📃 함수란??
함수(function) 란 무엇일까??
함수(function)란 하나의 특별한 목적의 작업을 수행하도록 설계된 독립적인 블록을 의미합니다.
이러한 함수는 필요할 때마다 호출하여 해당 작업을 반복해서 수행할 수 있습니다.
또한, 다음과 같은 구성요소를 가진다.
1. 함수의 이름
2. 괄호 안에 쉼표(,)로 구분되는 함수의 매개변수(parameter)
3. 중괄호({})로 둘러싸인 자바스크립트 실행문
함수의 문법은 다음과 같다.
function 함수이름(매개변수1, 매개변수2,...) {
함수가 호출되었을 때 실행하고자 하는 실행문;
}함수 이름(function name)은 함수를 구분하는 식별자(identifier)입니다.
매개변수(parameter)란 함수를 호출할 때 인수(argument)로 전달된 값을 함수 내부에서 사용할 수 있게 해주는 변수입니다.
⭐️ 함수 선언문 vs 함수 표현식
함수 선언문과 함수 표현식의 차이에 대해서 알아보았다.
1. 문법에 차이가 있다.
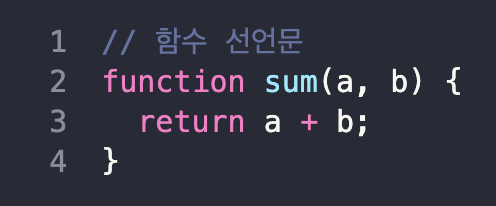
- 함수 선언문 : 함수는 주요 코드 흐름 중간에 독자적인 구문 형태로 존재합니다.
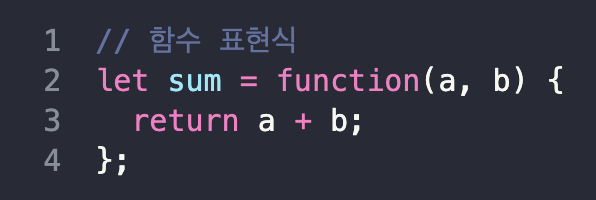
- 함수 표현식 : 함수는 표현식이나 구문 구성(syntax construct) 내부에 생성됩니다.

함수 선언문은 이런식으로 function키워드를 통해 독자적인 구문형태이다.
하지만,

함수 표현식은 함수가 할당 연산자 =를 이용해 만든 “할당 표현식” 우측에 생성되었습니다
2. 자바스크립트 엔진이 언제 함수를 생성하는지에 차이가 있다.
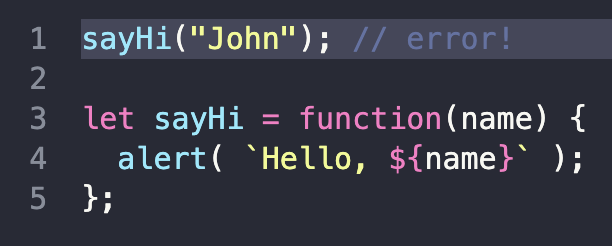
- 함수 표현식 : 함수 표현식은 실제 실행 흐름이 해당 함수에 도달했을 때 함수를 생성합니다. 따라서 실행 흐름이 함수에 도달했을 때부터 해당 함수를 사용할 수 있다.
- 함수 선언문 : 함수 선언문은 함수 선언문이 정의되기 전에도 호출할 수 있다.

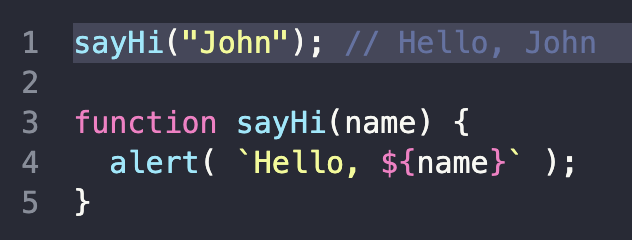
이 사진은 함수 표현식으로 정의한 함수이다. 함수 표현식은 실행 흐름이 표현식에 다다랐을 때 만들어 지기 때문에 함수가 선언되기 전에 접근하는게 불가능하다. 그러나, 아래의 함수 선언문을 보면

