목차
- HTTP의 특징인 Stateless 설명하기
- Request, Response 구조
- HTTP request method의 종류와 서로의 차이점
- 대표적인 Response Status code의 종류
HTTP
HTTP(Hypertext Transfer Protocol)
Hypertext: HTML(Hyper Text Markup Language), Hyper Text는 문서와 문서가 링크로 연결되어있음을 뜻한다.
Transfer:전송하다, HTML로 만든 문서파일을 보낸다.
Protocol: 컴퓨터끼리 HTML을 주고받을 소통 방식을 규정
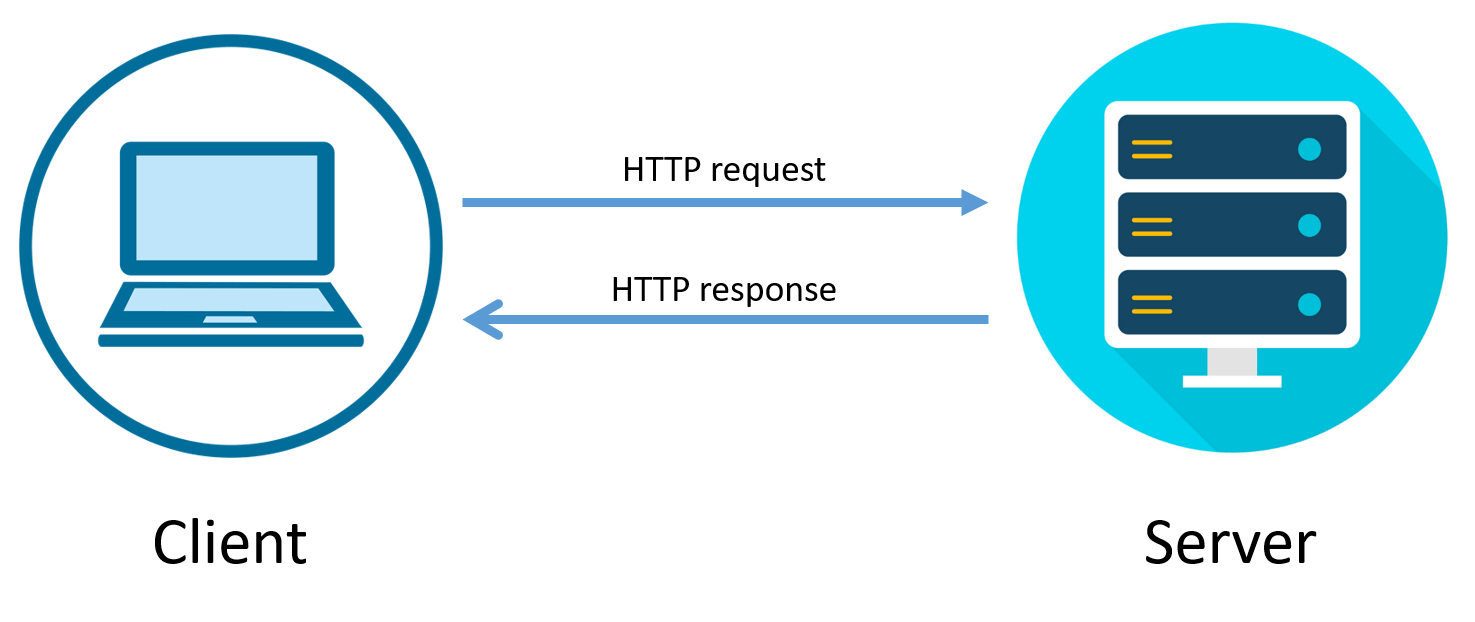
Response , Request

클라이언트란 요청을 보내는 쪽을 의미하며 일반적으로 웹 관점에서는 브라우저를 의미한다. 서버란 요청을 받는 쪽을 의미하며 일반적으로 데이터를 보내주는 원격지의 컴퓨터를 의미한다.
Stateless ↔ Stateful
HTTP 프로토콜은 상태가 없는(stateless) 프로토콜이다. 여기서 상태가 없다라는 말은 데이터를 주고 받기 위한 각각의 데이터 요청이 서로 독립적으로 관리가 된다는 말이다. 좀 더 쉽게 말해서 이전 데이터 요청과 다음 데이터 요청이 서로 관련이 없다는 말이다.그러하여 서버는 세션과 같은 별도의 추가 정보를 관리하지 않아도 되고, 다수의 요청 처리 및 서버의 부하를 줄일 수 있는 성능 상의 이점이 생긴다.HTTP 프로토콜은 일반적으로 TCP/IP 통신 위에서 동작하며 기본 포트는 80번이다.
State(상태) + less(없음)

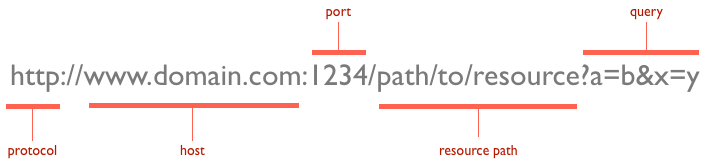
URL
URL(Uniform Resource Locators)은 자원이 어디 있는지를 알려주기 위한 영문 주소이다.
URL 구조는 다음과 같다.

