필요할 때마다 호출하여 해당 작업을 반복해서 수행할 수 있다
함수를 이용하여 구구단 출력하기
function mulTablePrinter(num) {
console.log(num * 1);
console.log(num * 2);
console.log(num * 3);
console.log(num * 4);
console.log(num * 5);
console.log(num * 6);
console.log(num * 7);
console.log(num * 8);
console.log(num * 9);
}
mulTablePrinter라는 이름의 함수를 선언
mulTablePrinter(2)
매개변수 num = 2는 넣었을 경우
mulTablePrinter 함수 내부의 모든 num은 2가 되어 작동된다
mulTablePrinter(3)
mulTablePrinter(4)
// ...
mulTablePrinter(9)
다른 숫자를 인자로 넣을 경우 해당 숫자의 구구단이 실행된다
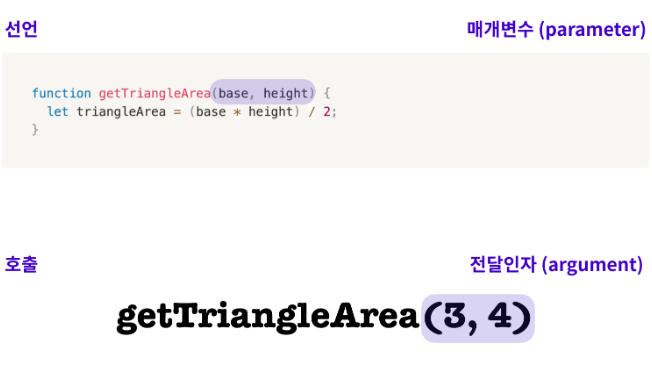
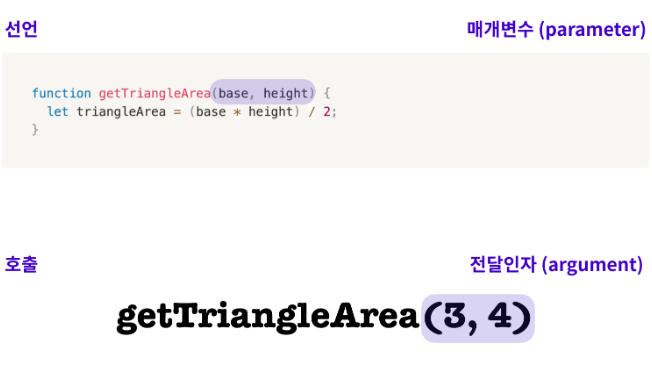
함수 선언 방법

함수 선언식
- 함수명이 정의되어 있고, 별도의 할당 명령이 없는 것
함수 표현식
- 정의한 function을 별도의 변수에 할당하는 것
화살표 함수
- function이라는 키워드 없이 fat arrow =>를 이용해 함수를 생성하는 방법
함수의 호출

parameter = 매개변수 = 변수
- 함수 내부에 있는 인자로써, 특정한 값으로 정해져 있는 것이 아니라, 함수가 호출하면서 건네준 argument의 값이 변수 ( Variable )에 담기게 된다.
argument = 전달인자 = 값
- 매개변수와 달리 전달인자는 고정되어 있지 않고, 호출할 때마다 수시로 변하는 값(Value)이기 때문에 변수가 아닌 값(Value)으로 정의한다. 인수라고도 한다.