전역 함수 선언문은 스크립트 어디에 있느냐에 상관없이 어디에서든 사용할 수 있다. 이게 가능한 이유는 자바스크립트의 내부 알고리즘 때문이다.
자바스크립트는 스크립트를 실행하기 전, 준비단계에서 전역에 선언된 함수 선언문을 찾고, 해당 함수를 생성한다.
스크립트가 진짜 실행되기 전 "초기화 단계"에서 함수 선언 방식으로 정의한 함수가 생성되는 것이다.
따라서 스크립트 어디서든 함수 선언문으로 선언한 함수에 접근할 수 있는 것이다.
3. 스코프의 차이
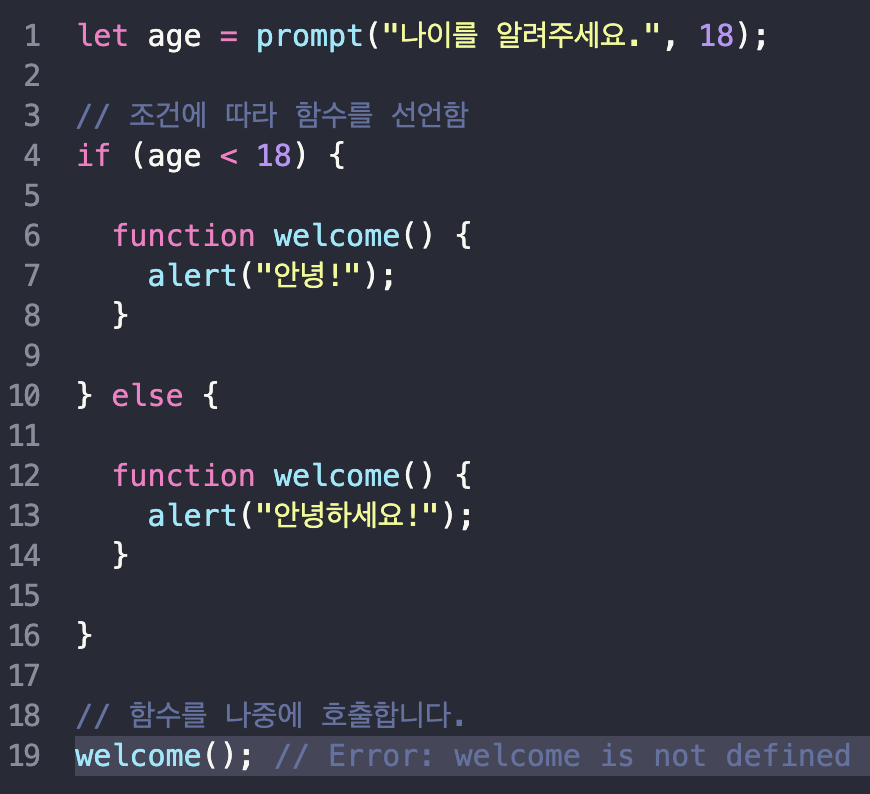
엄격 모드에서 함수 선언문이 코드 블록 내에 위치하면 해당 함수는 블록 내 어디서든 접근할 수 있다. 하지만 블록 밖에서는 함수에 접근하지 못한다. 예를 들어,
이 사진처럼 함수 선언문으로 선언된 함수는 선언된 코드 블록 안에서만 유효하기 때문에 블록 밖에서 접근하려고 하면 에러가 발생한다. 하지만, 함수 표현식을 사용하면??

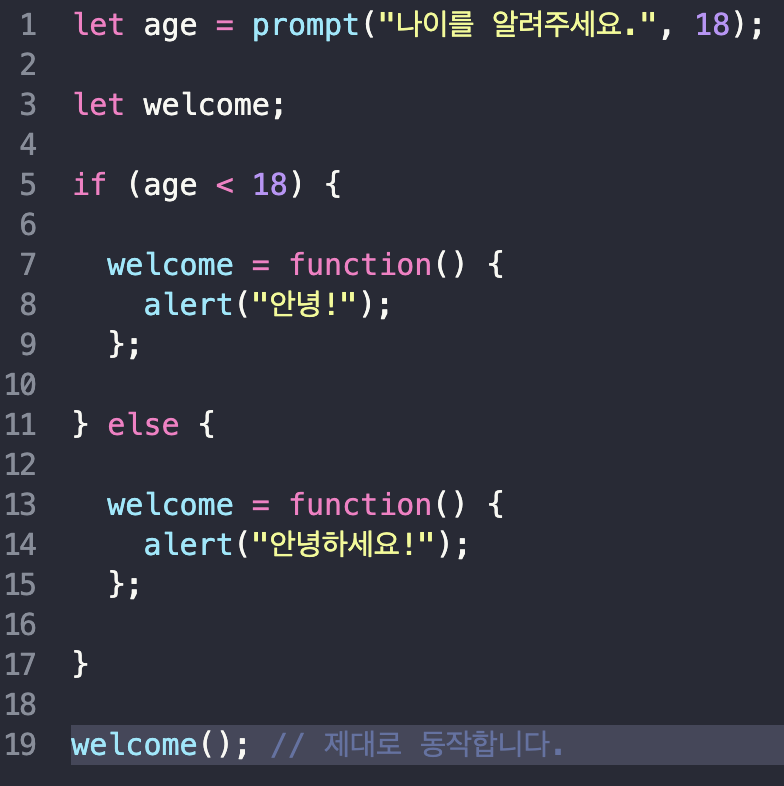
함수 표현식을 사용하여 if문 밖에 선언한 변수 welcome 에 함수 표현식으로 만든 함수를 할당을 하는 것이다. 그럼 잘 동작한다!!
🚨 그럼 함수 선언문과 함수 표현식 중 무엇을 사용해야하나요??
함수 선언문을 이용해 함수를 선언하는 걸 먼저 고려하는 게 좋다.
함수 선언문으로 함수를 정의하면, 함수가 선언되기 전에 호출할 수 있어서 코드 구성을 좀 더 자유롭게 할 수 있습니다.함수 선언문을 사용하면 가독성도 더 좋아진다.
그러나 어떤 이유로 함수 선언 방식이 적합하지 않거나, 스코프와 같이 조건에 따라 함수를 선언해야 한다면 함수 표현식을 사용해야 합니다.
🔍 요약
- 함수는 값이다. 따라서 함수도 값처럼 할당, 복사, 선언할 수 있다.
- “함수 선언(문)” 방식으로 함수를 생성하면, 함수가 독립된 구문 형태로 존재하게 된다.
- “함수 표현식” 방식으로 함수를 생성하면, 함수가 표현식의 일부로 존재하게 된다.
- 함수 선언문은 코드 블록이 실행되기도 전에 처리됩니다. 따라서 블록 내 어디서든 활용 가능하다.
- 함수 표현식은 실행 흐름이 표현식에 다다랐을 때 만들어진다.