
자바스크립트는
- 명령형 프로그래밍
- 함수형 프로그래밍
- 프로토타입 기반 객체지향 프로그래밍
을 지원하는 멀티 패러다임 프로그래밍 언어이다.
클래스 기반 객체지향 프로그래밍 언어의 특징인 클래스와 상속, 캡슐화를 위한 키워드인 public, private, protected 등이 없어 자바스크립트는 객체지향 언어가 아니라고 오해하는 경우가 있다.
앞에서 보았듯, 자바스크립트를 이루고 있는 거의 모든 것이 객체이다.
클래스(class)
ES6에서 클래스가 도입되었지만, 기존의 프로토타입 기반의 객체지향 모델을 폐지하고 새로운 객체지향 모델을 제공하는 것이 아니다.
클래스를 프로토타입 타입 기반 객체 생성 패턴의 단순한 문법적 설탕이라기 보단 새로운 객체 생성 메커니즘으로 보는 것이 더 합당하다. 25장 "클래스" 에서 자세히 다룬다.
객체지향 프로그래밍
- 객체 Object 라는 독립적 단위의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임이다.
- 실체는 특징이나 성질을 나타내는 속성을 가지고 있다.
- 속성 중 프로그램이 필요한 속성만 간추려 내어 표현하는 것을 추상화 Abstraction 이라 한다.
const circle = {
radius: 5, // 프로퍼티
getPerimeter() { // 메서드
return 2 * Math.PI * this.radius;
}
}객체는 상태 데이터와 동작을 하나의 논리적인 단위로 묶은 복합적인 자료구조이다.
앞의 상태 데이터를 프로퍼티, 뒤의 동작을 메서드라 부른다.
상속과 프로토타입
상속 Inheritance은 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속받아 그대로 사용하는 것을 말한다. 상속을 통해 코드 재사용을 통해 개발 비용을 줄일 수 있다.
메서드 중복 생성
// 생성자 함수
function Circle(radius) {
this.radius = radius;
this.getArea = function () {
return Math.PI * this.radius ** 2
}
}
// 위 생성자 함수로 두 개의 인스턴스를 생성하면
const circle1 = new Circle(1);
const circle2 = new Circle(2);
// 생성자 함수에 의해 생성된 모든 인스턴스는 동일한 메서드를 중복으로 소유한다.
// 이는 메모리를 불필요하게 낭비하고, 바람직하지 않다.
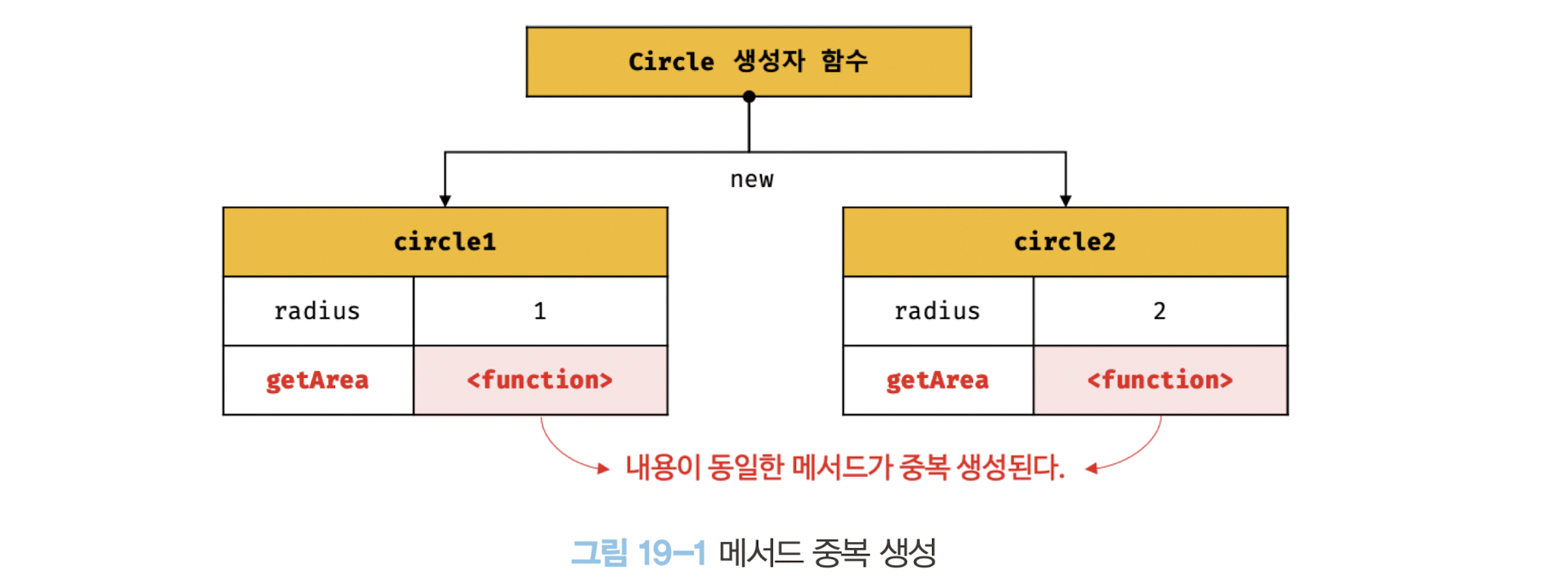
console.log(circle1.getArea === circle2.getArea) // false위 예제를 아래와 같이 표현할 수 있다.

위와 같은 방식으로 더 많은 인스턴스를 생성하면 더 많은 낭비가 발생하게 된다.
자바스크립트는 프로토타입을 기반으로 상속을 구현한다.
// 생성자 함수
function Circle(radius) {
this.radius = radius;
}
// 모든 인스턴스가 getArea 메서드를 사용할 수 있도록 하기 위해서는
// 프로토타입에 추가해야 한다.
// 프로토타입은 Circle 생성자 함수의 prototype 프로퍼티에 바인딩된다.
