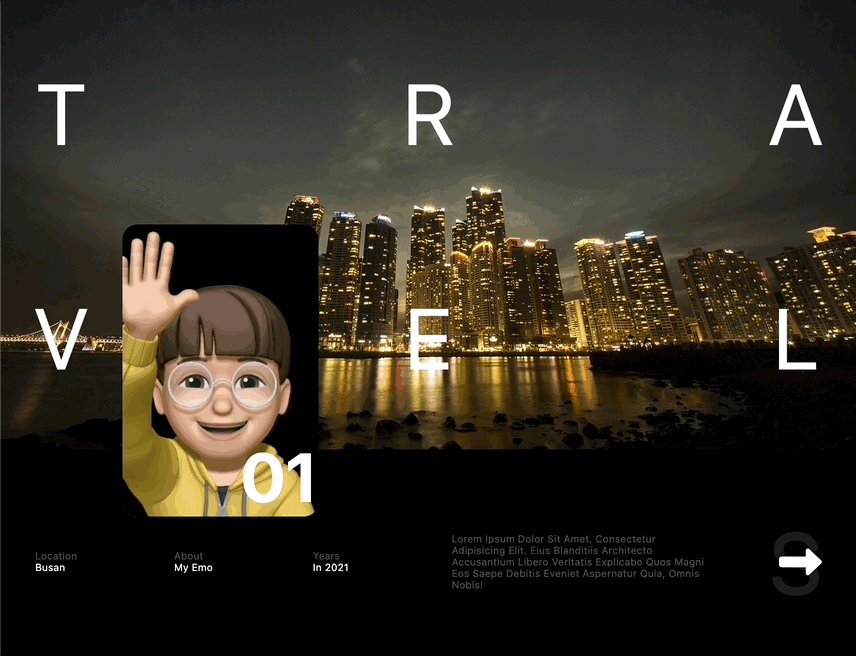
🖥️ 결과창

이런식으로 화살표 버튼을 누르면 색상전환을 통하여 페이지가 넘어가는 것을 볼 수 있다. 다른 효과들은 아래에 설명을 하려 한다.
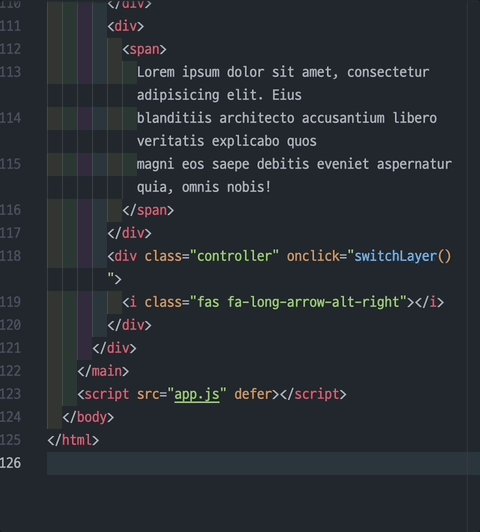
📃 HTML 작업

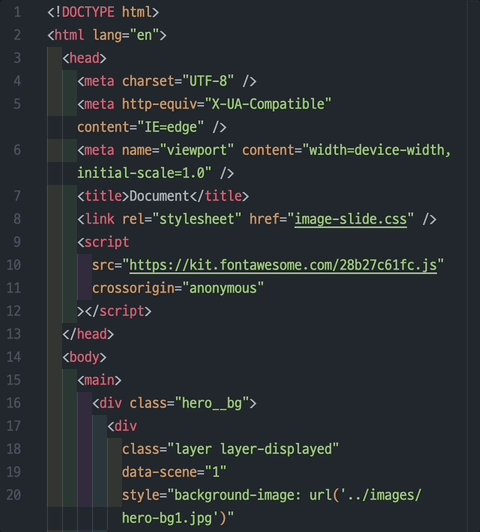
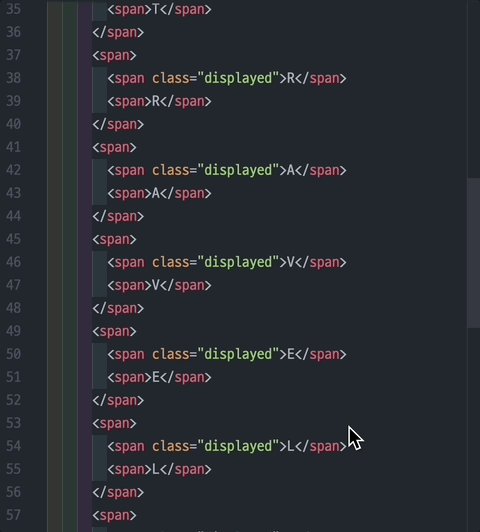
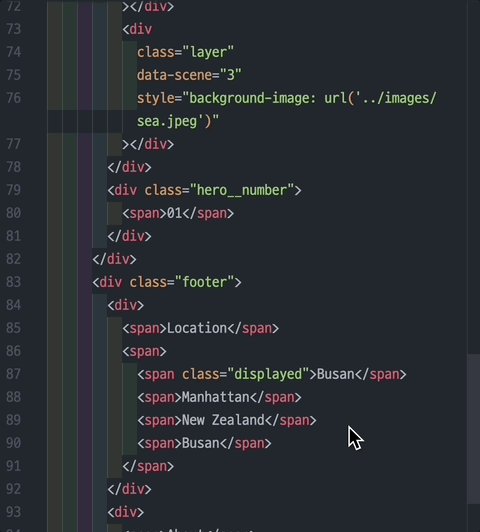
HTML 구조를 보게되면 먼저, 배경으로 쓸사진 3개, 인물사진으로 쓸사진 3개를 준비하여 각 hero__bg, hero__image를 클래스로 주어 작성하였다. 또, TRAVEL 단어를 넣기위해 span을 통해 작성하였고, 페이지를 넘겨야하기 때문에 displayed 클래스를 통해 보여야될 화면만 나올 수 있게하였다.
