* 데이터 바인딩이란(Data binding)?
데이터 바인딩이랑 뷰와 모델에 있는 데이터를 동일하게 만들어 주는 것을 의미한다.
* 뷰(View) : 사용자에게 보이는 부분
* 모델(Model) : 데이터를 관리하는 영역만약 js에서 데이터가 변경되어도 html에서 변경되지 않는다면 사용자는 잘못된 데이터를 보게된다.
데이터 바인딩은 이러한 문제를 해결합니다.
<div id="view">Hello</div> const data = "song";
function changeText(){
const view = document.querySelector("#view");
view.innerText = data;
}js에 있는 데이터를 화면상에 보여주기 위해서는 아래의 과정들이 있습니다.
-
document 선택자로 DOM 요소에 접근합니다.
-
innerText로 텍스트를 변경합니다.
위 코드는 간단하지만 프로젝트가 커질수록 모든 데이터를 제어하기에는 무리가 있습니다.
Angular, Vue, React와 같은 프레임워크/라이브러리들을 사용하면 데이터 바인딩을 보다 깔끔하게 개발할 수 있습니다.
데이터 바인딩은 양방향과 단방향 크게 두 가지로 나뉩니다.
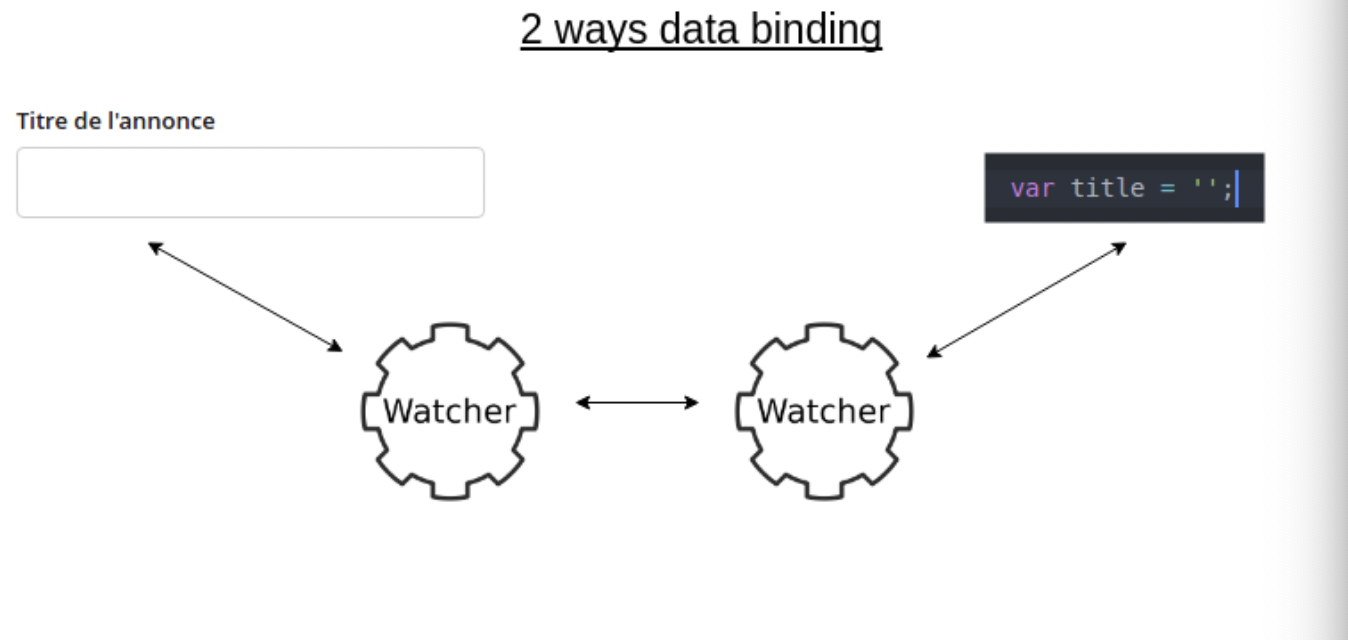
* 양방향 데이터 바인딩

양방향 데이터 바인딩이란 뷰와 모델의 데이터를 동기화하는 것입니다.
즉 사용자의 입력값에 따라 js의 데이터가 변경되고,
js의 데이터가 변경되면 사용자의 화면도 변경됩니다.
장점
- 코드의 양이 줄어듭니다.
데이터가 자동으로 변경되기 때문입니다.
단점
- 변화에 따라 DOM 객체 전체를 렌더링 하거나 데이터를 바꿔 성능이 감소되는 경우가 있습니다.