Circle.prototype.getArea = function () {
return Math.PI * this.radius ** 2
}
// 인스턴스 생성
const circle1 = new Circle(1);
const circle2 = new Circle(2);
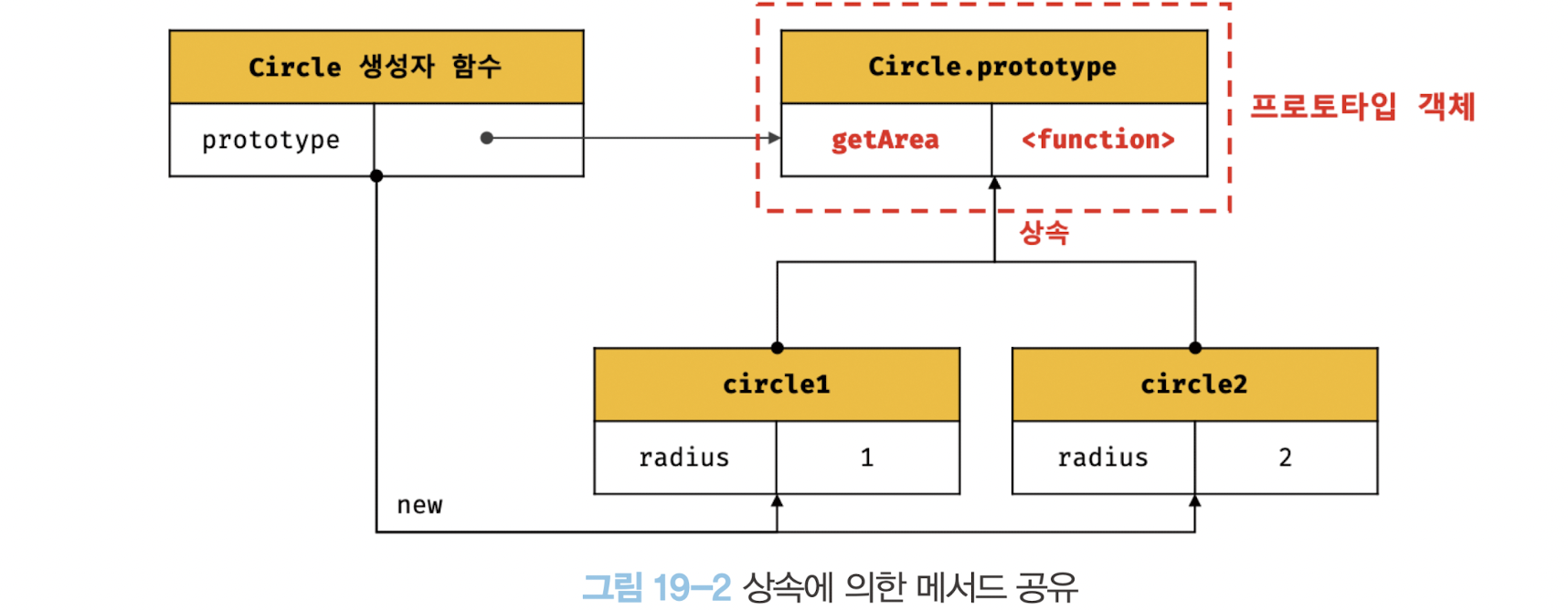
console.log(circle1.getArea === circle2.getArea) // true위 예제는 아래와 같이 표현할 수 있다.

getArea 메서드는 단 하나만 생성되어 프로토타입인 Circle.prototype에 할당되어 있다.
Circle 생성자 함수로 생성된 모든 인스턴스들은 getArea 메서드를 상속받아 사용할 수 있다.
프로토타입 객체
프로토타입은 어떤 객체의 상위(부모) 객체 역할을 하는 객체로서 다른 객체에 공유 프로퍼티(메서드 포함)를 제공한다.
프로토타입을 상속받은 하위(자식) 객체는 상위 객체의 프로퍼티를 자신의 프로퍼티처럼 자유롭게 사용할 수 있다.
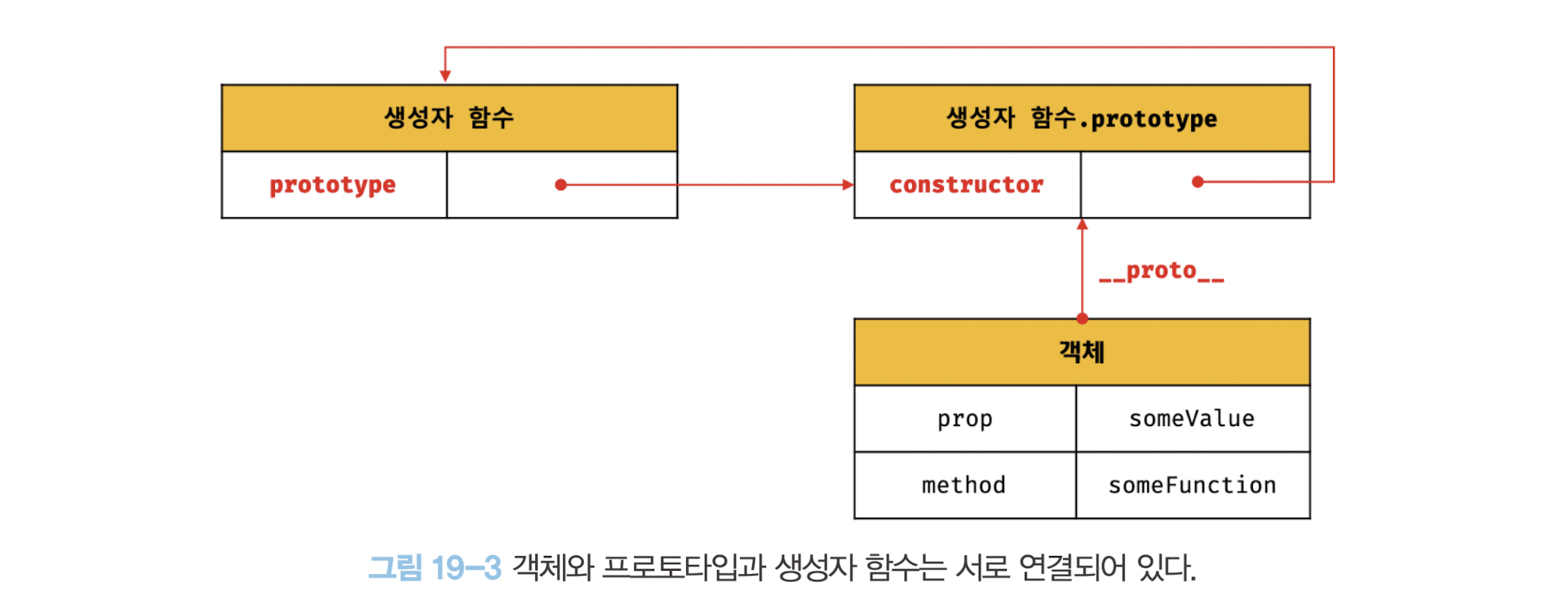
모든 객체는 [[prototype]]이라는 내부 슬롯을 가지며, 객체가 생성될 때 객체 생성 방식에 따라 프로토타입이 결정되고 [[prototype]]에 저장된다.

