
프로토타입 체인
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
const me = new Person('Lee');
// hasOwnProperty는 Object.prototype의 메서드다.
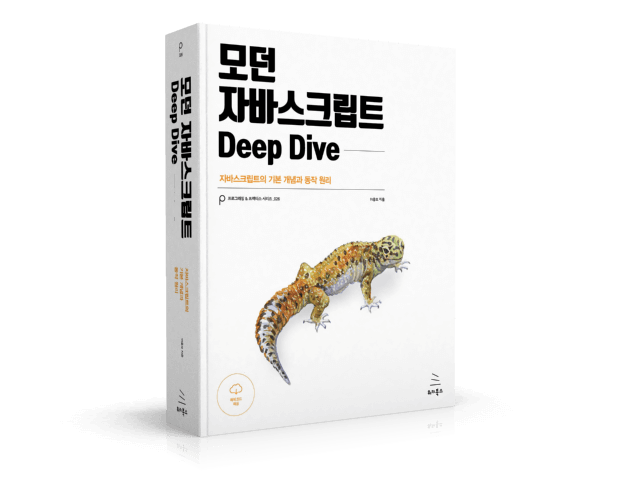
console.log(me.hasOwnProperty('name')); // truePerson 생성자 함수에 의해 생성된 me 객체는 Object.prototype의 메서드인 hasOwnPrototype를 호출할 수 있다. 즉, me 객체는 Person.prototype 뿐 아니라 Object.prototype도 상속받았음을 알 수 있다.

자바스크립트 객체의 프로퍼티에 접근하려고 할 때 해당 객체에 접근하려는 프로퍼티가 없다면 [[prototype]] 내부 슬롯의 참조를 따라 자신의 부모 역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색한다. 이를 프로토타입 체인이라고 한다.
프로토타입의 프로토타입은 Object.prototype 이다. 따라서, 프로토타입 체인의 종점은 Object.prototype이다.
- 스코프 체인 : 식별자 검색을 위한 메커니즘
- 프로토타입 체인: 자바스크립트가 객체지향 프로그래밍의 상속을 구현하는 매커니즘
스코프 체인과 프로토타입 체인은 서로 협력하여 식별자와 프로퍼티를 검색하는데 사용된다.
오버라이딩과 프로퍼티 섀도잉