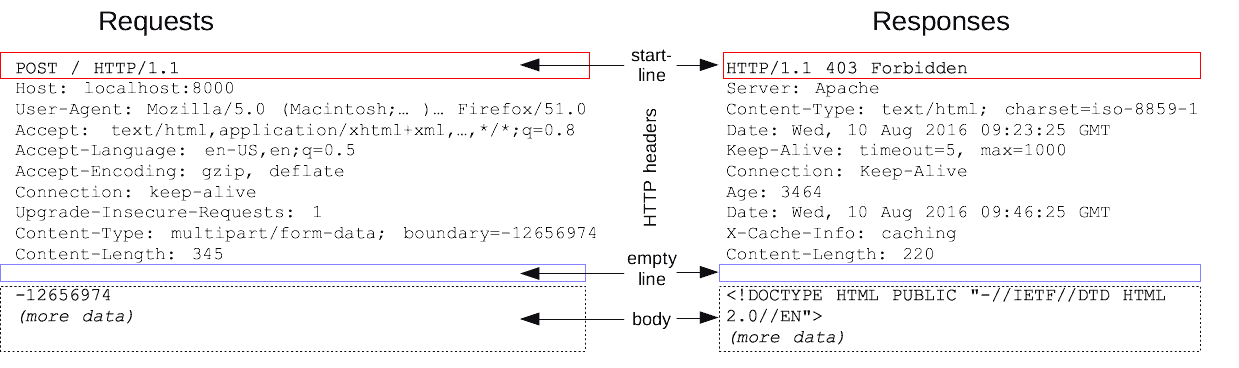
요청과 응답 메시지의 구조


요청과 응답 메시지의 구조는 비슷하다.
start-line는 시작 줄(start-line)에는 실행되어야 할 요청, 또은 요청 수행에 대한 성공 또는 실패가 기록되어 있다. 이 줄은 항상 한 줄로 끝난다.HTTP headers에는 옵션으로 HTTP 헤더 세트가 들어간다. 여기에는 요청에 대한 설명, 혹은 메시지 본문에 대한 설명이 들어간다.empty line는 요청에 대한 모든 메타 정보가 전송되었음을 알리는 빈 줄(blank line)이 삽입된다.body는 요청과 관련된 내용(HTML 폼 콘텐츠 등)이 옵션으로 들어가거나, 응답과 관련된 문서(document)가 들어간다. 본문의 존재 유무 및 크기는 첫 줄과 HTTP 헤더에 명시된다.
각 구조에 대한 자세한 설명
https://developer.mozilla.org/ko/docs/Web/HTTP/Messages
메타 데이터: 데이터를 설명하는 데이터, key:value 형태로 저장한다.
HTTP Request Method (HTTP Verbs)
- GET : 존재하는 리소스 취득 (? 뒤에 이어붙이는 방식 - 작은 값들)
- POST : 새로운 리소스 생성 (Body에 붙이는 방식 - 상대적으로 큰 용량)
- PUT : 존재하는 리소스 수정 요청
- DELETE : 존재하는 리소스 삭제 요청
참고로 때에 따라서는 POST 메서드로 PUT, DELETE의 동작도 수행할 수 있다.
- HEAD : HTTP 헤더 정보만 요청, 해당 자원 존재 여부 확인 목적, GET과 비슷하나 Response Body를 반환하지 않음
- OPTIONS : 웹서버가 지원하는 메소드 종류 반환 요청,서버 옵션들을 확인하기 위한 요청. CORS에서 사용한다.
- TRACE : 요청 리소스가 수신되는 경로 확인
- CONNECT : 요청 리소스에 대해 양방향 연결 시작
status code
2xx - 성공
200번대의 상태 코드는 대부분 성공을 의미한다.
200 : GET 요청에 대한 성공
202 : 서버가 요청을 접수했지만 아직 처리하지 않음
204 : No Content. 성공했으나 응답 본문에 데이터가 없음
205 : Reset Content. 성공했으나 클라이언트의 화면을 새로 고침하도록 권고