- 자신의
[[prototype]]내부 슬롯이 가리키는 프로포타입에 간접적으로 접근할 수 있다. - 프로토타입은 자신의
constructor프로퍼티를 통해 생성자 함수에 접근할 수 있다. - 생성자 함수는 자신의
prototype프로퍼티를 통해 프로토타입에 접근이 가능하다.
__proto__ 접근자 프로퍼티
모든 객체는 __proto__ 접근자 프로퍼티를 통해 자신의 프로토타입, 즉 [[prototype]] 내부 슬롯에 간접적으로 접근할 수 있다.
__proto__는 접근자 프로퍼티다.
- 자바스크립트는 원칙적으로 내부 슬롯과 내부 메서드에 직접 접근하거나 호출할 수 없다.
- 하지만, 일부 내부 슬롯과 내부 메서드에 한하여
__proto__접근자 프로퍼티를 통해 간접적으로 프로토타입에 접근할 수 있다. __proto__접근자 프로퍼티를 통해 프로토타입에 접근하면 내부적으로 getter 함수인[[Get]]이 호출된다. 새로운 프로토타입을 할당하면 setter 함수인[[Set]]이 호출된다.
__proto__ 접근자 프로퍼티는 상속을 통해 사용된다.
__proto__접근자 프로퍼티는 객체가 직접 소유하는 프로퍼티가 아닌Object.prototype의 프로퍼티이다.- 모든 객체는 상속을 통해
Object.prototype.__proto__접근자 프로퍼티를 사용할 수 있다.
const person = { name: 'april' };
// person 객체는 __proto__ 프로퍼티를 소유하지 않는다.
console.log(person.hasOwnProperty('__proto__')); // false
// __proto__ 프로퍼티는 모든 객체의 프로토타입 객체인 Object.prototype의 접근자 프로퍼티다.
console.log(Object.getOwnPropertyDescriptor(Object.prototype, '__proto__'));
// {get: ƒ, set: ƒ, enumerable: false, configurable: true}
// 모든 객체는 Object.prototype의 접근자 프로퍼티 __proto__를 상속받아 사용할 수 있다.
console.log({}.__proto__ === Object.prototype); // true__proto__ 접근자 프로퍼티를 통해 프로토타입에 접근하는 이유
- 상호 참조에 의해 프로토타입 체인이 생성되는 것을 방지하기 위함이다.
- 무조건적으로 프로토타입을 교체할 수 없도록
__proto__접근자 프로퍼티를 통해 프로토타입에 접근하고 교체하도록 구현되어 있다.
상호 참조하는 코드를 작성하게 되면
Cyclic __proto__ value에러가 발생한다.
__proto__ 접근자 프로퍼티를 코드 내에서 직접 사용하는 것은 권장하지 않는다.
- 모든 객체가
__proto__접근자를 사용할 수 있는 것은 아니다. __proto__접근자 프로퍼티 대신 프로토타입의 참조를 취득하려는 경우에는Object.getPrototypeOf메서드를 사용하고,
프로토타입을 교체하는 경우에는Object.setPrototypeOf메서드를 사용할 것을 권장한다.
함수 객체의 prototype 프로퍼티
- 함수 객체만이 소유하는
prototype프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다. - 일반 객체는
prototype프로퍼티를 소유하지 않는다. - 생성자 함수로 호출할 수 없는 함수, 즉
non-constructor인 화살표 함수와 ES6의 메서드 축약 표현으로 정의한 메서드는prototype프로퍼티를 소유하지 않고 생성하지도 않는다.
// 화살표 함수는 non-constructor
const Person = name => {
this.name = name;
};
// non-constructor는 프로토타입을 소유하지도 생성하지도 않는다.
console.log(Person.hasOwnProperty('prototype')); // false
console.log(Person.prototype) // undefined
// ES6의 메서드 축약표현으로 정의한 메서드는 non-constructor
const obj = {
foo() {}
};
// non-constructor는 프로토타입을 소유하지도 생성하지도 않는다.
