position : ~
HTML 요소가 가지고 있는 postion 속성으로 해당 요소의 위치를 제어할 수 있다.
position 개념을 이해하기 전에 알아야 할 한 가지 특징은, position 속성은 상속되지 않는다는 것이다. 예를 들기 위해 임의의 div 태그를 만들어서 살펴보자.
<div class="div_one" style="display: relative">
<div class="div_two"></div>
</div>
div_one 클래스에 position : relative 값을 주었을 때, div_two 의 position 속성의 값은 아무것도 나와있지 않다. (사실 기본 값 static 이 들어가 있는 상태) 즉, 부모 요소의 position 값을 상속받지 않는다.
그러면 이제 position 속성 값 static, relative, absolute 가 어떻게 동작하는지 알아보도록 하자.
position : static
position 의 기본 값은 static 이며, 가장 위 그리고 왼쪽 으로 배치된다.
또한 static 은 top, left, bottom, right 값을 전부 무시한다.
값이 무시되는 것은 뒤의 relative 에서 확인해보도록 하자.
position : relative
원래 있어야 할 자리를 기준으로 상대적으로 위치 변경이 일어난다.
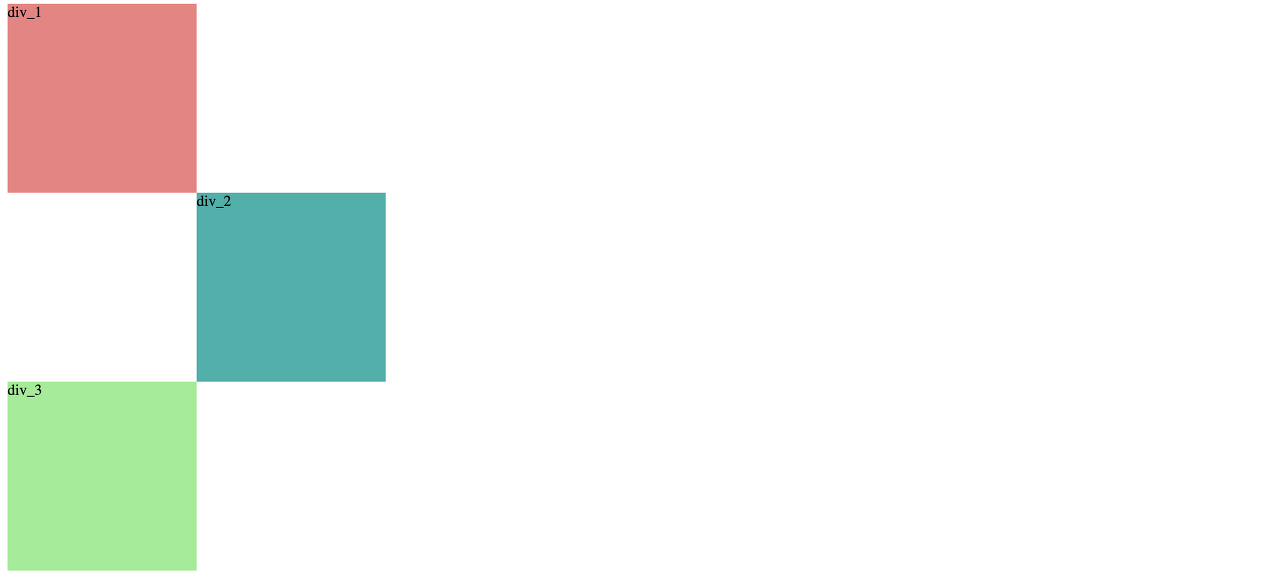
예를 들기 위해서 3개의 div 를 만들고, 아래와 같이 CSS 속성을 정의하였다.

