일급 객체
- 무명의 리터럴로 생성이 가능, 즉 런타임에 생성이 가능하고,
- 변수나 자료구조(객체나 배열)에 저장할 수 있고,
- 함수의 매겨변수로 전달될 수 있으며,
- 함수의 반환값으로 사용될 수 있는 객체
를 일급 객체라고 하며, 자바스크립트의 함수는 위 조건을 모두 만족하므로 일급 객체이다.
함수를 객체와 동일하게 사용할 수 있다.
일반 객체와의 차이는 호출이 가능하다는 점과 함수 고유의 프로퍼티를 소유한다는 점이다.
함수 객체의 프로퍼티
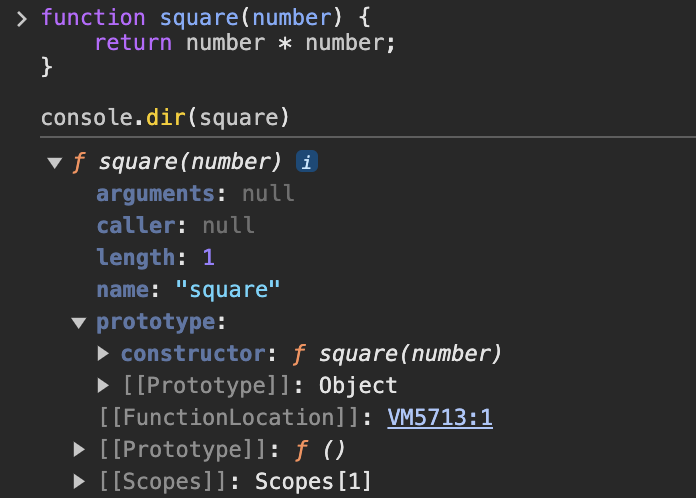
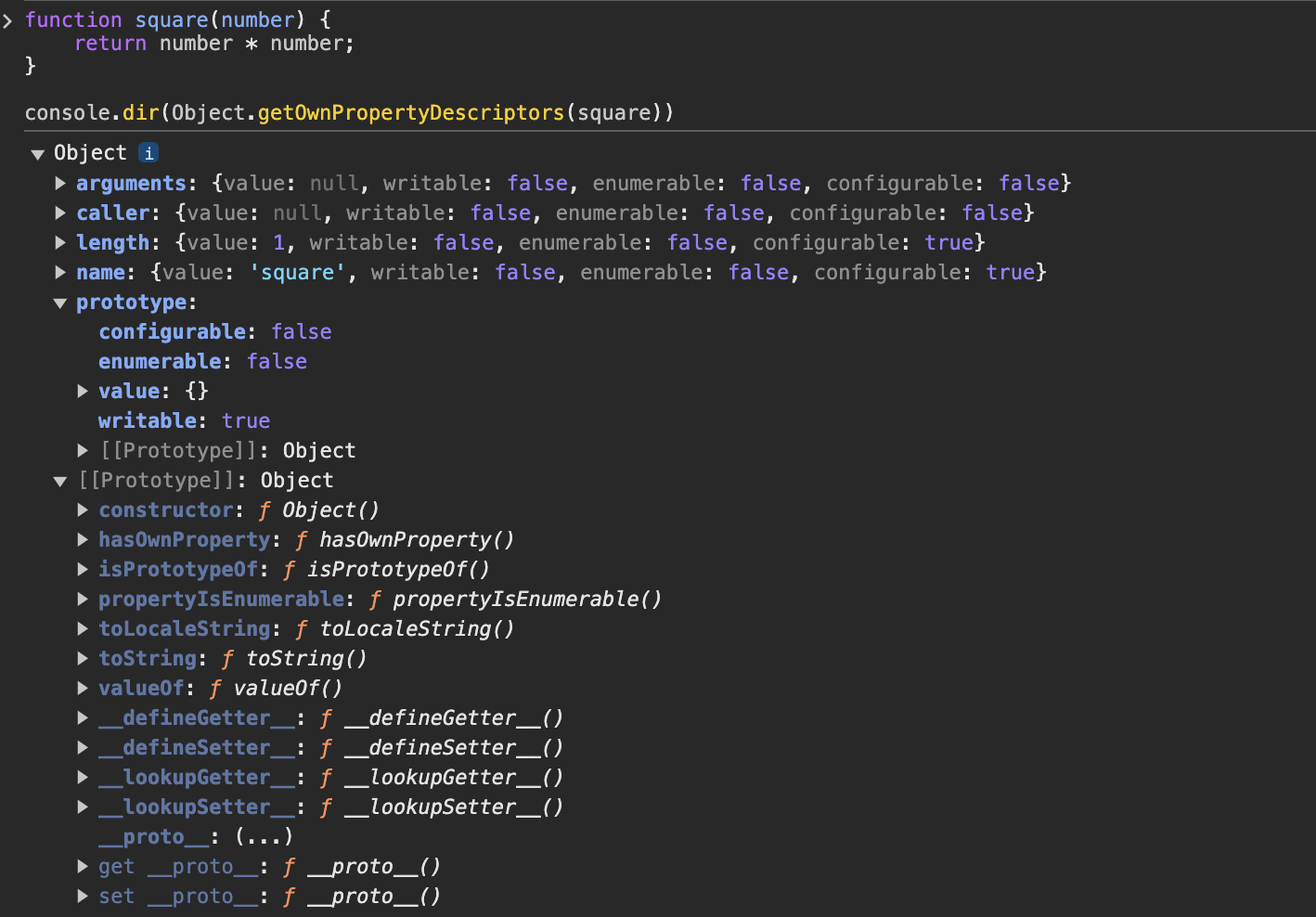
함수는 객체이므로 프로퍼티를 가질 수 있다.