console.log(obj.foo.hasOwnProperty('prototype')); // false
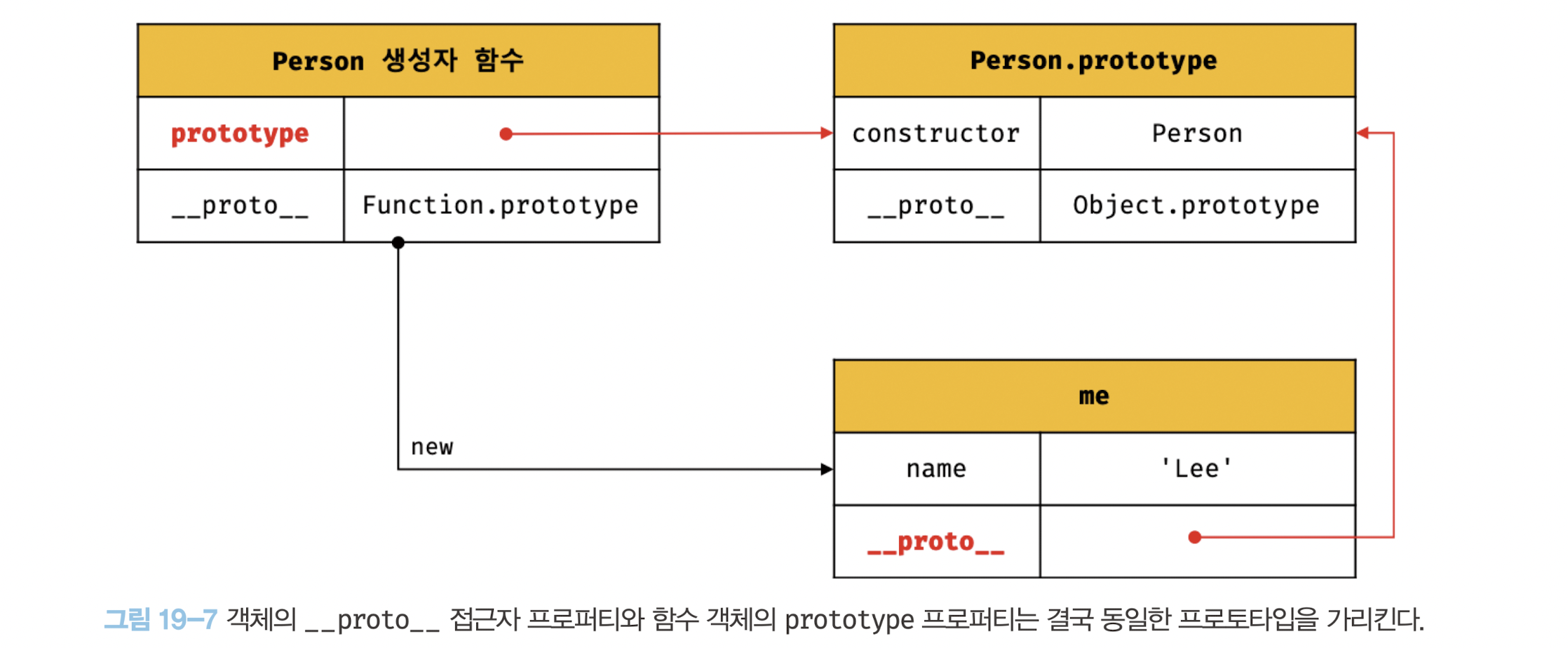
console.log(obj.foo.prototype) // undefined모든 객체가 가지고 있는 __proto__ 접근자 프로퍼티와 함수 객체만이 가지고 있는 prototype 프로퍼티는 결국 동일한 프로토타입을 가리킨다. 하지만 이들 프로퍼티를 사용하는 주체가 다르다.
아래 코드 예제와 그림을 보면 이해에 도움이 된다.
| 구분 | 소유 | 값 | 사용 주체 | 사용 목적 |
|---|---|---|---|---|
__proto__ 접근자 프로퍼티 | 모든 객체 | 프로토타입 참조 | 모든 객체 | 객체가 자신의 프로토타입에 접근 또는 교체하기 위해 사용 |
| prototype 프로퍼티 | constructor | 프로토타입 참조 | 생성자 함수 | 생성자 함수가 자신이 생성할 객체(인스턴스)의 프로토타입을 할당하기 위해 사용 |
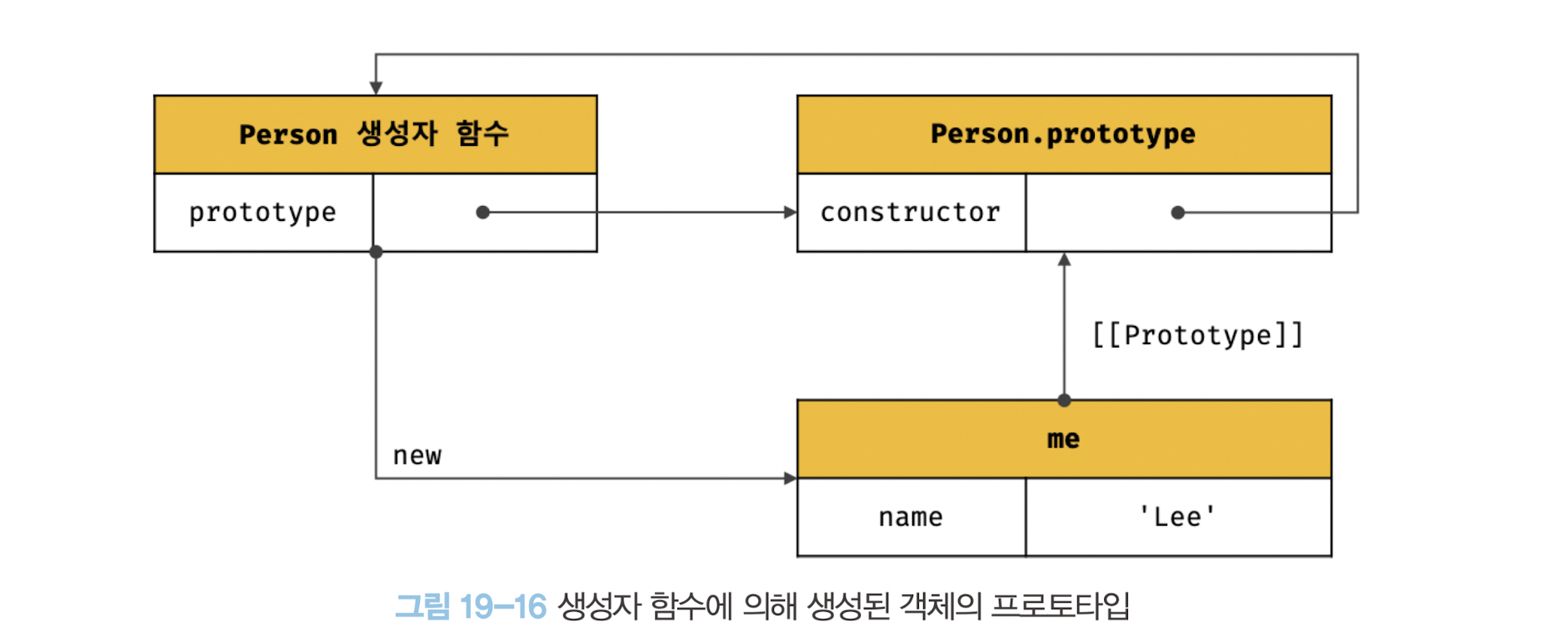
// 생성자 함수
function Person(name) {
this.name = name;
};
const me = new Person('Lee');
// 결국 Person.prototype과 me.__proto__는 결국 동일한 프로토타입을 가리킨다.