206 : Partial Conent. 성공했으나 일부 범위의 데이터만 반환
3xx - 리다이렉션
300번대의 상태 코드는 대부분 클라이언트가 이전 주소로 데이터를 요청하여 서버에서 새 URL로 리다이렉트를 유도하는 경우이다.
301 : Moved Permanently, 요청한 자원이 새 URL에 존재, 요청한 페이지를 새 위치로 영구적으로 이동.
303 : See Other, 요청한 자원이 임시 주소에 존재
304 : Not Modified, 요청한 자원이 변경되지 않았으므로 클라이언트에서 캐싱된 자원을 사용하도록 권고. ETag와 같은 정보를 활용하여 변경 여부를 확인
4xx - 클라이언트 에러
400번대 상태 코드는 대부분 클라이언트의 코드가 잘못된 경우이다. 유효하지 않은 자원을 요청했거나 요청이나 권한이 잘못된 경우 발생한다. 가장 익숙한 상태 코드는 404 코드이다. 요청한 자원이 서버에 없다는 의미.
400 : Bad Request, 잘못된 요청
401 : Unauthorized, 권한 없이 요청. Authorization 헤더가 잘못된 경우
403 : Forbidden, 서버에서 해당 자원에 대해 접근 금지, 서버가 요청 거부
405 : Method Not Allowed, 허용되지 않은 요청 메서드
409 : Conflict, 최신 자원이 아닌데 업데이트하는 경우. ex) 파일 업로드 시 버전 충돌
5xx - 서버 에러
500번대 상태 코드는 서버 쪽에서 오류가 난 경우이다.
500 : 서버에 오류가 발생하여 요청을 수행할 수 없음.
501 : Not Implemented, 요청한 동작에 대해 서버가 수행할 수 없는 경우
503 : Service Unavailable, 서버가 과부하(오버로드) 또는 유지 보수로 내려간 경우
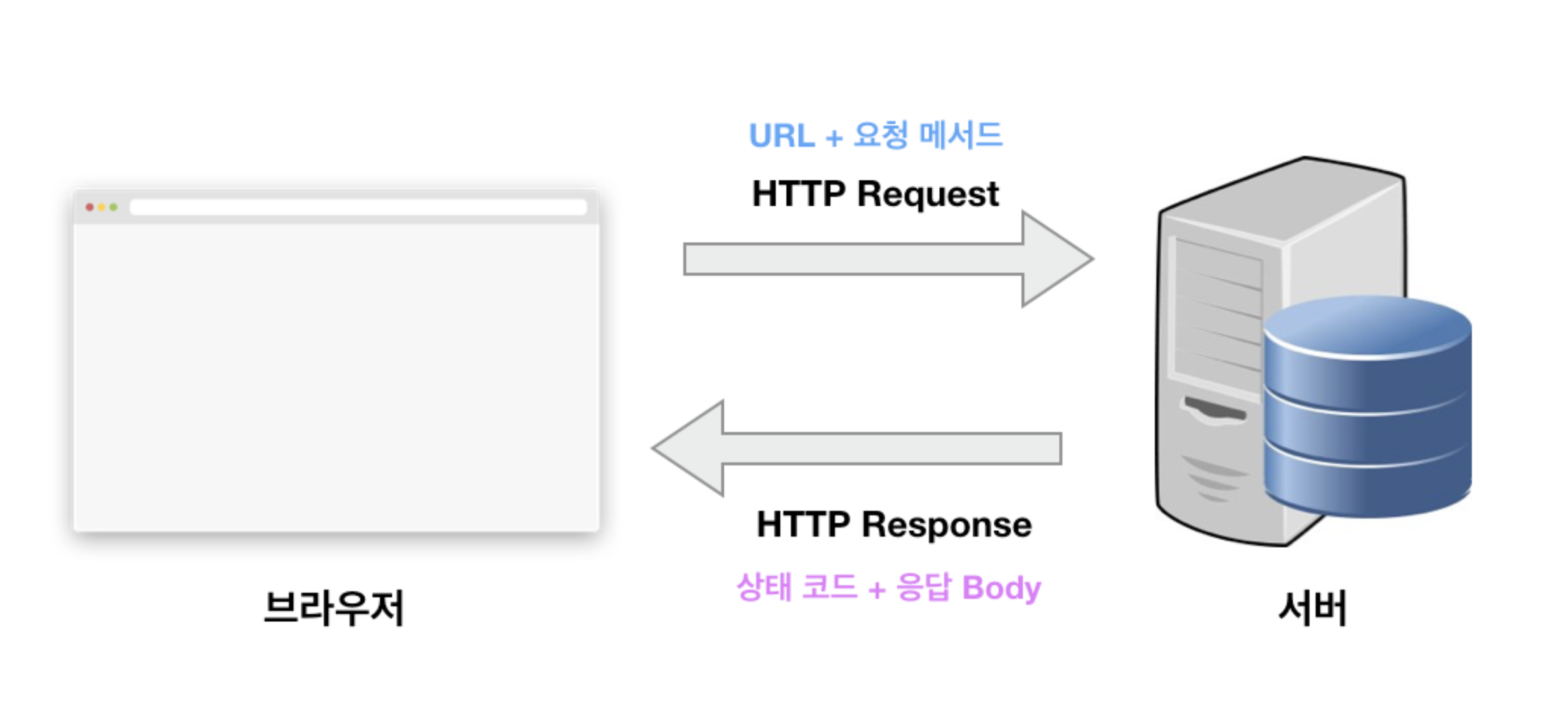
앞에서 모두 배운 걸 조합해보면 다음과 같은 그림을 나타낸다.

출처
https://developer.mozilla.org/ko/docs/Web/HTTP/Messages
https://joshua1988.github.io/web-development/http-part1/

경서님 ~~~ 너무 열심히하시는거 아니에요? 열심히좀 하세요 (본인 작성)