arguments, caller, length, name, prototype 은 함수 객체의 데이터 프로퍼티이다. 하지만 __proto__는 함수 객체 고유 프로퍼티가 아닌 Object.prototype 객체의 프로퍼티를 상속받는다.
arguments
함수 호출 시 전달된 인수들의 정보를 담고 있는 순회 가능한 유사 배열 객체이다.
자바스크립트는 함수의 매개변수와 인수의 개수가 일치하는지 확인하지 않는다.
더 적게 전달되는 경우 매개변수는undefined로 초기화된 상태를 유지하며,
더 많이 전달된 경우는 무시된다. 하지만 암묵적으로arguments객체의 프로퍼티로 보관된다.
arguments.callee 프로퍼티는 함수 자신을 가리킨다.
arguments.length 프로퍼티는 인수의 개수를 가리킨다.
arguemnts.Symbol 프로퍼티는 arguments 객체를 순회 가능한 Iterable로 만들기 위한 프로퍼티이다.
function multiply(x, y) {
// 이터레이터
const iterator = arguments[Symbol.iterator]();
// 이터레이터의 next 메서드를 호출하여 이터러블 객체 arguments를 순회
console.log(iterator.next()); // {value: 1, done: false}
console.log(iterator.next()); // {value: 2, done: false}
console.log(iterator.next()); // {value: 3, done: false}
console.log(iterator.next()); // {value: undefined, done: true}
return x * y;
}
multiply(1, 2, 3);arguments 객체는 매개 변수를 확정할 수 없는 가변 인자 함수 구현에 유용하다.
ES5까지는 유사 배열 객체이므로 배열은 아니었다. 따라서, 배열 메서드를 사용할 수 없었다.
ES6부터는 Iterable이 도입되어 유사 배열 객체이면서 동시에 이터러블이 되었다.
// ES6 Rest parameter
function sum(...args) {
return args.reduce((pre, cur) => pre + cur, 0);
}
console.log(sum(1, 2)); // 3
console.log(sum(1, 2, 3, 4, 5)); // 15caller
ECMAScript 사양에 포함되지 않는다.
함수 자신을 호출한 함수를 가리킨다.
length
함수를 정의할 때 선언한 매개변수의 개수
arguments.length 와 다름에 주의할 것.
name
함수 이름을 나타내며 ES6부터 정식 표준이다.
ES5와 ES6에서 동작을 달리한다는 점에 주의가 필요하다.
ES5에서는 빈 문자열을 값으로 갖는 반면, ES6에서는 함수 객체를 가리키는 식별자를 값으로 갖는다.
// 기명 함수 표현식
var namedFunc = function foo() {};
console.log(namedFunc.name); // foo
// 익명 함수 표현식
var anonymousFunc = function() {};
// ES5: name 프로퍼티는 빈 문자열을 값으로 갖는다.
// ES6: name 프로퍼티는 함수 객체를 가리키는 변수 이름을 값으로 갖는다.
console.log(anonymousFunc.name); // anonymousFunc
// 함수 선언문(Function declaration)
function bar() {}
console.log(bar.name); // bar__proto__
[[Prototype]] 내부 슬롯이 가리키는 프로토타입 객체에 접근할 수 있는 접근자 프로퍼티.
const obj = { a: 1 };
// 객체 리터럴 방식으로 생성한 객체의 프로토타입 객체는 Object.prototype이다.
console.log(obj.__proto__ === Object.prototype); // true
// 객체 리터럴 방식으로 생성한 객체는 프로토타입 객체인 Object.prototype의 프로퍼티를 상속받는다.
// hasOwnProperty 메서드는 Object.prototype의 메서드다.
console.log(obj.hasOwnProperty('a')); // true
console.log(obj.hasOwnProperty('__proto__')); // falseprototype
생성자 함수로 호출할 수 있는 constructor 만 소유할 수 있는 프로퍼티.
반대로 non-constructor 에는 존재하지 않는다.
// 함수 객체는 prototype 프로퍼티를 소유한다.
(function () {}).hasOwnProperty('prototype'); // -> true
// 일반 객체는 prototype 프로퍼티를 소유하지 않는다.
({}).hasOwnProperty('prototype'); // -> false