console.log(Person.prototype === me.__proto__); // true
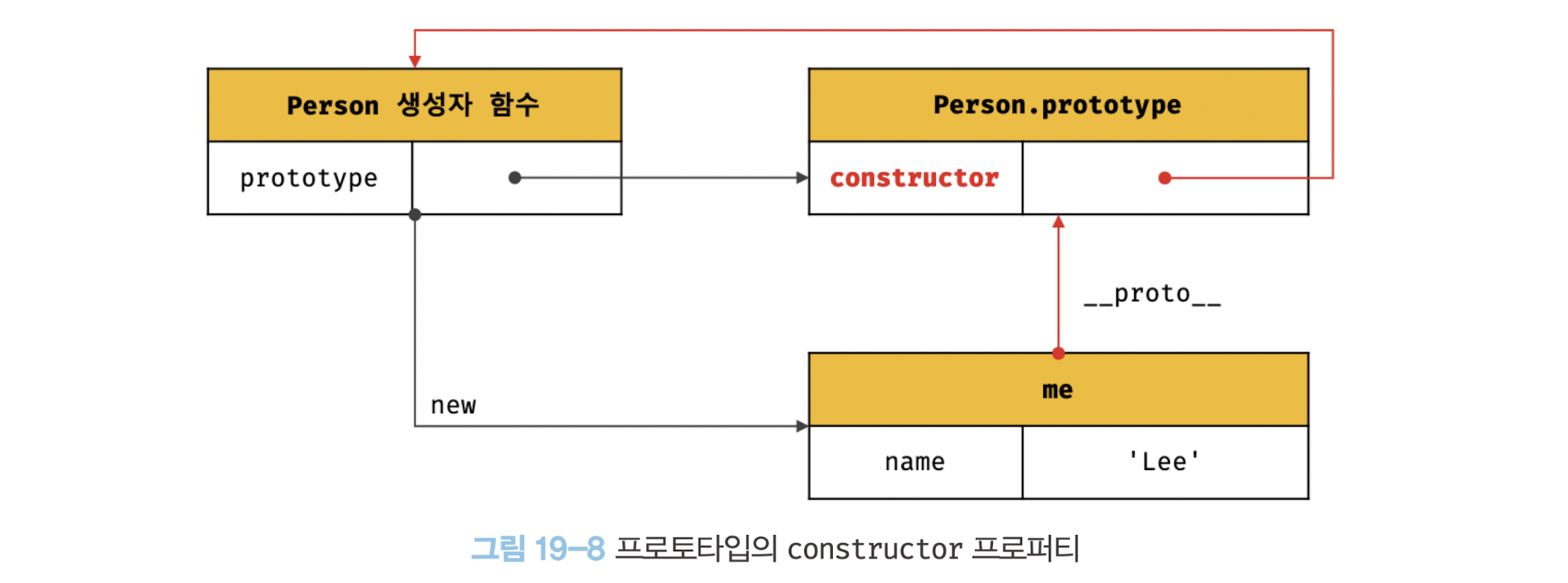
프로토타입의 constructor 프로퍼티와 생성자 함수
- 모든 프로토타입은
constructor프로퍼티를 갖는다. 이constructor프로퍼티는prototype프로퍼티로 자신을 참조하고 있는 생성자 함수를 가리킨다. - 이 연결은 생성자 함수가 생성될 때, 즉 함수 객체가 생성될 때 이루어진다.

리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입
리터럴 표기법에 의해 생성된 객체도 프로토타입이 존재한다. 하지만, 프로토타입의 constructor 프로퍼티가 가리키는 생성자 함수가 반드시 객체를 생성한 생성자 함수라고 단정할 수 없다.
// obj 객체는 객체 리터럴로 생성
const obj = {};
// 하지만 obj 객체의 생성자 함수는 Object 생성자 함수다.
console.log(obj.constructor === Object); // true리터럴 표기법에 의해 생성된 객체도 상송을 위해 프로토타입이 필요하다. 따라서, 리터럴 표기법에 의해 생성된 객체도 가상적인 생성자 함수를 갖는다.
프로토타입 생성자 함수와 더불어 prototype, constructor 프로퍼티에 의해 연결되어 있기 때문이다.
다시 말해, 프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍으로 존재한다.
프로토타입의 생성 시점
프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성된다.