const Person = (function () {
// 생성자 함수
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
// 생성자 함수를 반환
return Person;
}());
const me = new Person('Lee');
// 인스턴스 메서드
me.sayHello = function () {
console.log(`Hey! My name is ${this.name}`);
};
// 인스턴스 메서드가 호출된다. 프로토타입 메서드는 인스턴스 메서드에 의해 가려진다.
me.sayHello(); // Hey! My name is Lee
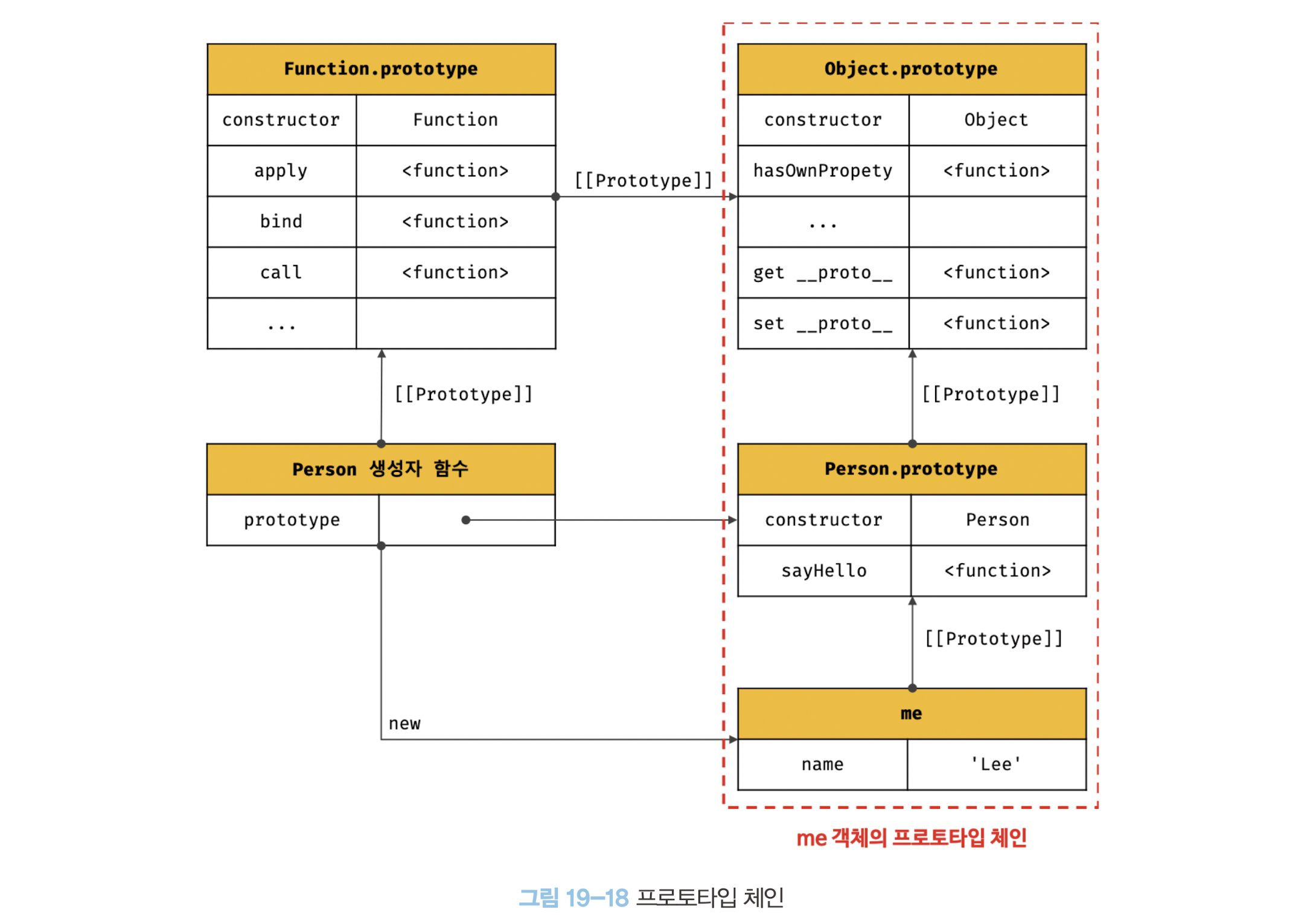
프로토타입 프로퍼티와 같은 이름의 프로퍼티를 인스턴스에 추가하면 프로토타입 체인을 따라 프로토타입 프로퍼티를 검색하여 덮어쓰는 것이 아니라 인스턴스 프로퍼티로 추가한다.
인스턴스 메서드인 sayHello는 프로토타입 메서드인 sayHello를 오버라이딩 했고, 프로토타입 메서드인 sayHello는 가려지게 된다. 이를 프로퍼티 섀도잉이라 한다.
이는 삭제하는 경우에도 마찬가지다. 원본인 프로토타입 메서드가 아닌 인스턴스 메서드가 삭제된다.
프로토타입 교체
프로토타입은 임의의 다른 객체로 변경할 수 있다. 부모 객체인 프로토타입을 동적으로 변경할 수 있다.
- 생성자 함수에 의한 프로토타입 교체
- 인스턴스에 의한 프로토타입 교체
를 통해 프로토타입을 교체할 수 있다.
