HTML&CSS3
1.Semantic HTML

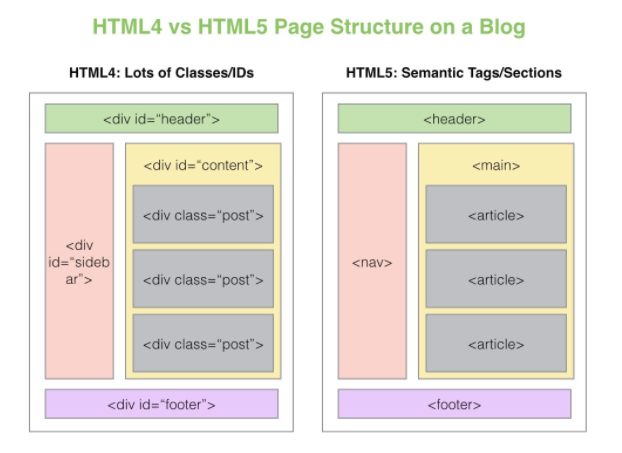
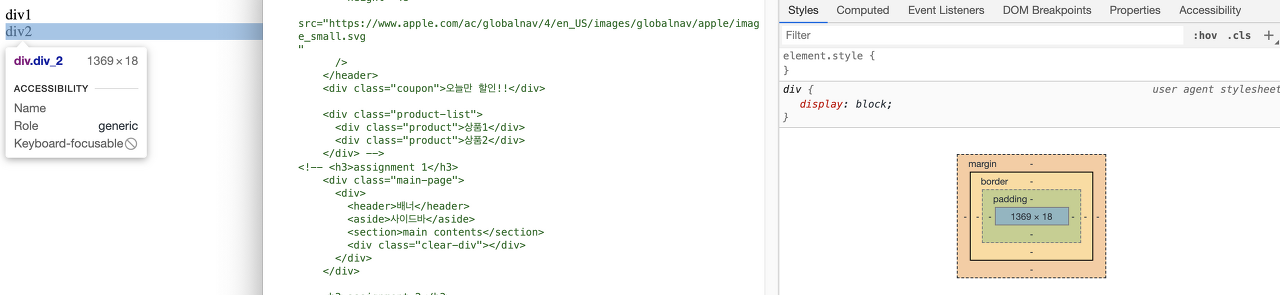
#Semantic HTML HTML을 작성할 때 자유롭게 태그를 선정하여 원하는 레이아웃을 만들 수 있다. 하지만 작성한 HTML을 다른 누군가가 수정하려고 할 때, 어떤 태그가 어디에 쓰였는지 그 의미를 파악할 수 없다. 그래서 각 태그의 이름을 통해서 이 부분은 화
2.HTML block 레벨 요소, inline 레벨 요소

HTML block 레벨 요소, inline 레벨 요소block 레벨은 html 문서에서 공간에 상관없이 한 줄에 하나의 요소가 배치되는 요소이다.inline 레벨은 html 문서에서 공간이 허용하면 바로 옆에 배치되는 요소이다.아래 코드의 결과는다음과 같이 된다.th
3.HTML data-* 태그

HTML data-\* 태그data 태그는 HTML에서 지원하는 태그를 커스터마이징 할 수 있는 태그이다.복잡한 화면을 구성할 때 간혹 class, id, name 만으로 충분하지 않는 경우가 있다.혹은 어떤 라이브러리를 사용했을 때 class 혹은 id 가 고정값으로
4.CSS : display 기본 속성 정리(inline, block, inline-block, none)

display 속성에서 가장 많이 쓰이는 기본 속성은: inline, inline-block, blockHTML 요소를 줄바꿈 하지 않고 한 줄에 나란히 배치되도록 만드는 속성이다.이 속성을 쓰면 기본 block 레벨의 요소도 inline 속성이 된다.즉, block
5.CSS : position 속성 정리

HTML 요소가 가지고 있는 postion 속성으로 해당 요소의 위치를 절대 위치 값과 상대 위치 값을 조절하여 배치할 수 있다. position 개념을 이해하기 전에 알아야 할 한 가지 특징은, position 속성은 상속되지 않는다는 것이다. 예를 들기 위해 임
6.CSS : Selector (선택자)

전체 선택자이며 아래와 같이 조합해서 사용한다.요소 이름 (태그 이름) 의 모든 요소를 선택한다.지정한 클래스 이름을 가진 모든 요소를 선택한다.지정한 아이디 하나를 선택한다.(고유)태그가 가진 속성을 이용하여 선택한다.input attr해당 속성을 가지고 있는 inp
7.CSS: Frog Game

https://flexboxfroggy.com/\--답justify-content:flex-end;justify-content:center;justify-content:space-around;justify-content:space-between;align-it
8.CSS3 - HTML img 태그에 넣은 svg 파일의 색상 바꾸기

https://www.color-hex.com/https://codepen.io/sosuke/pen/Pjoqqp위의 페이지에서 Target color 에서 hex 값 넣고, filter 값 알아내기검색해보니 동일한 모양의 색갈이 다른 여러 개의 파일을
9.HTML파일에서 CSS 파일 link 걸기(속성 뜻)

html 파일에서 css 파일을 참조하려면 link 태그를 사용한다. 아래 코드의 <link href= .. 부분항상 툴에서 자동으로 해줘서 각 속성이 어떤 뜻인지 몰랐는데 이번 기회에 정리해보기로 했다.link taglink 태그로 사용할 css 파일을 링크해준