다음으로 CSS파일을 보겠다.
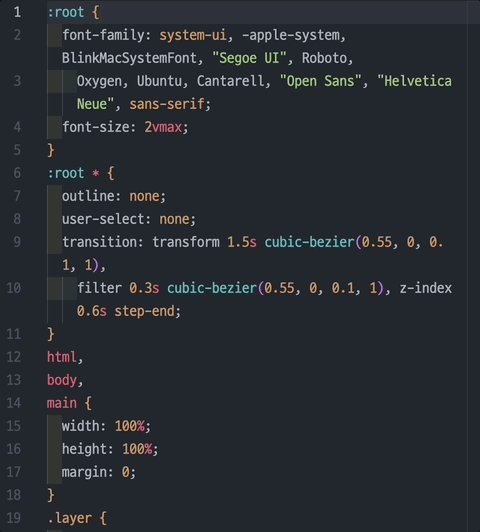
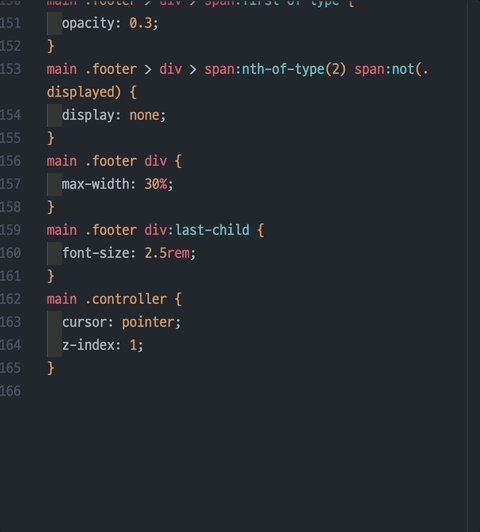
👘 CSS 작업

⭐️ 사용된 주요 CSS 속성들을 살펴보면
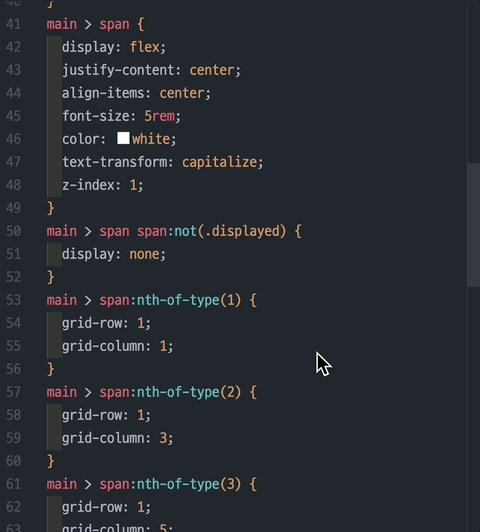
1.main { display:grid }을 통하여 main의 자식요소들이 그리드형태로 배열되게 만들었다. grid속성인grid-template-rows: 1fr 1fr 1fr;,grid-template-columns: repeat(2, 1fr 2fr) 1fr로 설정하여 틀을 잡았다.
2. 각 알파벳 한개씩 자리를 주기위하여main > span:nth-of-type(순서) { grid-row: 행의자리; grid-column: 열의자리;}를 통해 알파벳이 각 행과 열에 들어갈 자리를 주었다.
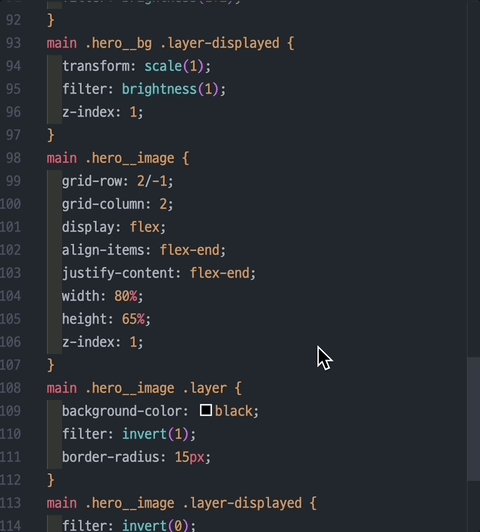
3.filter: invert()를 통하여 페이지가 넘어갈 때 마다 인물사진의 이미지색상을 반전을 시켰다.
