📖 뉴모피즘이 무엇일까??
뉴모피즘은 예전에 유행했던 스큐어 모피즘의 리얼한 질감과 평면 및 자료 디자인 같은 단순 결합한 새로운 스타일. 말의 유래도 New (새로운) + Skeumorphism (스큐어 모피즘)에서 온 신조어입니다.
그럼, 뉴모피즘을 어떻게 표현할까요!??
규칙1 : 2개의 그림자를 이용한다.
두 가지의 그림자를 결합하는 것이다. 밝은 부분은 기본 색상보다 밝은 색을, 어두운 그림자는 기본 색상보다 어두운 색상을 사용한다.
규칙2 : 기본 색상은 혼합 만들기
그림자로 설정한 두 가지 색상을 혼합시켜 기본이 되는 색상을 만든다.
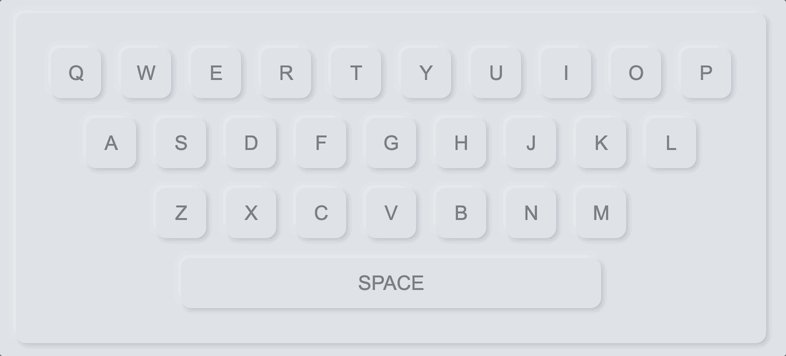
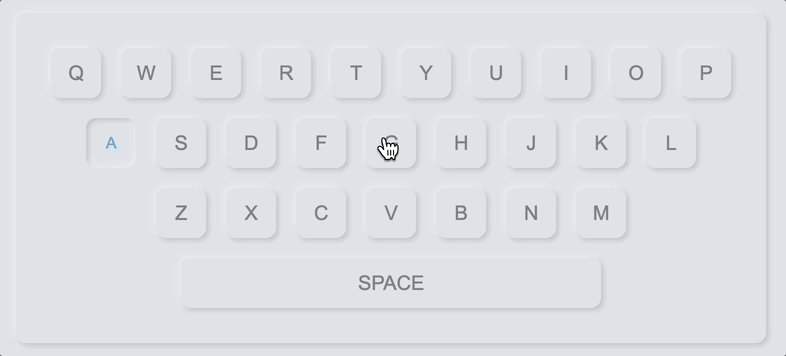
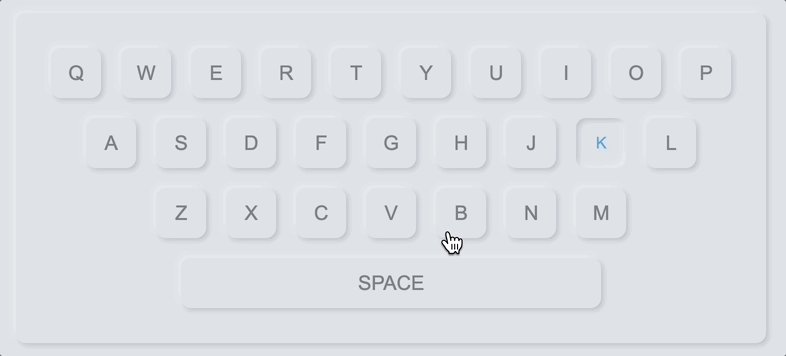
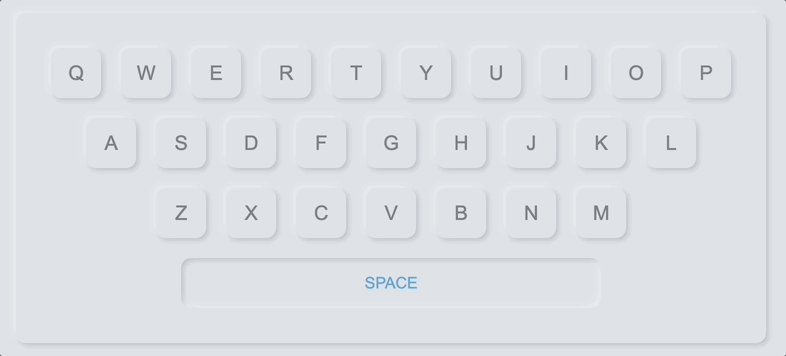
👉🏻 영어 키패드를 뉴모피즘스타일로 만들어보았습니다.
🖥️ 결과창

