Semantic HTML
HTML을 작성할 때 때 자유롭게 태그를 선정하여 원하는 레이아웃을 만들 수 있다.
예를 들어 HTML 안에 이미지를 넣고자 할 때, img 태그에 이미지의 주소값을 넣는 방법이 있을 수 있고, div 태그의 background 에 이미지를 입히는 방식이 있을 수 있다.
하지만 다른 누군가가 HTML 파일을 수정하려고 할 때, 또는 협업을 할 때, 특별한 경우를 제외하고 div 태그를 활용하여 이미지를 넣는 방법은 그리 좋은 방법이 아니다.
div 태그는 어떤 요소들을 구분지어 묶어줘야 할 때 사용하는 것이 바람직하기 때문이다.
들어가야 할 요소가 적당한 태그에 들어가도록 구조적 HTML 뼈대를 만드는 것이 Semantic HTML이다.
Semantic HTML 을 만들 때 자주 활용되는 태그
header tag
화면의 가장 윗 부분에 배치되어야 할 정보, 요소들이 구성된다.
nav tag
웹 사이트의 네이게이션 요소들이 들어간다.
예를 들면, HOME, ABOUT, EXPERIENCE, CONTACT 등으로 구성할 수 있으며, 각각의 버튼 혹은 링크를 눌렀을 때 그 뜻에 맞는 정보가 나올 것을 유추할 수 있다.
main tag
메인 컨텐츠가 들어가는 부분이다.
section tag
HTML 문서의 독립적인 구획을 나타낸다.
nav 태그에서 예를 들었었는데, HOME 에서 보여줄 정보, ABOUT에 대한 정보 등등, 보여줘야 하는 정보를 담아둘 구획을 나눌 때 사용할 수 있다.
대개 문서 요약에 해당 구획이 논리적으로 나타낼 때 section 태그를 사용한다.
article tag
기사 혹은 잘 읽혀져야 하는 정보들을 구성한다.
MDN에 따르면 요소의 컨텐츠를 외부와 구분하여 단독으로 묶을 때 사용한다.
div tag
어떤 요소들을 구분지어 묶어줄 때 사용한다.
특히 단순한 스타일링 목적으로 어떤 구획을 나눌 경우가 생긴다면 section 이나 article 보다 div 를 선택하는 것이 바람직하다.
footer tag
사이트의 하단에 보여줘야 할 구획을 구분할 때 사용한다.
이외에도 다양한 태그가 존재한다.
예를 들어 이미지를 보여주고 그 밑에 이미지에 대한 짧은 설명을 넣고자 할 때는 img 태그와 다른 태그를 묶어서 사용하는 것보다, figure 와 figcaption 태그의 조합을 사용하는 것이 더 좋은 선택이 될 수 있다.
또한 중점적으로 보여줄 컨텐츠 부분이 반드시 main 태그가 선행되어 감싸야 하는 것은 아니며, 오로지 section 으로 파트를 나누어서 구성할 수 있다.
어떤 웹 사이트 만들 때 그 목적에 맞게, 상황에 따라서 적절한 태그를 사용하는 것이 중요한데, 특히 협업을 진행하는 경우에는 이러한 암묵적인 약속은 정말 중요하다고 할 수 있겠다.
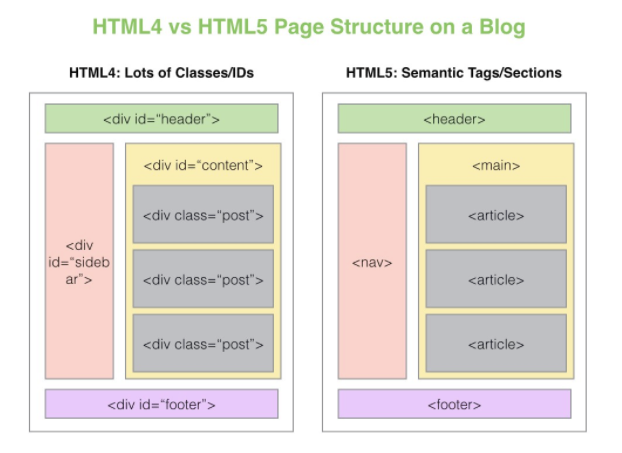
아래는 div 태그로 모든 구획을 나누었던 HTML4와 Semantic HTML5로 구성한 화면이다.

이미지 참조:
https://www.vikingcodeschool.com/html5-and-css3/html5-semantic-tags