생성자 함수에 의한 프로토타입의 교체
const Person = (function () {
function Person(name) {
this.name = name;
}
// [1] 생성자 함수의 prototype 프로퍼티를 통해 프로토타입을 교체
Person.prototype = {
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
};
return Person;
}());
const me = new Person('Lee');
//constructor 프로퍼티와 생성자 함수간의 연결 파괴
console.log(me.constructor === Person); // false
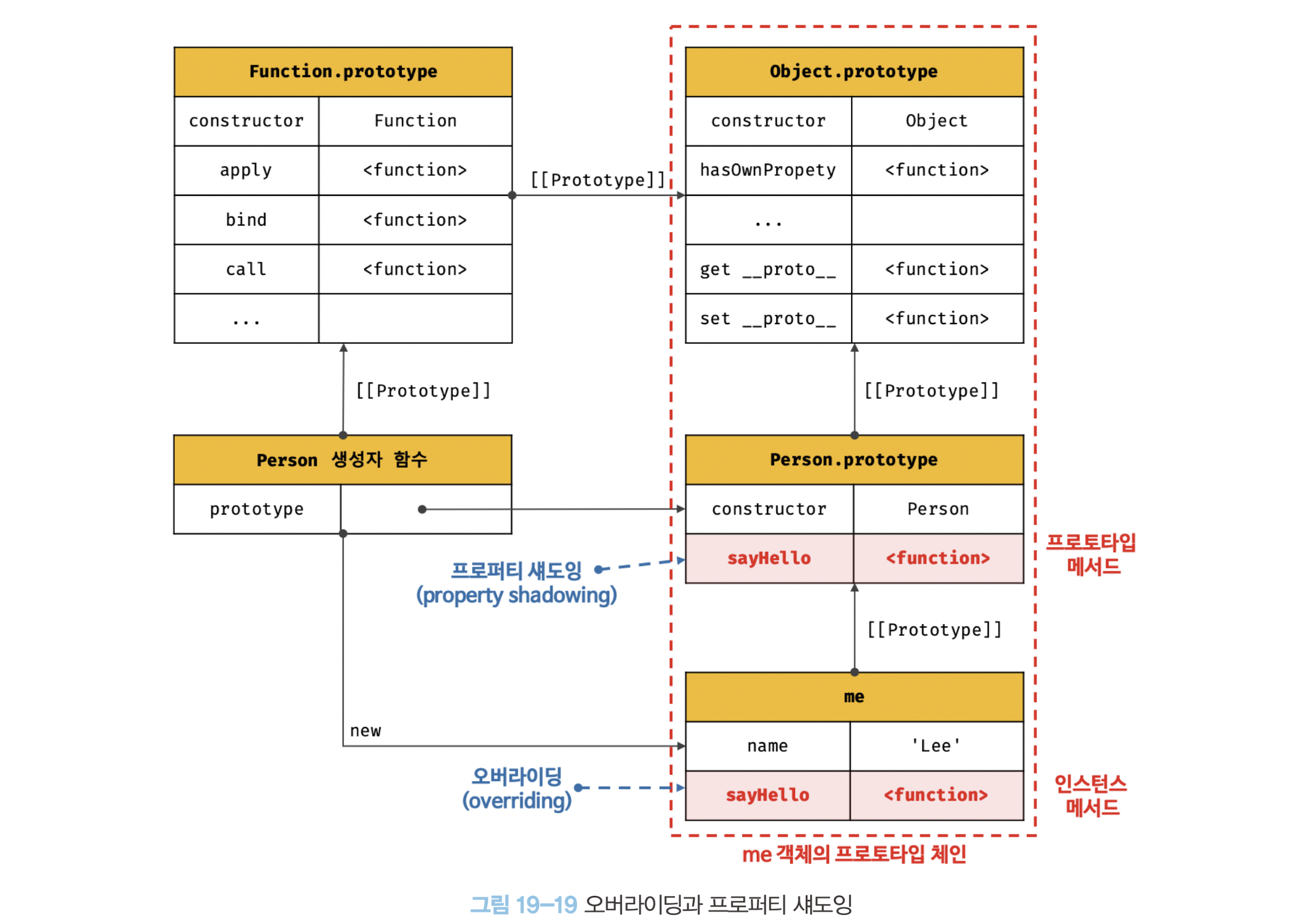
console.log(me.constructor === Object); // true [1]에서 Person.prototype에 객체 리터럴을 할당했다.
이는 Person 생성자 함수가 생성할 객체의 프로토타입을 객체 리터럴로 교체한 것이다.

- 우선, 객체 리터럴에는
constructor프로퍼티가 존재하지 않는다.
따라서,me객체의 생성자 함수는Person이 아닌Object이다. - 이처럼 프로토타입을 교체하게 되면
constructor프로퍼티와 생성자 함수간의 연결이 파괴된다.