이런식으로 키보드 버튼을 누르면, 뉴모피즘을 통해 해당 버튼의 box-shadow의 방향을 전환시켜 눌리는 효과로 보이게 만들었다.
📃 HTML 작업

HTML 구조를 보면, 키보드 전체를 wrapper로 잡고, 맨윗줄, 중간줄, 맨아랫줄 이렇게 3줄로 나누어 keys로 묶었다. 그리고 버튼 하나하나에 input태그 value속성을 주어 키보드처럼 써넣었다. 또, 스페이스바는 따로 css에서 너비값을 주기위해 다른 keys로 감싸주었다.
다음으로 CSS파일을 보면,
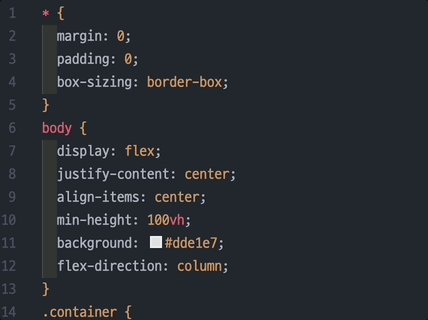
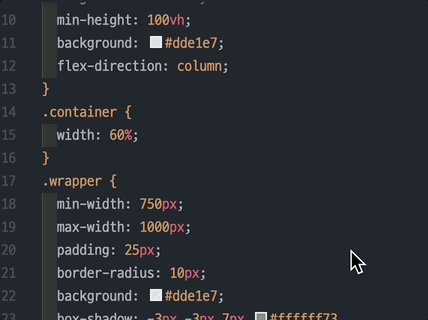
👘 CSS 작업

⭐️ 사용된 주요 CSS 속성들을 살펴보면
1. 가장중요한 것은 위에서 설명드린 뉴모피즘을 표현하는 법을 지키는 것입니다. .wrapper인 키보드틀에box-shadow: -3px -3px 7px #ffffff73, 2px 2px 5px rgba(94, 104, 121, 0.288);두 가지의 그림자를 주어 첫번째 규칙을 지켰다.
2. 뉴모피즘을 표현하는 두번째, 기본색상을 혼합한다! 키보드 틀의 색과, 배경색이 흰색으로 보이실 수 있겠지만,body와 .wrapper background에#dde1e7이라는 헥스코드를 넣어 그림자로 설정한 두가지 색을 혼합한 색을 넣었습니다.
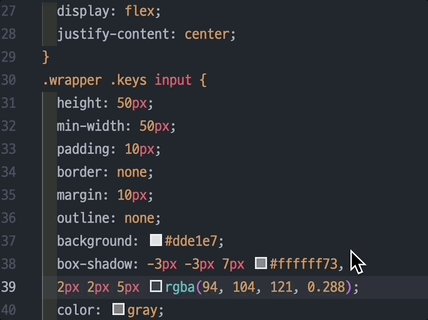
3. 키보드 내의 버튼들(.wrapper .keys input)에게도 .wrapper처럼box-shadow를 두가지를 주어 뉴모피즘을 표현하였다.
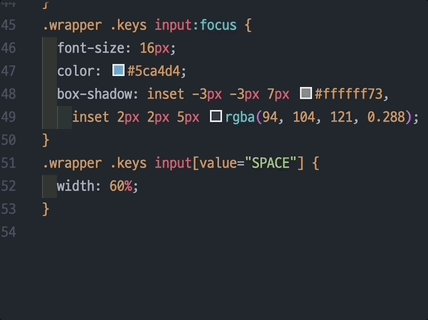
4. 버튼을 누를때 글자색을#5ca3d4로 바꾸기 위해 가상 클래스:focus를 이용하여.wrapper .keys input:focus{}의 {}내부에 color값을 넣어 바꿔주었다.
5.box-shadow 내부에 inset구성요소를 지정해 버튼이 :focus 됐을 때 요소가 움푹 들어간 것처럼 그림자가 요소의 테두리 안, 배경색 위, 내부 콘텐츠 밑에 그림자가 그려지게 했습니다.