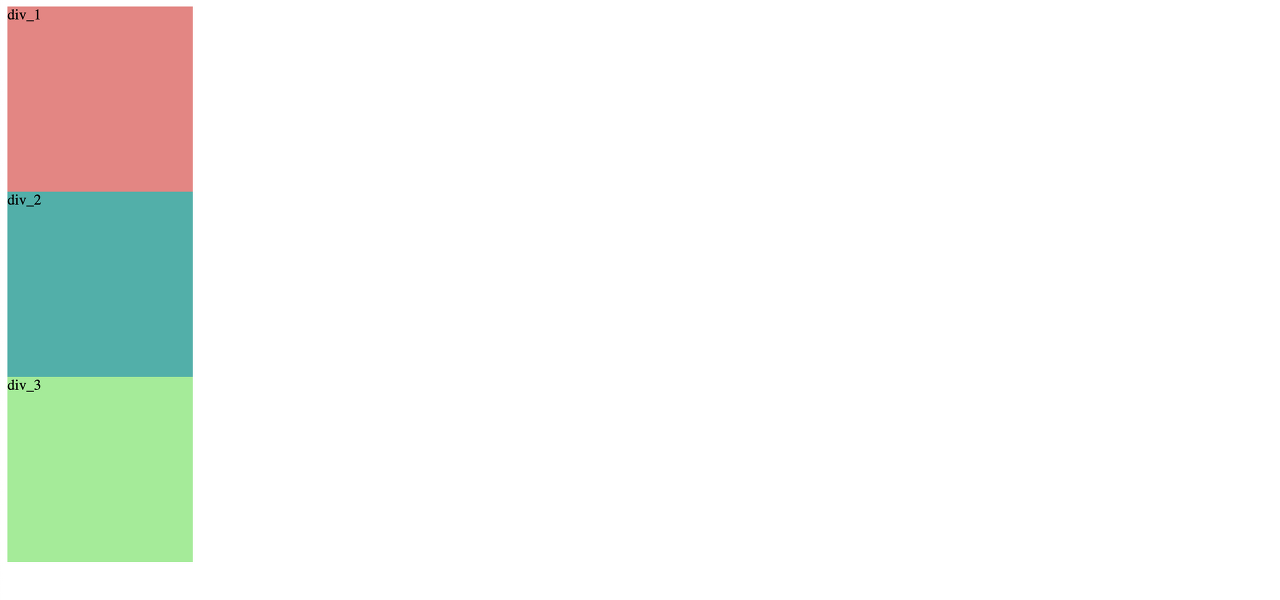
div 태그가 3개 있기 때문에, 각각 한 줄 씩 배치되어, 새로로 3줄의 div가 생성되어 있는 것을 유추할 수 있다. 여기서 두번 째 div 의 위치 값 top, left 를 변경하였기 때문에, 두번 째 div 만 오른쪽으로 약간 튀어 나와있어야 하는데 화면을 보면 달라진 것이 아무 것도 없다.

방금 전에 position : static 값은 top, left, bottom, right 값을 무시한다고 하였는데, 바로 이것이다.
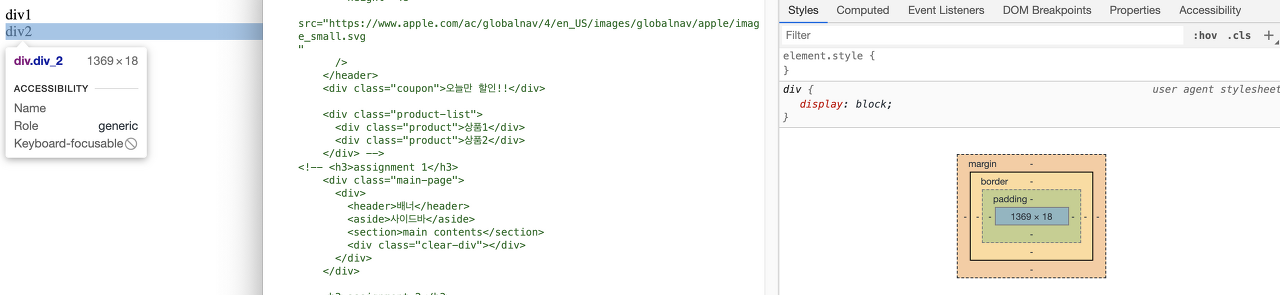
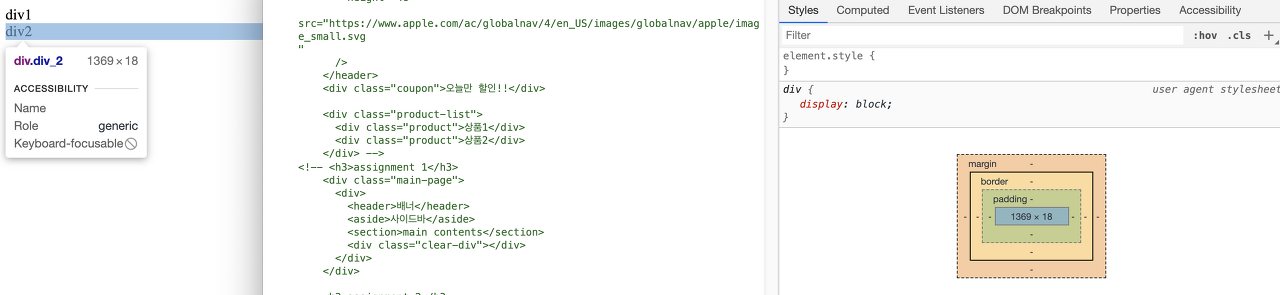
그럼 이제 div_2 에 position : relative 를 적용시켜서 화면을 보자.