따라서, 아래 예제와 같이constructor프로퍼티를 추가해 프로토타입의constructor프로퍼티를 되살린다.
const Person = (function () {
function Person(name) {
this.name = name;
}
// 생성자 함수의 prototype 프로퍼티를 통해 프로토타입을 교체
Person.prototype = {
//constructor 프로퍼티와 생성자 함수 간의 연결을 설정
constructor: Person,
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
};
return Person;
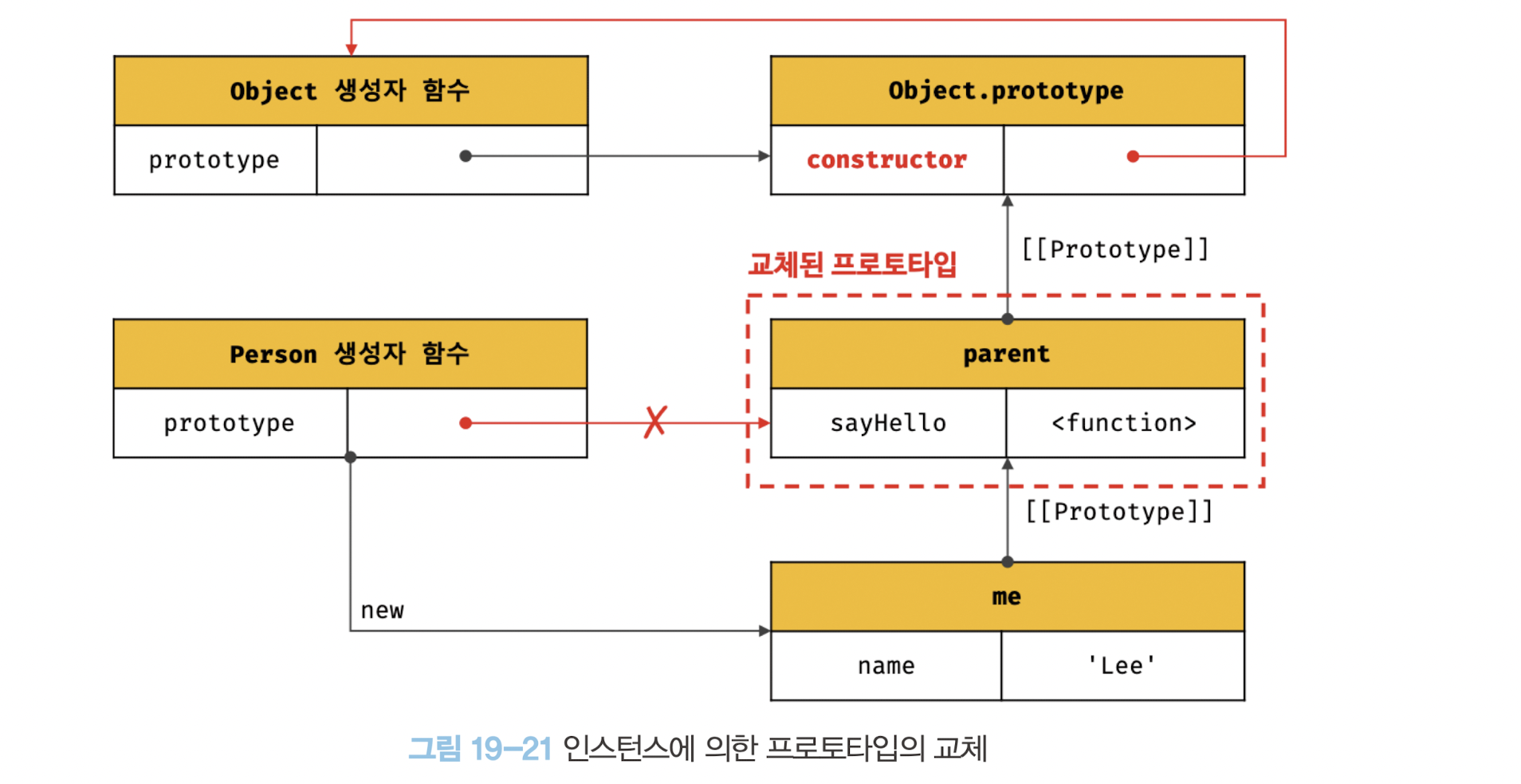
}());인스턴스에 의한 프로토타입의 교체
const Person = (function () {