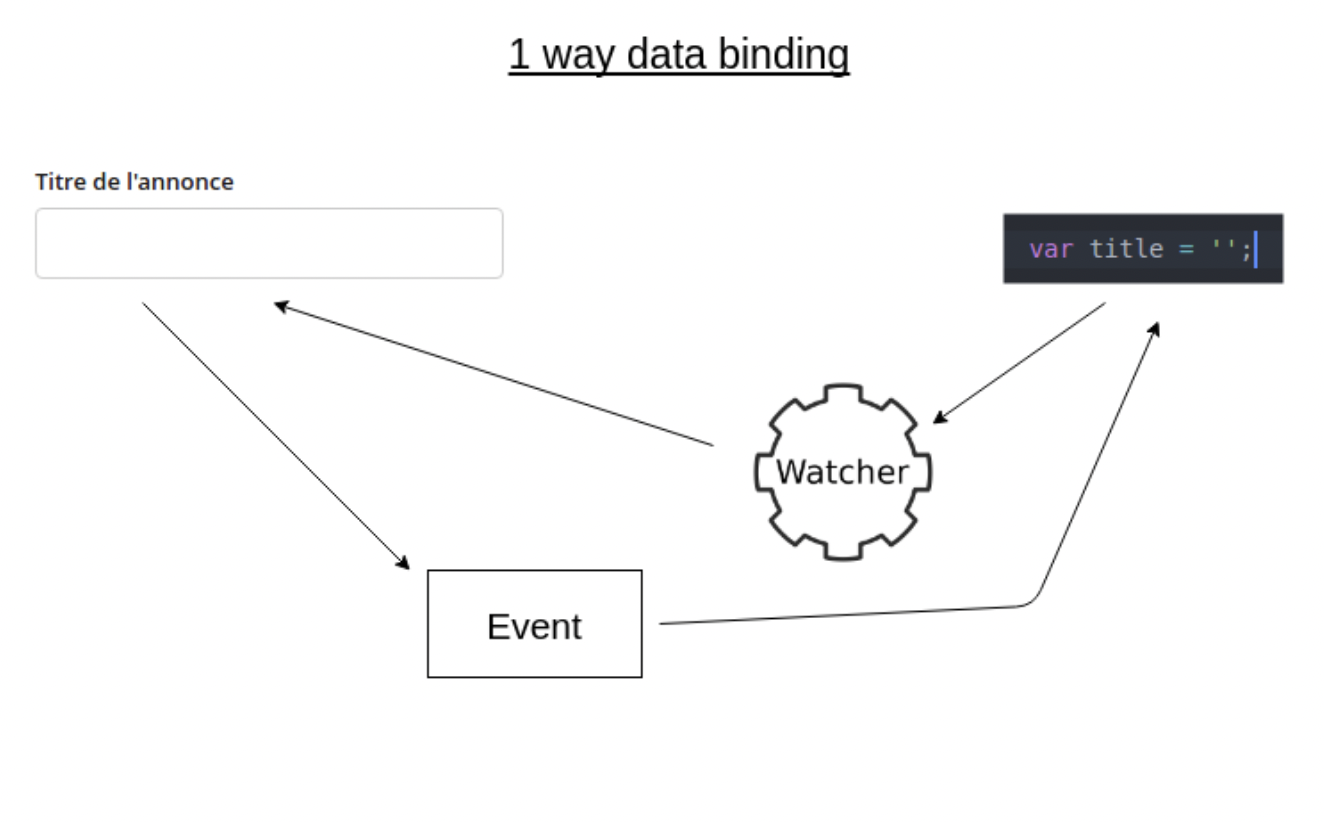
* 단방향 데이터 바인딩

단방향 데이터 바인딩이란 한쪽 방향으로만 제어가 가능한 것을 의미합니다.
js에서는 사용자의 화면을 변경할 수 있지만,
사용자는 js에 있는 데이터를 자동적으로 변경시키지 못하기 때문에
변화된 값을 감지하여 데이터 바인딩을 시켜주어야 합니다.
대표적으로 내가 배우는 React는 단방향 데이터 바인딩을 한다!!
장점
- 성능 저하 없이 DOM을 렌더링 시켜줍니다.
단점
- 변화된 값을 매번 감지하고 바인딩하기 때문에 코드가 길어집니다.
다음은 단방향 데이터 바인딩의 예시입니다.
const [inputValue, setInputValue] = useState("");
...
<input value={inputValue} onChange={e => setInputValue(e.target.value)} />위 코드의 흐름은 이렇습니다.
- 초기값이 ""인 inputValue를 input의 value값으로 넣습니다.
- 사용자가 값을 변경할 때 onChange가 감지합니다.
- 변경된 값을 setInputValue로 inputValue의 값을 업데이트 시켜줍니다.
- 변경된 값을 value를 통해 사용자에게 보여줍니다.
이렇듯 사용자가 변수를 직접적으로 변경하는 것이 아닌 작성자가 변경을 감지하여 변수의 값을 바꿔줍니다.