4.transition: transform 1.5s cubic-bezier(p0, p1, p2, p3)을 통하여 이 속성이 쓰인 해당 엘리먼트의 transform을 1.5초 동안 제어하며 4개의 컨트롤포인트를 가지게 하여, 그 포인트 지점을 통과할 때마다 속도가 바뀌게 만들었다.
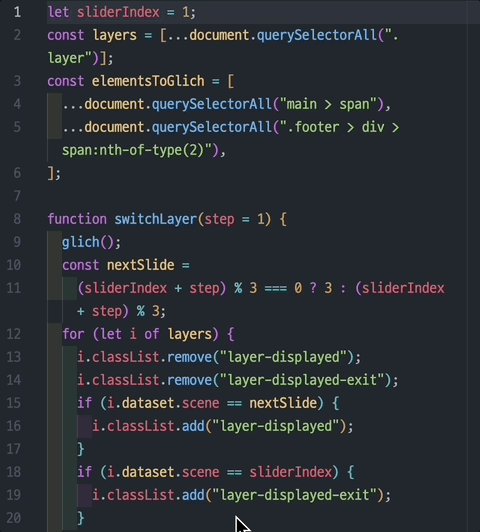
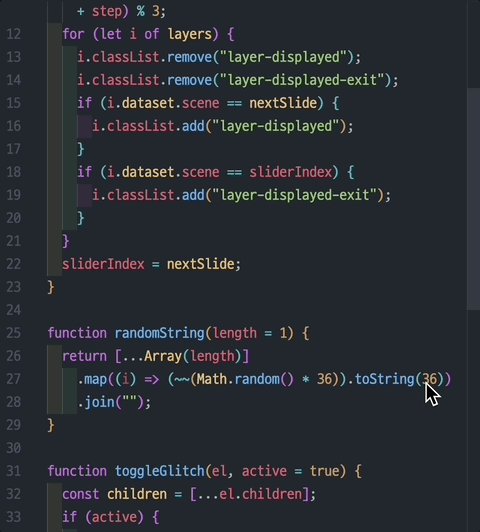
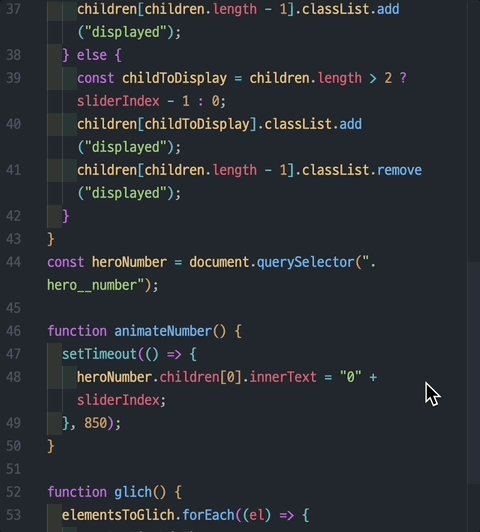
⚙️ JS 작업
또한, 페이지 이동 버튼과, 페이지가 이동하면 배경사진과 인물사진이 바뀌고 footer에서의 설명이 바뀌게 만들었는데 이는 JS를 이용하여 만들었다.
JS 기능에서의 자세한 설명은 JS문법 공부를 끝맞춘뒤 하도록 하겠습니다.

🚨 해당작업에서 새로 알게 된 것들
user-select:이라는 속성을 새로 알게되었는데 이 속성은 사용자가 텍스트를 선택할 수 있는지 지정하는 속성이고, 값으로는none, auto, text, contain, all이 들어가는데 ,none은 텍스트를 선택하지 못하도록 막는다.contain은 선택의 시작요소범위 바깥으로 벗어날 수 없게하고,text는 사용자가 텍스트를 선택할 수 있게 해주고,all은 요소의 컨텐츠가 원자적으로 선택이 되게된다.
data-scene="번호"라는 속성은 data-로 시작하는 속성은 무엇이든 사용할 수 있으며, 화면에 안보이게 글이나 추가 정보를 엘리먼트에 담아놓는 용도이다.
📌 단, 주의해야 할 점은 xml로 시작이 되면 안되며, 세미콜론과 대문자를 포함해서는 안된다.
cubic-bezier(p0, p1, p2, p3)속성은 부드러운 곡선을 모델링하기 위해 컴퓨터 그래픽에서 널리 사용된다. P0부터 P3까지 4단계를 정의한다. P0과 P3는 항상 (0,0)과 (1,1)로 지정되어있다. 즉 timing-function은 P1과 P2 값을 정의함으로써 애니메이션의 속도를 제어한다 볼 수 있다.
grid-row: , grid-column:을 설정할 때 예를 들어,grid-row: 1/-1;이렇게 주면 grid-row: 1(시작라인)/-1(끝라인)이 되므로 1행 전체를 차지하게 된다.