function Person(name) {
this.name = name;
}
// 생성자 함수의 prototype 프로퍼티를 통해 프로토타입을 교체
Person.prototype = {
//constructor 프로퍼티와 생성자 함수 간의 연결을 설정
constructor: Person,
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
};
return Person;
}());
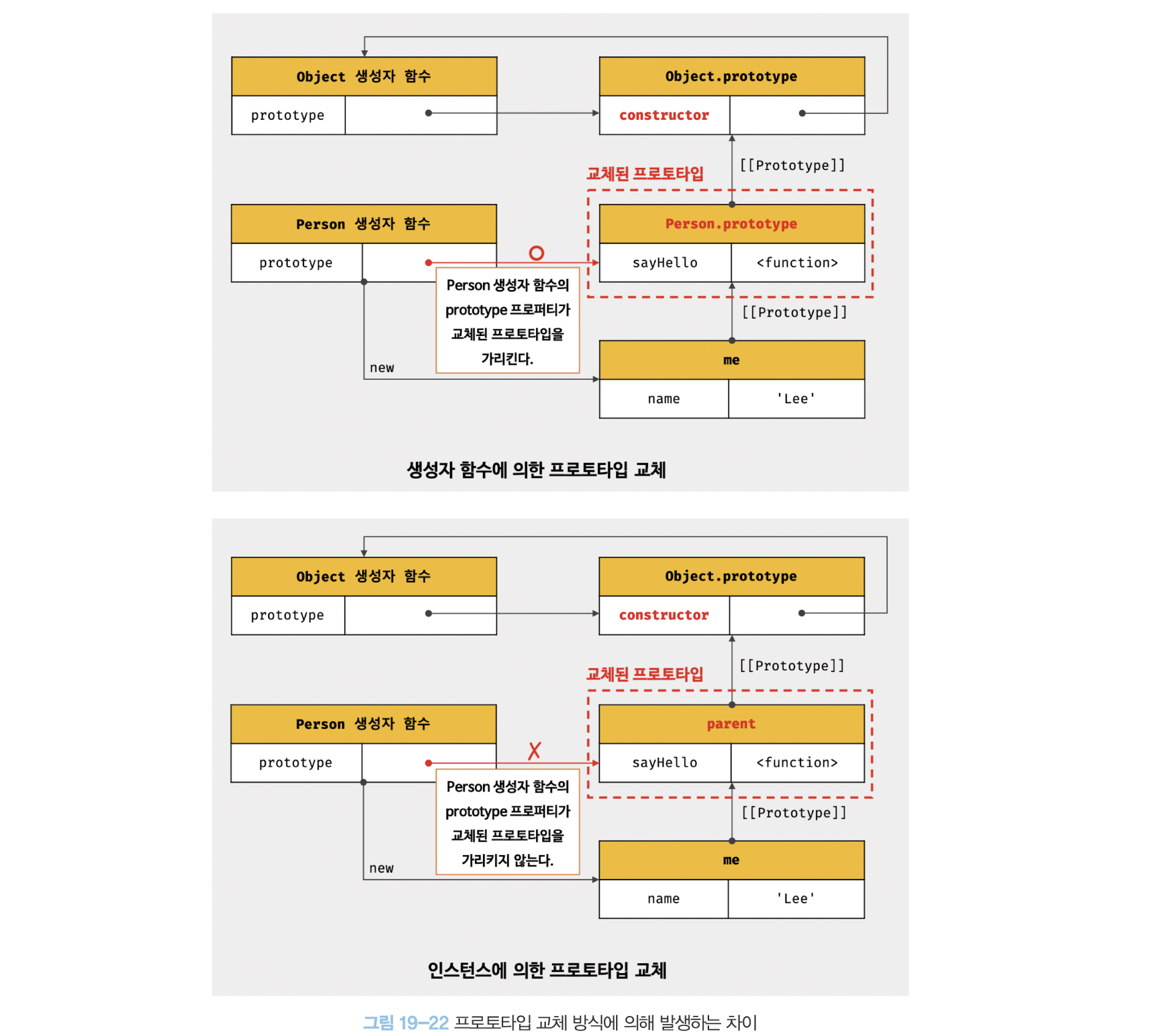
두 방식의 차이점

- 생성자 함수에 의한 교체에서는
Person생성자 함수의prototype프로퍼티가 교체된 프로토타입을 가리킨다. - 하지만, 인스턴스에 의한 프로토타입 교체에서는
Person생성자 함수의prototype프로퍼티가 교체된 프로토타입을 가리키지 않는다.