div_2의 위치가 변경된 것을 확인할 수 있다.
div_2 가 원래 있어야 할 위치는 div1 의 바로 아래이며, div_2 의 위치를 단순하게 계산하면 div_1 의 높이 200 을 더하여, top 은 200 이 될 것이고, left 0 이 될 것이다.
그런데 position 의 값을 relative 로 정하게 되면, 자신이 원래 있어야 하는 위치를 기준으로 위치를 변경하기 때문에, top : 0; left: 200 의 값을 주면, top 은 변동이 없게 되고, left 값만 바뀌게 된다.
position : absolute
해당 아이템이 담겨있는 박스 안에서, 즉 요소를 기준으로 위치 값이 변경된다.
그런데 여기서 부모 요소가 relative 인 요소를 찾아서 계속 위로 이동하게 된다.
부모 요소에 relative 요소가 없다면 브라우저 상단, 왼쪽 0, 0 값을 기준으로 위치 값이 변경된다.
이미지를 통해서 확인해보면 아래와 같다.
<div class="aa">
<div class="a"></div>
<div class="b"></div>
</div>.aa {
padding-left: 20px;
/* position: relative; */
}
.a {
width: 100px;
height: 100px;
background-color: greenyellow;
}
.b {
width: 100px;
height: 100px;
background-color: hotpink;
position: absolute;
top: 0;
left: 0px;
}
코드가 위와 같을 때 b 라는 div의 배치

aa 클래스에 postion : relative 값을 주었을 때의 배치

absolute 를 거는 순간 위치 기준점을 삼을 부모 요소를 찾는데, 부모 요소에 relative 요소가 없기 때문에, 첫번 째는 브라우저 상단을 기준으로 top : 0 에 위치하게 되었다. (부모 요소에 패딩 값을 주었기 때문에, 위쪽으로 살짝 더 올라가게 된 것을 확인할 수 있다)
aa 클래스에 postion : relative 을 주고 다시 화면을 렌더링 시켜보면,
aa 라는 div 를 기준으로 top : 0 값이 적용된 것을 확인할 수 있다.
position : fixed
박스에서벗어나, 브라우저(윈도우)를 기준으로 위치 변경이 일어난다.
이 속성값 역시 top, left, bottom, right 값을 지정하여 위치를 변경한다.
fixed 를 사용하게 되면 block 레벨의 요소는 inline 요소와 같이 크기가 ㅁ요소에 들어있는 내용의 크기게 맞춰지게 된다.
때문에 필요에 따라서 고정 width, height 값을 지정해야 할 수도 있다.
