HTML(Hyper Text Markup Language) 이란?
- HyperText(웹 페이지에서 다른 페이지로 이동할 수 있도록 하는 것) 기능을 가진
문서를 만드는 언어
자주 사용되는 태그
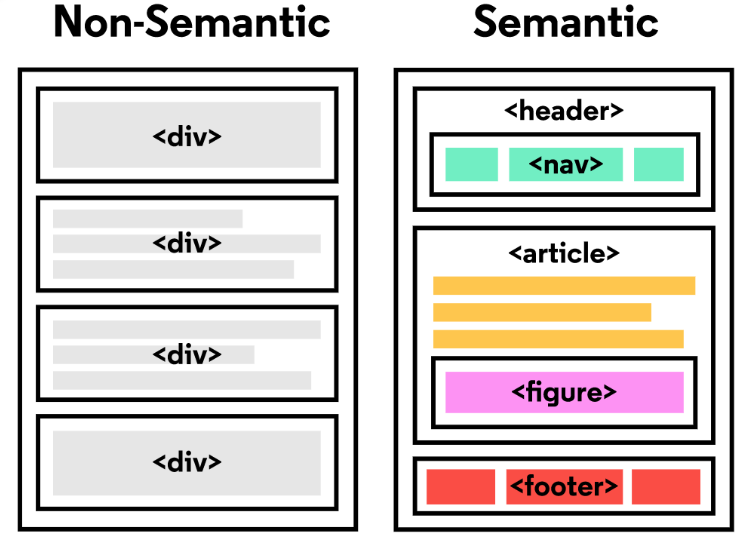
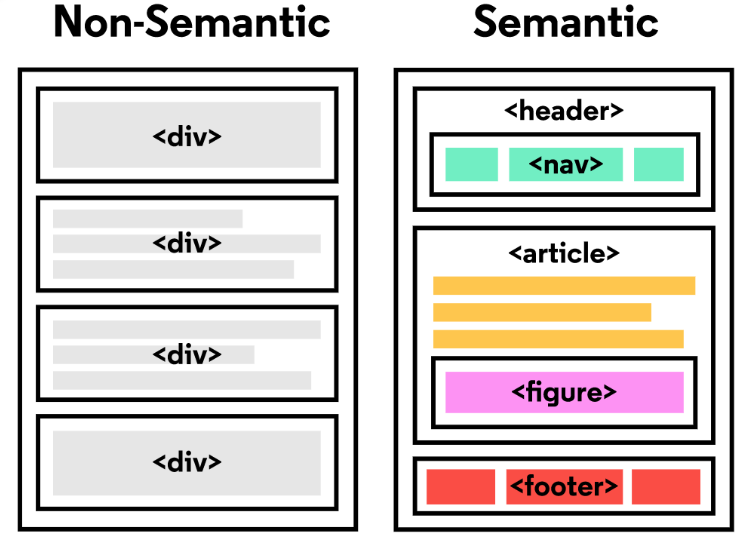
<header> 헤더 영역
<main> 메인 영역
<section> 콘텐츠 영역
<aside> 사이드 바 영역
<footer> 푸터 영역
<nav> 내비게이션 영역
<article> 독립적인 콘텐츠를 사용 할 때
<section> 콘텐츠 영역
<div>,<span>컨텐츠들을 어떤 목적에 따라 묶어야 할 때
<p> 사용하면 내용 앞뒤로 빈 줄이 생기면서 단락이 생김
<a> 웹 페이지나 외부 사이트 연결 할 때(href="#" 속성을 이용해서 연결)
<link> 외부 파일을 연결할 때 사용<link href="외부 CSS파일 경로" rel="stylesheet" type="text/css">
<img> 웹 페이지에 이미지를 넣을 때 사용 / 태그 하나당 1개의 이미지를 삽입 가능
<ul> 순서가 없는 list / 순서가 없기 때문에 앞에 글자 앞에 ●같은 불릿이 붙는다
<ol> 순서가 있는 list / <ul>과 달리 앞에 기호가 아닌 숫자나 영문 순서가 들어간다
<input> form의 요소중 하나 / 사용자가 정보를 입력하는 부분을 만들어야 할 때 사용
<form> form의 요소(<input>등..)가 여러 개일 경우 <ul>을 이용해서 묶어주기도 한다
<button> form 요소중 하나, 페이지에 버튼을 넣고 form을 전송하거나 reset 할 때 사용
id
- id 사용 할 때 중요한것은 class와 다르게 한 페이지에서 한번만 사용이 가능
- id는 페이지 내에서 특정 위치나 태그를 지정하는 것이기 때문에 오직 페이지내에서 한번만 사용할 수 있다
class
id 와 class 차이점
- HTML의 구조가 div 태그로만 이루어져 있으면 id, class를 보고 유추해야한다
이러한 불편함을 개선하기 위해 태그를 보고 해당 영역이 어떤 역할을하는지 알 수 있게 만든 태그