프로토타입은 직접 교체하지 않는 것이 좋다.
상속관계를 인위적으로 설정하려면 직접 상속이 더 편리하고 안전하다.
또는 ES6에서 도입된 클래스를 사용하는 편이 더 간편하고 직관적이다.
instanceof 연산자
instanceof 연산자는 이항 연산자로서 좌변에 객체를 가리키는 식별자, 우변에 생성자 함수를 가리키는 식별자를 피연산자로 받는다. 만약 우변의 피연산자가 함수가 아닌 경우 TypeError가 발생한다.
객체 instanceof 생성자함수우변의 생성자 함수의 prototype에 바인딩된 객체가 좌변의 객체의 프로토타입 체인상에 존재하면 true 아니면 false로 평가된다.
instanceof 연산자는 프로토타입의 constructor 프로퍼티가 가리키는 생성자 함수를 찾는 것이 아니라 생성자 함수의 prototype에 바인딩된 객체가 프로토타입 체인 상에 존재하는지 확인한다.
직접 상속
Object.create 에 의한 직접 상속
Object.create 메서드는 명시적으로 프로토타입을 지정하여 새로운 객체를 생성한다.
/**
* 지정된 프로토타입 및 프로퍼티를 갖는 새로운 객체를 생성하여 반환한다.
* @param {Object} prototype - 생성할 객체의 프로토타입으로 지정할 객체
* @param {Object} [propertiesObject] - 생성할 객체의 프로퍼티를 갖는 객체
* @returns {Object} 지정된 프로토타입 및 프로퍼티를 갖는 새로운 객체
*/
Object.create(prototype[, propertiesObject])이 메서드의 장점은 다음과 같다.
new연산자 없이도 객체를 생성할 수 있다.- 프로토타입을 지정하면서 객체를 생성할 수 있다.
- 객체 리터럴에 의해 생성된 객체도 상속받을 수 있다.
객체 리터럴 내부에서 ## __proto__에 의한 직접 상속
ES6 에서는 객체 리터럴 내부에서 __proto__ 접근자 프로퍼티를 사용하여 직접 상속을 구현할 수 있다.
const myProto = { x: 10 };
// 객체 리터럴에 의해 객체를 생성하면서 프로토타입을 지정하여 직접 상속받을 수 있다.
const obj = {
y: 20,
// 객체를 직접 상속받는다.
// obj → myProto → Object.prototype → null
__proto__: myProto
};
/** 위 코드는 아래와 동일하다.