사용자 정의 생성자 함수와 프로토타입 생성 시점
- 생성자 함수로서 호출할 수 있는 함수, 즉
constructor는 함수 정의가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성된다. - 생성자 함수로서 호출할 수 없는 함수, 즉
non-constructor는 프로토타입이 생성되지 않는다. - 생성된 프로토타입은 오직
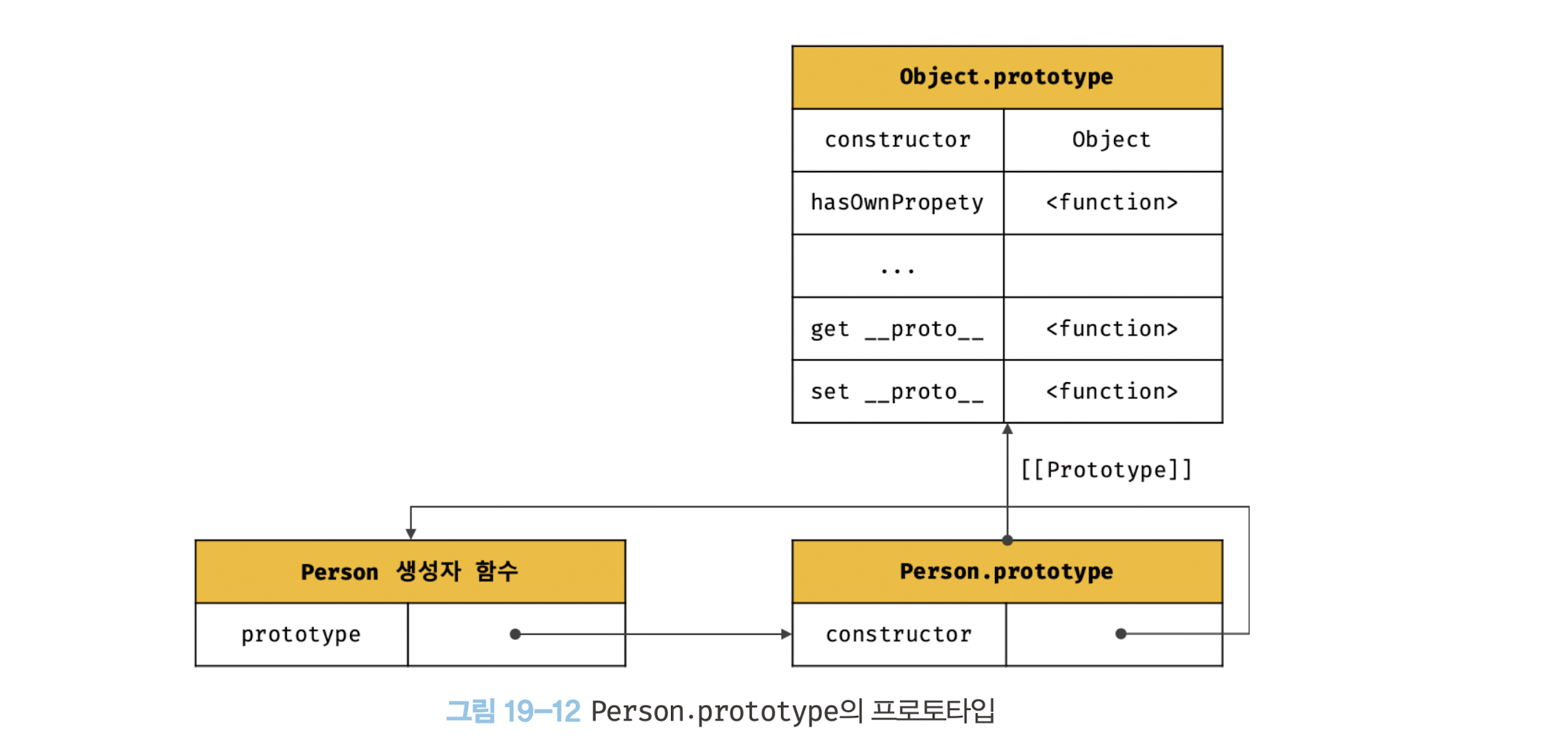
constructor프로퍼티만을 갖는 객체다. 프로토타입도 객체고 모든 객체는 프로토타입을 가지므로 프로토타입도 자신의 프로토타입을 갖는다. - 생성된 프로토타입의 프로토타입은 언제나
Object.prototype이다.

빌트인 생성자 함수와 프로토타입 생성 시점
- 빌트인 생성자 함수도 일반 함수와 마찬가질 빌트인 생성자 함수가 생성되는 시점에 프로토타입이 생성된다.
- 모든 빌트인 생성자 함수는 전역 객체가 생성되는 시점에 생성된다. 생성된 프로토타입은 빌트인 생성자 함수의 prototype 프로퍼티에 바인딩된다.

- 이처럼 객체가 생성되기 이전에 생성자 함수와 프로토타입은 이미 객체화되어 존재한다.
- 이후 생성자 함수 또는 리터럴 표기법으로 객체를 생성하면 프로토타입은 생성된 객체의
[[Prototype]]내부 슬롯에 할당된다. 이로써 생성된 객체는 프로토타입을 상속받는다.
객체 생성 방식과 프로토타입의 결정
다양한 객체 생성 방식들은 추상 연산 OrdinaryObjectCreate에 의해 생성된다는 공통점이 있다.
추상 연산 OrdinaryObjectCreate는 필수적으로 자신이 생성할 객체의 프로토타입을 인수로 전달받는다. 그리고 자신이 생성할 객체에 추가할 프로퍼티 목록을 옵션으로 전달할 수 있다.
- 추상 연산
OrdinaryObjectCreate는 빈 객체를 생성한 후, 객체에 추가할 프로퍼티 목록이 인수로 전달된 경우 프로퍼티를 객체에 추가한다. - 그리고 인수로 전달받은 프로토타입을 자신이 생성한 객체
[[Prototype]]내부 슬롯에 할당한 다음, 생성한 객체를 반환한다. - 즉, 프로토타입은 추상 연산
OrdinaryObjectCreate에 전달되는 인수에 의해 결정된다. 이 인수는 객체가 생성되는 시점에 객체 생성 방식에 의해 결정된다.
