조건부 렌더링
조건부 렌더링이랑 특정 조건에 따라 다른 결과물을 렌더링 하는 것을 의미한다.
예를 들어, App 컴포넌트에서 View 컴포넌트를 사용할 때, isChange이라는 props를 설정해주었다.
App.js
import React from 'react';
import Hello from './View';
function App() {
return (
<>
<Hello name="react" color="red" isChange={true}/>
<Hello color="pink" />
</>
)
}
export default App;여기서 isChange의 true는 자바스크립트 값이므로 중괄호로 감싸줘야한다.
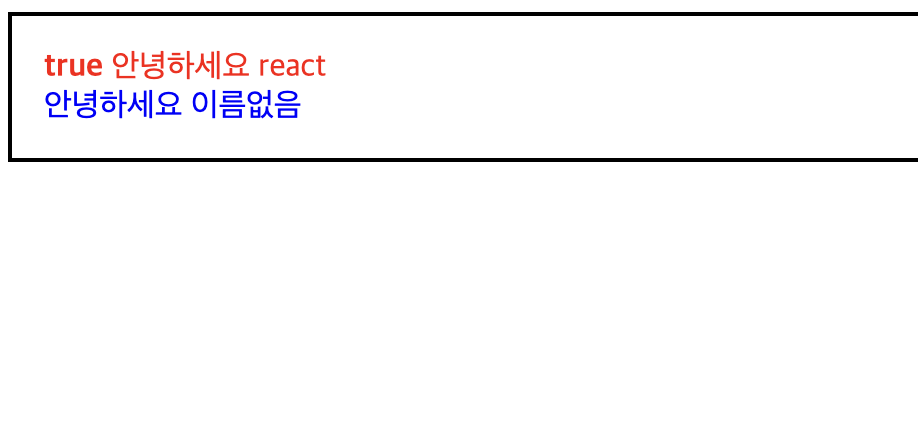
View 컴포넌트에서는 isChange 이 true 면 안녕하세요 글자 앞에 true를 나타내고 false이면 아무 글자가 나타나지 않는다. 이를 삼항연산자로 처리하였다.
View.js
import React from 'react';
function View({ color, name, isChange }) {
return (
<div style={{ color }}>
{ isChange ? <b> true </b> : null }
안녕하세요 {name}
</div>
);
}
View.defaultProps = {
name: '이름없음'
}
export default View;isChange의 값이 true면 true 를 반환하고
아니면 null을 반환한다.
JSX에서는 null, false, undefined를 렌더링하게 된다면 아무것도 나타나지 않는다.

단축 평가 논리 계산법
위와 같은 코드를 단축 평가 논리계산법의 && 로 더 간단하게 나타낼 수 있다.
import React from 'react';
function Hello({ color, name, isSpecial }) {
return (
<div style={{ color }}>
{ isSpecial && <b> true </b> }
안녕하세요 {name}
</div>
);
}
Hello.defaultProps = {
name: '이름없음'
}
export default Hello;단축 평가 논리 계산법
console.log(true && 'hello'); // hello
console.log(false && 'hello'); // false
console.log('hello' && 'bye'); // bye
console.log(null && 'hello'); // null
console.log(undefined && 'hello'); // undefined
console.log('' && 'hello'); // ''
console.log(0 && 'hello'); // 0
console.log(1 && 'hello'); // helloprops 값 설정을 생략하면 ={true}
컴포넌트의 props 값을 설정할때 props의 이름만 작성하고 값 설정을 생략한다면 이를 true로 설정한 것으로 간주한다.
아까 App.js의
<Hello name="react" color="purple" isSpecial={true}/>
부분을
<Hello name="react" color="purple" isSpecial/>
로 쓰면 동일한 의미이다.