const obj = Object.create(myProto, {
y: { value: 20, writable: true, enumerable: true, configurable: true }
});
*/
console.log(obj.x, obj.y); // 10 20
console.log(Object.getPrototypeOf(obj) === myProto); // true정적 프로퍼티/메서드
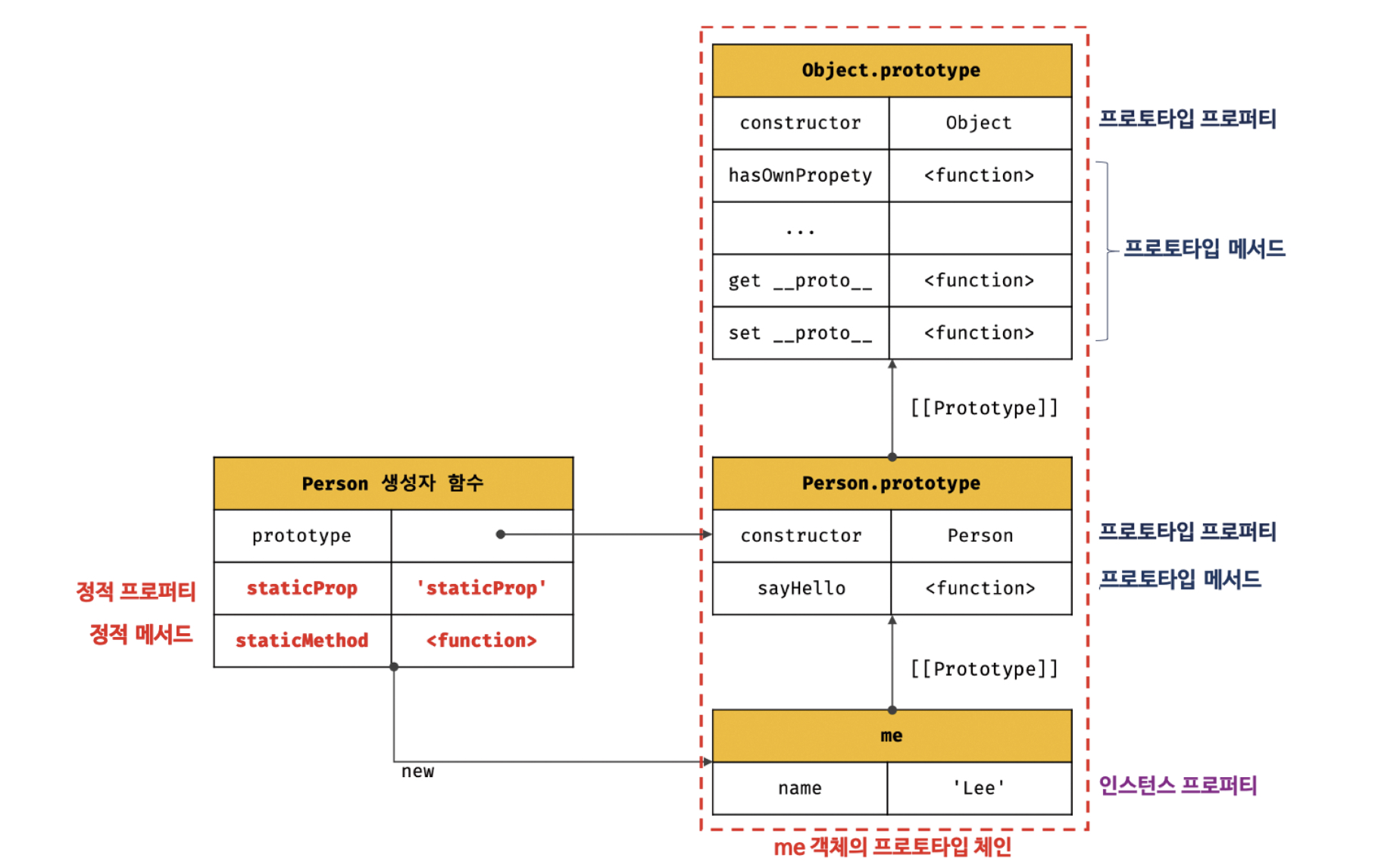
정적(static) 프로퍼티/메서드는 생성자 함수로 인스턴스를 생성하지 않아도 참조/호출할 수 있는 프로퍼티/메서드를 말한다.
// 생성자 함수
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
// 정적 프로퍼티
Person.staticProp = 'static prop';
// 정적 메서드
Person.staticMethod = function () {
console.log('staticMethod');
};
const me = new Person('april');
// 생성자 함수에 추가한 정적 프로퍼티/메서드는 생성자 함수로 참조/호출한다.
Person.staticMethod(); // staticMethod
// 정적 프로퍼티/메서드는 생성자 함수가 생성한 인스턴스로 참조/호출할 수 없다.
// 인스턴스로 참조/호출할 수 있는 프로퍼티/메서드는 프로토타입 체인 상에 존재해야 한다.
me.staticMethod(); // TypeError: me.staticMethod is not a function
정적 프로퍼티/메서드는 생성자 함수가 아닌 생성자 함수가 생성한 인스턴스로 참조/호출할 수 없다.
인스턴스의 프로토타입 체인에 속한 프로퍼티나 메서드가 아니기 때문이다.
프로퍼티 존재 확인
in 연산자
in 연산자는 객체 내에 특정 프로퍼티가 존재하는지 여부를 확인한다.