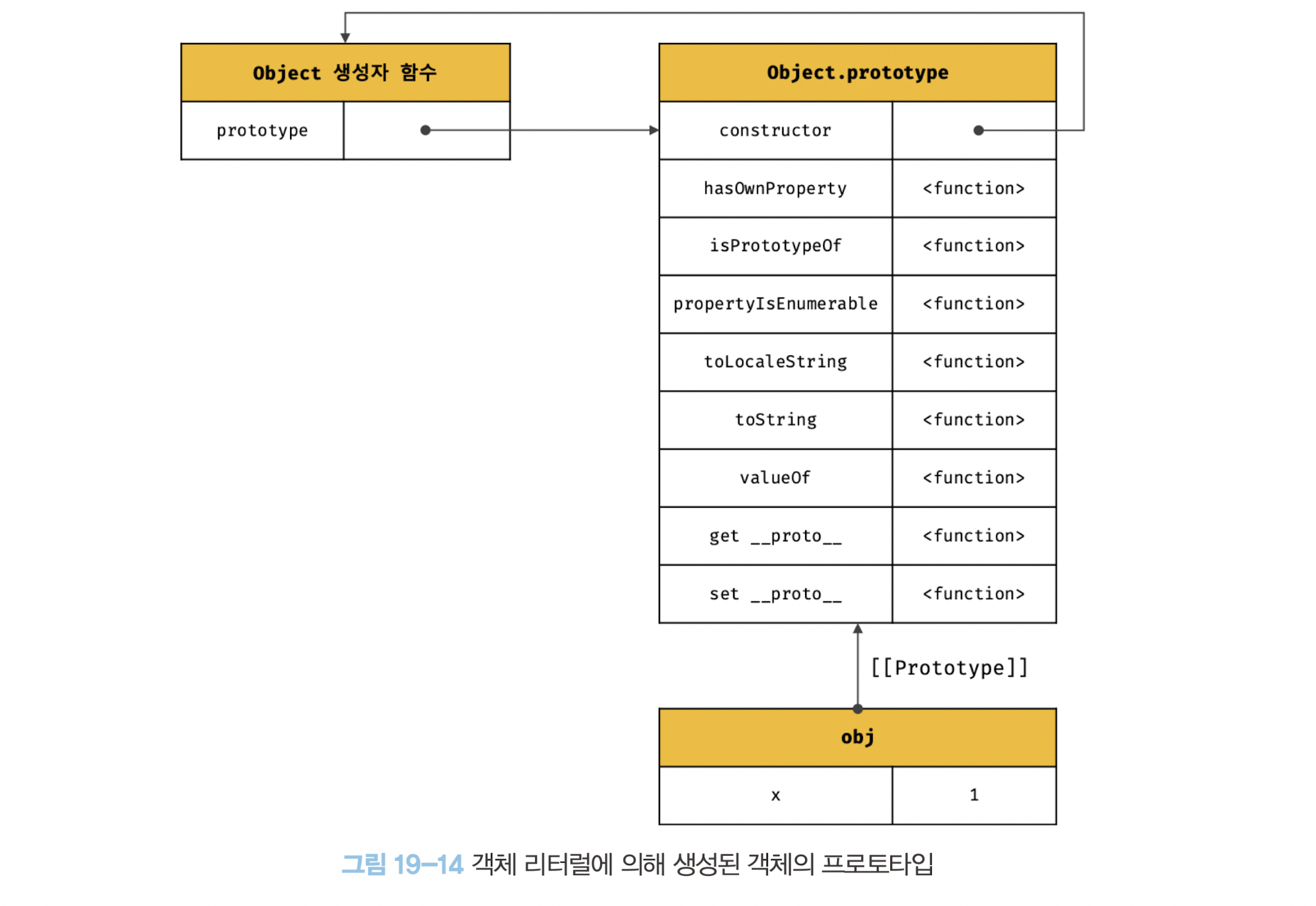
객체 리터럴에 의해 생성된 객체의 프로토타입
객체 리터럴에 의해 생성되는 객체의 프로토타입은 Object.prototype이다.
const obj = { x: 1};위 객체 리터럴이 평가되면 추상 연산 OrdinaryObjectCreate에 의해 다음과 같이 Object 생성자 함수와 Object.prototype과 생성된 객체 사이에 연결이 만들어진다.

이로써 Oject.prototype을 상속받고, 상속 받음으로 인해 obj 객체는 constructor 프로퍼티와 hasOwnProperty 메서드를 자신의 자산인 것처럼 자유롭게 사용할 수 있다.
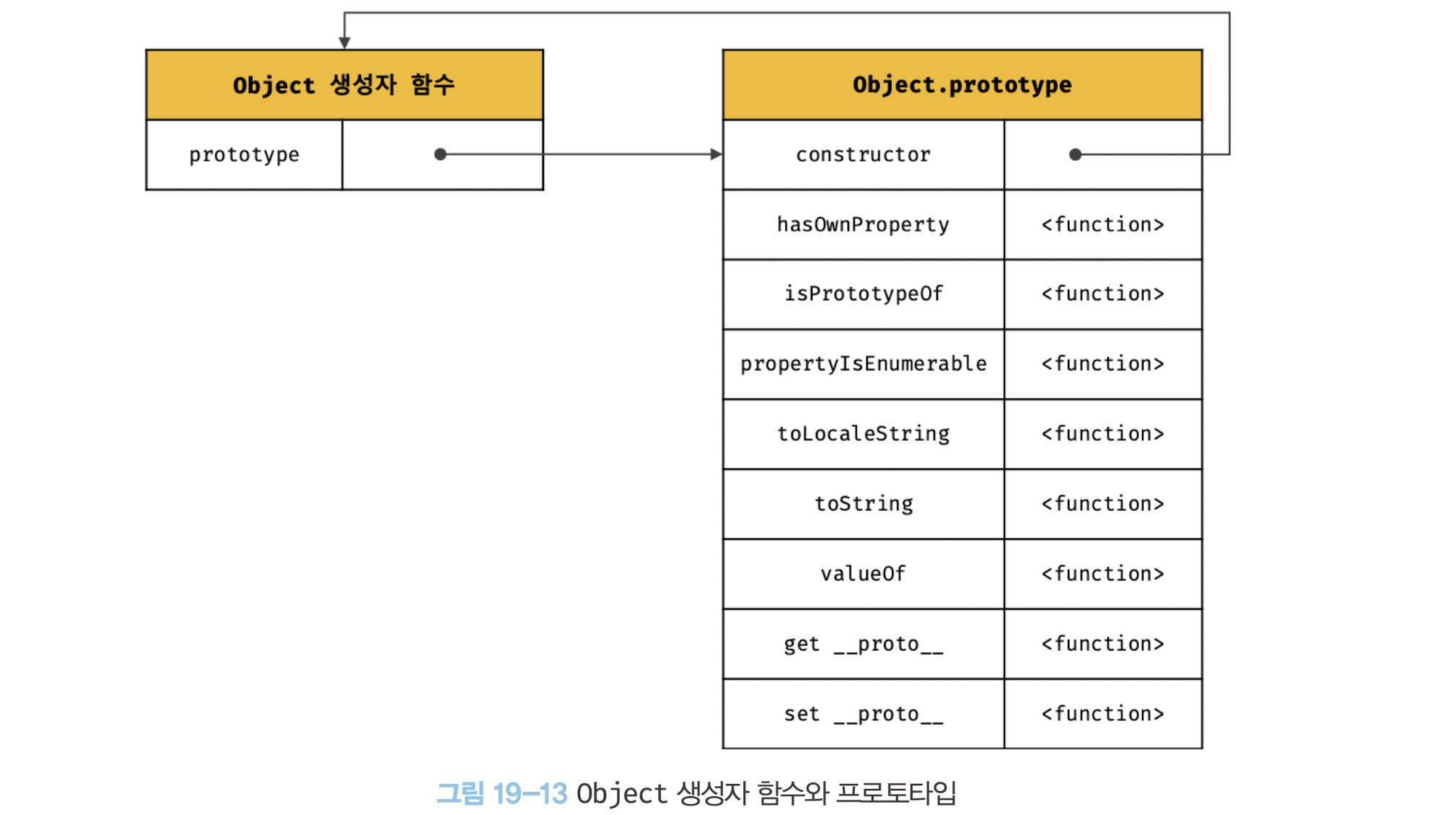
Object 생성자 함수에 의해 생성된 객체의 프로토타입
- Object 생성자 함수를 인수 없이 호출하면 빈 객체가 생성된다.