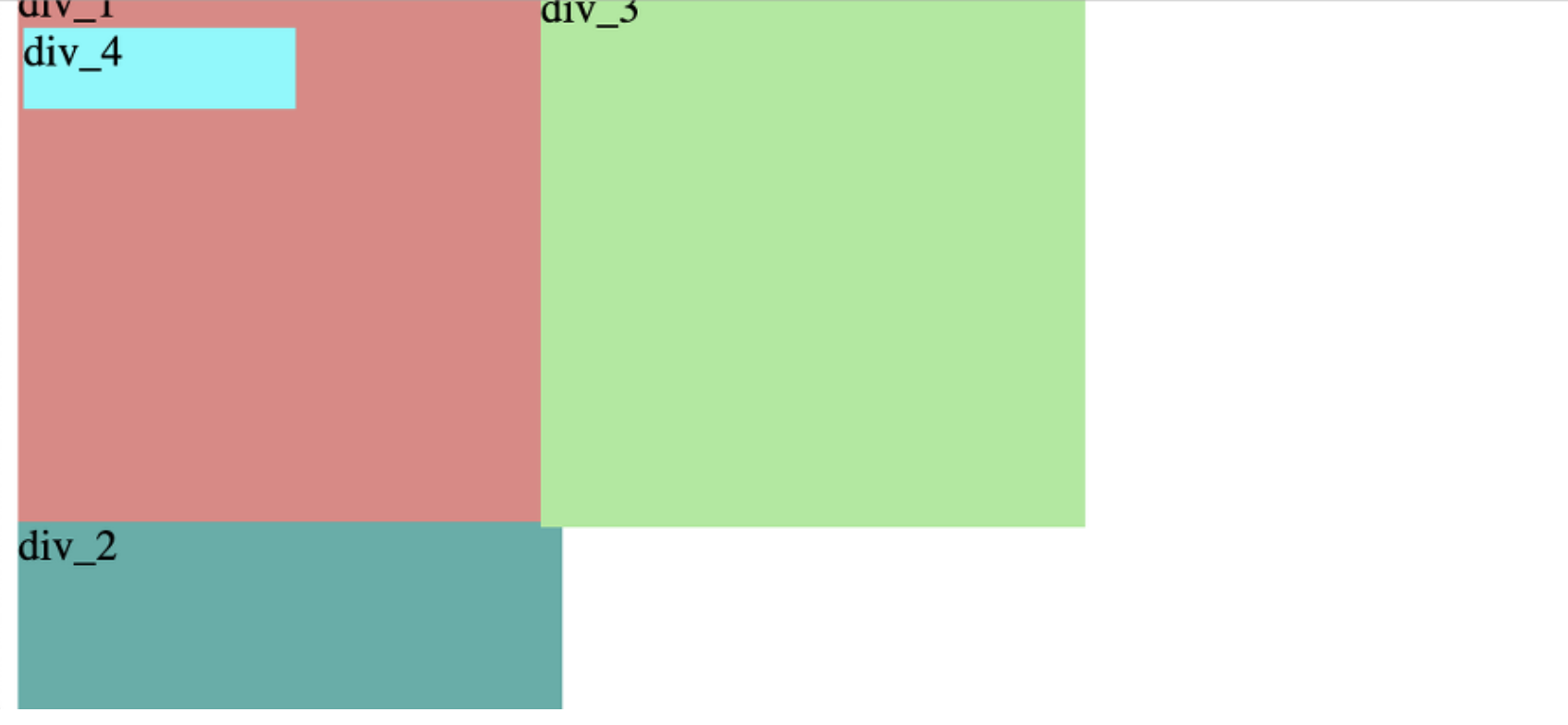
아래 이미지는 fixed 를 적용했을 때의 예이다.
참고로 마우스를 스크롤 했을 때도 div_4 의 위치 값은 변하지 않는다.
먼저 선언한 HTML 요소를 fixed 를 이용하여 위치 값을 지정했을 때, 스크롤을 내리면 나중에 선언된 요소들에게 가려져 보이지 않게 될 수 있는데, 이 때는 z-index 를 활용해서 화면 위로 나오게 할 수 있다.

position : sticky
fixed 가 브라우저를 기준으로 위치 변경이 일어난다면, sticky 는 부모 요소 안에서의 현재 자신의 위치에 고정된다. 따라서 top, left 와 같은 위치 값을 명시적으로 지정해줘야만 한다. 즉, position : sticky 만 쓰면 아무런 변화가 일어나지 않고, top, left, bottom, right 값을 지정해야 한다.