/**
* key: 프로퍼티 키를 나타내는 문자열
* object: 객체로 평가되는 표현식
*/
key in objectconst person = {
name: 'Lee',
address: 'Seoul'
};
// person 객체에 name 프로퍼티가 존재한다.
console.log('name' in person); // true
// person 객체에 address 프로퍼티가 존재한다.
console.log('address' in person); // true
// person 객체에 age 프로퍼티가 존재하지 않는다.
console.log('age' in person); // false
// 모든 프로토타입의 프로퍼티를 확인함 -> toString은 Object.prototype메서드에 존재한다.
console.log('toString' in person); // truein 연산자는 확인 대상 객체의 프로퍼티뿐만 아니라 확인 대상 객체가 상속받은 모든 프로토타입의 프로퍼티를 확인하므로 주의가 필요하다.
in 연산자 대신 ES6에서 도입된 Reflect.has 메서드를 사용할 수도 있다.
const person = { name: 'Lee' };
console.log(Reflect.has(person, 'name')); // true
console.log(Reflect.has(person, 'toString')); // trueObject.prototype.hasOwnProperty 메서드
Object.prototype.hasOwnProperty 메서드를 사용해도 객체에 특정 프로퍼티가 존재하는지 확인할 수 있다.
Object.prototype.hasOwnProperty 메서드는 이름에서 알 수 있듯이 인수로 전달받은 프로퍼티 키가 객체 고유늬 프로퍼티 키인 경우에만 true를 반환하고 상속받은 프로토타입의 프로퍼티 키인 경우 false를 반환한다.
console.log(person.hasOwnProperty('name')); // true
console.log(person.hasOwnProperty('age')); // false
console.log(person.hasOwnProperty('toString')); // false프로퍼티 열거
for...in 문
객체의 모든 프로퍼티를 순회하며 열거 하려면 for...in문을 사용한다.
for (변수선언문 in 객체) { ... }for...in문은 객체의 프로토타입 체인상에 존재하는 모든 프로토타입의 프로퍼티 중에서 프로퍼티 어트리뷰트 [[Enumerable]]의 값이 true인 프로퍼티를 순회하여 열거한다.
프로퍼티 키가 심벌인 프로퍼티는 열거하지 않는다.
const sym = Symbol();
const person = {
name: 'Lee',
address: 'Seoul',
[sym]: 10,
__proto__: { age: 20 }
};
for (const key in person) {
console.log(key + ': ' + person[key]);
}
// name: Lee
// address: Seoul
// age: 20 상속받은 프로퍼티는 제외하고 객체 자신의 프로퍼티만 열거하려면 Object.prototype.hasOwnProperty 메서드를 사용하여 객체 자신의 프로퍼티인지 확인해야 한다.
const person = {
name: 'Lee',
address: 'Seoul',
__proto__: { age: 20 }
};
for (const key in person) {
// 객체 자신의 프로퍼티인지 확인한다.
if (!person.hasOwnProperty(key)) continue;
console.log(key + ': ' + person[key]);
}
// name: Lee
// address: SeoulObject.keys/values/entries 메서드
객체 자신의 고유 프로퍼티만 열거하기 위해서는 for...in 문을 사용하는 것보다는 Object.keys/values/entries 메서드를 사용하는 것을 권장한다.
Object.keys 메서드 : 객체 자신의 열거 가능한 프로퍼티 "키"를 배열로 반환
const person = {
name: 'Lee',
address: 'Seoul',
__proto__: { age: 20 }
};
console.log(Object.keys(person)); // ["name", "address"]Object.values 메서드 : 객체 자신의 열거 가능한 프로퍼티 "값"을 배열로 반환(ES8에서 도입)
console.log(Object.values(person)); // ["Lee", "Seoul"]Object.entries 메서드 : 객체 자신의 열거 가능한 프로퍼티 "키와 값"의 쌍의 배열을 배별에 담아 반환(ES8에서 도입)
console.log(Object.entries(person)); // [["name", "Lee"], ["address", "Seoul"]]
Object.entries(person).forEach(([key, value]) => console.log(key, value));
/*
name Lee
address Seoul
*/