- Object 생성자 함수에 의해 생성되는 객체의 프로토타입은
Object.prototype이다.
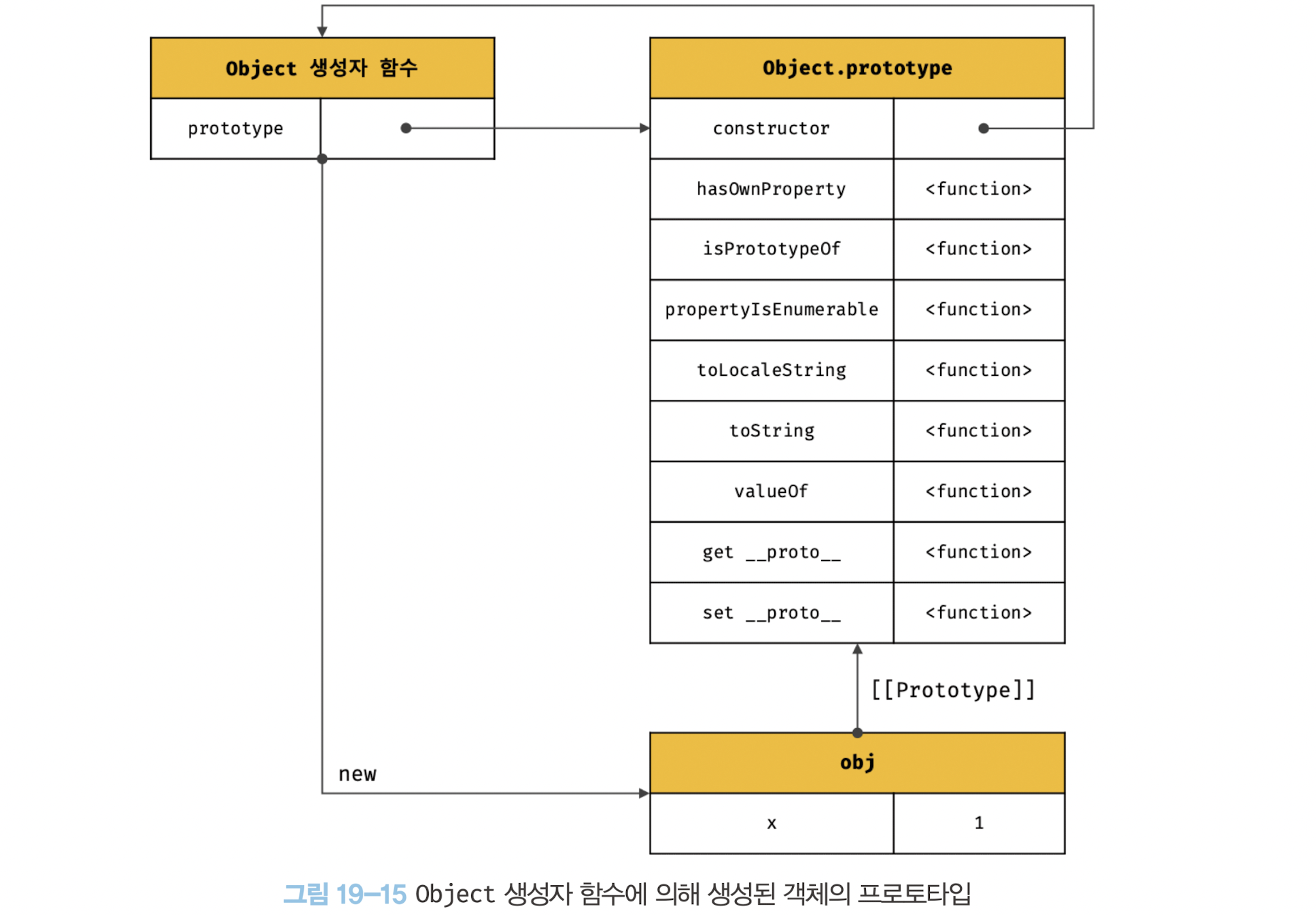
const obj = new Object();
obj.x = 1;위 코드가 실행되면 추상 연산 OrdinaryObjectCreate에 의해 다음과 같이 Object 생성자 함수와 Object.prototype과 생성된 객체 사이에 연결이 만들어진다.(객체리터럴과 동일구조)

이처럼 Object 생성자 함수에 의해 생성된 obj 객체는 Object.prototype을 프로토타입으로 갖게되며, 이로써 Object.prototype을 상속받는다.
객체 리터럴과 Object 생성자 함수에 의한 객체 생성 방식의 차이는 프로퍼티를 추가하는 방식에 있다.
- 객체 리터럴 방식 : 객체 리터럴 내부에 프로퍼티 추가
- Object 생성자 함수 방식 : 일반 빈 객체를 생성한 이후 프로퍼티 추가
생성자 함수에 의해 생성된 객체의 프로토타입
- 생성자 함수에 의해 생성되는 객체의 프로토타입은 생성자 함수의 prototype 프로퍼티에 바인딩되어 있는 객체다.
function Person(name) {
this.name = name;
}
const me = new Person('Lee');-
위 코드가 실행되면 추상 연산
OrdinaryObjectCreate에 의해 다음과 같이 생성자 함수와 생성자 함수의prototype프로퍼티에 바인딩되어있는 객체와 생성된 객체사이에 연결이 만들어진다. -
사용자 정의 생성자 함수 Person과 더불어 생성된 프로토타입
Person.prototype의 프로퍼티는constructor뿐이다.