[TIL] SPA & MPA
* SPA(Single Page Application)
SPA는 Single Page Application의 약자이다.
말 그대로, 한 개의 페이지로 이루어진 애플리케이션이라는 의미이다.
SPA는 웹 애플리케이션에 필요한 모든 정적 리소스를 최초 한번에 다운로드한다.
그 이후 새로운 페이지 요청이 있을 경우, 페이지 갱신에 필요한 데이터만 전달받아 페이지를 갱신한다.
어떤 링크를 클린한다고 해서 그에 관련된 모든 파일을 다운받는게 아니라,
필요한 정보만 받아서 그 정보를 기준으로 업데이트 될 뿐이다.
출처: https://itworldyo.tistory.com/26 [잇월드:티스토리]_
* 장점
1) 좋은 사용자 경험!
- 전체 페이지를 업데이트를 할 필요가 없기 때문에 빠르다!
(웹사이트의 성능과 직결된다.) - 전체 페이지를 업로드하면서 발생하는 '깜박' 거림이 없다.
- 페이지의 일부만 바뀌는 것이기 때문에 application의 반응이 빠르다.
2) 개발하기에 더 심플하다.
- 서버의 사용없이도 개발을 시작할 수 있다.
- 크롬으로 디버깅하기 쉽다.
3) 로컬 데이터를 효과적으로 캐시(cache)* 할 수 있다.
- SPA의 Appication은 서버에게 정적리소스를 한번만 요청한다.
그리고 받은 데이터는 전부 저장해놓는다.
이 데이터는 오프라인에서도 사용 가능하다.
* 단점
1) 초기 구동 속도가 느리다.
초기에 웹 애플리케이션에 필요한 모든 정적 리소스를 한번에 다 받기 때문!
2) SEO(Search Engine Optimization, 검색 엔진 최적화) 관점에 불리하다.*
* MPA(Multi Page application)
MPA는 새로운 페이지를 요청할 때마다 정적 리소스가 다운로드 되고,
그에 맞춰 전체 페이지를 다시 렌더링한다.
인터넷 주소창에 주소를 입력하거나, 링크를 클릭하는 등 사용자가 어떤 요청을 하면,
그에 맞는 html, 이미지 등의 파일들이 전부 다운로드 되고 다시 렌더링 된다.

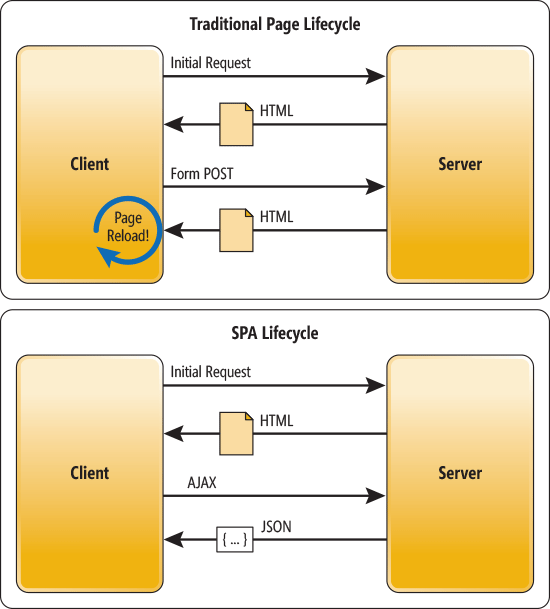
Traditional Page Lifecycle이 MPA를 의미한다.
MPA는 클라이언트가 서버에게 Initial Request를 하면 HTML을 받는다.
'page reload'를 요청하면(post 방식으로), 다시 HTML을 받는다.
SPA는 클라이언트가 서버에게 Initial Request를 하면 HTML을 받는다.
다만, 추가적인 요청은 AJAX를 통해 JSON 데이터를 받아서 업데이트 한다.
* 장점
1) SEO(Search Engine Optimization, 검색 엔진 최적화) 관점에 유리하다.*
MPA는 완성된 형태의 HTML파일을 서버로부터 전달받는다.
따라서 검색 엔진이 페이지를 크롤링하기에 적합하다.
* 단점
1) 새로운 페이지를 이동하면 화면이 깜빡인다.
새로운 페이지를 요청할 때마다 전체 페이지를 다시 렌더링 하기 때문이다.
2) 프론트엔드와 백엔드가 밀접하게 연관되어있다. (Tightly coupled!)
프론트엔드와 백엔드가 서로 연관이 높아 개발이 복잡해질 수 있다.
❓SPA 혹은 MPA를 방식을 적용하는 곳
MPA방식을 적용하는 곳은 대표적으로 Amazon, eBay 등이 있다.
참조:
https://medium.com/@NeotericEU/single-page-application-vs-multiple-page-application-2591588efe58
